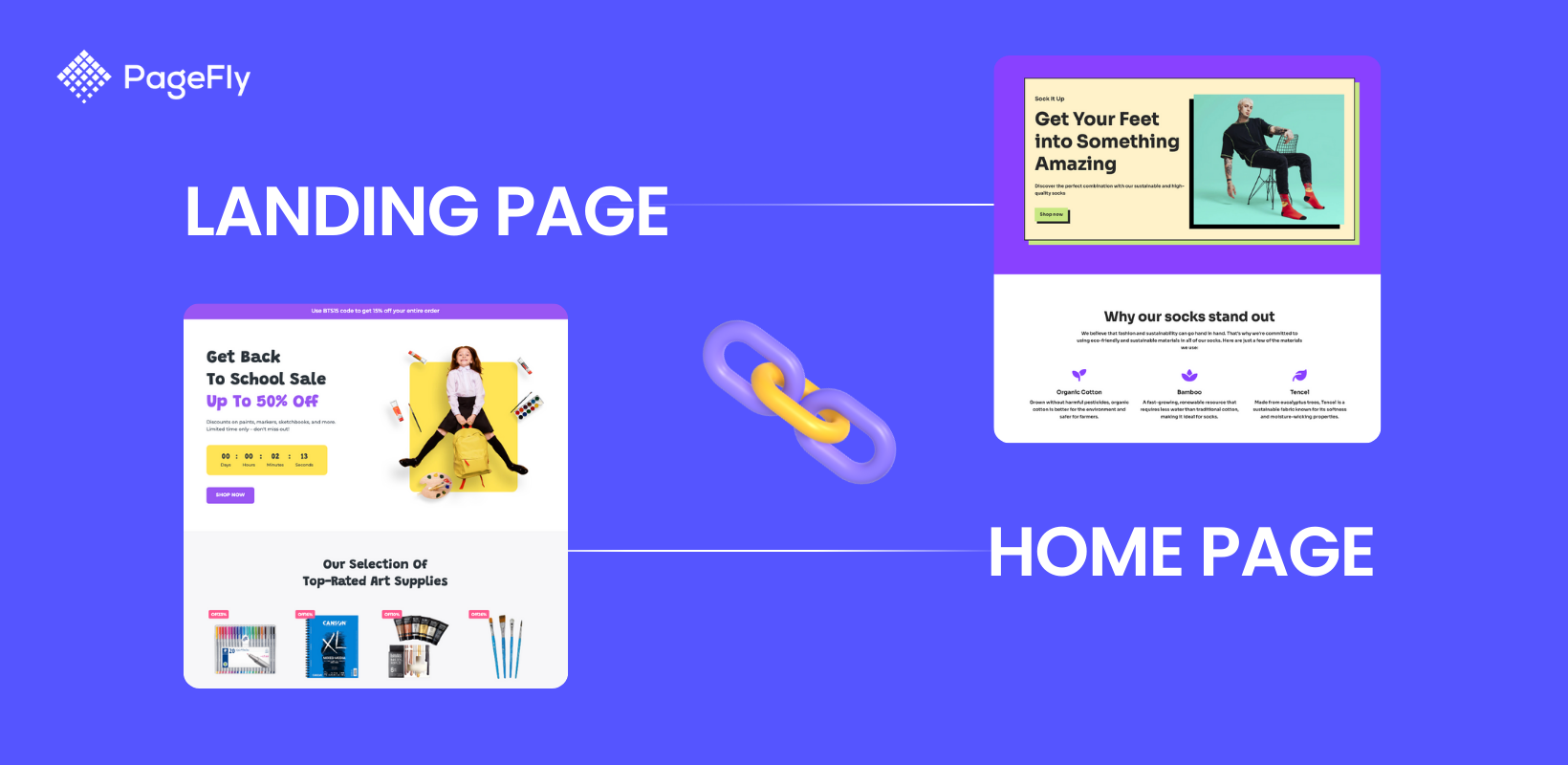
デジタル マーケティング分野の新参者は、ランディング ページとホームページに違いはないと考えることが多いです。
すべては、その目的によって決まります。ホームページとランディング ページの主な違いは、焦点です。言い換えれば、さまざまな目的を達成するためにそれらを使用するということです。
顧客がカスタマージャーニーのどの段階にいるかに応じて、eコマースのマーケティング担当者は、顧客が最終的にどのページに到達するかが重要であることを認識しています。
違いを認識すれば、店舗の効率が上がります。
ランディング ページとホームページの主な違いを具体的に説明します。これらのアイデアを仕事で簡単に使用するには、実用性が重要です。
定義

コンテンツ
ランディングページ:
- ブランド紹介:提供されるサービスのコアビジネスの詳細と会社の実績を強調することで、より詳細な情報をクライアントに提供します。
- 信頼の指標:オンライン ショッピングをする人は用心深い買い物客です。ランディング ページでは情報をできるだけ簡潔に伝える必要があるため、すぐに信頼を確立する必要があります。この例では、レビューと外部評価スコアがあります。
- オファー: 見出し、冒頭の文章、行動喚起ボタンのすべてにより、クライアントが何を得る可能性があるのかが明確に伝わります。
訪問者は、有料トラフィック広告または Web 検索からクリック後のランディング ページに誘導されます。ユーザーを誘惑するために、これらの広告またはリンクは非常に具体的なオファーを提示します。ランディング ページでは、このオファーとその魅力について説明します。
ホームページ:
- ブランド紹介: コアビジネスの詳細を記載するには、Web サイト全体に渡るスペースが必要です。そのため、ブランド紹介をより詳細にすることができます。ホームページは通常、いくつかのセクションに分かれています。
- 信頼の指標: 推薦文、評価、その他の信頼の指標は依然として重要なので、今後も存在し続けるでしょう。違いは、含める余地がさらにあることです。企業はバナー スライダーでさまざまな推薦文を頻繁に切り替えます。ニュース記事の最近の受賞や業績へのリンクは、訪問者を圧倒することなく業績を強調する優れた方法です。
- オファー: ランディング ページとホームページで提供するオファーは大きく異なります。ホームページでは、特定の 1 つのオファーだけではなく、ブランドのすべてのオファーを紹介します。

目的
ランディングページ:
ランディング ページは正確なツールです。では、ランディング ページの主な機能は何でしょうか?
ランディング ページは、訪問者にサブスクリプションの購入や電子書籍のダウンロードなどの特定のアクションを実行するよう促すように設計されています。
ランディング ページは、ホームページとは異なり、はるかに小さなセグメントのユーザーを対象に設計されているため、ターゲットを絞った言語を使用してコンバージョン率を高めることができます。
したがって、多くの顧客を効果的に変換するには、さまざまなプロファイルを持つ顧客をターゲットにした、いくつかの独特なランディング ページを作成する必要があります。各ランディング ページでは、ターゲットを絞ったメッセージを使用して、訪問者に CTA をクリックするよう促します。
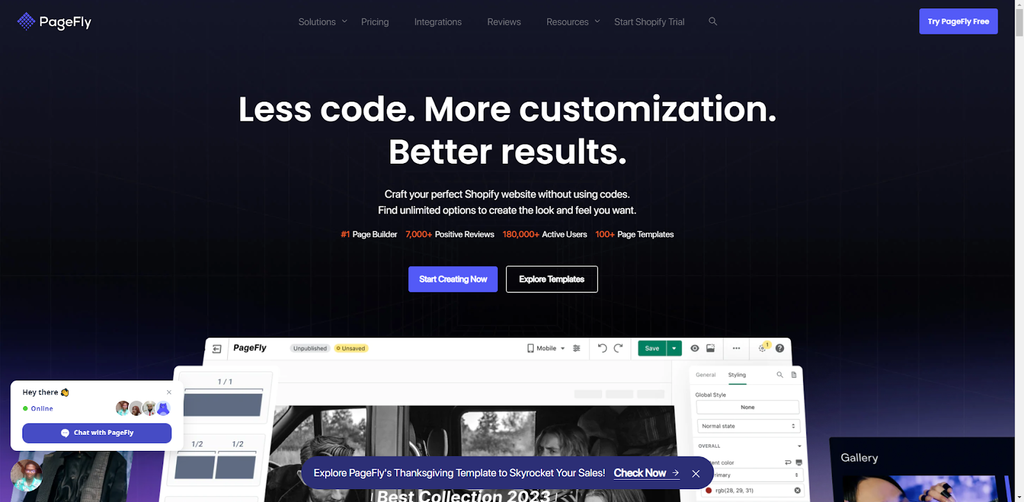
また、ランディング ページの作成に関する問題を解決するために、PageFly アプリを利用することもできます。PageFly は、最も人気のあるランディング ページ ビルダーの 1 つです。コーディングなしで美しいランディング ページや製品ページをデザインできます。そして、最も良い点は、無料プランを提供していることです。あらゆるニッチとページ タイプを網羅し、販売キャンペーン向けに設計された 100 を超えるプロフェッショナルなテンプレートをチェックできます。

