この記事では、 Shopify の製品画像サイズを適切に選択することで、より優れた e コマース サイトを作成する方法について説明します。また、Shopify 製品画像を最適化するためのヒントも紹介します。さらに、ユーザーが何度もアクセスしたくなるような Shopify ストアを構築する方法についても説明します。
ショッピングは主に視覚的な体験です。オンライン消費者として私たちは、何を買うかをよりよく理解するために、商品の写真に没頭したいと考えています。
Google によると、 オンライン ショッピングをする人の 50% がグラフィックを参考にして何を購入するか決めているそうです。
最も成功している Shopify ストアがその証拠です。ストアには商品や企業価値を紹介する魅力的な高解像度の画像が満載です。
Shopify ストアに美しいビジュアルを追加するには、独自の商品写真撮影戦略と、それらの Shopify 画像がストアのさまざまな側面にどのように統合されるかを明確に把握することが必要です。
Shopify ストアに適切な画像サイズを選択すると、見た目が美しくなるだけでなく、読み込みも速くなります。
概要
- Shopify 製品画像のサイズが重要なのはなぜですか?
- Shopify ストア向け Shopify 製品画像サイズの推奨事項
- 画像の最適化: Shopify 製品画像サイズに最適な画像形式
- ベストプラクティストップ5
- よくある質問
- 結論
Shopify 製品画像のサイズが重要なのはなぜですか?
疑いなく、eコマース サイトを完璧にすることは、効率的な販売戦略の開発に役立ちます。適切に設計された eコマース サイトは売上を生み、収益を生み出します。優れた Shopify ストアは、ビジネスを継続的に拡大するのに役立ちます。
ただし、Shopify のサイズの重要性はそれだけではありません。Shopify の画像サイズは、最高の全体的な購入体験を提供できるため、非常に重要です。そこで、Shopify の製品画像サイズがオンライン ストアの成功に重要である主な理由を 3 つ挙げます。
1. ユーザーエクスペリエンスの向上
顧客は、鮮明でズーム可能な写真のある製品を、そうでない製品よりも購入する傾向がはるかに高いため、UX の向上に役立ちます。
各ユースケースに適した画像サイズにすることで、目に優しく、画像全体を見るためにスクロールしたりズームインしたりする必要がなくなり、ユーザー エクスペリエンスが向上します。
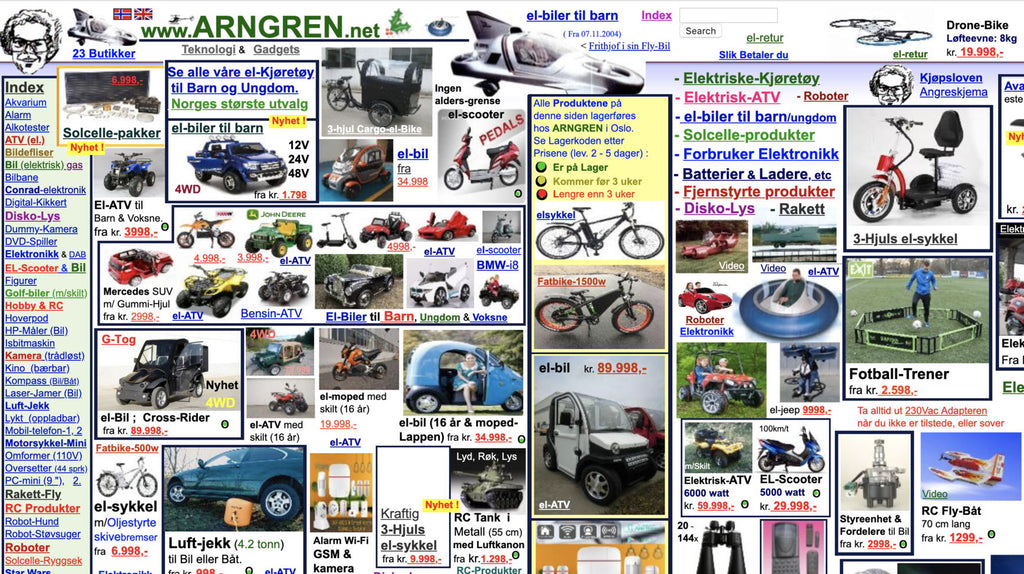
