新しく立ち上げた e コマース ビジネスと Shopify ストアに非常に興奮しているため、Shopify 製品の画像、コンテンツ、機能がすべて読み込まれるまで 1 分余分に待つことは気にならないかもしれません。
一方、顧客はあなたと同じ興奮を覚えません。実際、 Think With Googleによると、ページの読み込み時間が 1 秒から 3 秒に長くなると、直帰の可能性は 32% 増加します。しかし、これは Google があなたを嫌っている、またはハッカーがあなたの進歩を妨害しようとしているということではありません。
ページの読み込み速度を、元の速度の 21% ほど簡単に上げることができます。いいえ、これは魔法ではありません。これはShopify の画像最適化です。大きな画像が Shopify サイトの速度に与える影響をチェックする場合は、無料のツールTestMyStoreSpeedを使用して速度テストを実行してください。
I. 画像の最適化とは何ですか?
画像を最適化するということは、プラグインやスクリプトを使用して画像のファイル サイズを縮小することを意味します。これにより、読み込み時間が短縮され、顧客のショッピング エクスペリエンスが向上します。
ただし、画像の最適化はファイル サイズを小さくするだけではありません。画像がページの速度を低下させないようにしながら、画像の効果と有用性を高めるために画像に対して実行できるすべてのことが含まれます。これには、画像 SEO と製品写真が含まれます。
Shopify の画像最適化は、画像の品質を犠牲にする必要はありません。そのため、この記事では、品質を犠牲にすることなく Shopify で Web サイトの画像を最適化するいくつかの方法について説明します。
II. Shopify ストア用に画像を最適化する必要があるのはなぜですか?
- 読み込み時間の短縮: 画像を最適化して読み込み時間を短縮し、ユーザー エクスペリエンスを向上させます。
- 強化されたユーザー エクスペリエンス: 画像の読み込みが速いため、訪問者の関心を維持し、購入の可能性が高まります。
- 検索エンジンのランキングが上がる: 最適化された画像は読み込み時間を短縮し、SEO ランキングを向上させます。
- 直帰率の低減: 画像の読み込みが速いと直帰率が低下し、訪問者がさらに探索するようになります。
- 帯域幅のコスト削減: 特にトラフィック量が多い場合に、画像を最適化して帯域幅のコストを節約します。
- モバイル パフォーマンスの向上: 最適化された画像はモバイル デバイスでより速く読み込まれるため、モバイル ユーザー エクスペリエンスが向上します。
- プロフェッショナルな外観: 鮮明でくっきりとした画像により、ストアの外観がよりプロフェッショナルで信頼できるものになります。
- Shopify ガイドラインへの準拠: 画像を最適化することで Shopify のガイドラインに従い、スムーズな操作を実現します。
III. ページ速度に合わせて画像を最適化するには?
1. 画像のファイルサイズを小さくする

出典: BatchPhoto
ウェブページに非常に目立つ画像があちこちに散らばっている場合、それらの画像が本当に必要かどうかを検討したほうがよいでしょう。要点を証明するには、これらの写真はどのくらいの大きさにする必要がありますか? いつものように、魅力と読み込み時間のバランスを取ることが重要です。
Shopify ストアのオーナーの場合、ほとんどの画像はすでに圧縮されています。ただし、ページ速度をさらに向上させる必要がある場合は、画像の最適化を検討してください。ページ速度ブースターを使用するのも、ページ速度を向上させるもう 1 つの方法です。
画像のサイズを縮小する方法には、非可逆圧縮と可逆圧縮の 2 つがあります。
非可逆圧縮では、画像内のデータの一部が削除され、画像の KB サイズが縮小されます。欠点としては、この種の画像は、品質を損なわずに元のサイズに戻すことができないことです。そのため、圧縮を開始する前に画像の複製を作成することをお勧めします。オンライン画像ツールなどの無料ツールを使用して、画像の複製を作成できます。
ロスレス圧縮では、写真の構成を変更せずに写真のサイズを縮小します。これを実現できる一般的なアプリは、Pixlr、Canva、Adobe Photoshop Express などです。
ファイル サイズを縮小する際は、理想的なファイル サイズは 70 KB であることを念頭に置いて、やり過ぎないようにしてください。
2. ファイル形式を変更する