出典: PageFly.io
ランディング ページでは、誰がページを閲覧するかを制御できるため、ターゲットを絞ったメッセージに重点が置かれます。
通常のストアページとは異なり、ランディングページは通常、メインのウェブサイトからはアクセスできません。オーディエンスを管理できる有料広告やメールマーケティングキャンペーンは、ランディングページへのトラフィックを促進します。
有料検索キャンペーン(Google AdWords など)を実行する
ランディング ページは、有料ソーシャル キャンペーンに適しているのと同じ理由で、PPC キャンペーンに最適なオプションです。ビジネスが提供する特定の要素に関連するキーワードを使用すると、有料検索キャンペーンから訪問者を引き付けることができます。また、ランディング ページを使用すると、それらのキーワードを反映したコンテンツを作成する機会が得られます。
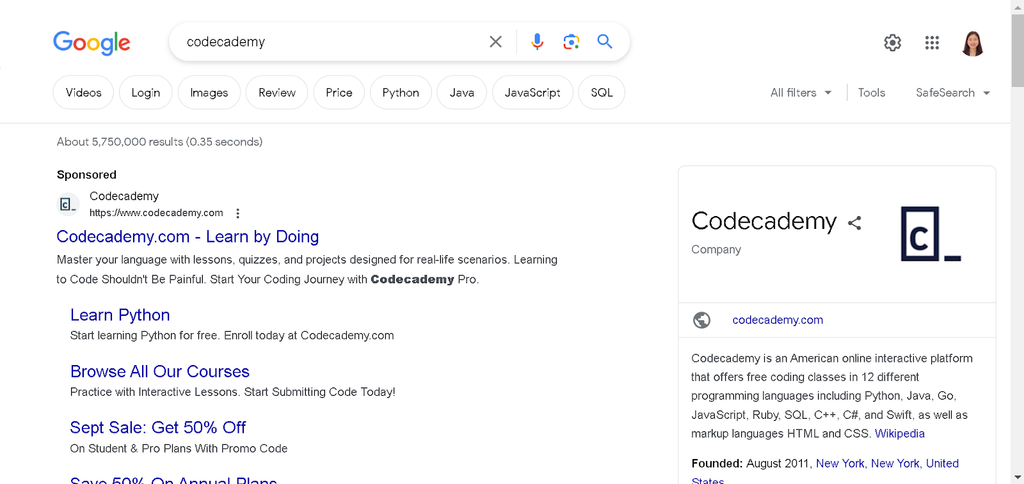
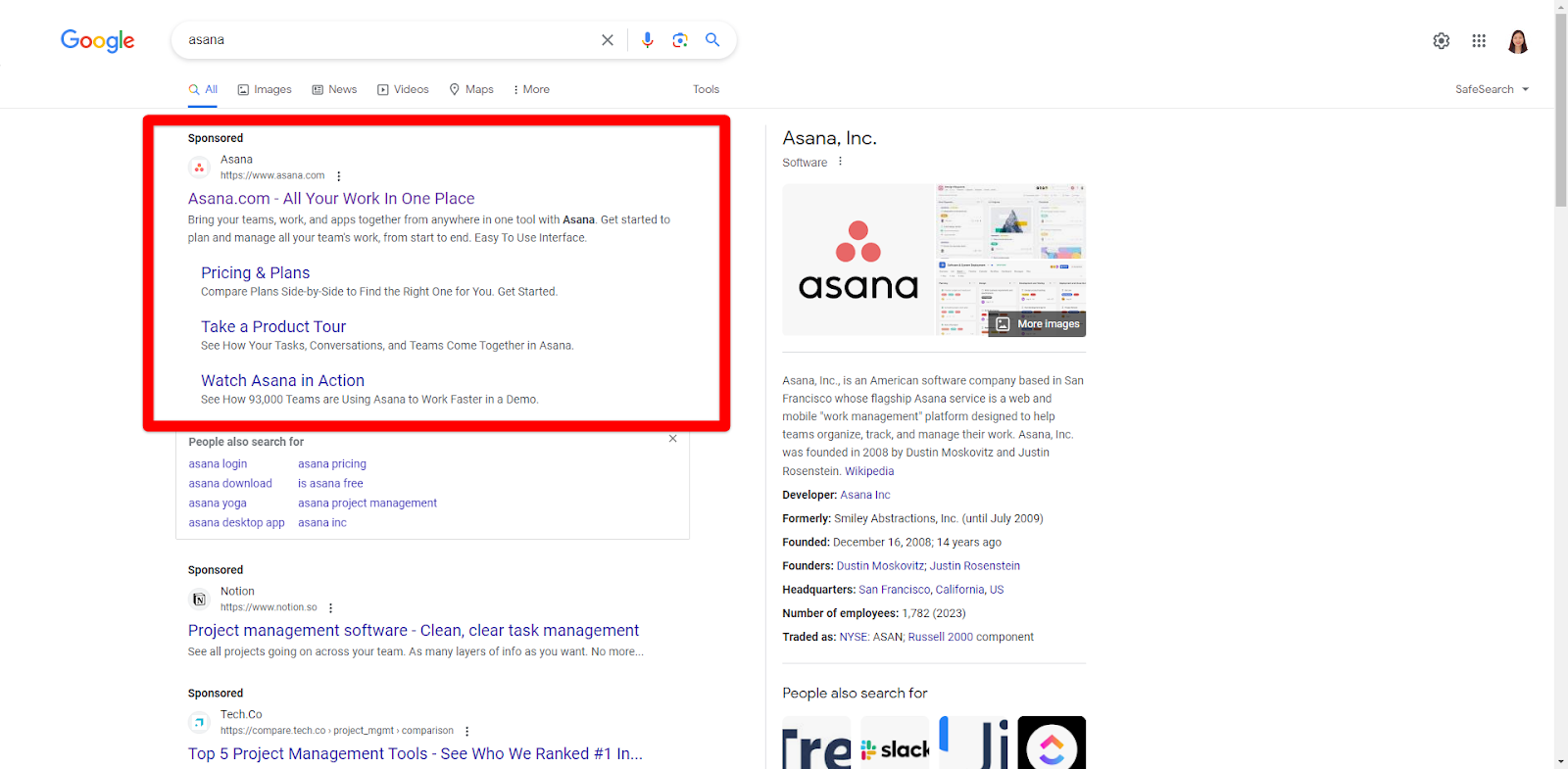
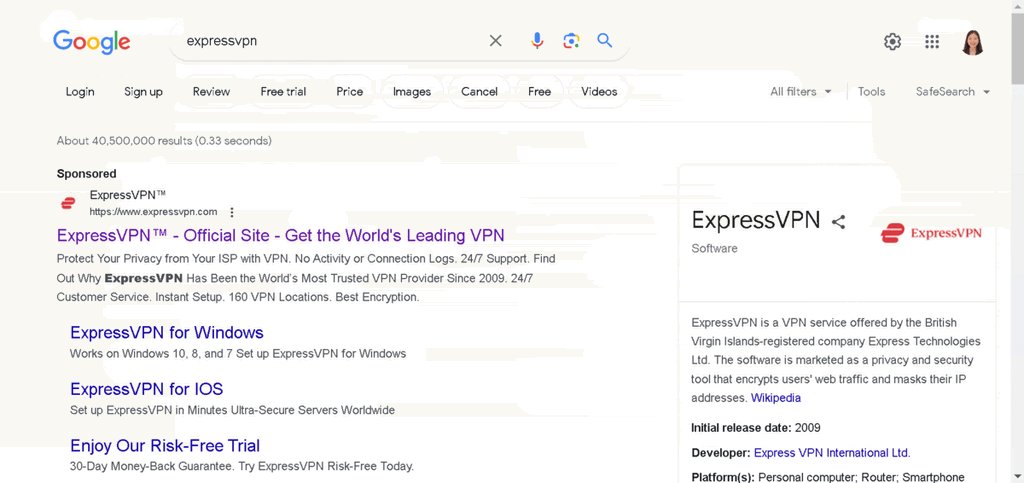
たとえば、Google 検索を試してスポンサー広告を表示することができます。