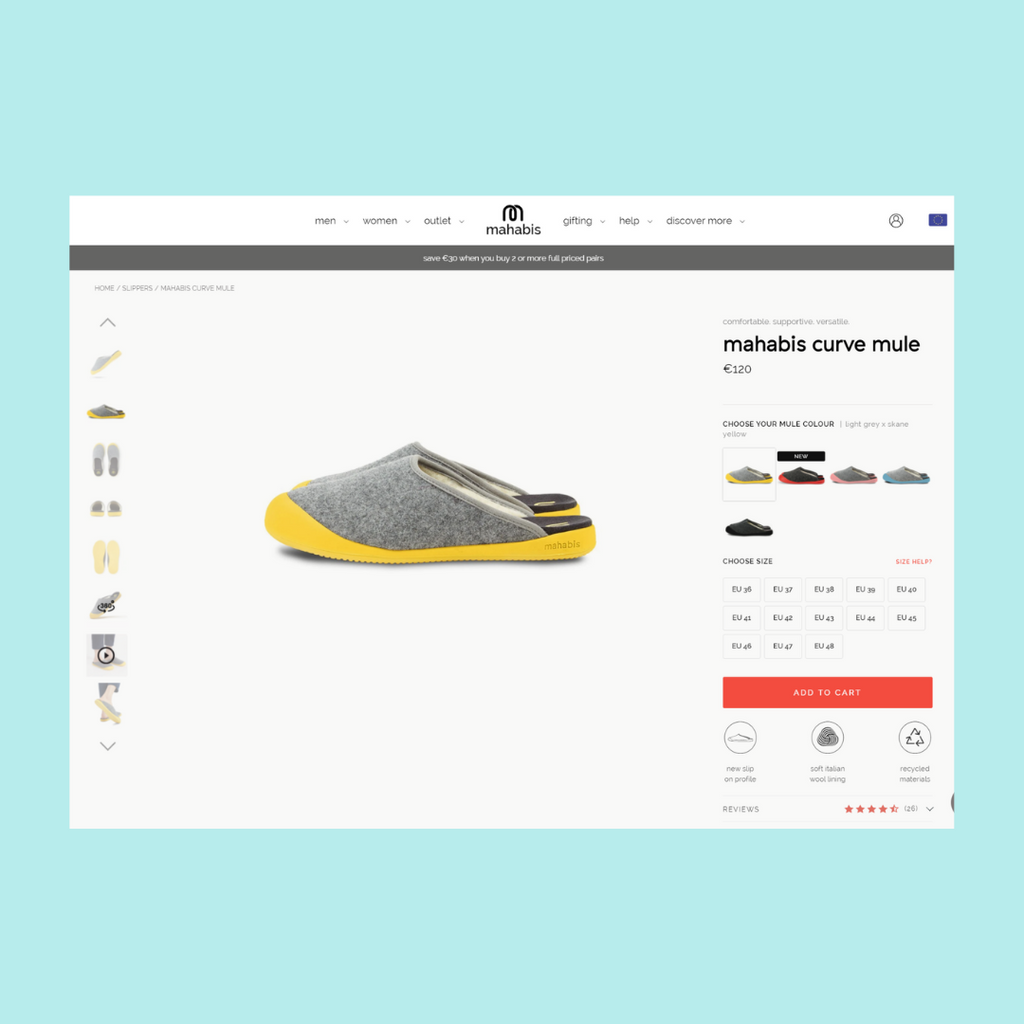
背景画像が小さすぎて Web サイト全体に拡大縮小できない場合は、次の例に示すように、画面に収まるように「リピーター」画像が使用されることがあります。

ウェブサイトの所有者が画面に収まるように画像を配置しようとした場合、小さな画像は粗すぎて見えなかったでしょう。さらに不快なことに、繰り返し表示されるグラフィックはユーザーエクスペリエンスを損ないます。
2. ウェブサイトの速度を上げる
Shopify の製品画像に最適なサイズを使用することで、顧客は製品ページをすばやく読み込むことができます。その結果、売上も向上します。
ユーザーが画像サイズが大きい Web サイトにアクセスすると、サーバーがページを読み込むのに時間がかかります。画像サイズが小さいほど、デバイス間での読み込みが速くなる傾向があります。画像 SEO の用語では、これを「コンテンツフル ペイント」と呼びます。
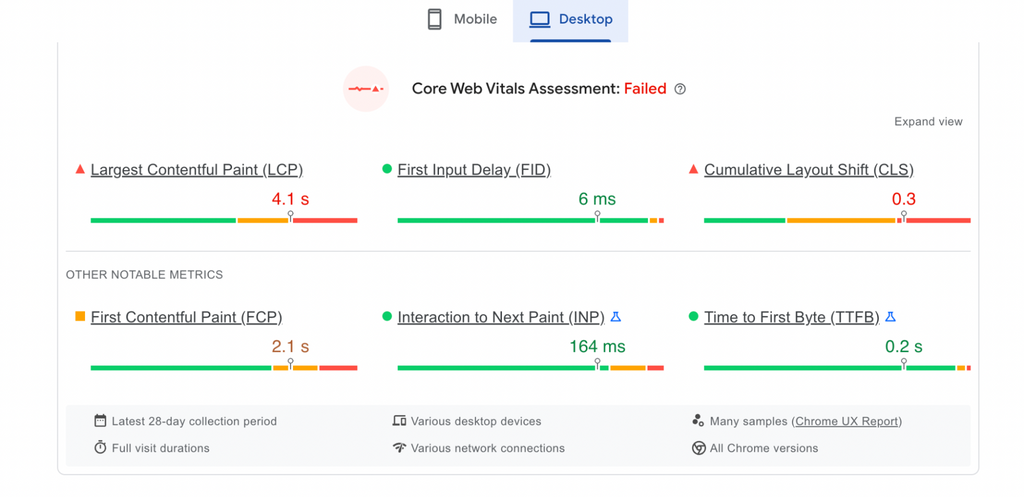
ページの読み込み速度が悪い例を以下に示します。

これは、サーバーの過剰な読み込み速度を示しています。最初の画像では 2.1 秒、最大の画像では 4.1 秒です。ページの読み込みに 6 秒以上かかると、 ユーザーの半数がショッピング カートを放棄することを考えると、ページの速度を上げて、直帰率が高くならないようにしてください。
3. SEOランキングの向上
読み込み時間が遅いと UX に悪影響が及び、SEO にも影響が及びます。
ウェブサイトのランキングは、ウェブサイトの全体的な位置、またはユーザーが特定のフレーズを入力したときの検索結果の最初のページに対するウェブページの近さを指します。
画像の品質は Google のアルゴリズムによって考慮され、さまざまな指標に基づいて検索結果の最初のページに表示される画像が決定されます。
ご覧のとおり、UX は基礎となる要素です。最高レベルの UX を提供すれば、e コマース サイトが最前線に立つことになります。素晴らしい UX を提供しなければ、Web サイトに深刻なダメージを与えることになります。
したがって、原則として、Shopify の製品画像には最適なサイズを使用するのが賢明です。顧客が満足すれば、また戻ってくるでしょう。
Shopify ストア向け Shopify 製品画像サイズの推奨事項

