2020年11月20日に更新されました。
改善を目指すことは長い間私たちの DNA に刻み込まれており、PageFly は、はるかに優れた機能、より優れた UI、より強力なカスタマイズ機能を備えた新しいアップデートを継続的にリリースしています。
PageFly に関する最新情報については、以下をご覧ください。 PageFly ヘルプ センター。
---
8 月 13 日の火曜日、ハノイの夏の焼けつくような暑さでした。PageFly オフィスは新しい章の始まりの興奮でいっぱいでした。
PageFly バージョン 2.3.0 がリリースされる予定でした。
「速度を落とす必要があるかもしれない」新しい UI、カスタマイズ可能な製品要素、そして PageFly が開発した最初のデザイン システムは、私たちのチームが誇りに思っていることのほんの一部です。
最新情報をお伝えするのが待ちきれません。
PageFly 2.3.0 アップデートの新機能を確認し、ページの作成がいかにリラックスした体験になるかを確認してください。
警告:
きっと気に入っていただけると思います(ちょっと好きになりすぎるかもしれません)!
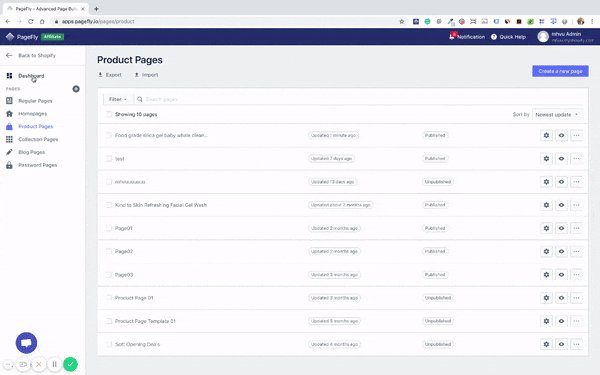
新しいアプリUI
最初に気づく変更点は、まったく新しいユーザー インターフェイスです。視覚的には、色、距離、アイコン、レイアウトの変更にしか見えません。しかし技術的には、一貫した標準が確立された結果です。

実際、PageFly アプリを構成するすべてのユニットは、PageFly デザイン システムによって具体的に定義および規制されている標準に従うようになりました。

まだ公開されていないにもかかわらず、このバージョン以降、PageFly デザイン システムは、今後の更新の究極のガイドとして機能します。
すべての要素を同じ基準に基づいて設計することで、見た目が一貫して整理されるだけでなく、要素の読み込みにかかる時間も短縮されます。その結果、読み込み速度が大幅に向上しました。

9つの新しいShopify要素を追加しました
以前のバージョンでは、PageFly ユーザーは商品の追加に関して制限がありました。ページに商品を追加するには、注目商品要素 (オブジェクトの配置方法は制御できません) を使用するか、別の「カートに追加」ボタンを備えた別の画像要素を使用するかのいずれかしかできませんでした。

注目商品要素に対して行える変更は、オブジェクトの追加/除外のみです。Shopify のデフォルトの商品ページから継承された全体的なレイアウトは、調整できませんでした。

