概要
I. チェックアウトページに「買い物を続ける」オプションが必要なのはなぜですか?
あらゆる電子商取引ビジネスの最終的な目標は、収益サイトを通じて得られるコンバージョン率を最大化することです。
ウェブサイトに表示されるすべてのボタン、画像、コンテンツは、顧客の行動に影響を与える驚くべき力を持っており、これはショップのオーナーにとって常に懸念事項です。したがって、「買い物を続ける」オプションは単なるボタン以上の意味を持ちます。簡単に説明します。
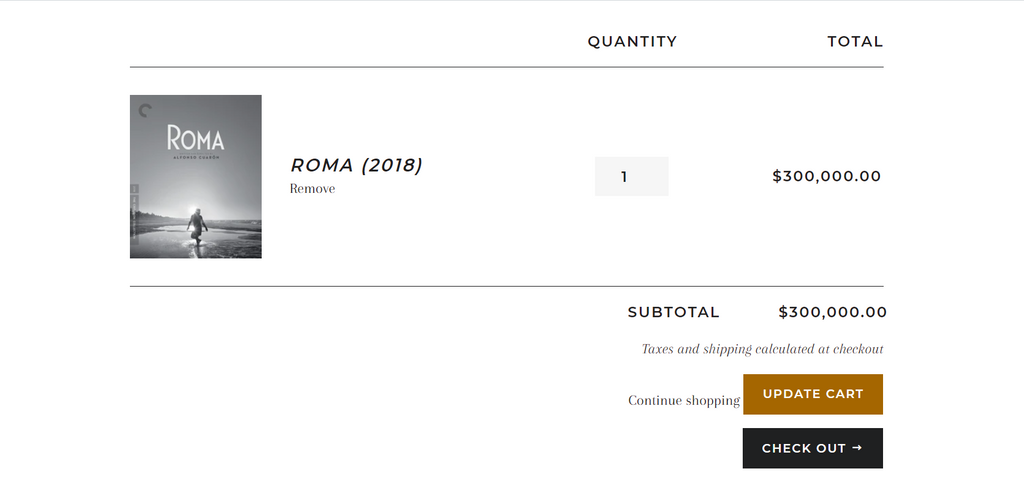
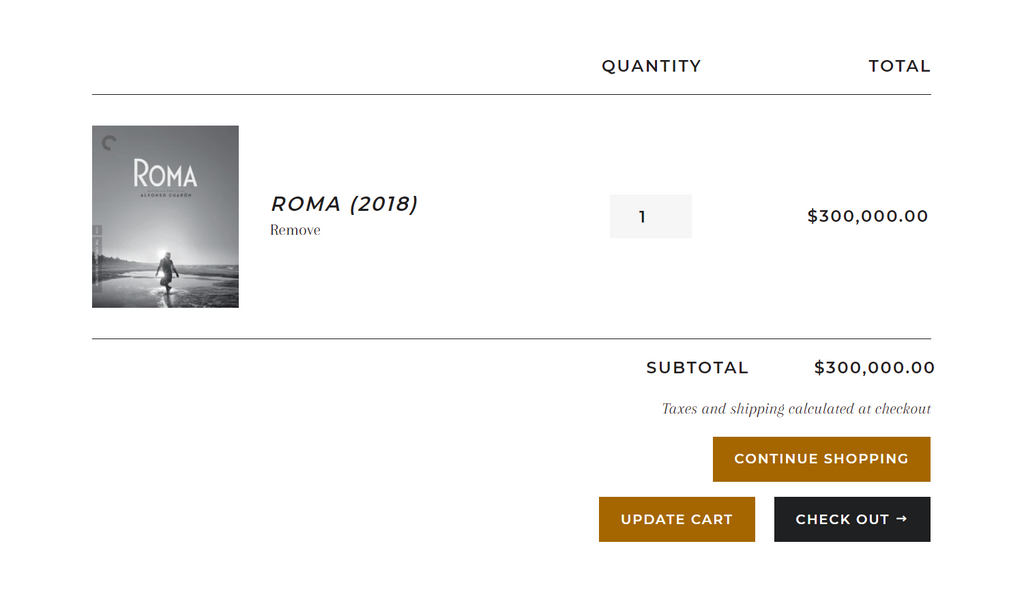
お気に入りの商品を探して歩き回っている買い物客を想像してみましょう。お気に入りを見つけてカートに追加しました。次に、システムによって以下のようなページが表示されますが、最近のコレクションに戻って他の商品を閲覧したいとします。どうすればよいでしょうか。[買い物を続ける] オプションがない場合は、ホームページに戻ってルートをやり直す必要があります。しかし、そのようなボタンがあれば、1 回のクリックでフィードに戻ることができます。これで、滞在する理由が増えました。
一般的に、ボタンを追加するだけで、買い物客にカートに商品を追加するよう促すことができます。これは、最終的には売上の増加、ロイヤルティの増加につながります。カタログ ページ、顧客が最後に離れた商品ページなど、顧客がどのページに移動するかを決定するには、いくつかの選択肢があります。
II. 「買い物を続ける」ボタンを追加するには?
「買い物を続ける」オプションを追加するにはコーディングが必要なので、特に初心者にとっては最初は難しいように思えるかもしれません。ただし、このタスクを実行するためにコーディングの知識が必ずしも必要というわけではありません。必要なのは、以下に用意されたステップバイステップのガイドラインを確認することだけです。さあ、始めましょう!
ステップ 1: Shopify 管理画面にログインし、「オンライン ストア」>「テーマ」に移動します。

