Shopify は単なる e コマース プラットフォームではありません。意欲的なオンライン販売者が充実した Web サイトを構築できるようにガイドする直感的なサービスです。
このガイドでは、Shopify ストアを設定する手順を説明します。
実店舗を経営していてオンラインでの地位を確立しようとしている起業家でも、Shopify の力を活用しようとしている新しいビジネスでも、この初心者向けの Shopify チュートリアルは役に立ちます。
Shopifyストアを段階的に設定する方法
ここでは、Shopify を使用して独自のオンライン ストアを開設する際に潜在的な販売者が知っておく必要のあるすべての情報を紹介します。
ステップ1: Shopifyでアカウントを作成する
Shopify アカウントを作成することは、オンライン Shopify ストアを開始するための最初のステップです。ほとんどの人に必要なのは、電子メール アドレスとパスワードだけです。
Shopify でストアを立ち上げるのは無料ですか?
Shopify ストアは、 最初の 3 日間は無料でご利用いただけます。その期間中、販売者はストアに商品を追加したり、コレクションを作成したり、ストアや Web サイトをデザインしたり、その他さまざまなことができます。
ただし、Shopify には「永久無料」バージョンはありません。
3 日間の無料期間が過ぎると、Shopify はユーザーに最初の 1 か月分の料金として 1 ドルを請求します。これは、ユーザーが Shopify を引き続き使用することを決定した場合に適用されます。
月額 1 ドルの期間が過ぎると、ユーザーはプランを選択する必要があります。
Shopifyプランを選択する

選択できる主な Shopify プランは 3 つあります。
- ベーシック(月額 39 USD、年額 29 USD)
- Shopify (月額 105 USD、年額 79 USD)
- アドバンスプラン(月額 399 USD、年額 299 USD)
ステップ2: 製品を追加する
これは、Shopify がほとんどのユーザーに最初に提案していることです。商品を追加すると、Shopify は在庫を保持でき、ユーザーは 1 つのダッシュボードから商品情報を管理できます。

製品を追加するには、まず左側のメニューの「製品」に移動します。

次に、右上の「製品を追加」をクリックします。

各アイテムに対応する情報を必要なフィールドに入力します。各カタログアイテムのタイトル、説明、価格を指定します。
また、できるだけ多くのメディアを用意してください。
これにより、ストア訪問者にとって製品がより魅力的に見え、興味をそそられるようになります。Shopify では、画像、ビデオ、3D モデルが受け入れられます。これら 3 つすべてを提供できるリソースがある場合は、ぜひ活用してください。
それぞれのファイルを「メディア」ボックスにドラッグ アンド ドロップして、Shopify ストアで商品を表す写真やビデオを追加します。

該当する場合は、商品の重量も示してください。これにより、Shopify は配送料を見積もることができます。
すべて入力したら、「保存」をクリックします。
Shopify ストアで販売したい製品ごとに上記のプロセスを繰り返します。
Shopify で作成されたサイトに商品が掲載されるたびに、商品管理ダッシュボードから編集された更新された情報がその詳細に自動的に反映されます。
ステップ3: Shopifyウェブサイトを構築する
Shopify のシステムに製品が追加されたので、顧客向けサイトの構築に進むことができます。
Shopify を利用したサイトは、次の目的に役立ちます。
- ビジネスのオンラインフロント
- オンラインブランド体験
- オンラインストア、追加の販売源
- 公式ニュースソース、PRに最適
マーチャントが Shopify サイトを構築する方法は次のとおりです。
Shopifyテーマを選択する
Shopifyテーマは、サイトやストアを構築するために使用する開始テンプレートです。テーマには独自のデザイン (フォント、配色など)、セクション、組み込みアプリ、機能があります。
Shopify アカウントを設定すると、Shopify はユーザーが使用できるテーマ「Dawn」をすでに提供しています。ほとんどの新規 e コマース ストアは、この無料のデフォルト テーマのすっきりとしたすっきりした外観から恩恵を受けることができます。
しかし、よりスタイリッシュな機能やストア機能を必要とする確立されたストアの場合は、有料テーマを選択することもできます。
有料テーマは、アップセルやクロスセル機能、セール通知など、ストアの高度な機能を提供します。
テーマを選択してストアに適用する方法は次のとおりです。