結果: このようなカスタム製品ページを作成することは事実上不可能でした。
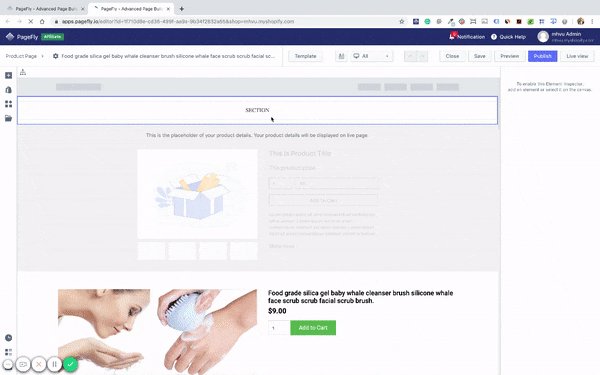
しかし、それはもう過去のことです。Pag eFly 2.3.0 バージョンでは、ユーザーは製品ページを構成する最小の要素を制御できます。
どこにでも設置でき、好きなように構築できます。
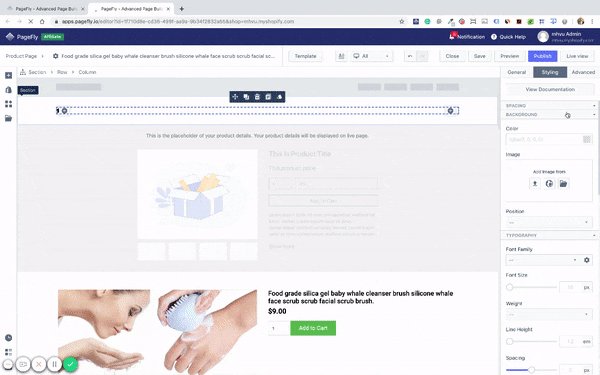
固定位置はもうありません。完全に自由にカスタマイズできます。
各要素と対話する
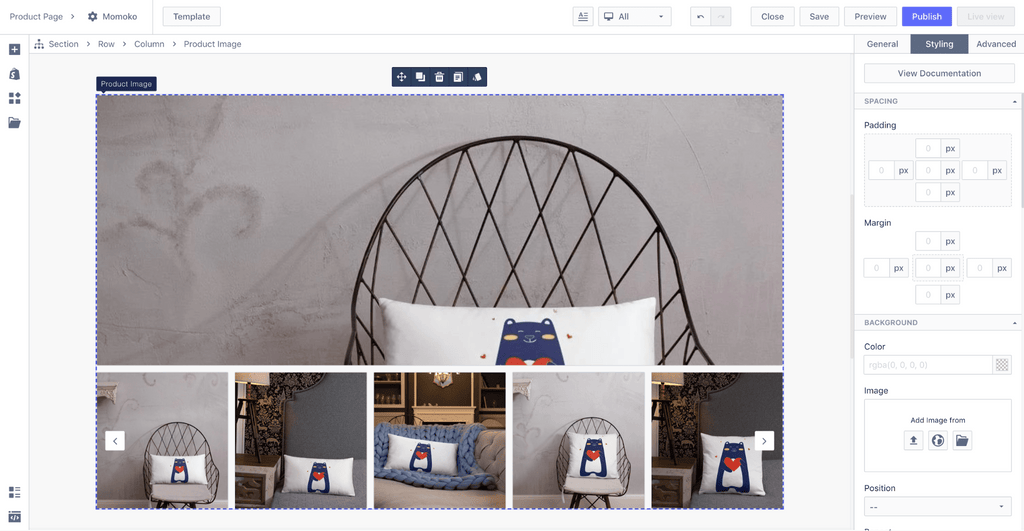
以前「注目の製品」要素と呼ばれていたすべてのユニットは、独自のスタイルと独自の構成で任意の位置に配置できる個別の要素として使用できるようになりました。


各要素には独自のスタイルがあります
個々の製品要素は独立して存在できる
製品画像要素では、製品の詳細、製品タイトル、製品価格などをページに追加する必要はありません。ユーザーは、ページに任意の個別の要素を追加し、それに製品を割り当てることができます (または割り当てないこともできます)。

一度構築すれば、多くの製品に割り当て可能
ユーザーは1 つのページに複数の製品を割り当てることができます。現在作成中のページは、割り当てられたすべての製品に適用される製品ページ テンプレートとして機能します。
1 つのテンプレートを複数の製品に割り当てる際の特別な点は、製品情報に関するものです。ライブ ページでは、テンプレートが割り当てられると、製品画像、価格、説明などの製品情報が自動的に検出されて表示されます。
特定の要素にカスタム製品を割り当てる
ページには、製品詳細要素と個別の製品要素が存在する場合があります。

個々の製品要素は、製品詳細要素内に含めることも、他の要素とは別に存在することもできます。

個々の製品要素はそれぞれ特定の製品に割り当てることができます。同時に、ページ全体を特定の製品に割り当てることもできます。
PageFly が混乱を防ぐ方法は次のとおりです。

