I. What Is Headless Commerce?
According to Salesforce, headless commerce is a separation of the front end and back end of an eCommerce application - basically, developers can use their chosen front-end technology to customize how an eCommerce website looks and feels - then plug in an eCommerce solution in the backend later to manage all commerce functionalities needed. This architecture offers brands freedom of expression to build whatever and however they want. Most importantly, it enables brands to enrich the customer experience.
The above headless commerce definition is the most text-book definition of headless commerce - but let's make it simpler.
An e-Commerce website has two parts - the front-end, or HEAD- which is everything customers see and interact with. Then you have the back end - which is the infrastructure, or system that helps you manage the website.
Let's take an example: this is an eCommerce Website powered by Shopify - what you see when you enter the website is its head - the front end.

And this is the backend - where you get access to different features to manage this eCommerce website.

When we talk about a system, or solution being “headless”, we actually talk about the backend - since the front end and the back end are decoupled and communicate with each other in a very particular way, specifically, via an API or Application Programming Interface - but we'll talk more about that right later.
eCommerce Platforms like Wix, Shopify, Wordpress all provide you solutions to manage both Front End and Back End with a single system - making it simpler to run everything.
So if it sounds like an advantage - having one system to do everything for you, why Headless Commerce becomes the most talk-about technology in the neighborhood?
II. How Headless Commerce Work & Its Benefits
The market already has a lot of telling signs that Headless Commerce is one of the most important trends to keep an eye on - Bold Commerce and Nacelle, both in the business of providing eCommerce tools and infrastructures, recently raised $27M and $18M respectively from Capital Ventures to build and develop Headless Commerce.
To understand the buzz, you need to understand how Headless Commerce works.
First, you have a presentation layer - which includes a fast-loading website with fascinating design and user interactiveness, mobile application, kiosk application - depending on your need and business objectives. This is also called CX Layer (Customer Experience Layer)
Then, you have the back-end layer where you manage your business system - including things like Billing, Fulfillment, Reports and Analytics, Content Management System (CMS).
Sandwiched between these two layers is API - short for Application Programming Interface - which is like a canal passing information between the two layers.
What is API then?
According to Magento, an API functions as a shared, public lexicon that any software system can use to communicate with another software system without knowing anything about how that other system actually works. Or to put it simply, it’s like a translator for systems and technology solutions.
Let's take an example, to correctly populate the information on a Product Detail Page, an ecommerce front end only needs to know what API to call to the back end to get all of the information related to a “Product.” As long as the front end agrees to communicate with the back end via the API, it doesn’t have to know anything about what goes on inside the back end, no matter how complex. In fact, because the front end is completely decoupled from the back end, the entire back-end system could be modified or even replaced without breaking functionality on the front end, as long as the new system provided the same APIs. This lack of lock-in is one of the major advantages of headless architectures. (Micheal Harvey, Chief Strategy Officer, Corra, 2020)
In this chart from Wemakewebsite, you can see another layer which is Back Office Layer whose main component is ERP (Enterprise Resources Planning) which manages things like inventory, finance data, and customer purchasing. ERP is common in most large enterprises and corporations, for SMEs and local businesses, an ecommerce platform like Shopify can cover most of these things and play as a lightweight back office.

This is just a very basic, explained-like-im-five type of explanation - for a more in-depth guide on how headless eCommerce works and how APIs work, check out this guide.
Now we have molded the concept of Headless Commerce into a comprehensible shape, why exactly should you care about it? Headless Commerce is best illustrated against traditional commerce:
01. Greater Flexibility and Customization
In the old days when most people used traditional commerce solutions, front-end and back-end were tied closely together, so any changes made in the front-end will have ripple effects on the back-end development works and vice versa. Hence, to make any changes or customization, developers will need to work on multiple layers of coding between the front-end and the back-end - which will cost a huge amount of time and money.
With Headless Commerce, the front end and the back end infrastructure are completely separated. Changes to the front-end can be made flexibly and agilely, without the limit of the backend - developers can save time on UI changes.
Being decoupled from the backend also unlock endless possibilities for customization. A developer or a store owner can freely choose which eCommerce platforms work best for the systematic management of their online business, while also have more options for the front-end customization.
02. Better Customer Experience
The global pandemic has transformed the role and importance of digital experiences in customers’ lives. Today’s consumer expects easy-to-use, intuitive digital experiences across channels and devices. Brands that can deliver on those expectations are seeing the greatest returns.
However, according to the Future of eCommerce report from Shopify Plus, a gulf has opened up between digital-first DTC brands and businesses that are new to eCommerce. Only 38% of the largest companies are capable of competing on customer experience. The number justifies itself if you think about the fact that most businesses new to eCommerce use an eCommerce platform where the look of their online stores (head, or the front-end) is constrained by Template, or Theme with a limited number of features.