「オンラインストア」の下にある「テーマ」タブから、「テーマの追加」をクリックします。
ドロップダウンが表示されます。「テーマストアにアクセス」をクリックします。
「テーマを探す」をクリックして、ブランドに最適なテーマを探します。
食品ビジネスを営んでいる場合、理想的なテーマは無料のTasteテーマです。
電子機器小売業者は、高速 Shopify テーマであるElectroのメリットを享受できます。
すべてのテーマは単なる出発点にすぎないことに留意してください。後で、より魅力的でブランドに合ったサイトを構築するために、十分なカスタマイズの機会が得られます。
魅力的なホームページを構築する
Shopify管理パネルから「テーマ」タブに移動します。
次に「カスタマイズ」をクリックします。
すると、Shopify のウェブサイト ビルダーが表示されます。少し時間を取ってビルダーを探索してください。しばらくすると、より直感的に操作できるようになります。
ホームページの場合、この部分には次の内容が含まれている必要があります。
- ブランドが提供する価値について簡潔かつ説明的なテキストを添えたヒーローイメージ
- 現在市場に出回っている製品と異なる製品の詳細
- いくつかの UGC と証言。
これらの項目が揃い、編集内容に満足したら、「保存」をクリックして変更を適用します。
ホームページを作成する方法は数多くあり、素晴らしいホームページを作成するために記事全体を割くこともできるほどです。
ここでは、Shopify ストアの設定に焦点を当てます。
コンバージョン率の高い商品ページの作成
Dawn テーマには、Shopify に追加した各製品のテンプレート化された製品ページが含まれています (「ステップ 2: 製品を追加する」を参照)。
ただし、Dawn が自動的に設定するもの以外にも、商品ページをカスタマイズする必要がある場合があります。これにより、同じ商品を販売している他のドロップシッパーよりも、あなたの商品が目立つようになります。
サイト訪問者を真にコンバージョンさせるには、次の点が推奨されます。
- さまざまな角度から撮影されたメディア。
- 製品の特徴を強調します。画像、ビデオ、タイポグラフィをうまく使用することで、製品のセールスポイントを詳しく説明できます。
- 飽和状態の製品を販売している場合は、比較セクションが必要になる場合があります。
- 製品固有の UGC とお客様の声。
上記の箇条書きを商品ページに掲載することで、訪問者の注目を集め、購入をためらっている買い物客が抱く可能性のある潜在的な懸念に対処できるようになります。
Edifier の製品画像がさまざまな角度から撮影されていることに注目してください。

出典: Edifier
さらに、Edifier の製品ページには追加の製品情報が含まれており、魅力的なレイアウトで表示され、訪問者が下にスクロールすると表示されます。

出典: Edifier
ヘッダーと画像をこのように賢く使用することで、製品の特徴がより魅力的に、そしてブランドにふさわしい形で表現されます。
同様の出力を実現するには、ドラッグ アンド ドロップ ページ ビルダーを使用することをお勧めします。
続きを読む:
これらのアプリを使用すると、販売者は魅力的なページを簡単に作成できます。また、高度にカスタマイズ可能で柔軟性が高いため、販売者のデザイン オプションは Shopify テーマで許可されているものに限定されません。ドラッグ アンド ドロップ ページ ビルダーについては後ほど詳しく説明します。
TheFarmer'sDog は、自社の製品ページ (ホームページでもある) で、自社の製品が標準的なペット用ドッグフードとどう違うのかを詳しく説明しています。

出典: TheFarmer'sDog
比較セクションを作成するには、まず、自社の価値提案をリストアップします。次に、それらを、消費者にとってあまり魅力的ではない市場標準の機能や実践と比較します。(例: 愛情を込めた手作り vs. 品質保証がほとんどない大量生産)
これらが決まったら、製品ページでどのようにレイアウトするかを考えます。ドラッグ アンド ドロップ ページ ビルダーを使用して、合理化された比較セクションを作成できます。
サイト訪問者が Blendjet の視覚的に優れた製品ページの最後まで到達すると、以下に示すように、推薦文のセクションですべてが締めくくられます。