最優先事項は、Shopify の製品画像のサイズを適切なものにすることです。コンバージョンはストアの生命線であるため、製品画像は非常に重要です。低解像度でズームできない画像では、この状況はうまくいきません。
顧客は商品を物理的に検査することはできないため、その体験をできる限り再現した画像を作成する必要があります。購入する前に、顧客は質感、素材、その他の詳細を間近で調べたいと思うかもしれません。
モバイル デバイスからのトラフィックが大部分を占める場合は、正方形の画像が最適です。最高のユーザー エクスペリエンスを実現するために、Shopify テーマでは画像のサイズが自動的に調整されます。モバイルでは、製品を中央に配置した正方形の画像が最良の結果をもたらします。
顧客がズーム機能を使用しても、拡大してもピクセル化されたぼやけた画像が表示されないことを確認するには、画像のサイズが少なくとも 800 x 800 ピクセルである必要があることに注意してください。長方形の製品画像が必要な場合は、すべてのデバイスで最も一般的である 3:1 の比率を使用します。また、画像をアップロードしたら、モバイルとデスクトップの両方ですべてが適切に表示されることを確認してください。
Shopify では、商品ごとに 250 枚の画像をアップロードできます。これは明らかに多すぎる数ですが、少ないよりも多くの画像をアップロードする方がよいでしょう。ライフスタイル写真と純粋な商品写真の両方、および複数の商品ディスプレイを組み込むようにしてください。
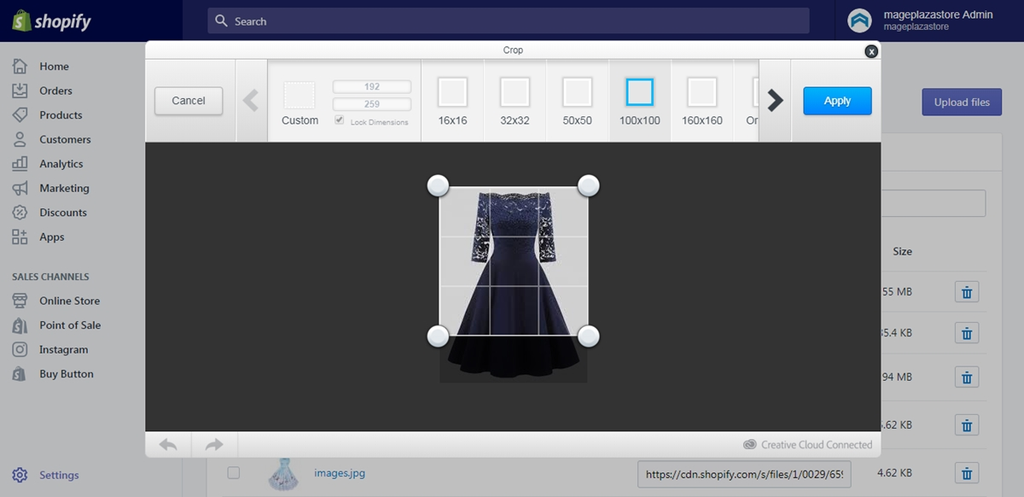
Shopify の画像エディタ機能を使用して、角をクリックしてドラッグするだけで、長方形の画像を正方形に簡単に変換できます。正方形の内側をクリックして、別の場所にドラッグすることもできます。

正方形のサイズを変更しても、そのアスペクト比は一定のままです。

実際に良い商品写真を撮る方法の詳細については、予算が限られている場合でも商品を目立たせるための Shopify の便利な商品写真撮影ガイドをご覧ください。
画像の最適化: Shopify 製品画像サイズに最適な画像形式
画像
ファイルサイズが小さく、色域が広いため、最も広く使用されている画像ファイル形式の 1 つです。シンプルな圧縮により、画質とファイルサイズのバランスを保ちながらファイルサイズを縮小できます。Shopify 製品写真に最適な画像形式は JPG です。
PNG
グラフィックやロゴに最適なオプションで、さまざまなファイル サイズで良好な画像品質を維持できます。さらに、透明性が促進されるため、ストアのオーナーは独自のデザインを作成する自由度が高まります。この画像形式の唯一の欠点は、ロスレス圧縮のため、複雑な画像のファイル サイズが非常に大きくなる可能性があることです。