With Headless Commerce, you can have full control and ownership of your front-end experience. ECommerce merchants now have the freedom to try out various experience-led, or content-lead solutions that are specially designed for creating better user experience, without worrying about how they can plug them into the backend infrastructure. This flexibility empowers faster and more stunningly-designed eCommerce websites.
03. Lower CAC and Better Conversion Rates
This benefit might come off as a little bit biased, but given the volatility of advertising platforms like Facebook, or Instagram, with the avg. Cost Per Thousand Impressions and Cost Per Click shows no sign of decreasing, one has every reason not to put all eggs in one basket and invest in organic traffic.
If you're not familiar with the relation between SEO and Organic Traffic, one thing to note down is that Google explicitly tells webmasters that Page Experience affects ranking, by as a consequence, affects your organic traffic as well. Hence, by having a content-led, or experience-led strategy enabled by Headless Commerce, one can have better page experience which helps increase Conversion rate, and lower Customer Acquisition cost.

If you are running a SME, you might not need to immediately rush out and find a headless commerce solution, since the adopters of headless commerce are typically (not exclusively) large enterprises with large development teams and prefer custom programming.
04. Speed In Market Penetration and Trend Adoption.
With Headless Commerce, online businesses can quickly launch new front-end experiences and changes that align with expansion and growth strategy.
For example, if you expand your reach to a new market with different ecommerce policies and customer behaviors, Headless Commerce allows you to quickly customize your ecommerce websites to this new group of target audiences, without worrying about how it would affect the backed infrastructure.
Or let say if you want to implement an Omni-channel marketing strategy and meet your target customers where they are, whether it's POS, Mobile apps, marketplaces, voice search, etc. This means that your content and the most basic commerce elements - products, collections, catalog, buy button etc must be quickly adapted and re-used for all digital touchpoints to guarantee a streamlined, consistent experience for your customers. This is where Headless Commerce platforms like Shopify Plus or Magneto, and Headless CMS like Contentful come into handy for faster and lean deployment.
So you heard about the good, what’s about the bad and the ugly? It's the cost to implement one.
Even though Headless Commerce provides eCommerce merchants with better flexibility and customization capacity, it comes with a higher degree of complexity and development works - which will increase your ongoing costs.

Having a Headless Commerce system also means that your marketing team has to be more full-stack to reduce the dependency on the IT team. The main reason is that markets can no longer create content in a WYSWYG (What You See What You Get) environment, or create and publish content without relying on another department.
Hence, the cost of training workshops (for marketing teams) or the cost of hiring full-stack marketers also increases.
III. Headless Commerce: Frequently Asked Questions?
When you delve more into headless commerce and headless architecture, you're bound to encounter a lot of new terms, let’s take a closer look into all of them.
01. Digital Experience Platform (DXP)
Digital Experience Platform, or DXP, functions as the central control board, managing multiple integrated technologies that are in charge of different digital experience touchpoints.
As Gartner puts it, a digital experience platform (DXP) is “an integrated and cohesive piece of technology designed to enable the composition, management, delivery and optimization of contextualized digital experiences across multi experience customer journeys.”
02. Monolithic Structure
When we say a system is monolithic, it means that the head (front-end) is inextricably linked to the back-end. This is how eCommerce works before Headless Commerce comes to the rescue.
In a monolithic structure, customization to the front-end can break the back-end and vice versa. Any changes in the front end will require custom back-end functionalities so rolling out any change is painstaking and customer experience is fragmented jarringly.
03. PCI Compliance
PCI is short for the Payment Card Industry. Business owners must comply with PCI standards to make sure that they don't put customers at risk. Various headless Commerce solutions like BigCommerce offer the benefits of serving up PCI compliance - which help reduce the burden of development work.
More about PCI Compliance: PCI Compliance: A Detailed Explanation.
04. PWA - Progressive Web Apps
A progressive web application is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript.
Basically, PWA are built with modern APIs to guarantee capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase, delivering. smooth, dynamic, app-like experience to users.
IV. Headless Commerce Use Cases
Before we get down to the top Headless Solutions in the market, there are different types of headless solutions you need to distinguish.
01. Headless CMS
According to StoryBlok, a Headless CMS is the back-end built only content management system where content such as pages, navigation, store settings, blog posts and API permissions are defined. It is also where the content is added, edited and removed.
The content can be pulled through to each touchpoint on the presentation layer, or CX Layer, for example; a returns policy page on the website could share the same copy as the POS receipt and the iOS app.
02. Headless Storefront
According to Salesforce - the leading cloud-based company, a storefront for headless commerce is a self-contained web storefront that's completely separate from the ecommerce platform, as well as any other backend application.
Most Headless Storefront use PWAs - or Progressive Web Apps.
Progressive Web Apps (PWAs) are web applications that use the latest web technologies to deliver smooth, dynamic, app-like experience to users. Headless solutions with PWAs enable brands to improve their UX without making changes to the backend.

