I. スプラッシュページとは何か: 究極の定義
01. スプラッシュページとは何ですか?
オンライン ビジネスを始めるときに最も重要なのは、顧客が初めてサイトにアクセスしたときに、いかにして最高の第一印象を与えるかということです。顧客の期待がますます高まる状況では、すべてのタッチポイントを最大限に活用することがさらに重要になります。特に、通常最も多くのトラフィックが発生する販売ファネルの最初の段階では重要です。スプラッシュ ページは、これらの初期段階を強化するための便利なツールです。
スプラッシュ ページは、顧客が最初に Web サイトにアクセスしたときに表示されるウェルカム スクリーンです。簡単に言えば、訪問者がサイトにアクセスする前にさらに詳しく知る必要がある情報がある場合、スプラッシュ ページはそれを提供するのに最適な選択肢です。
02. スプラッシュページの目的は何ですか?
スラッシュ ページには、次の目的のための非常に多目的な機能があります。
- 重要な情報を訪問者に伝える(免責事項や警告など)
- 訪問者の年齢や好みの言語を確認する
- 訪問者の連絡先情報やその他の個人情報を収集する
- 開催中のイベントやセールを宣伝したり、訪問者に割引を提供したりします
- ウェブサイトにアクセスする前に訪問者に何かをするように促す(たとえば、聞きたい背景ビデオや音楽がある)

03. スプラッシュページには何が含まれていますか?
3.1. ビジュアル
グラフィックは、Web サイトのユーザーが最初から離脱するのではなく、立ち止まってコンテンツを閲覧したくなるほど魅力的でなければなりません。シンプルな背景画像、個々の製品の写真、さらにはビデオやアニメーションも、スプラッシュ ページの優れたグラフィック デザイン要素として使用できます。

3.2. コピー
実用的なコピーライティングの重要性は、いくら強調してもし過ぎることはありません。事例を説明し、ゲストに先へ進むよう促すには、1 つか 2 つの文しかありません。どのようなコンテンツがオーディエンスの共感を呼ぶかを慎重に検討し、それが Web サイトの残りのコンテンツと一致することを確認することが重要です。これらを組み合わせることで、ビジネスに調和のとれたメッセージ配信を作成できます。

3.3. 行動喚起
専用のスプラッシュ ページには、CTA を含める必要があります。サイトを訪問する主な目的を損なうよりも、顧客にとってメリットとなるものにする必要があります。顧客はプロセスの中でこのステップを計画していなかったため、手短に、そしてできれば楽しく行うようにしてください。年齢認証、コンテンツ アラート、電子メール サブスクリプション、イベント情報、新製品のリリースはすべて、スプラッシュ スクリーンの CTA の例です。
CTA に加えて、スプラッシュ スクリーンには、ユーザーが何をしているのか理解できない場合に備えて終了の意図も必要です。終了する便利な方法がなければ、ユーザーはプラットフォームを放棄してしまいます。

04. スプラッシュページとランディングページの違いは何ですか?
スプラッシュ ページとランディング ページは、表示方法が似ていますが、同じものではありません。スプラッシュ ページは、訪問者が Web サイトに到達する前に限定された (ただし必要な) 情報が表示される小さなウィンドウです。一方、ランディング ページは、主にリード生成に使用されるスタンドアロンの Web ページです。
宣伝やプロモーション キャンペーンでは、ランディング ページはユーザーに特定のアクションを取らせるために使用されます。ユーザーは、電子メール、ソーシャル メディア メッセージ、または別の Web サイトのリンクをクリックした後にランディング ページにアクセスします。つまり、ランディング ページはコンバージョン率を高めることを目的としており、スプラッシュ ページはスーパーマーケットの出迎え係として機能します。
II. コンバージョンを促すスプラッシュページの構築: ベストプラクティス
01. ユーザーを別のページにリダイレクトする代わりに、ライトボックスオーバーレイを使用する
ユーザーが Web サイトにアクセスしてスプラッシュ タブを見ると、興味のない他のサイトにリダイレクトされるとイライラすることがあります。代わりに、このようなことが起きないようにするライトボックス オーバーレイを使用する必要があります。ライトボックス オーバーレイ メソッドに組み込まれたスプラッシュ ページは半透明であるため、訪問者は自分が予想していた正しい場所にいることを確実に理解できます。
このアプローチでは、訪問者を別のページにリダイレクトするのではなく、最初にアクセスしたときと同じページに訪問者を維持します。
02. 訪問者を元のページに戻す
ウェブ上でユーザーをスプラッシュ ページに誘導する場合、ユーザーが最初にどこから来たのかを追跡し、ユーザーがスプラッシュ ページを無視した場合にそのページに戻れるようにすることが重要です。ユーザーをホーム ページに戻さないようにしてください。ホーム ページに戻ると非常に不便になり、ユーザーがウェブを離れる原因になります。
03. 訪問するたびにスプラッシュページが繰り返し表示されるのを避ける
ゲストが最初にスプラッシュ ページを見逃した場合、次にスプラッシュ ページを表示したときに、ゲストが期待する手順を実行しない可能性が高くなります。
7 日間、スプラッシュ タブを表示する間隔をユーザーに与えることができます。
04. スプラッシュページの読み込み速度を最大化する
サイトの速度は、サイトのパフォーマンスにとって重要な要素です。したがって、スプラッシュ ページに自動再生ビデオを詰め込みすぎないようにすることが重要です。自動再生ビデオはページの読み込み速度を低下させる可能性があります。
これにより、Web サイトを完了せずに離脱するユーザーの数を減らすことができます。
05. スプラッシュページのデザインをレスポンシブにする
前述のように、モバイル デバイスは Web ページへのアクセスの半分以上を占めているため、スプラッシュ ページがすべてのユーザーに利用可能であることを確認してください。スプラッシュ ページが各訪問者の画面幅に対応していることを確認するには、デザイナーに相談するか、サイト ビルダーでレスポンシブ テンプレートを使用します。
06. 終了意図ボタンが利用可能
ユーザーがウェブサイトを離れる可能性を減らすために、ウェブサイトを離れる可能性があることをユーザーに思い出させることが重要です。
これにより、訪問者はウェブサイトとのやり取りを継続するようになり、コンバージョンにつながります。
選択肢がないと感じるのは誰にとっても楽しいことではありません。スキップ ボタンを利用できると、この問題を軽減できます。
III. 12 個のスプラッシュ ページの例と分析
01. 情報収集
1.1.オーブンをください
Gimme Some Oven ではすべてがわかりやすく、サイトの内容を正確に表す 3 つのレシピの大きくて魅力的な画像が表示されます。
行動喚起も明確かつ短く、メールアドレスを共有するとレシピニュースレターが提供されます。

