Shopify ストアを運営している場合、在庫が増えるにつれて商品を整理することがいかに難しいかに気付いたことがあるでしょう。そこで、 Shopify サブコレクションが役立ちます。
これらは、製品カタログを合理化するための便利なツールです。これにより、顧客が探しているものを見つけやすくなります。
このガイドでは、2024 年の Shopify サブコレクションについて知っておく必要のあるすべてのことを説明します。Shopify を初めて使用する場合でも、しばらく使用している場合でも、サブコレクションを作成、管理、および最大限に活用する方法を学ぶことができます。
この記事を読み終える頃には、サブコレクションを使用してストアを整理する方法が理解できるようになります。これにより、顧客のショッピング体験が向上し、売上が伸びる可能性があります。さあ、始めましょう!
Shopify サブコレクションとは何ですか?

出典: Rothy's
Shopify サブコレクションは、より大きなコレクション内で製品をより具体的なカテゴリに整理するための賢い方法です。Shopify には明示的に「サブコレクション」と呼ばれる機能はありませんが、コレクションを互いにネストすることでこの構造を作成できます。
サブコレクションについて知っておくべきことは次のとおりです。
- これらは基本的に、メインコレクション内のより小規模で焦点を絞った製品グループです。
- たとえば、「衣類」コレクションには、「T シャツ」、「ジーンズ」、「ドレス」などのサブコレクションが含まれる場合があります。
- サブコレクションは、特に在庫が多い場合に、顧客がストア内をより簡単にナビゲートするのに役立ちます。
では、なぜ大規模な在庫の場合、サブコレクションがより重要なのでしょうか?
- 製品の論理的な構造を作成し、顧客が探しているものを見つけやすくします。
- サブコレクションは、選択肢が多すぎて顧客が圧倒されるのを防ぎ、全体的なショッピング体験を向上させます。
- 検索エンジンがインデックスする、より具体的でターゲットを絞ったページを作成することで、ストアの SEO を強化できます。
Shopifyでサブコレクションを作成する方法
Shopify でサブコレクションを作成することは、ストアを整理し、ショッピング体験を向上させる優れた方法です。
ナビゲーション メニュー方式を使用してサブコレクションを設定する方法を説明します。この方法はユーザー フレンドリーであり、コーディングの知識も必要ありません。
独自の Shopify サブコレクションを作成するには、次の 4 つの手順に従います。
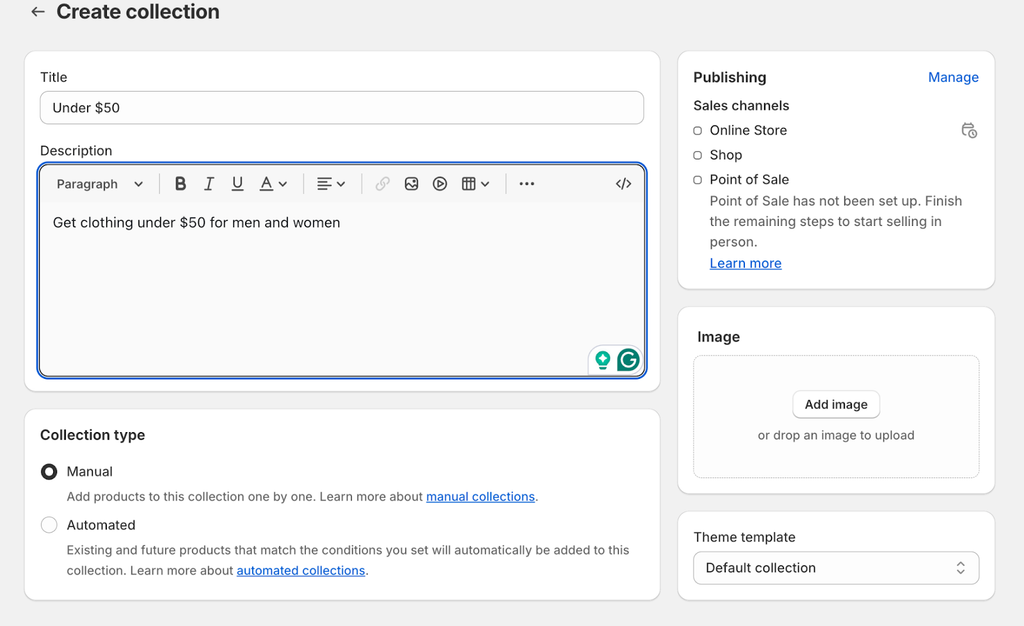
- ステップ 1: Shopify 管理画面で「商品」 > 「コレクション」に移動します。