出典: イグニッション・ドローイング
画像にはさまざまな形式がありますが、最も一般的なのはファイル名に .jpg と表示される JPEG 形式です。その他の形式には、GIF、PNG、WebP などがあります。
ファイル形式を選択するときは、画像の目的を考慮してください。たとえば、ページをインタラクティブにする大きな画像の場合は、JPEG 形式が最適です。JPEG 形式は、ファイル サイズが大きくても品質が維持され、簡単にサイズを変更できます。次に、ファイル形式の例と、最適な使用例をいくつか示します。
- JPEG 形式:これは画像フォーマットのインターネット標準です。スケールの両端で品質が維持されます。JPEG 形式は、大きなファイル サイズと小さなファイル サイズをサポートします。また、ほとんどの画像編集アプリで簡単にサイズを変更できます。
- PNG 形式: JPEG 形式よりもファイル サイズが大きくなりますが、ロゴなどの装飾画像に適しています。また、JPEG 画像とは異なり、品質が優れており、品質を損なうことなく何度も再保存できます。オンライン ストアの全体的な外観を改善するには、いくつかの PNG 画像の使用を検討してください。
- GIF 形式:この画像形式はアニメーションや装飾画像をサポートしますが、大きくて詳細な画像には使用しないでください。サイズが小さく、シンプルな画像に最適です。
- WebP 形式:これは Google が開発した比較的新しい形式です。おそらく、画像ファイル形式の中で最も簡単に圧縮できる形式です。
3. 説明的な名前

出典: ルイス・マイヤーズ ビジュアルソーシャルメディア
画像 SEO と、潜在的な顧客が Google 検索バーを使用したときに画像をポップアップ表示させる場合、説明的な名前を付けることが大きな違いを生みます。
通常、コンピューターまたはカメラは、写真をダウンロードするときに、たとえば Pictures/Instagram005420210512.jpg のように写真に名前を割り当てます。この長いファイル名は、ページの Shopify 画像最適化の欠如の一因となります。このファイル名では、製品を検索したときに画像が表示されません。
ファイルに名前を付けるより良い方法は、説明的な名前を使用することです。Shopify で服を販売している場合は、各画像ファイルに「ピンクのシフトドレス」や「サテンのウェディングドレス」などの名前を付けることができます。
4. Alt属性を修正する