1.2.トム・フォード
Tom Ford のサイトは、デスクトップ版とモバイル版の両方で非常によく最適化されています。使用されている画像はすべてぴったりで、スマートフォンの縦長の比率に合わせることができます。これにより、急速に Web ページ ビューの大部分を占めるようになっているモバイル ユーザー向けの最適化が重視されます。
トム フォードのさまざまな製品ラインを示す画像のほかに、下部に顧客の電子メール アドレスを入力するためのシンプルなプロンプトが 1 つだけ配置されています。これは目立たず、すっきりとしていてエレガントで、ブランド独自のスタイルを反映しています。

1.3.デジデイ
Digiday は Puma と同様に、ニュースレターのオプションを訪問者に提供しています。毎日のニュースのほかに、Digiday の訪問者は追加のプログラムやイベントに関する情報を受け取るかどうかも選択できます。訪問者が興味を持っていない場合、オプションはオーバーレイを終了することにも拡張されます。
スプラッシュ ページで使用されている言語もシンプルで簡潔で、明瞭なサンセリフ フォントとコントラストの強い白黒の配色で書かれており、高級感と信頼性を感じさせます。

02. 年齢/希望言語を確認する
2.1.ザラ
グローバルブランドである Zara は、ユーザー体験を非常に重視しています。それは、地域と言語を選択するよう促すスプラッシュ ページにも反映されています。これにより、顧客は Zara コレクションの地域ごとの在庫状況を、選択した言語で正確に確認できます。クッキーの使用に関する免責事項も、地域と言語の選択のすぐ下の左下隅にきちんと表示されています。それ以外は、このサイトはユーザーに不要な情報を提示せず、鮮やかな画像と Zara のロゴのみを表示します。

2.2.デザインスタブ
Design Stub は、この年齢確認機能を効果的に利用して、コンテンツが適切な年齢層を対象としていることを確認しています。背景との組み合わせにより、このプロンプトがユーザーの閲覧体験にとって重要である理由が明確に示されています。
さらに、顧客の具体的な生年月日を尋ねるというもう 1 つのステップを踏んでおり、これは後の育成活動のための優れたツールとして役立ちます。

2.3.ティトの
Tito のスプラッシュ ページは、古風なフォントを添えた荒々しい質感と画像で、手作り感とテキサスのルーツをうまく反映しています。酒類ブランドとして、このサイトは本来の役割、つまり顧客の年齢を尋ねることを実行しています。
質問は大きくて高コントラストのフォントで表示され、他のプロンプトは表示されません。Tito's が適切な顧客にサービスを提供していることを確認するために、他のアクションは年齢確認が完了するまで保留にすることができます。