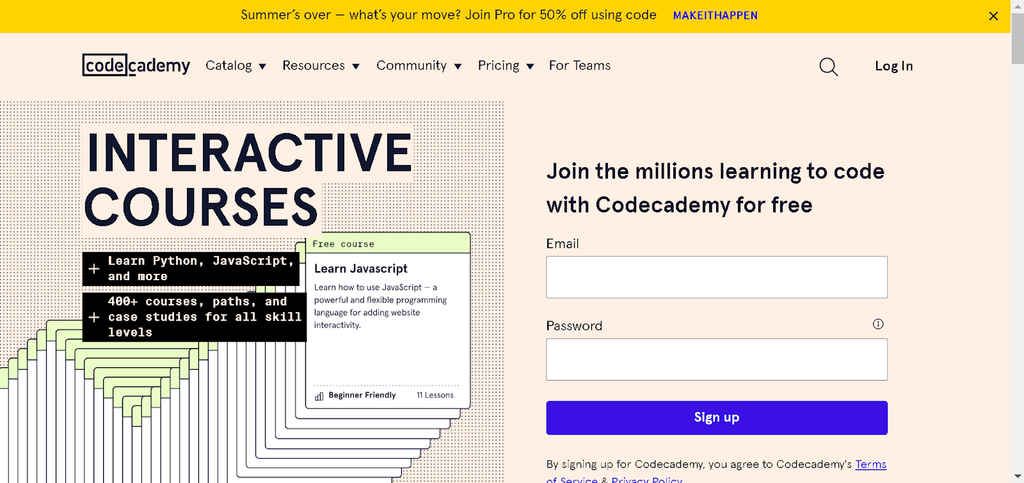
Codeacademy は、潜在的な顧客であるターゲット ユーザーをターゲットにした優れたランディング ページの優れたサンプルです。
このページは、わかりやすいコピーとレイアウトが魅力的です。このページのシンプルなフォームには、パスワードとメール アドレスのみを入力するフィールドがあります。さらに、LinkedIn、Facebook、GitHub、または Google Plus からのログインを使用して、変換プロセスをさらに迅速に行うことができます。
アカウントを作成する前に追加情報を必要とする訪問者のために、ランディング ページでは実際の成功事例、推薦文、その他のソーシャル プルーフも提供しています。これにより、初心者は、潜在的に威圧的なコーディングの世界をより簡単にナビゲートできるようになります。

出典: codecademy.com
価値を第一に考えてランディング ページをデザインします。Web サイトを白紙の状態にして、満足している顧客を強調します。
新製品や新サービスの発売

出典: apple.com
ランディング ページは、新製品、ライブ イベント、大規模なセールなど、あらゆるプロモーションに最適なオプションです。
優れたランディング ページがあれば、訪問者は新しいものに対する熱意を、あなたに対する即時の行動に変換できます。
続きを読む: 製品ランディング ページの例、ヒント、その他多数!
ホームページ:
あなたのホームページは、あなたやあなたの製品に関する情報を視覚的に魅力的な方法で大量に流し出す消火ホースのようなものです。
この戦略を活用して、顧客にブランド、その価値観、コレクション、製品を紹介します。訪問者は、ブランドの使命に対する信頼を築きながら、ブランドが提供できるものを見ることができます。
行動を促すフレーズは多数ありますが、どれも他のものよりも強調されていません。
訪問者は互いに区別がつかなくなりました。オーガニック検索、紹介、ブランド認知度を高める広告などにより、ホームページへのトラフィックが増加します。
その結果、ページの上部と下部にウェブサイトのナビゲーションへのリンクがあり、上部のナビゲーションには、さまざまな製品や製品コレクション、ブランド情報を含むメガメニューが表示されることがよくあります。
いつ使うのですか?
誤解しないでください。ホームページとランディング ページはどちらも重要なデジタル マーケティング ツールです。
ランディング ページのコンバージョン率はホームページよりも高いのに、なぜホームページが必要なのか疑問に思うかもしれません。

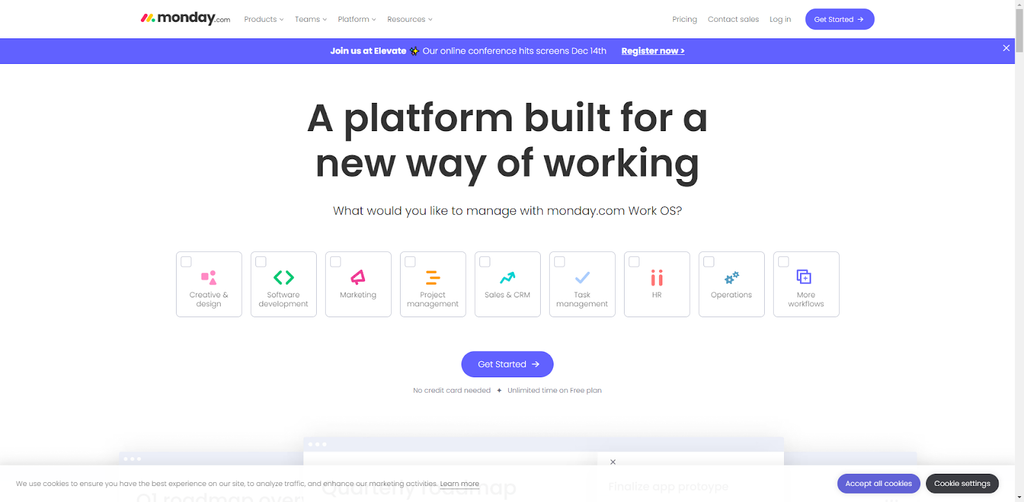
出典: monday.com
しかし、ウェブサイトのホームページには重要な機能があります。それは、ランディングページではできない方法で、ユーザーにブランドとやりとりする機会を与えることです。
ホームページは、訪問者があなたの会社を理解するのに役立ちます。訪問者は、ブログ、「会社概要」ページ、製品やサービスなど、さまざまなページにアクセスできます。つまり、ホームページは、ユーザーがあなたのブランドについて学ぶための柔軟な方法を提供します。