画像
すべてのブラウザがサポートするアニメーション画像を含めるために最も広く使用されている形式です。Shopify 画像形式は、製品画像を圧縮して 256 色のみに制限することで、当初は大きかった GIF のサイズを縮小するのに役立ちます。
ベストプラクティストップ5
1. ファイルサイズに留意する
ファイルサイズが大きい画像は、特にスマートフォンでアクセスする場合、オンライン ショップの読み込み速度が大幅に低下する可能性があります。また、ページの読み込み速度が遅いと、買い物客が Google 検索でウェブサイトとは異なる結果を選択する可能性もあります。
したがって、多くのウェブサイトではファイル サイズに制限があるため、大きな画像のサイズを縮小することを強くお勧めします。たとえば、Shopify ではファイル サイズが 20 メガバイトに制限されています。
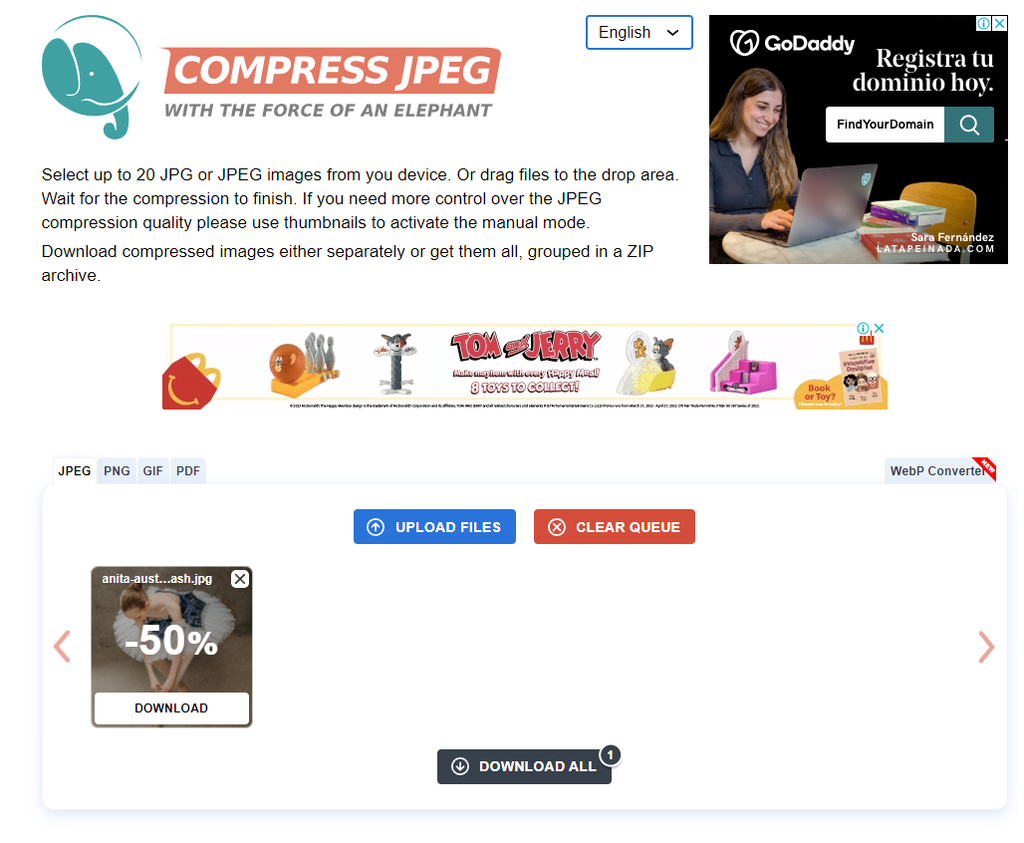
TinyPNGやCompress JPEGなどのオンライン ツールを使用して、大きな画像ファイルをアップロード領域にすばやくドラッグし、画像の品質を維持しながらサイズを小さく圧縮してから、新しいファイルを再度ダウンロードします。とても簡単です。
PageFly は、圧縮された画像と圧縮されていない画像の 2 つの画像を比較しました。この 2 つの画像を区別できますか?

白いチュチュとバレエシューズを履いた女性です。

違いはわずかです。

ただし、ファイル サイズの違いは大きく、左側は 8MB ですが、右側の圧縮バージョンは 4MB です。
画像を圧縮すると、ストア全体のナビゲーションがよりスムーズになります。
一般的に、製品画像のサイズは約 300 キロバイト、ヘッダー画像や背景画像はすべて 1 メガバイト以下に抑える必要があります。
2. 画像をレスポンシブにする
Shopify は、小さい画面に合わせて画像のサイズを自動的に変更しますが、画像によっては手動での編集が必要になる場合があります。デスクトップ画面とモバイル画面では、サイズや向きが異なるだけでなく、解像度も異なることに注意してください。
画像が正方形で、商品が垂直方向と水平方向に中央揃えになっているのが最適ですが、Shopify では、それを考慮して、若干のトリミングを行うようにしています。