04. 割引を提供する
4.1.ピューマ
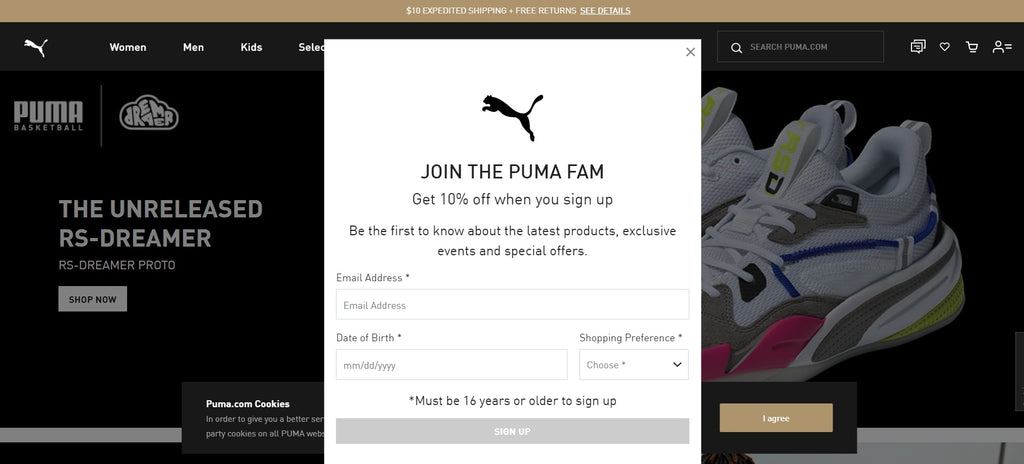
Puma の Web サイトにアクセスすると、多目的ウィンドウが表示されます。顧客の電子メール アドレスと生年月日を入力すると、割引が提供されます。また、このウィンドウでは、男性用または女性用の服のショッピングの好みを選択することもできます。ただし、興味がない場合は、ウィンドウを閉じて Puma のホームページに移動できます。

4.2. J.クルー
J.Crew の強みは、最新コレクションを紹介する鮮やかで親しみやすい画像によく表れています。親しみやすい雰囲気は、自然でくだけたフレーズを CTA として使うことで、サイトの言語にも表現されています。

プロモーションもメインビューを邪魔することなくきれいに表示され、簡単でわかりやすい終了ボタンも用意されています。これにより、顧客はオファーを検討するか、サイト上のアイテムの閲覧に戻るかを選択できます。
05. 行動喚起
5.1.イケア
Ikea の Web サイトをクリックするとすぐに、メイン ブロックに論理的に誘導する強力なグリッド レイアウトが表示されます。この部分には親しみやすい挨拶があり、お近くの Ikea 地域ストアを選択するように求められます。Ikea は、Web サイトの訪問者が自分の地域で入手できるアイテムをすぐに購入できるように、時間を無駄にしません。

読みやすいグリッド デザインは、このスプラッシュ ページと Ikea のホームページでも共有されており、訪問者にオンライン ショッピング エクスペリエンス全体を通じて一貫したエクスペリエンスを提供しています。また、Ikea は、明確な CTA ボタンと見出しをブラウザーへのシームレスなガイドとして活用し、理想的なユーザー エクスペリエンスを実現しています。
5.2.シュモル
これまでに挙げた他のページとは異なり、Schmoll Creative はスプラッシュ ページを使用して顧客にメッセージを送信し、デザイン ブランドのクリエイティブな性質を反映しています。Schmoll は、ほんの数語でその遊び心のある性質をすぐに伝え、その下に直接 CTA ボタンを用意しています。

青と白の配色は、ページに心地よくプロフェッショナルな印象を与え、初めて訪問した訪問者に信頼感を与え、サイトをさらに探索するよう促します。
シンプル。簡潔。そして効果的。
5.3.ミス
個人的なサイトである Marc のスプラッシュ ページは、いくつかの目的を果たす簡単なデジタル名刺として機能します。

1 つ目は、Marc のプロフィールと仕事内容の紹介です。2 つ目は、現在取り組んでいるプロジェクトと、これまで一緒に仕事をしてきた著名なパートナーについての短い説明です。3 つ目は、訪問者に連絡を取るよう伝える CTA です。最後に、Marc についてもっと知りたい場合に備えて、ページの下部に彼のソーシャル メディア アカウントがわかりやすく表示されています。
5.4.ギャリソンフットウェア
Garrison Footwear のスプラッシュ ページは白黒のフィルターで覆われており、中央のブランド名と短いタイトルが目立っています。また、より迅速な連絡手段として、右上隅に電話番号も表示されています。CTA ボタンはページの下部に配置されており、下にさらにコンテンツがあることを示し、顧客が詳細情報を得られるようになっています。

結論
結論として、スプラッシュ ページは、さまざまな目的と多様なデザインにより、Web サイトでのコミュニケーションを向上させる鍵となります。スプラッシュ ページは、訪問者の注意を 1 つのウィンドウに集中させ、プロモーション情報をすばやく伝えたり、インタラクティブなアクションを促したりすることができます。
また、スプラッシュ ページは、ウェブサイトにテキストと画像の単純なコラージュを配置するという単調さを打破します。スプラッシュ ページは、直接顧客と接触することなく顧客とやり取りできる場だからです。スプラッシュ ページは、顧客がページに対して抱く第一印象であり、Schmoll Creative のようにメッセージを送信したり、Puma のように顧客にオプションを提供したり、Zara のようにユーザー エクスペリエンスをカスタマイズしたりするのに最適な媒体です。いずれにしても、スプラッシュ ページは、従来の読み書き以上のやり取りを顧客に促し、ダイナミックなタッチを加えるための効率的な方法です。