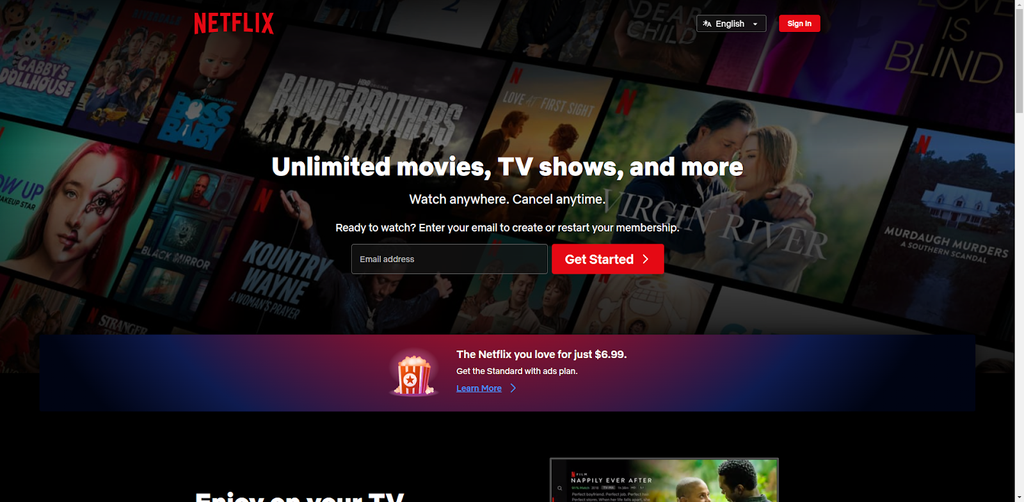
出典: netflix.com
一方、より具体的な目標を達成しようとしており、特に広告を掲載している場合は、ランディング ページ (または複数のランディング ページ) が必要です。リード生成用のランディング ページは、リードを生成して取引を成立させるのに、ホームページよりもほぼ常に効果的です。
ランディングページとホームページの違いは何ですか?
| ランディングページ | ホーム ページ | |
| ナビゲーションバー | いいえ | はい |
| トラフィックソース | 有料+広告キャンペーン | その他の情報源 |
| 位置 | ウェブサイトとは別 | ウェブサイトのトップページ |
| ゴール | 迅速な単一変換 | ウェブサイトの閲覧を促進する |
構造: ランディングページとホームページ
ランディング ページとホームページには構造上の類似点がいくつかありますが、詳しく見ていくと、両者の間にはいくつかの重要な違いがあることに気付くでしょう。
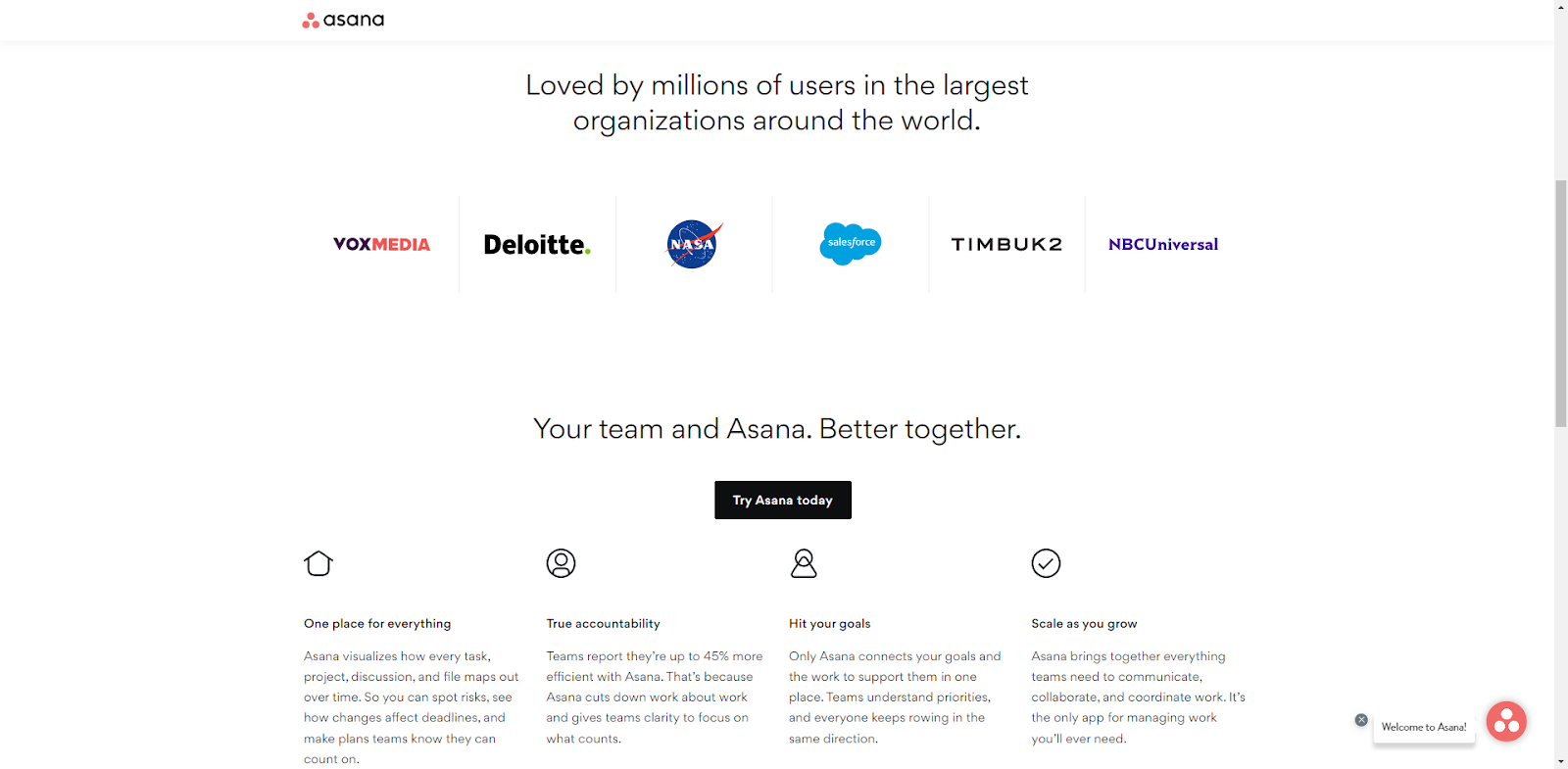
ホームページ