ステップ 2:編集するテーマ (現在のテーマ) を選択し、[アクション] => [コードの編集] をクリックします。

ステップ 3:テンプレート ディレクトリで、 cart.liquidを選択します。ここで、 cart-template.liquidファイルへの方向を探します。ほとんどの場合、このカート テンプレート ファイルはセクション ディレクトリにあります。
ここで、技術的な専門用語を避けるために、 cart.liquidファイルを家、 cart-template.liquidを寝室だと想像してください。寝室のドアに「買い物を続ける」ボタンを追加する必要があります。
すべてのテーマのセクション ディレクトリにcart-template.liquidがあるわけではないことに注意してください。この場合は、テンプレートでcart.liquidを見つけるだけです。


ご覧のとおり、 Brooklyn テーマには cart-template.liquid がありません。
ステップ 4:カートに移動して、「検査」チェックアウト ボタンをクリックします。

ステップ 5: Checkout ボタンのコードを見つけるには、 name="checkout"を検索する必要があります。次のようなコード行が見つかります。

このコード行はテーマによって異なります。そのため、私のものと大きく異なっていても心配しないでください。
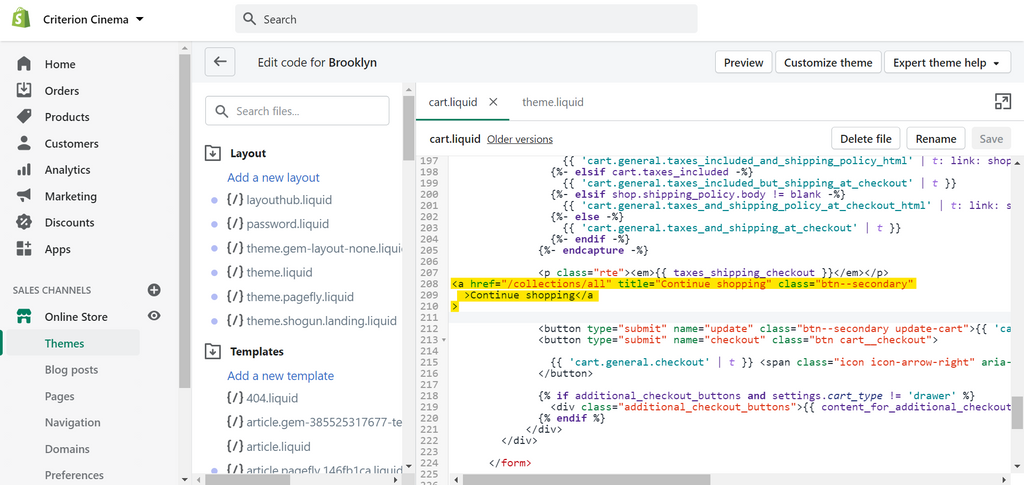
ステップ 6: 「class」の内容をコピーし、 cart.liquid (またはcart-template.liquid )で探します。