さらに、モバイル用にサイズを変更すると、Shopify の最大 4000 x 4000 ピクセルで保存された画像など、解像度が高すぎる画像はぼやけて見える場合があります。そのため、画像を小さくしてモバイルフレンドリーにすると、すべてのデバイスでストアの見栄えが良くなります。画像サイズをすばやく縮小するには、 Shopify の無料画像リサイズツールを使用します。

大きなファイルのダウンロードには時間がかかることを覚えておいてください。また、特にモバイルでは、eコマースでは1秒1秒が重要なので、画像の最適化を最優先にする必要があります。
ロスレス圧縮では最高品質の画像が得られますが、多くの場合、アップロードに非常に長い時間がかかる大きなファイルになり (特に一括でアップロードする場合)、ページの読み込みが遅くなるため、顧客がストアから離れてしまう可能性があります。インターネット速度が遅い可能性のあるモバイル デバイスでは、画像が表示されるのを待つのに顧客はイライラします。
Shopify のレスポンシブ デザインとアルゴリズムは、デバイス間で画像のサイズを変更して表示する機能をうまく果たしますが、ファイル サイズを考慮することで、さらにシームレスなショッピング体験を実現できます。
3. すべての画像に一貫した編集を使用する
顧客に一貫した体験を提供するために、ストアのすべてのページで画像のサイズと見た目を同じように調整することを忘れないでください。写真の数が多すぎて編集スキルが限られている場合は、製品レタッチサービスを提供する専門家にこのプロセスを任せてください。
4. 適切な画像サイズを選択する
ユーザーがズームインできる大きな画像と、スペースを取りすぎてページの読み込み速度を低下させない適切なサイズの画像の間でバランスを取る必要があります。
Shopify には、最大 20 メガバイト、4472 x 4472 ピクセルの画像をアップロードできます。ただし、Web サイト ビルダーでは通常、解像度 2048 x 2048 ピクセルの正方形の商品写真を使用することが推奨されています。
優れたズーム機能を備えたこれらの高解像度の画像は、あなたのストアに洗練された包括的な外観を与えます。ズーム機能が動作するには、画像が 800 x 800 ピクセルより大きくなければならないことに注意してください。
製品ライン全体とコレクション ページ全体で一貫した外観を維持するには、すべてのフィーチャー画像の幅と高さのアスペクト比を維持します。たとえば、すべてを正方形にすることができます。