出典: Blendjet
充実した推薦文セクションを作成するには、まずたくさんの推薦文を集めるようにしてください。
ブランド監視ツールを使用して、自社製品やブランドに関するオンライン上の言及を探します。割引クーポンなどの特典で顧客にレビューを提供するよう促すこともできます。
次に、Judge.me などの推薦アプリを使用して、収集したレビューを処理し、選択したページ (コレクション ページ、ホームページ、製品ページなど) に表示します。
PageFlyを使用する
使用しているテーマによっては、スタイルの柔軟性が制限される場合があります。
異なるスタイル間を行き来したい場合、販売者は複数のテーマを取得する必要があり、これはあまり費用対効果が高くありません。
あるいは、ドラッグ アンド ドロップ ページ ビルダーを使用すると、この制限を相殺できます。
販売者はこれらのページ ビルダーを使用して、思い描いたページを作成できます。追加のテーマを取得したり、コーディング方法を学習したりする必要はありません。
PageFly は、マーチャントが使用することをお勧めする注目すべきドラッグ アンド ドロップ ビルダーの 1 つです。

使いやすいドラッグ アンド ドロップ機能を備えているため、Canva のような直感的なプロセスが実現します。
カスタマイズの範囲も広く、販売者は魅力的なページを構築できます。
PageFly を使用すると、ユーザーは 1 つのカスタム ページを完全に無料で設定できます。これは、ほとんどの新規ビジネスのニーズを満たすのに十分です。
PageFly の使用はオプションですが、1 つの無料カスタム ページの提供を活用することで、競合他社より目立つ機会が十分に得られます。
ステップ4: 支払いを設定する

メインダッシュボードから、左下にある「設定」をクリックします。

「お支払い」を選択します。
注: 一部の国では、Shopify 支払いを設定するオプションが表示されます。この場合、「Shopify 支払いを有効にする」をクリックし、フィールドに必要な情報を入力します。
それ以外の場合、販売者は選択した決済プロバイダー、PayPal、または前述のすべてを使用できます。
PayPal決済
PayPal 支払いを有効にするには、まず個人用ではなくビジネス用の PayPal アカウントを持っている必要があります。

「支払い」タブから、「PayPal」ボックスをクリックします。
その後、「セットアップを完了する」をクリックします。
Shopify は新しいタブで PayPal を開き、ユーザーに必要な情報を入力するよう求めます。
それが完了すると、PayPal が適切に設定されるはずです。
その他の決済プロバイダー