出典: Uplinky Software
ページの読み込みに時間がかかりすぎる場合、顧客はおそらく alt テキストを見るのにかなりの時間を費やすでしょう。alt テキストとは、ブラウザーによって画像が読み込まれる前、またはブラウザーが画像をサポートしていない場合に、画像の代わりに表示される文字列です。画像が表示されても、マウスを画像の上に置くと alt テキストを読むことができます。
これが、SEO に優れた理由です。検索時に画像を表示したい場合は、代替テキストを最適化することを検討してください。
優れた代替テキストを書くための秘訣はシンプルです。「少ないほど良い」ということです。代替テキストにキーワードや流行語を詰め込むのではなく、製品を説明するよりシンプルな言葉を使用してください。たとえば、次の 2 つの代替テキストを比較してください。
「履き心地抜群の革靴を格安で販売中。」
そして
「2008 LV ブラウンレザーシューズ サイズ 42」
2 番目のオプションの方が代替テキストとして優れていることは疑いようがありません。それだけでなく、よりプロフェッショナルで信頼できる印象を与えます。
5. Shopifyの商品写真を活用する
画像を見るためにクライアントを 3 秒余分に待たせ、その画像がつまらないものだったとしたらどうでしょう。悲惨です。クライアントがページを閲覧し続けると、迷惑になります。私たちは今、そのようなことは望んでいませんよね?
Shopifyの商品画像を撮影する
画像のためにページの読み込み時間を犠牲にするのであれば、それだけの価値があるはずです。
商品の写真撮影は、色や角度だけではありません。数秒で最大のインパクトを与えるために、画像を戦略的に配置することも重要です。クリックベイトと呼ぶか、知恵と呼ぶかはあなた次第ですが、画像は潜在顧客の注目を集める最良の方法であることが知られています。これらの画像は、キャッチーなフレーズと組み合わせると最も効果的です。
商品写真を使用してページ速度を向上させる簡単な方法は、魅力的な角度から写真を撮る方法を学ぶことです。これにより、本当に見せたいものを示すために必要な写真が少なくなるため、ページに役立ちます。適切な角度であれば、販売しようとしている商品の正面ショット、横ショット、後ろショットは必要ありません。
6. Shopifyの画像品質をテストする
もちろん、画像を最適化することの最大の目的は、ページ速度を上げることです。つまり、ページが完全に読み込まれるまでの時間をミリ秒単位で厳密に監視する必要があるということです。1 秒でも節約できれば、顧客を 1 人増やすことができます。
Shopify の画像品質が Shopify サイトの速度に与える影響をテストする優れた方法は、 TestMyStoreSpeedを使用して速度テストを実行することです。TestMyStoreSpeed アプリを使用すると、Web サイトの速度を低下させる原因を特定し、対処することができます。また、画像を最適化する前と後にストアで速度テストを実行し、履歴セクションで結果を比較することもできます。
とはいえ、これらの最適化手法を実行してもサイトの速度が大幅に改善されない場合は、
そもそも、shopify の画像品質は問題ではありませんでした。
しかし、その結論に達する前に、消費者の傾向を研究する必要があります。考慮すべき点がいくつかあります。
7. ページあたりの商品画像数
読み込みを速くするためだけに、多くの画像を削除したくなるかもしれません。それはビジネスにとって良いことかもしれませんし、悪いことかもしれません。各ページには独自の勢いがあります。Web ページにこのような大幅な変更を加える前に、コンバージョン率とクリックスルー率を調べるのが賢明です。
8. 商品写真のスタイル
視聴者は、すでに特定のスタイルの製品写真を思い浮かべているかもしれません。その場合は、そのスタイルに固執するか、長年かけて顧客と築いてきた絆を裏切ることなく、そのスタイルを強化する方法を見つける必要があります。
9. イメージのインパクト
これは当然のことですが、画像を最適化する場合でも、コンバージョン率に影響を与える可能性のある画像には注意してください。たとえスペースを占有する場合でも、そのままにしておくことをお勧めします。とはいえ、ビジネスをどのようなステップで、どのような方向に進めたいかを考えるのはあなた次第です。
動画の読み込み時間を短縮するために最適化する方法については、この記事をご覧ください。
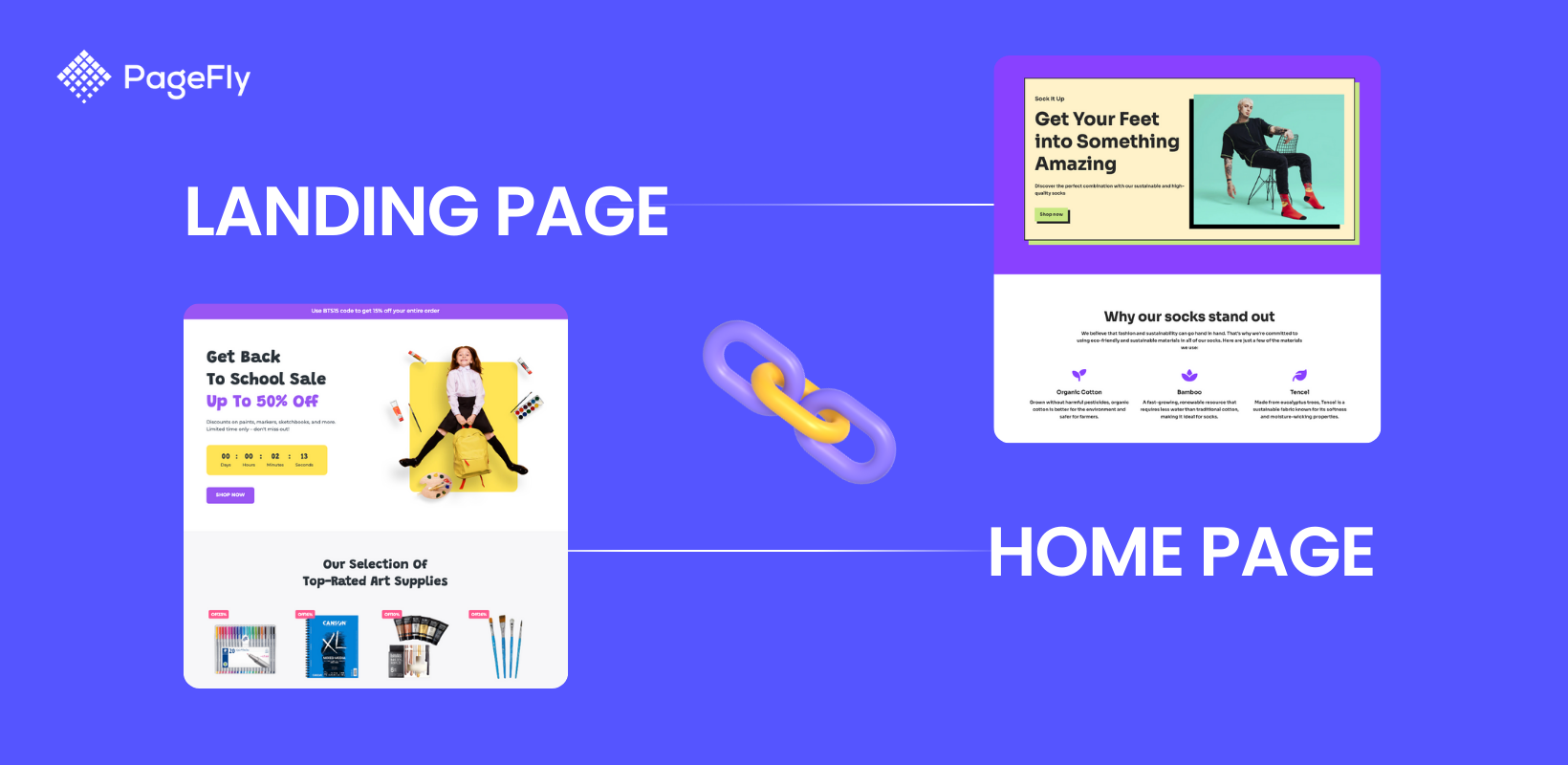
IV. ランディングページ用にShopify画像を最適化する
Shopify ランディング ページの画像を最適化することは、読み込み時間を短縮し、ユーザー エクスペリエンスを向上させるために不可欠です。画像を圧縮してサイズ変更し、適切なファイル形式を選択し、遅延読み込みを実装することで、ランディング ページが迅速かつ効率的に読み込まれるようになります。
Shopify ストアのパフォーマンスの最適化について詳しくは、次のビデオをご覧ください。
このチュートリアルでは、ページ速度を向上させるための貴重な洞察と実用的なヒントを提供し、顧客にとってシームレスで魅力的なショッピング体験を生み出すのに役立ちます。
V. 読み込み時間を短縮するトップShopify画像圧縮アプリ
読み込み時間を短縮するために画像を最適化することは、Shopify ストアのパフォーマンスを向上するために不可欠です。ここでは、これを簡単に実現できる、人気の Shopify 画像圧縮アプリをいくつか紹介します。
タイニーIMG