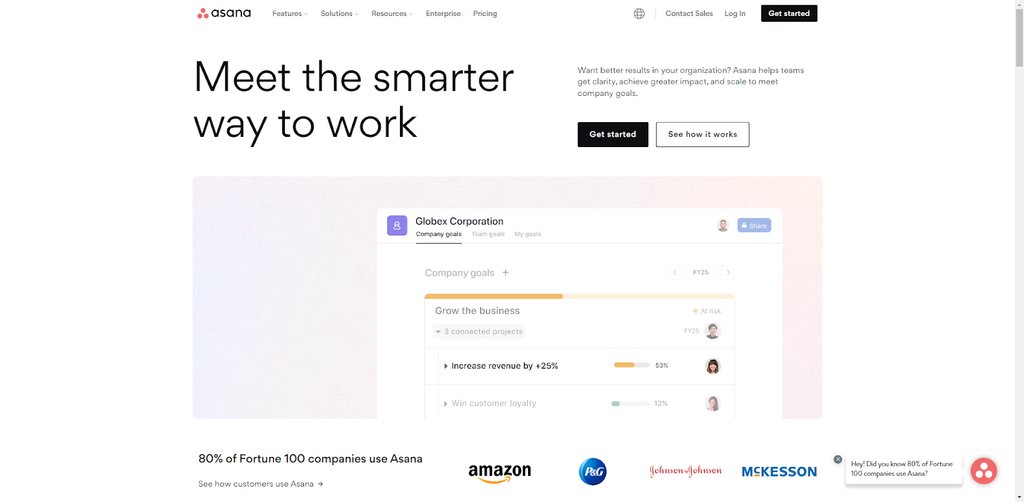
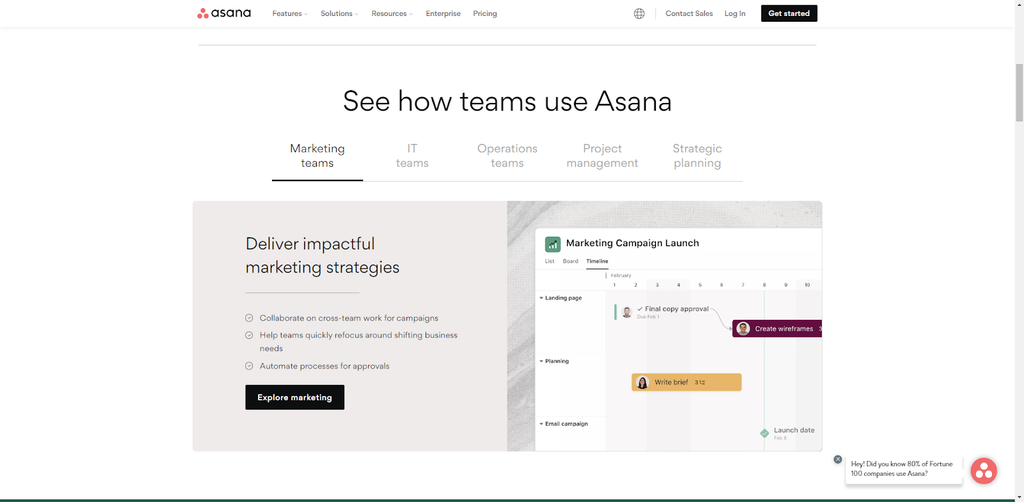
出典: asana.com
一般的に、ホームページはブランドを反映し、独特で記憶に残るものである必要があります。
ホームページの重要な要素は次のとおりです。
- ナビゲーション:買い物客が目的の場所に簡単にたどり着けるようにする必要があります。素晴らしい製品コレクションを活用して、ページ上部のナビゲーション メニューからユーザーを理想的な製品に誘導します。

- 注目を集めるスクロールせずに見えるコンテンツ:第一印象は重要なので、最初に目にするものを魅力的にして、スクロールし続けてもらうようにします。

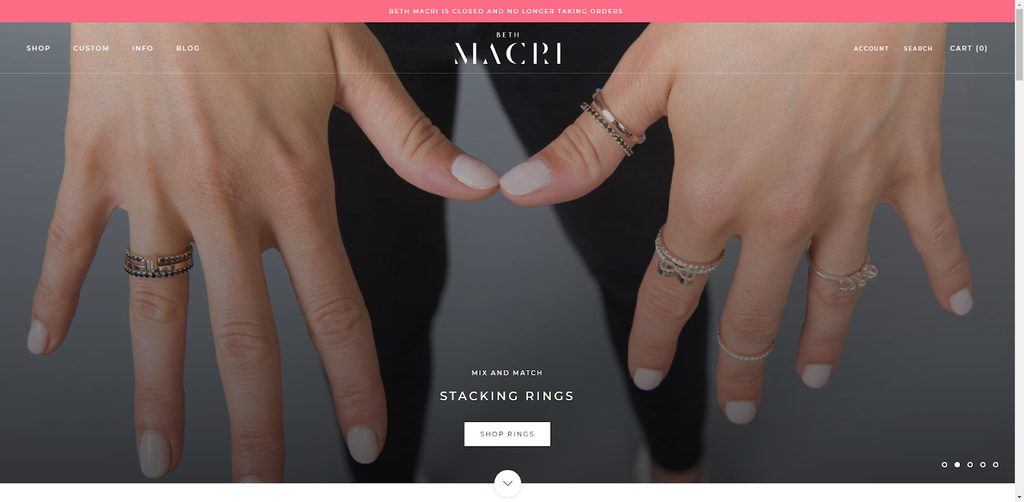
- 高品質の製品写真:オンラインで製品を販売する場合、製品の質は視覚的な表現によって決まります。そのため、顧客の関心を引くために、魅力的な製品写真に重点的に投資してください。ページの残りのコンテンツは視覚的に魅力的にして、訪問者がクリックしたくなるようにします。

出典: bethmacri.com
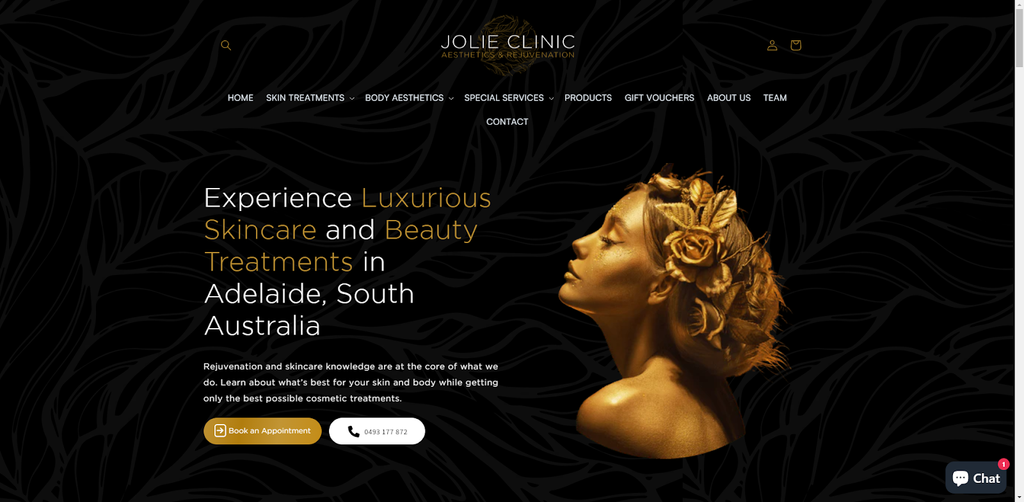
- 魅力的な CTA: 「ここをクリック」というナンセンスは受け入れられません。行動喚起によって顧客が行動に移すように促すようにしてください。ここでは能動態の動詞が適切です。