次に、 「btn cart__checkout」を見つけて、以下のようなチェックアウトボタンのコードを見つけます。

ステップ 7:新しいコード行を挿入します。
「買い物を続ける」リンクを作成するには、まず、買い物客が「買い物を続ける」ボタンをクリックしたときにどのページに誘導するかを決定する必要があります。
以下にさまざまなオプションのコードを示します。
01. カタログページへ誘導するリンクの場合
顧客をカタログ ページに戻す場合は、「カートの更新」ボタンのコードの前に新しい行に次のコードを使用します。
<a href="/ja/collections/all" title="買い物を続ける">買い物を続ける</a>

次に、カート ページに移動すると、[買い物を続ける] ボタンが追加されていることがわかります。

「買い物を続ける」をクリックすると、商品ページに戻ることができます。
02. 最後に訪問したコレクションへのリンク
顧客をカタログ ページではなく、最後に閲覧したページに移動させたい場合があります。この場合、次の手順に従って、テーマ コードに JavaScript を挿入する必要があります。
- レイアウトディレクトリでtheme.liquidを見つけます。

すべてのテーマに theme.liquid が含まれているため、見つけるのは簡単です。
- ファイルの下部を見て、</body> 終了タグを見つけます。ここで、以下のコードを </body> タグの直前に貼り付ける必要があります。
<スクリプト>
if(ストレージ !== 未定義) {
var defaultLink = "/コレクション/すべて";
{% if template contains 'collection' %}
sessionStorage.collection = " {{ collection.url }} ";
{% endif %}
{% if template contains 'cart' %}
if( !sessionStorage.collection ) {
sessionStorage.collection = デフォルトリンク;
}
document.getElementById("買い物を続ける").href = sessionStorage.collection;
{% endif %}
}
</スクリプト>

- 「保存」をクリックして結果をお楽しみください。
次に、カート ページに移動して [買い物を続ける] をクリックし、何が起こるかを確認します。
III. 「買い物を続ける」ボタンのスタイルをカスタマイズするには?
「買い物を続ける」ボタンを正常に追加したら、カスタマイズを行います。プレーンテキストのボタンは、美しくプロフェッショナルな e コマース Web サイトに表示するには魅力的ではありません。ボタン リンクのコードに詳細を追加するだけで、希望するスタイルのボタンを作成できます。そのため、以下に示す役立つガイドラインに目を通す価値があります。
「買い物を続ける」ボタンのスタイル設定には 2 つのオプションがあります。1 つ目は、テーマ内の他のボタンのスタイルに合わせてカスタマイズすることです。もう 1 つは、好みに応じてまったく新しいスタイルにすることです。
1. 現在のテーマに合ったスタイルを追加する
ここで、ショッピングを続けるリンクにプライマリ ボタン スタイルまたはセカンダリ ボタン スタイルのいずれかを適用することを選択できます。必要なのは、ショッピングを続けるリンクのコード行を以下のいずれかのコードに置き換えることだけです。
a、プライマリボタンのデザイン
<a href="/ja/collections/all" title="買い物を続ける" class="btn"
>買い物を続ける</a
>


b、セカンダリボタンのデザイン
- 無料テーマをご利用の方
<a href="/ja/collections/all" title="買い物を続ける" class="btn--secondary"
>買い物を続ける</a
>


- Supplyテーマをご利用の方
<a href="/ja/collections/all" title="買い物を続ける" class="btn-secondary"
>買い物を続ける</a
>
2. 好みに合わせたスタイリングを加える
ステップ 1: Templates ディレクトリのcart.liquid (または、このファイルが見つかった場合は Sections のcart-template.liquid ) を開きます。
ステップ 2: 「買い物を続ける」ボタンの現在のコードを以下のコードに変更します。
<a href="collections/all" id="continue-shopping" class="btn btn--secondary cart_update cart_continue--large small-hide">買い物を続ける</a>
ステップ 3:ファイルの一番下までスクロールし、スタイル設定のために次のコードを挿入します。
<スタイル>
#買い物を続ける{
フォントサイズ: 12px;
色: 黄色;
境界線の色: 赤;
境界線の幅: 2px;
境界線のスタイル: solid;
}

ボタンのフォント サイズ、色、境界線のスタイルの変更は、いつでも自由に行うことができます。
ステップ4: 「保存」をクリック

選択したスタイルの「買い物を続ける」ボタンが表示されます。
「買い物を続ける」オプションを作成し、好みに合わせてカスタマイズする方法について、すべての知識を習得しました。より収益性の高いビジネスのために、ためらうことなく試してみてください。