03. Headless eCommerce Platforms
Headless eCommerce Platforms are basically eCommerce platforms that offer Headless Commerce Solutions, like Shopify Plus or Magento. They separate your back-end infrastructure from your front-end design, empowering you to publish your content using any Front-end or CMS solutions of your choice and playing as the commerce engine, or lightweight back office for your online store.
V. Top headless Ecommerce Platforms For Your eCommerce Businesses
01. Shopify Plus
Shopify Plus’s Headless Commerce gives you full creative control across all your touchpoints for a cohesive customer experience. You can create your custom storefronts as expressive as your brand, then plug in all business tools and CMS to your Shopify Plus commerce engine.

02. BigCommerce
Similar to Shopify Plus, BigCommerce’s Headless Commerce solution allows their merchants to focus on dynamic customer experience through their chosen CMS, DXP or custom front-end - while providing all necessary commerce functionalities.

Whether you prefer WordPress, Drupal, Bloomreach, Adobe Experience Manager or other CMS/DXPs, PWAs, or have your own custom built solution with leading technologies like Gatsby — you just need to use BigCommerce's API connection to decouple the BigCommerce presentation layer and then plug the platform in to where you need it to work.
03. Commerce JS
Similar to other Headless commerce platforms, Commerce JS allows merchants to focus on storefront implementation, while they will handle the backend functionalities and integration.

04. Gumroad
Gumroad is just like BigCommerce, or Shopify, but with the focus on the creator economy. Designed for creators, Gumroad also comes with their own APIs to let their merchants plug into other tools for better UX while handling most of the commerce functionalities.

05. Magento
Magento Commerce offers its customers a variety of innovations that help merchants integrate headless elements into their existing eCommerce architecture. Customizable front end: Magento Commerce integrates with the industry-leading Adobe Experience Manager to run either headless or hybrid commerce approaches.

06. Swell
Pride itself on being cheaper than Magento while boasting more flexibility than Shopify, Swell has advanced functionality that usually requires custom development like customer groups, subscriptions, and headless themes, enabling merchants to skip writing boilerplate code and business logic and focus on unique customer experiences.

07. Foxy
Compared to the above Headless Commerce solutions, Foxy is one ladder lower in term of functionalities and features. Foxy provides a hosted cart and payment page, allowing you to sell anything using your existing website or platform.

08. Apicart
Similar to Foxy, Apicart helps merchants to add a shopping cart anywhere they like using Apicart API, or SDK, or Prepared Components.

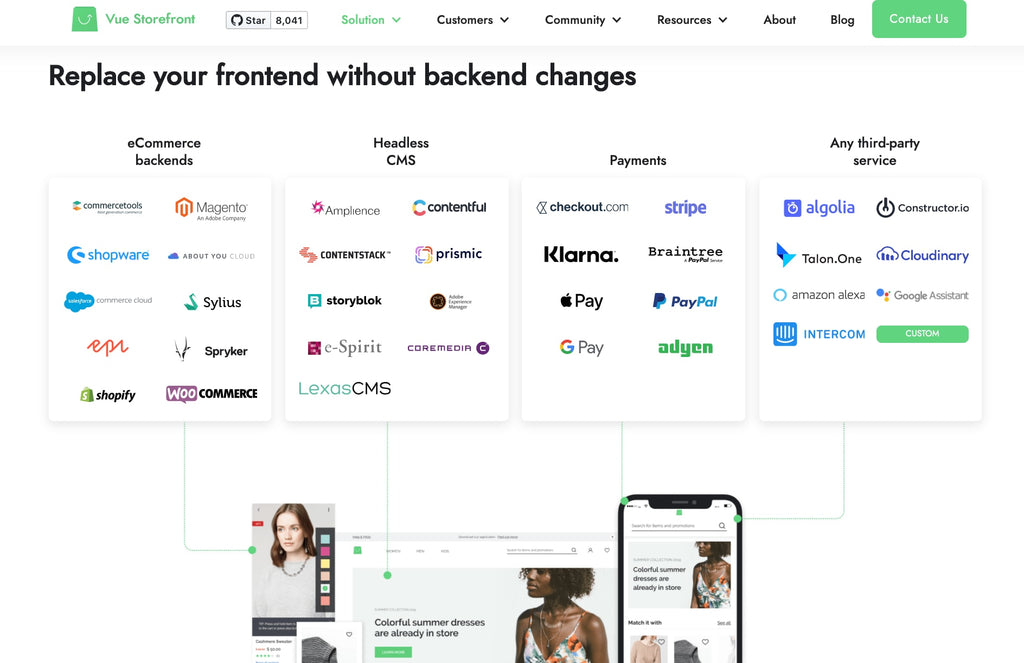
09. Vue StoreFront
Built with Progress Web Apps (PWA) and headless approach, Vue Storefront is a headless Storefront enabling merchants to create shopping experiences like native apps and boost site performance.
Since it's built with a headless approach, you can create a jarringly beautiful and highly interactive storefront with Vue Storefront, then connect with any backend infrastructure you are using.