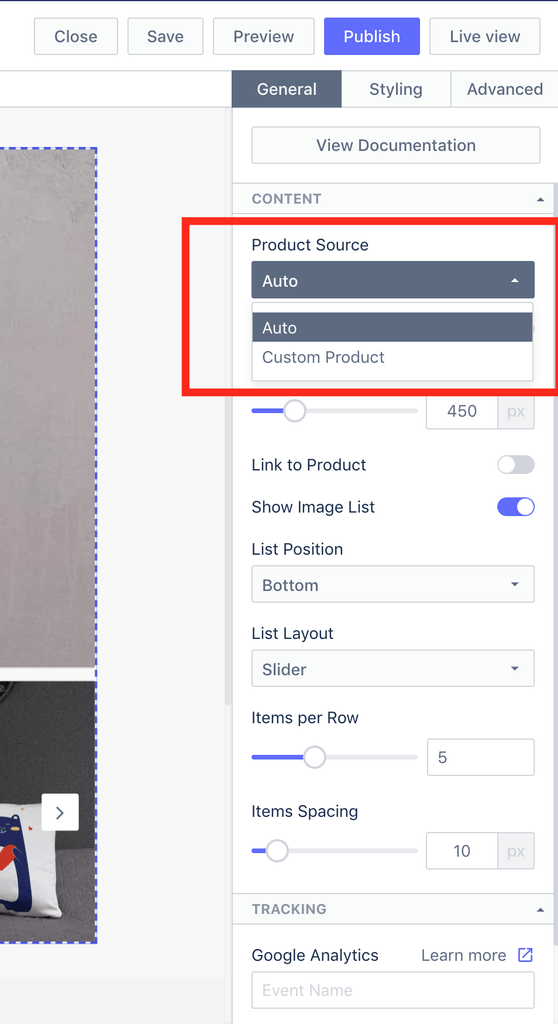
「商品ソース」という設定があります
特定の商品要素について、商品ソースのステータスが自動に設定されている場合、その要素にはページ全体に割り当てられている商品の情報が表示されます。
製品ソースのステータスがカスタム製品に設定されている場合、ユーザーは別の製品を選択してその製品要素に割り当てることができます。この製品要素にはカスタム製品の情報が表示され、ページ全体に割り当てられた製品とは独立しています。

注: 個々の製品要素が製品詳細要素内に含まれている場合、製品詳細要素に割り当てられた製品の情報が表示されます。
画像リスト: カスタマイズ可能なサムネイル付きの製品画像がさらに追加されました
PageFly が複数の製品画像を追加できないことについて苦情を申し立てたすべてのユーザーの声に耳を傾けました。画像リスト機能は、ユーザーへのお詫びであり、アプリの不完全さにもかかわらずご辛抱いただいたことへの感謝の意を表します。
簡単に言えば、商品ページには好きなだけ商品画像を追加できます。画像リストのレイアウトはカスタマイズ可能で、最初の画像が注目の画像として設定されます。

マイナーアップデート - スムーズなユーザーフローを実現
以前のバージョンから PageFly を使用している場合は、ユーザー フローの中断によって時々発生するフラストレーションに悩まされることに慣れているかもしれません。
これに関して、PageFly チームが言いたいことがあれば、それは間違いなく次のとおりです。
「私たちは常にお客様の懸念に耳を傾けてきましたし、これからもそうし続けます。どんなことでも、お気軽にお知らせください。私たちは全力を尽くして、その解決に努めます」。
この 2.3.0 バージョンで行ったその他の変更点は次のとおりです。
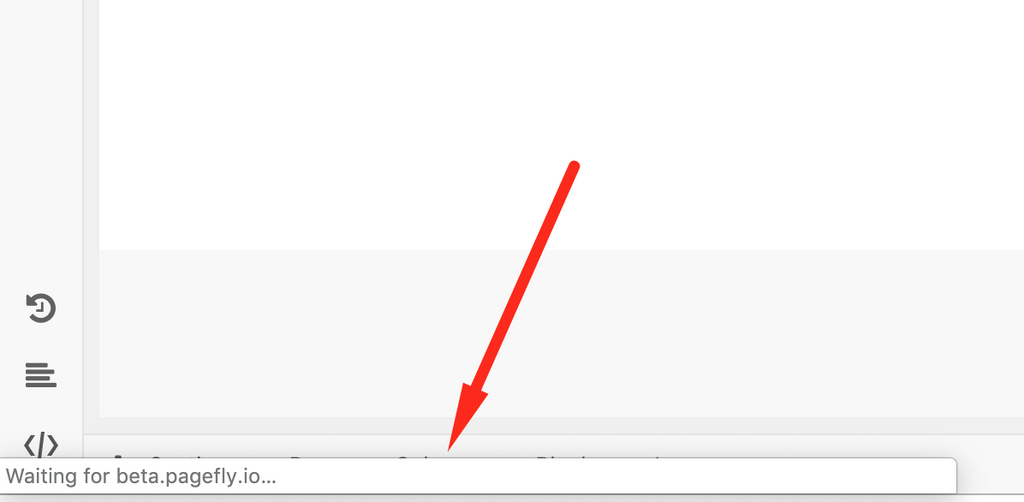
パンくず
エディターページの下部から上部に移動しました。主な目的は、ブラウザの読み込みメッセージを回避することです。