出典: jolie.clinic
- 製品への深い焦点:ホームページでは、特定の CTA を他の CTA よりも優先することはありませんが、ブランドの詳細よりも製品を優先することは賢明な方法です。
- ブランド教育:これは、ブランドの価値を世界に伝える機会です。ブランドを忘れないように、ミッションステートメント、会社概要ページ、ソーシャルメディアリンクへのリンクを含めます。
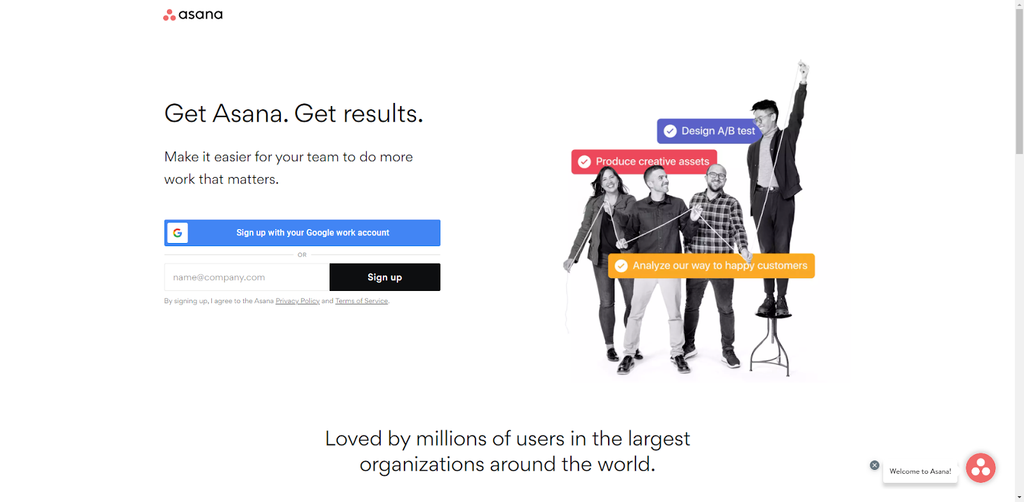
ランディングページ
ランディング ページはホームページよりもターゲットを絞っています。そのため、対照的に短くシンプルになっています。
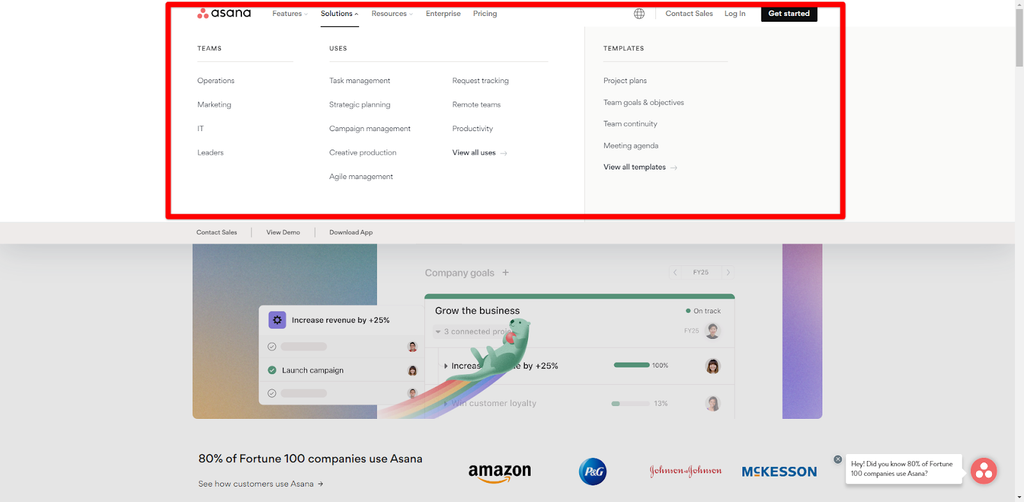
このランディング ページはサインアップの促進に重点を置いています。

出典: asana.com
ランディング ページにトップ ナビゲーションを含めることもできますが、そうしないページも多くあります。訪問者を特定の目標に誘導することが目的である場合、なぜ別の出口を提供するのでしょうか。
訪問者が実行できるアクションを 1 つだけにすると、メッセージを集中させることができます。ランディング ページにオファーを混在させると、伝えたいメッセージが失われてしまいます。
誰を説得しようとしているのかを正確に把握していれば、ランディング ページの作成は簡単なプロセスです。
ランディング ページの主要なコンポーネントは何ですか?
- ナビゲーションの欠如:気を散らす要素を最小限に抑えるために、上部のナビゲーション バーは頻繁に削除され、ユーザーはアクションを実行するか、ページを完全に離れるかを選択できます。これにより、他のページと比較して、コンバージョン トラッキングが非常にわかりやすくなります。
- 単一の CTA (行動喚起):ページ上のすべての CTA の行き先は同じです。CTA ボタンは好きなだけ配置できますが、表示されるページは 1 つだけです。

出典: grammarly.com
- メイン Web サイトから独立:ランディング ページにアクセスするユーザーを制限したいため、メイン サイトからはアクセスできません。代わりに、有料のクリックスルー ランディング広告と電子メール キャンペーンを通じて接続されます。
詳細: Google 広告のランディング ページ最適化のベスト プラクティス

- 説得力のあるコンテンツ:ファーストビューで印象に残るようにするという要件は、ホームページとランディング ページの両方に適用されます。見出しは興味をそそるもので、製品が解決する問題を取り上げたものでなければなりません。
- ビジュアル:美しい製品写真と、ページをスクロールしたくなるようなバランスの取れた余白の両方のビジュアルの重要性も、もう 1 つの類似点です。
- 機能と利点:スクロールしてもらったら、読みやすく、多くの場合は目立つアイコンが付いた、利点に焦点を当てた機能で、製品が優れている理由を説明します。