10. Hygraph
Hygraph is a headless CMS solution allowing content creators to effortlessly create, update, manage and deliver engaging and API-first content, making it easier to craft better digital experience without worrying about the compatibility with the back-end or front-end.

11. Contentful
In the previous sections, we've talked about how one of the cons of Headless Commerce is the marketers' growing dependency on the development team. Headless CMS solutions like Contentful are created to solve this pain point.
For content creators and marketers, it means marketing messages and content pieces can be delivered faster and at a larger scale.
For Business Owner or C-level management, it means better collaboration between digital teams, and a more agile workflow with structured content ready for any channel.

12. ContentStack
Similar to Contentful and Hygraph, ContentStack is the leading CMS solution in the market. Trusted by big brands like Shell, or Sephora, Contentstack empower businesses to build pages with a rich visual editor, along with scheduling and publishing management tools — all without developer intervention.

VI. Headless Commerce Case Studies & Success Stories
01. Koala
Introduction
Koala is an Australian furniture brand positioning themselves as the smartest way to buy furniture. Launched in 2015, they hit an impressive $13 MILLION in sales within their first 12 months.

Challenge:
Being constrained by their own impressive growth, Koala needs a powerful backend infrastructure to support the continuous expansion and scaling up, they also need to be able to deploy tailored experiences and microservices for their customers and have the much needed flexibility to work on its front-end and back-end simultaneously.
Solution:
Shopify Plus's Headless Commerce
Empowered by Shopify Plus, Koala was able to build a headless progressive web app, which allows it the flexibility to offer the right experience at the right time to different customer segments across any device. Although decoupled, the progressive web app integrates with the content management system, shopping cart, and other mission-critical systems.
Check out the full case study: Koala's Headless Commerce Case Study.
02. LARQ
Introduction
LARQ is one of the first companies that sell self-cleaning water bottles and water purification systems.
In 2019, this Bay Area-based startup enjoyed 75.000 units sold in collaboration with retail partners like Nordstrom and Bloomingdale’s. In 2020, they also secured a $10 million Series A investment led by Seventure.

Challenge:
The management team at LARQ knew that they needed a commerce platform that can not only support their growth, but also provide great flexibility for customization and further scaling up.
Solution:
BigCommerce's Headless Commerce
LARQ used BigCommerce as the ecommerce engine on the backend and on the front end, they used a custom solution built with React to manage different regional sites on one single domain.
LARQ was able to launch their ecommerce site on BigCommerce in just two months. Since launching, they’ve seen a 400% increase in revenue year-over-year and an 80% increase in conversion rate over three months.
Check out the full case study: BigCommerce Headless Commerce Case Studies
03. Kubota
Introduction
Kubota is an iconic, household Polish Fashion brand. Back in the 90s, Kubota sold about 15 million slide sandals a year to half of Poland's population.
They suffered a nosedive in the mid-2000s with the tightening competition from global brands like Nike or Adidas. However, they got reactivated in 2018, after 25 years of dormant. and They got 1000 orders in the first month back to market.

Challenge:
The resurrected brand has a huge challenge - they need to prepare for the modern, mobile-first customers, while also need to expand their reach to a younger audience - whose 90% 96% of search and over 40% of online transactions are done on mobile devices.
Solution:
Vue Storefront.
Kubota was able to implement a PWA-based online store with Magento 2 as a commerce backend and Vue Storefront as a frontend. Vue Storefront gave developers the freedom to customize the eCommerce platform, according to Kubota's brand guidance, but it also allowed them to address the most typical eCommerce issues almost automatically.
The result: Being able to effectively address mobile-first trends, Kubota enjoyed a 192% growth of daily visitors and improved loading time by over 30%.
Check out the full case study: Kubota's Success Stories