メニューバー
一般的なユーザーフローのステップに合わせてボタンを並べ替える

エディターページ内のページ設定を更新しました
PageFly 2.3.0 では、ページ タイプ、ヘッダーとフッター、製品の割り当てなどのページ設定を変更するためにエディター ページを閉じる必要はありません。
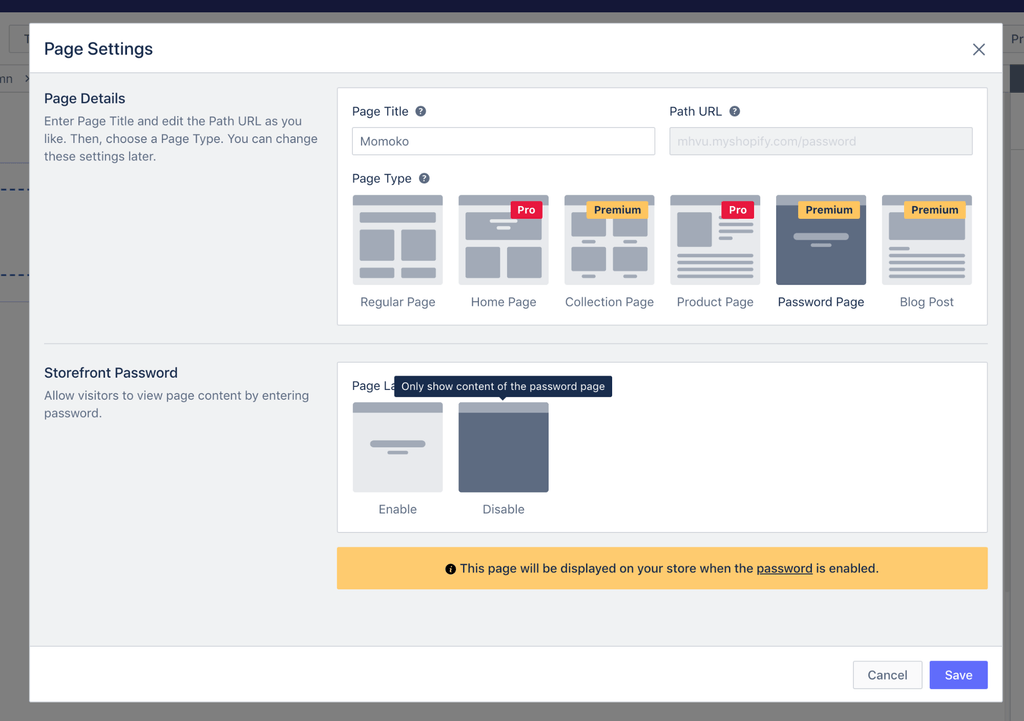
工事中ページを作成する
新しいバージョンでは、パスワード ページでパスワードを無効にするオプションがあります。いわゆるパスワード ページは、パスワードを尋ねることなくストアの訪問者に情報を表示する「工事中」ページとして機能するようになります。