- ステップ 2: 「コレクションを作成」をクリックして、主要なカテゴリを設定します。

- ステップ 3:製品を追加し、条件を設定し、必要に応じてカスタマイズします。

- ステップ 4:サブコレクションとして機能する追加のコレクションを作成します。

さて、サブコレクションを整理しましょう。次の 8 つの簡単な手順に従ってください。
- ステップ 1: Shopify 管理画面で「オンライン ストア」>「ナビゲーション」に移動します。

- ステップ 2:メイン メニューを選択するか、必要に応じて新しいメニューを作成します。

- ステップ 3:メイン コレクションのメニュー項目を追加します。

- ステップ 4:サブコレクションのメニュー項目を作成します。
- ステップ 5:サブコレクション項目をメインコレクションの下にドラッグします。

- ステップ 5:サブコレクションをインデントして、メインコレクションの下に視覚的にネストします。
- ステップ 7 : 各コレクションを個別に編集します。
- ステップ 8:自動製品追加または手動で追加する製品の条件を設定し、メニューを保存します。
Shopifyサブコレクション設定を最適化するためのヒントとコツ
サブコレクションのセットアップ中に従うべき 9 つの実用的なヒントを次に示します。
- ナビゲーションを容易にするために、メインコレクションとサブコレクションの両方に明確で説明的な名前を使用します。
- 選択肢が多すぎて顧客に負担をかけないように、サブコレクションの数を制限します。
- コレクションの階層が製品範囲とターゲットオーディエンスにとって論理的に意味をなすことを確認します。
- 顧客の行動や売上データに基づいてサブコレクションを定期的に確認し、更新します
- ナビゲーションをより視覚的に魅力的で直感的にするために、コレクション画像の使用を検討してください。
- Shopifyの分析を活用して、どのサブコレクションが最もパフォーマンスが良いかを追跡し、それに応じて戦略を調整します。
- さまざまなアレンジや名前を試して、顧客に最も響くものを見つけましょう
- 最も人気のあるサブコレクションや収益性の高いサブコレクションに簡単にアクセスできるようにします
- プロフェッショナルな外観を実現するために、コレクション全体で一貫した命名規則を使用します。
この方法ではウェブサイトの視覚的な階層は変わりますが、コレクション URL は自動的にネストされないことに注意してください。URL 構造の変更など、より高度なカスタマイズを行うには、テーマ ファイルを編集する必要がある場合があり、これにはある程度のコーディング知識が必要です。ただし、ほとんどのストアでは、ナビゲーション メニュー メソッドが機能性と使いやすさの優れたバランスを提供します。
Shopify のサブカテゴリーとサブコレクション: どう違うのでしょうか?