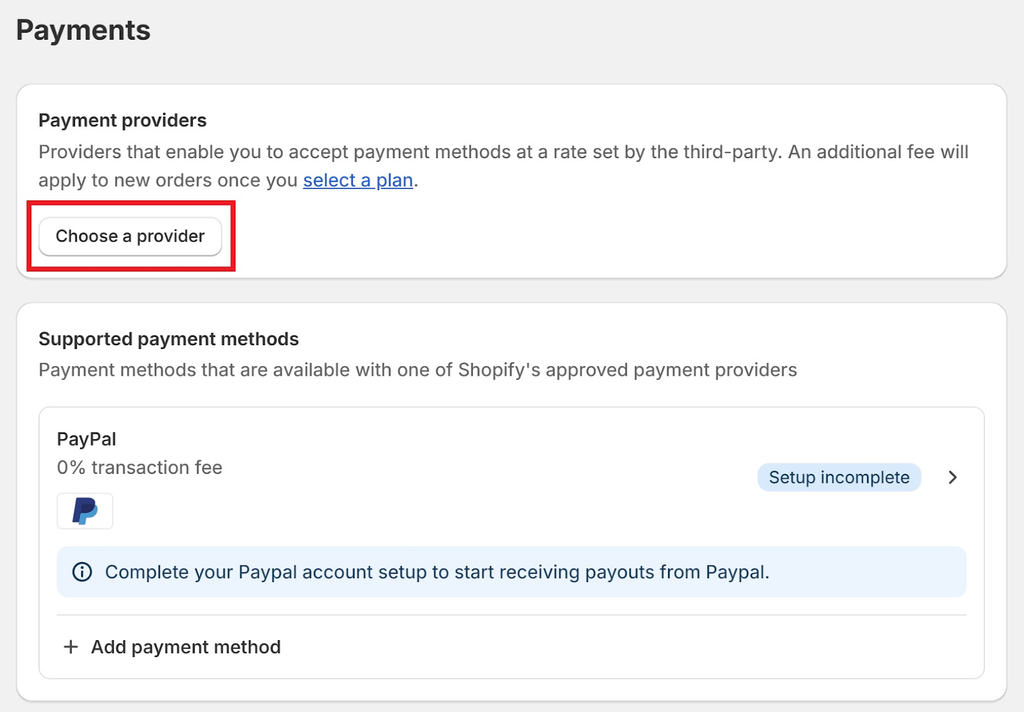
「支払い」タブから「プロバイダーを選択」を選択し、選択肢から希望する支払いプロバイダーを選択します。
選択したプロバイダーがあなたの国で利用可能であることを確認してください。
以降の手順は、選択した支払いプロバイダーによって異なります。通常、プロバイダーのそれぞれの Shopify アプリをインストールする必要があります。各プロバイダーに必要な手順に従えば、準備は完了です。
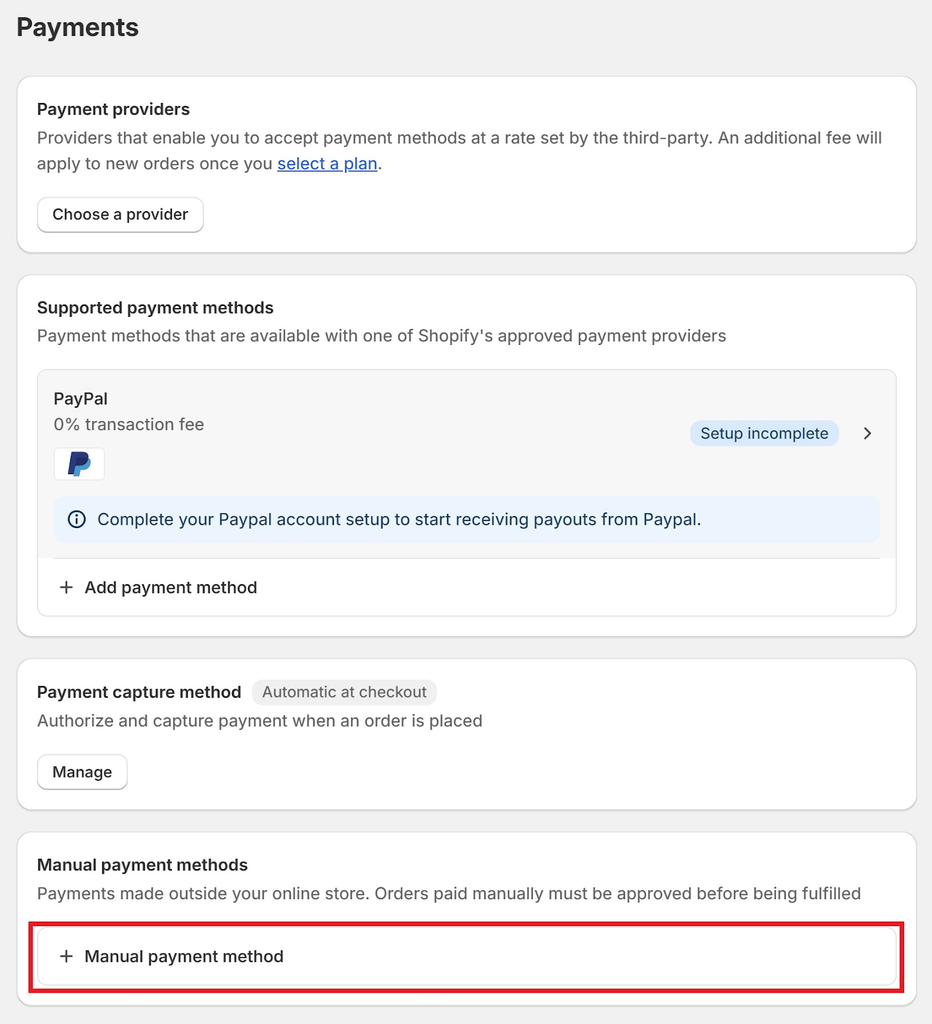
手動支払い方法
手動支払い方法は、Shopify によって仲介もキャプチャもされません。これらはプラットフォーム外で行われるため、リスクが高く、販売者の手動承認が必要になります。
一般的に使用される手動支払い方法には、銀行振込、郵便為替、代金引換などがあります。
手動支払い方法の設定は簡単です。