トップランディングページとホームページの例
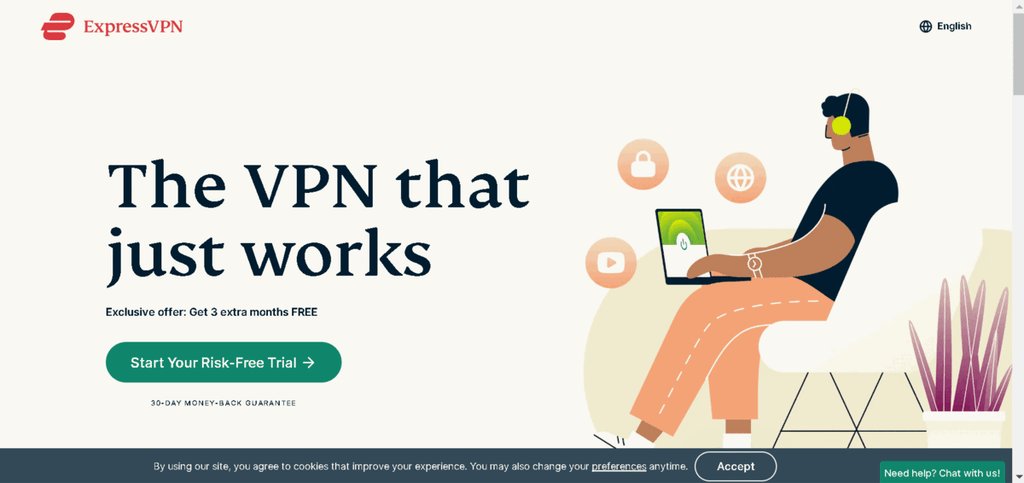
1. エクスプレスVPN:
これらのランディング ページとホームページの例を通じて主な違いを区別してみましょう。
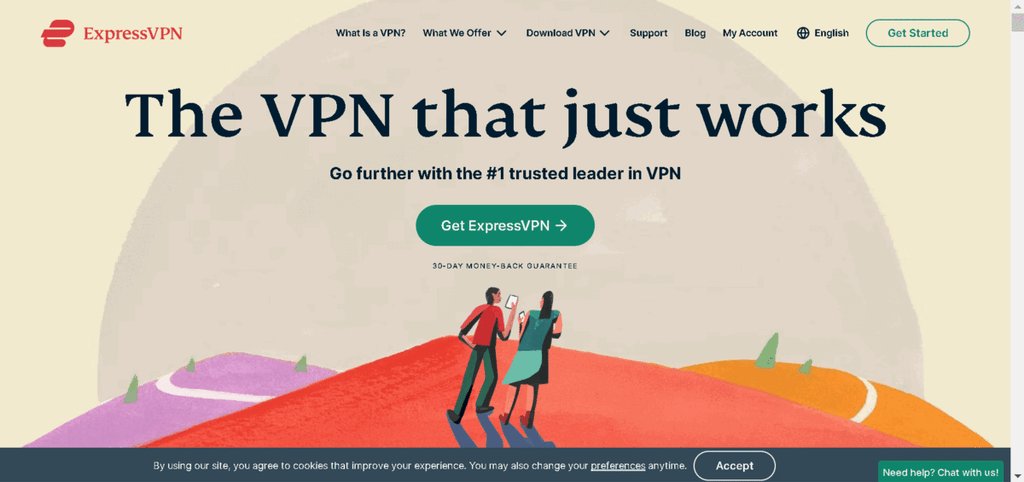
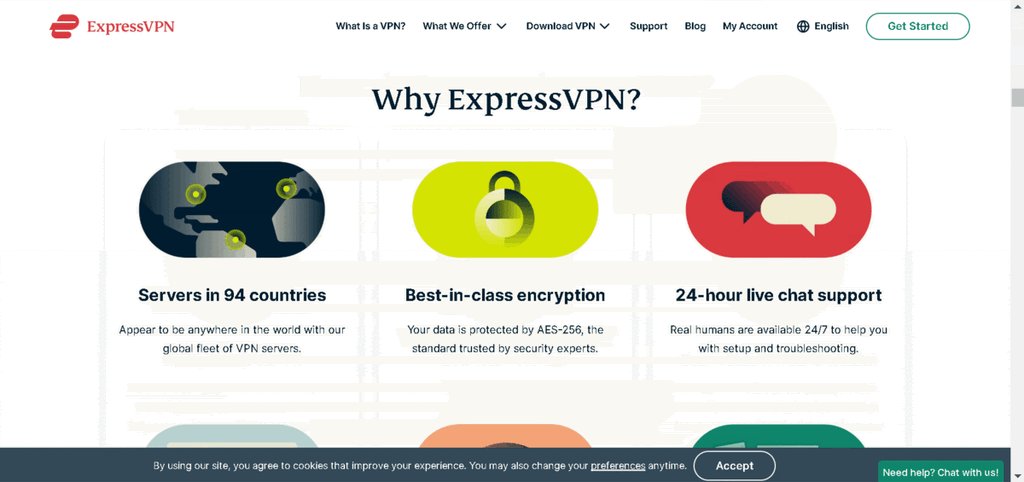
ExpressVPNのランディングページ

出典: expressvpn.com
このランディング ページのどこが一番気に入っているのでしょうか。重要なのは、何があるかではなく、何が欠けているか、つまりナビゲーション バーです。ExpressVPN は、ナビゲーション バーを削除することで、メインの CTA を強調しています。
ランディング ページにはナビゲーションが必要ないと考えるのはなぜでしょうか。訪問者はナビゲーションによって意図した経路から逸れてしまうことがよくあります。ランディング ページ デザインのベスト プラクティスであることに加え、A/B テストでは、ランディング ページからナビゲーション リンクを削除するとコンバージョン率が向上することが実証されています。
セリフ体書体の使用は、ExpressVPN が長年にわたって築き上げてきた権威と信頼を強調します。スタイルに流動性と温かみを取り入れて、硬直した鋭角と直線の現在のトレンドとは一線を画すビジネスを作りましょう。
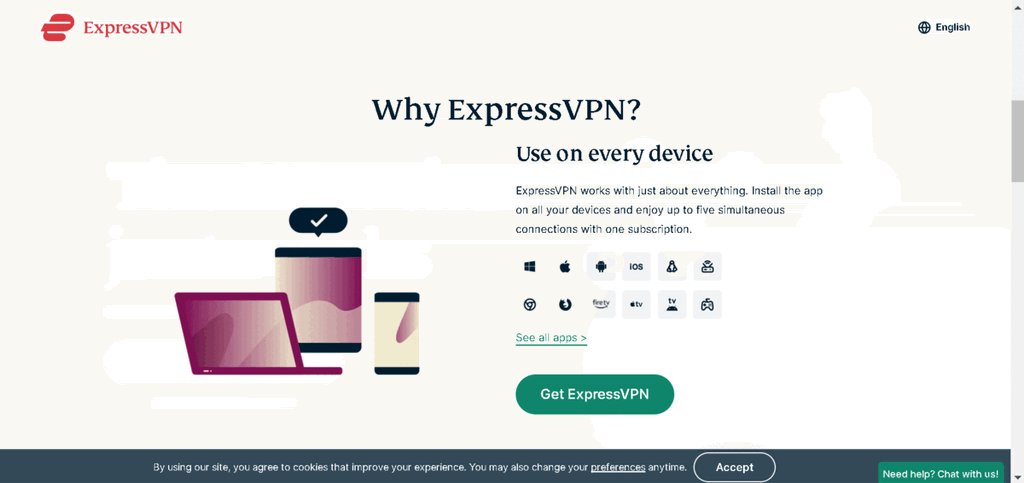
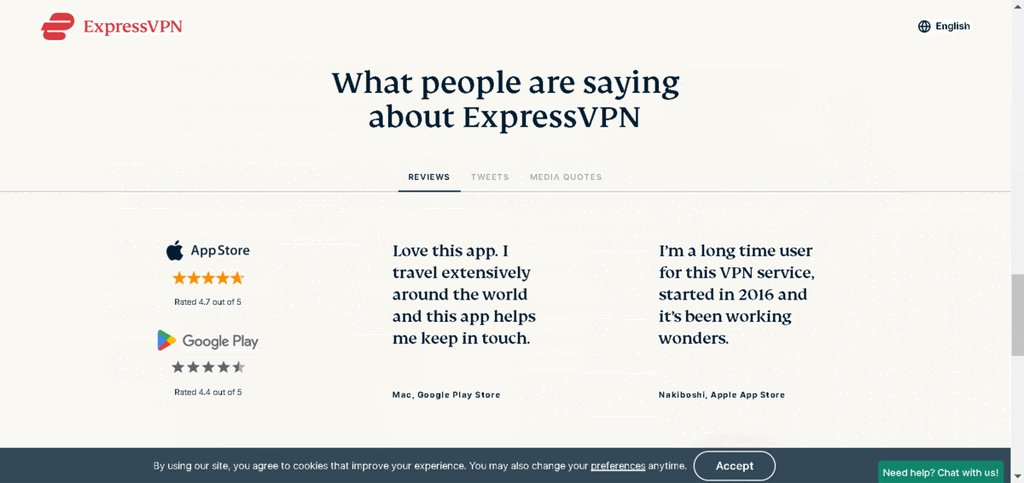
すべてのランディング ページが短くて要点を押さえているわけではありません。ビジネスが複雑なため、より多くの情報にアクセスする必要がある場合があります。
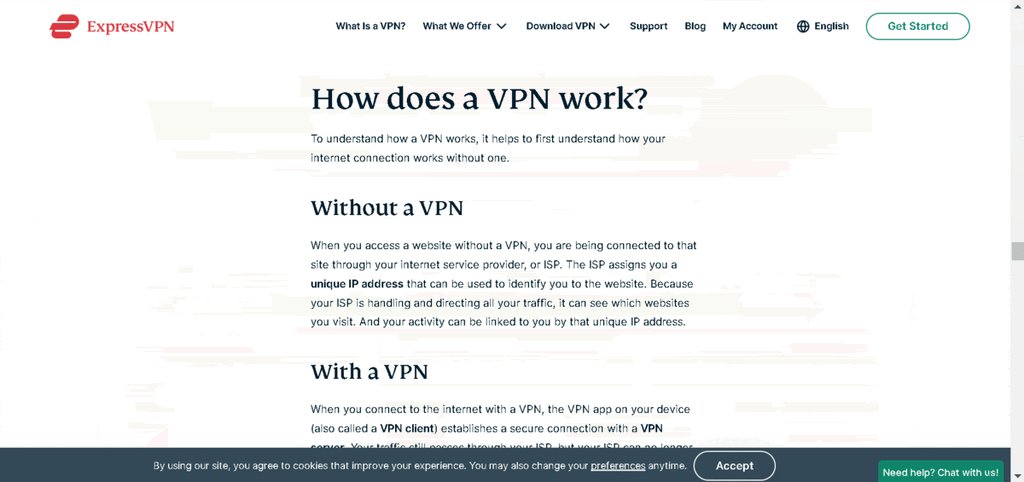
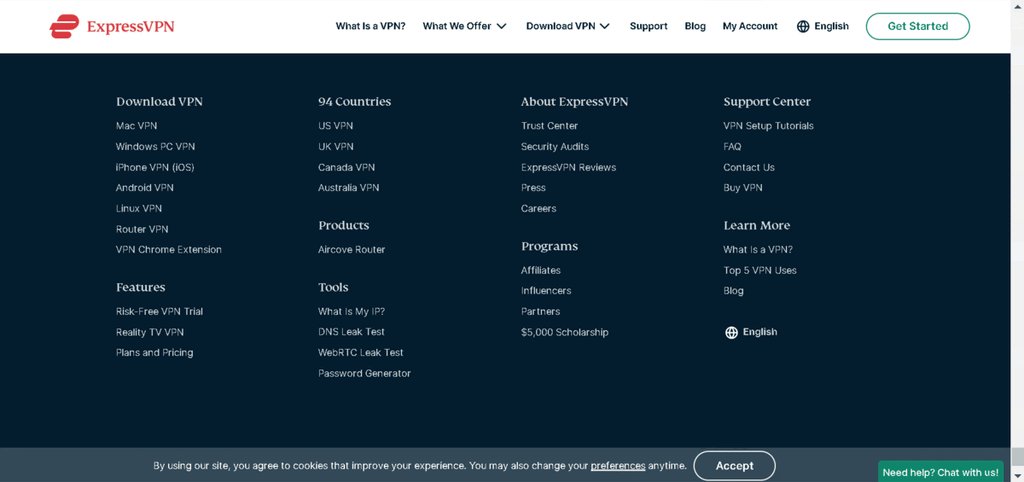
ExpressVPNのウェブサイトホームページ