ブログ投稿のブログを選択
以前のバージョンでは、PageFly で作成されたすべてのブログ投稿は最初のブログに自動的に保存されていましたが、この 2.3.0 バージョンでは、ユーザーがブログ投稿を表示するブログを決定できます。

テーマのスタイルを非表示/表示
テーマ スタイリングには、ヘッダーとフッターとともに、ストアのテーマから継承されたすべてのデフォルトのスタイリングが含まれます。これらのスタイリングを有効化および無効化することが、エディターのメニュー バーでできるようになりました。

検査官
折りたたみ可能なパラメータセクション
パラメータ セクションを折りたたむことができるようになったため、スペースを節約でき、ユーザーはインスペクタ内の内容を簡単に把握できるようになりました。

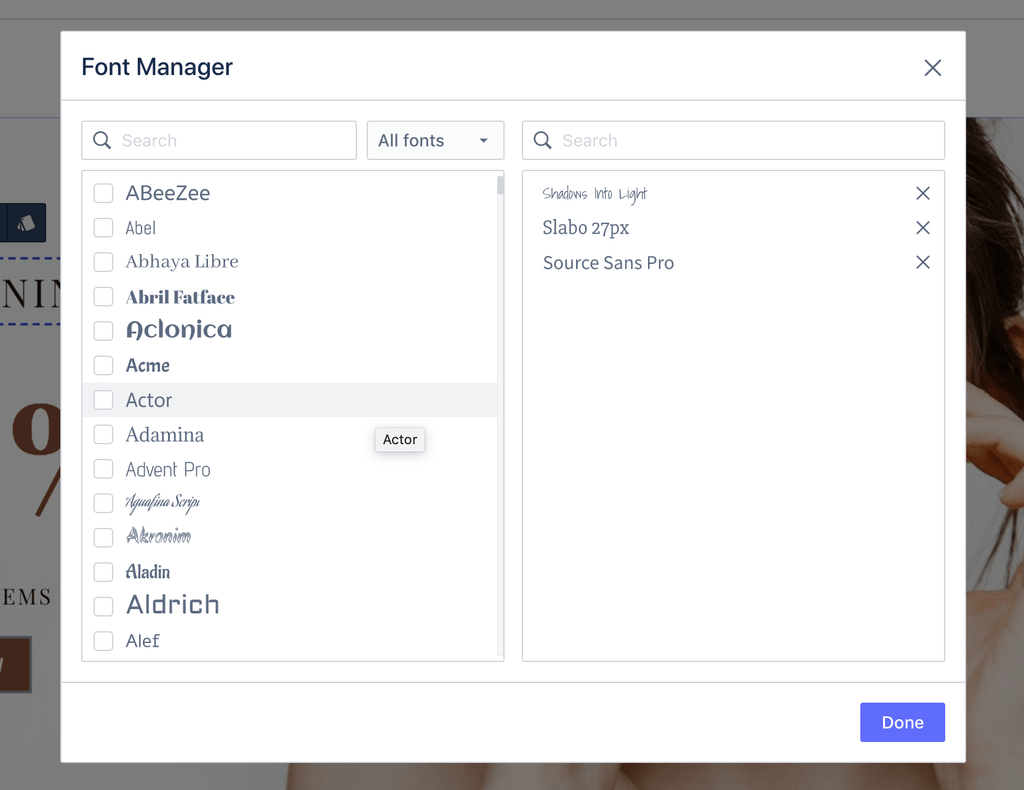
フォントプレビュー
すべてのフォントが元のフォント フェイスで表示されるようになりました。ユーザーは、フォントを操作せずに、各フォントのプレビューの外観を確認できます。

リアルタイム調整
値を入力するだけでなく、ユーザーは … バーを使用して、視覚的にも感情的にも満足するまで要素を調整できます。

複数の測定単位が利用可能
測定単位は、%、px、em で利用できるようになりました。

ぜひお試しください!
PageFly 2.3.0 がリリースされてから 3 日が経ちました。バグは修正されており、PageFly 技術チームは今後もバグの修正に取り組んでいきます。
アプリはアップデートごとに安定性が増しています。チームの熱意に加わって、ページの構築方法をさらに制御できるようになる方法をご覧ください。