「お支払い」タブから、「 + 手動支払い方法」をクリックします。
ドロップダウンから希望の方法を選択してください。
記入するフィールドは「追加の詳細」と「支払い手順」の 2 つです。
「追加の詳細」については、支払い方法とその方法について顧客に説明します。
「支払い手順」については、注文の支払い方法について顧客に詳細な手順を説明します。
「アクティブ化」ボタンをクリックして完了します。
手動支払い方法は、販売者が各注文を支払い記録と照合し、手動で承認する必要があるため、面倒な場合があります。
ただし、クレジットカード、PayPal、電子ウォレットを持っていない顧客にとっては非常に柔軟性の高いサービスとなります。
ステップ5: Shopify Shippingを設定する
Shopify での配送は幅広いトピックで、何時間でも話せるほどです。しかし、簡潔にするために、ほとんどのビジネスに役立つ基本的な点だけを説明します。これには、配送の設定と顧客の注文の発送が含まれます。
配送の設定

メインダッシュボードから、左下にある「設定」をクリックします。

「配送と配達」タブを選択します。

「一般配送料金」をクリックします。
倉庫の住所に合わせて「発送元」を調整します。
一方、「配送ゾーン」はビジネスのサービス提供エリアと一致する必要があります。
「ゾーンを作成」をクリックすると配送ゾーンを追加できます。
注: 特定の国を配送ゾーンに追加できない場合は、「マーケット」タブからその国をマーケットに追加する必要があります。マーケットが「アクティブ」に設定されていることを確認してください。そうすることで、国を配送ゾーンに追加できるようになります。
作成した配送ゾーンごとに配送料とオプションを編集できます。
たとえば、次のようなものがあるとします。
- 国内配送エリア
- 国際配送ゾーン。
国内配送ゾーンでは標準配送料が 5 ドル、国際配送ゾーン内に居住する人には別の料金 (たとえば 20 ドル) が適用される場合があります。
これらの設定が完了すると、顧客はチェックアウト時に配送オプションを選択できるようになります。
顧客の注文の発送
それで、実際に注文を発送するにはどうすればいいのでしょうか?

Shopify ストアで行われた注文は、メインダッシュボードの「注文」タブで確認できます。
販売者は注文をクリックし、「配送ラベルの作成」を選択するだけです。
次に「配送ラベルを印刷」します。
配送ラベルが印刷されたら、それぞれの荷物に貼り付けて配送のために発送します。(例: サードパーティの配送アプリ、郵便局など)
それでおしまい。
結論
Shopify は、実店舗のビジネスでも、すでにオンラインでのプレゼンスを確立しているビジネスでも、ビジネスの規模拡大と拡張を支援する優れた統合機能です。
Shopify ストアの作成は、1) Shopify アカウントの作成、2) Shopify システムへの製品の追加、3) Shopify を使用して会社の Web サイトの構築、4) Shopify 経由で支払いを受け入れる方法の設定、5) 配送システムの設定という 5 つのステップにまとめることができます。
素晴らしい!Shopify ストアの設定が完了しました。
これで、オンラインの世界に店舗を構えるだけでなく、追加の信頼できる販売および収益源も手に入ります。
しかし、他のビジネスと同様に、ビジネスを存続させるには、綿密に監視し、マーケティングを行い、十分な情報に基づいたビジネス上の意思決定を行う必要があります。
続きを読む:









![12 ステップで Shopify ストアを立ち上げる方法 [成功のヒントも]](http://pagefly.io/cdn/shop/articles/how_to_launch_shopify_store_520x500_190425b0-5b6b-4c16-8b76-67951725fc19.png?v=1736993906&width=520)