- 概要: TinyIMG は、Shopify ストア内の画像を自動的に圧縮して最適化する強力なアプリです。一括最適化機能を備え、JPEG と PNG の両方の形式をサポートしています。
- 特徴:
- 自動画像圧縮
- 代替テキストとファイル名の SEO 最適化
- 詳細なレポートと最適化の提案
クラッシュ.pics

- 概要: Crush.pics は、品質を犠牲にすることなく画像を圧縮するように設計されたユーザーフレンドリーなアプリです。Shopify とシームレスに統合され、さまざまな圧縮レベルを提供します。
- 特徴:
- 自動および手動の画像最適化
- 複数の圧縮モード(非可逆、可逆、カスタム)
- オリジナル画像のバックアップと復元オプション
Booster Apps による画像最適化

- 概要: Booster Apps の Image Optimizer は、画像サイズを縮小して読み込み時間と SEO ランキングを改善することに重点を置いています。自動および一括最適化機能を提供します。
- 特徴:
- ワンクリックで画像最適化
- リアルタイム圧縮レポート
- 新しい画像の自動最適化
SpurIT による SEO 画像最適化およびリサイズ

- 概要: このアプリは、画像を圧縮するだけでなく、SEO パフォーマンスを向上させるために画像のサイズを変更して最適化します。すべての画像が最適な表示に必要な寸法を満たすようにします。
- 特徴:
- 画像の自動サイズ変更と圧縮
- 代替テキストの最適化
- 詳細な分析とレポート
AVADA SEO スピード画像最適化

- 概要: AVADA SEO Speed Image Optimize は、SEO と画像最適化のための包括的なツール セットを提供します。これにより、画像が圧縮され、検索エンジン向けに最適化されます。
- 特徴:
- 画像の圧縮とサイズ変更
- Altテキストとメタタグの最適化
- SEO分析とパフォーマンスレポート
最後の言葉
すでに目を引く画像をページにたくさんアップロードしたのに、それらを削除してファイル サイズの小さい画像に置き換えなければならないと気づいたら、がっかりするでしょう。そのため、画像の最適化は単なる後付けではなく、日常的な作業にする必要があります。
読み込みは速いが、活気がなく色彩のないページで時間を過ごしたい人はいないということを覚えておいてください。そのため、一目で印象に残る写真を用意してください。
EcomExperts は、Shopify および Shopify Plus ストアに Shopify メンテナンス サービスを提供する熟練したShopify 速度最適化代理店です。クリーンなコード ラインを実行し、ストア内の機能の詰まりを解消することで、1 日でストアの速度を 80 以上に引き上げるお手伝いをします。今すぐ EcomExperts に依頼して、検索パフォーマンスと Google 検索ランキングを改善しましょう。
著者について
Andrew Durot は e コマースに情熱を注いでいます。Airbnb での勤務を終えた後、彼は世界トップクラスのスピード パフォーマンス エージェンシーであるecomexperts.ioを設立しました。Andrew と彼のチームは、Shopify ストアのスピードとサイト パフォーマンスを専門としています。








![オンラインストアのショップ名のアイデア:総合ガイド [2024]](http://pagefly.io/cdn/shop/articles/shop_name_1_520x500_d295f684-5d48-4c91-9a2e-c2ee2fcce1a0.png?v=1734601367&width=520)