出典: Rothy's
Shopify では、サブカテゴリとサブコレクションの両方が商品の整理に役立ちますが、それぞれ目的が異なり、異なる機能があります。これらの違いを理解することで、より効果的でユーザーフレンドリーなオンライン ストアを作成できます。
Shopifyのサブカテゴリー:
- これらは、Shopify の定義済みカテゴリ システムの一部です。
- これらはストアフロントのメニュー システムとして表示され、事前に作成されたコレクションを紹介します。
- 最大 12 個のカテゴリを表示できるので、強調表示するコレクションを慎重に選択してください。
- サブカテゴリはアイコンまたは画像で表され、製品カタログの概要を視覚的に示します。
- 独自のページを持たず、SEO への直接的な影響は最小限です。
Shopifyのサブコレクション:
- これらは、より大きなコレクション内の製品のカスタム グループです。
- コレクションとサブコレクションを無制限に作成できます。
- 各コレクション (サブコレクションを含む) には、ストアフロントに専用のページがあります。
- SEO に重点を置いたタイトル、説明、画像をコレクション ページに追加して、検索ランキングを向上させることができます。
主な違い:
- 柔軟性:サブコレクションは製品を整理する際により柔軟に対応しますが、サブカテゴリはより厳密な定義済みの構造に従います。
- SEO への影響:サブコレクションは専用ページを通じて SEO に大きな影響を与える可能性がありますが、サブカテゴリは SEO に直接的な影響はほとんどありません。
- 数量:サブカテゴリは 12 個までに制限されていますが、サブコレクションは必要な数だけ作成できます。
- 目的:サブカテゴリは主にナビゲーション用ですが、サブコレクションはナビゲーションとコンテンツの整理の両方の目的で使用されます。
サブコレクションの使用方法の例:
- 家具店:
- メインコレクション > 「リビングルーム」 •
- サブコレクション > 「ソファ」、「コーヒーテーブル」、「テレビ台」、「ラグ」
- 化粧品店:
- メインコレクション > 「スキンケア」
- サブコレクション > 「クレンザー」、「モイスチャライザー」、「美容液」、「マスク」
- ガーデンセンター
- メインコレクション > 「屋外植物」
- サブコレクション > 「低木」、「樹木」、「多年生植物」、「一年草」
カテゴリを使用する場合:
- 直感的で高度なナビゲーションシステムを構築する
- 最も重要なコレクションや人気のコレクションを紹介する
- 顧客に製品ラインナップの概要を視覚的にわかりやすく伝える
コレクションとサブコレクションを使用する場合:
- 詳細かつ具体的な製品グループを作成する
- ターゲットを絞ったコレクションページを通じてSEOを改善する
- さまざまな基準(タイプ、ブランド、季節など)に基づいて製品を整理する
カテゴリとコレクションの両方を戦略的に使用することで、顧客がナビゲートしやすく、検索エンジンが理解しやすい、整理されたストアを作成できます。
クイックリード: Shopify ストアのナビゲーションを改善するための 7 つのヒント
Shopifyサブコレクションを使用するメリット
Shopify サブコレクションには、ストアの構成と全体的なパフォーマンスを大幅に向上できるさまざまな利点があります。
最も重要な 3 つの利点を見てみましょう。
店舗組織と顧客体験
サブコレクションはショッピング プロセスを簡素化します。どのように簡素化するかとお考えですか? 顧客が希望の製品を見つけるのに必要な時間と労力を削減します。この効率性は、在庫が多い店舗や製品範囲が多様な店舗にとって特に有益です。
- 製品を、より小さく管理しやすいグループに分割する
- ナビゲーションを簡素化し、顧客が特定の商品を見つけやすくする
- より直感的なブラウジング エクスペリエンスを実現し、次のことを実現します。
- 顧客満足度の向上
- エンゲージメント率の向上
- コンバージョン率の向上の可能性
SEOと製品の発見可能性
- ストアのURL構造に自然な階層を作成する
- サイトの構成に関する検索エンジンの理解を向上させる
- サブコレクションページでよりターゲットを絞ったキーワードとコンテンツを許可する
これらの SEO の利点により、検索結果におけるストアの可視性が向上し、サイトへのオーガニック トラフィックが増加する可能性があります。さらに、構成の改善により、検索エンジンが製品をより効果的にインデックスできるようになります。
販売およびマーケティングの機会
サブコレクションを使用すると、平均注文額を増やし、提供しているすべての製品範囲の探索を促すような方法で、製品カタログを通じて顧客を誘導できます。
- 関連商品をグループ化することでクロスセルとアップセルを促進する
- 季節ごとのプロモーションや特別なイベントのためのテーマ別コレクションの作成を可能にします
- さまざまな製品の組み合わせをテストし、パフォーマンスに基づいて最適化する柔軟性を提供します。
Shopifyでサブコレクションを作成する方法: 代替方法
Shopify サブコレクションを作成するためのナビゲーション メニューの方法は簡単です。ただし、Shopify テーマを使用してサブコレクションを作成すると、より多くのカスタマイズ オプションが提供されます。
このアプローチにより、コレクション ページにサブコレクションを直接表示できるため、閲覧エクスペリエンスが向上します。
一般的な Shopify テーマを使用して 12 の簡単な手順でこれを行う方法は次のとおりです。
- ステップ1: Shopify管理画面でオンラインストア > テーマに移動します

- ステップ2:アクティブなテーマの「カスタマイズ」をクリックします
- ステップ3:テーマエディタで、ページのドロップダウンから「コレクション」を選択します。

- ステップ4: 「デフォルトコレクション」を選択するか、新しいテンプレートを作成します

- ステップ5:テーマエディタで「セクションを追加」をクリックします
- ステップ6:オプションから「コレクションリスト」を選択します

- ステップ7:コレクションの見出しを設定する
- ステップ9:表示する列数を選択する
- ステップ10:リストに表示するコレクションを選択する

- ステップ11:新しいコレクションリストを希望の位置にドラッグします
- ステップ12: 「保存」をクリックして変更を適用します
Shopifyサブコレクションを管理する方法
サブコレクションを設定したら、そのメリットを最大限に引き出すには効果的な管理が重要です。
最良の結果を得るためにサブコレクションをカスタマイズ、最適化、統合する方法は次のとおりです。
サブコレクションページのカスタマイズ
- テーマのカスタマイズ オプションを使用して、サブコレクション ページのレイアウトとデザインを調整します。
- 各サブコレクションを表す魅力的なヘッダー画像を追加します。
- 商品を効果的に紹介するために、商品グリッド レイアウトをカスタマイズします。
- サブコレクション内におすすめ商品やベストセラーのセクションを追加することを検討してください。

SEO のためのサブコレクションの最適化
- 各サブコレクションに、一意でキーワードが豊富なタイトルと説明を作成します。
- URL スラッグには関連キーワードを使用しますが、簡潔で読みやすいものにしてください。
- コンテキストを提供し、SEO を向上させるために説明テキストを含めます。
- コレクションの階層を表示するためにパンくずナビゲーションを実装します。
- 説明的な代替テキストを使用して製品画像を最適化します。
- 検索エンジンに対してページを最新の状態に保つために、コンテンツを定期的に更新します。