ホームページ、カート ページ、チェックアウト ページ、およびさまざまなコレクション ページでは、フィーチャー イメージがストアで最初に表示される商品画像になります。ストアにプロフェッショナルな外観を与えるには、すべてのサムネイルが同じサイズと形状であることを確認してください。
多くの顧客はモバイル デバイスで閲覧することを覚えておいてください。正方形の画像は、小さい画面に合わせてサイズを変更しやすいです。さらに、正方形で縦長の画像は携帯電話の画面でより多くのスペースを占めるため、顧客は写真のより多くの部分を見ることができます。
5. A/Bテストを使用して最適な画像を見つける
最後に、ストア内の他のすべてのものと同様に、どの画像が最も効果的かテストする必要があります。次のようなことを試してみましょう。
- ページあたりの商品画像数
- 最も効果的な画像のスタイル
- 各商品コレクションページに掲載する画像の数(10、20、100)
顧客が画像とどのようにやり取りしているかを確認するには、 hotjarなどのヒートマップ ツールを使用します。購入後のサンキュー ページで簡単なアンケートを実施するのも、顧客から画像の好みに関するフィードバックを収集する簡単な方法です。
よくある質問
ウェブサイトに最適な画像サイズは何ですか?
全幅画像の場合、幅 2500 ピクセルが最適です。画像のサイズは、ヒーロー画像、Web サイトのバナー、ブログ画像、Web サイトのロゴのいずれであるか、また全体的な Web デザインによって異なります。
ウェブ用に画像を保存する最適な方法は何ですか?
TinyPNGやCompress JPEGなどの最適化ツールは、Web 対応画像を保存するのに最適な方法です。これにより、ページの速度が低下しない程度にファイル サイズを小さく保ちながら、優れた画像を取得できます。
Shopify は画像のサイズを自動的に変更しますか?
はい、ただし、サイズパラメータが満たされていない場合に限ります。つまり、画像が 4472 x 4472 ピクセルより大きい場合、Shopify は自動的にサイズを変更します。ただし、意図したとおりに表示されない可能性があるため、画像のサイズは自分で変更することをお勧めします。
結論
Shopify の画像サイズをカスタマイズするのは大変な作業のように思われるかもしれません。しかし、オンライン ショッピングのお客様にシームレスなエクスペリエンスを提供するには、画像が予想以上に重要な役割を果たします。
検索エンジンも忘れてはいけません。画像を常に最適化しておくことで、適切な検索でストアがランク付けされ、購入意欲の高い顧客がオンライン ストアに集まるようになります。