出典: expressvpn.com
ご覧のとおり、提供している製品とサービスの概要と、いくつかの行動喚起が提供されています。「固定ヘッダー」があるため、ナビゲーションがはっきりと見え、下にスクロールしてもヘッダーが上部に表示されます。
お客様が知りたいことに応じて、ナビゲーション メニューに移動して、Web サイトのホームページの残りの部分を調べることができます。
とても素敵だと思いませんか?
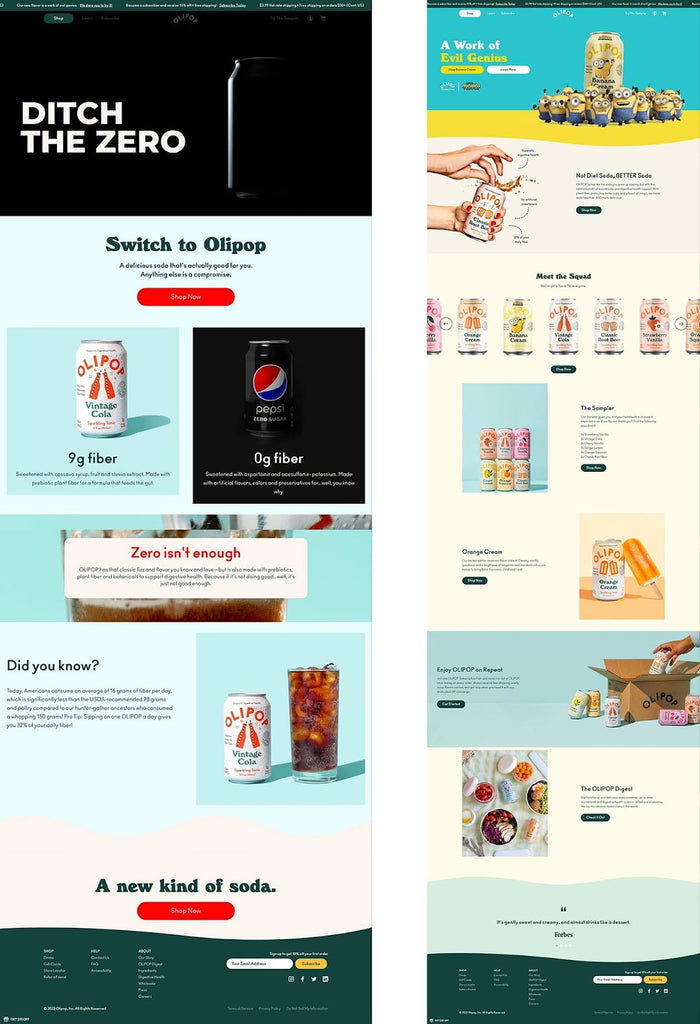
2. OLIPOP: ホームページとランディングページ
OLIPOP のホームページとランディング ページの違いの例を見てみましょう。
同社のホームページでは、近日公開予定のミニオンズ映画との関連、独自のセールスポイント、幅広いフレーバーの選択肢、サンプルバンドル、サブスクリプション製品、ブログなど、さまざまなトピックを一度に紹介しています。
ナビゲーション バーはシンプルですが、好奇心旺盛なユーザーを必要な場所に誘導するのに効果的です。
彼らのホームページは、はるかにシンプルです。ヘッダーの強力な見出し (「ゼロをやめよう」) で始まり、競合他社の焦点の合っていないドリンク (コカコーラとペプシのゼロシュガー オプション) の前にあるソーダのヒーロー イメージに切り替わります。
次の行は「OLIPOP に切り替えましょう」で、その後、自社の製品を他のブランドの製品と比較しています。
このページの目的は、普段ソーダを飲む人に、より健康的な選択肢に切り替えるよう促すことです。このランディング ページにはナビゲーション バーが残されていますが、特定の対象者に自分たちが何者であるかを説明するという目的を損なうものではありません。

出典: drinkolipop.com
ランディング ページの主な目的は、そこに誘導した訪問者をコンバージョンさせることですが、これらのページのスタイルは一貫しています。
結論
これで、ランディング ページとホームページの違いと、それぞれがオンライン ストアの成功に必要である理由がわかりました。
ストア ページの機能を理解することで、より効果的に最適化し、顧客にシームレスなショッピング体験を提供し、収益を増やすことができます。
ホームページのような効果的なランディング ページがあるかどうかにかかわらず、これらのページをどのように構築するかは、ブランドのオンラインでのパフォーマンスに大きな影響を与えます。
目的を意識したより良いページを作成することで、より良い結果が得られます。






![オンラインストアのショップ名のアイデア:総合ガイド [2024]](http://pagefly.io/cdn/shop/articles/shop_name_1_520x500_7714f2c2-2238-4492-811e-4cf94e3b92f2.png?v=1738752328&width=520)