サブコレクションを他のShopify機能と統合する
- サブコレクションとスマートコレクションを組み合わせて、動的な製品グループ化を実現します。
- タグを使用してサブコレクションを自動的に作成および管理します。
- 一貫したプレフィックスを使用して製品にタグを付けます (例: 「subcollection:summer」)。
- これらのタグに基づいて自動コレクションを作成します。
- この方法により、柔軟で簡単に更新できるサブコレクションが可能になります。

- Shopify のフィルタリング システムを使用して、サブコレクション内のナビゲーションを強化します。
- サブコレクションをストアの検索機能と統合して、発見可能性を向上させます。
- Shopify の分析を使用してサブコレクションのパフォーマンスを追跡し、必要に応じて調整します。
Shopify サブコレクションの一般的なベストプラクティス
Shopify ストアにサブコレクションを実装するのは、ほんの第一歩にすぎません。その効果を最大限に高めるには、命名、整理、視覚的なプレゼンテーションに関する一般的なベストプラクティスに従う必要があります。
これらの重要な側面について詳しく見ていきましょう。
サブコレクションの命名規則
効果的な命名は、顧客を店内に誘導する鍵となります。考慮すべき戦略をいくつかご紹介します。
- 「コレクション A」のような漠然とした名前ではなく、「メンズ レザー ウォレット」や「オーガニック ベビー服」のような具体的なタイトルを使用します。
- 顧客が使用する可能性のある関連検索用語を組み込みますが、名前は自然で読みやすいものにしてください。
- 命名構造を確立し、すべてのサブコレクションでそれに従います。例: [カテゴリ] - [サブカテゴリ] - [属性]。
- ターゲット市場の共感を呼ぶ言語と用語を使用します。
- ナビゲーション メニューに適切に表示されるように、説明的でありながら簡潔な名前を目指します。
サブコレクション内の製品構成
論理的な商品分類はショッピング体験を向上させ、売上を伸ばすことができます。その方法は次のとおりです。
- スタイル、色、サイズ、機会などの共通属性に基づいて製品を整理します。
- サブコレクション内でのフィルタリングを容易にするために、簡単なタグ付けシステムを実装します。
- ベストセラーや利益率の高い商品をサブコレクションの上部に配置して、視認性を高めます。
- 各サブコレクションに、価値のあるだけの十分な製品が含まれていることを確認しますが、多すぎて手に負えなくなることはありません。
- 顧客を関連カテゴリに誘導し、さらなる閲覧を促します。
サブコレクション表示における視覚的な階層

出典: Fashionnova
明確な視覚的な階層により、顧客はサブコレクションをすばやく理解してナビゲートできるようになります。
- 統一感のある外観を実現するために、すべてのサブコレクションにわたって統一されたデザインを維持します。
- タイポグラフィを使用して、メインコレクションとサブコレクションを区別します。
- すべての製品画像が鮮明で、スタイルに一貫性があり、商品を正確に表していることを確認します。
- すっきりと見やすいグリッド レイアウトで製品を整理します。
- 製品を圧倒することなく重要な要素を強調する配色を採用します。
- 視覚的な階層がモバイル ショッパーの小さな画面に適切に反映されることを確認します。
- コレクション階層内での顧客の位置を表示するためにパンくずリストを実装します。
覚えておいてください、目標はショッピング体験をできるだけ直感的で楽しいものにすることです。顧客にあなたの製品をもっと見てもらい、最終的に購入してもらうことが究極の目標です。
したがって、サブコレクション戦略を定期的に見直し、改善してください。これは、顧客からのフィードバックと分析に基づいて行うことができ、ストアのパフォーマンスを継続的に向上させることができます。
結論
このブログ記事では、サブコレクションの作成と管理から SEO 向けの最適化まで、あらゆることを説明しました。
適切に構造化されたサブコレクションは、eコマースの成功、ナビゲーションの改善、製品の発見可能性の向上、そして潜在的に売上の増加に重要です。
効果的なサブコレクションでは、明確な命名規則、論理的な製品構成、強力な視覚的階層が使用されることを覚えておいてください。サブコレクションは単なる整理ではなく、顧客を引き付けてリピーターになってもらう直感的なショッピング体験を生み出すことが目的です。
Shopify ストアでサブコレクションを試してみることをお勧めします。最初は小さく始めて、結果を分析し、継続的にアプローチを改善してください。顧客と収益はそれに感謝するでしょう。
続きを読む: 最高のShopifyコレクションページの例
![Shopify サブコレクションを追加する方法: 完全ガイド [2024]](http://pagefly.io/cdn/shop/articles/how_to_add_shopify_sub_collection_37b11565-6b41-4fd4-aa88-0f472c676c87.png?v=1740101839&width=1640)