米国トップのオンライン マーケットプレイスとして、 毎日 200 万人以上のアクティブな買い物客を抱える Shopify は、オンライン食品ビジネスに最適な選択肢です。オンライン食品配達ビジネスは2027 年までに市場規模が 1.65 兆ドルに達すると予想されており、今が始めるのに最適な時期です。
しかし、収益性の高い Shopify 食品ストアの構築は、どのように始めればよいのでしょうか?
この記事では、Shopify でオンライン ストアを作成するための基本事項について説明します。Shopify で人気の食品ストア 7 店を紹介し、なぜ成功しているのかを評価した上で、Shopify で魅力的な食品ストアを作成するための手順を説明します。
概要

Shopify のトップ 7 食品ストア (およびそれらの優れた点)
ダンフーズ

Dang Foods は、ライスチップからココナッツバーまで、植物由来のアジア系アメリカ人向けスナックを販売するオンライン食品店です。この食品店のウェブサイトでは、Themeforest Shopify テーマが採用されており、応答性が向上し、ユーザー エクスペリエンスが向上しています。Dang Foods は、ウェブサイトの買い物客に、商品別ショッピングと目標別ショッピングの 2 つのショッピング オプションを提供しています。これは、全体的なショッピング エクスペリエンスを最適化する顧客向け機能です。
完全に植物由来の食品を扱う店である Dang のカラーパレットは、緑、オレンジ、黄色で構成されており、栄養価が高く楽しい食品ブランドという印象を与えます。また、このブランドは、カーソルを動かすと果物 (製品の材料) が画面上で動くアニメーションを使用して、全体的な印象を補完しており、まさに目を楽しませてくれます。
カッター&スクイッジ

Cutter & Squidge は、ThemeForest テーマ (Cutter) を使用している英国のオールナチュラル食品ブランドです。この食品ストアは、明るく大胆な製品画像に最適な背景を形成するライトブラウンとホワイトの色調でミニマリスト的な印象を与えています。Cutter & Squidge 食品 Web サイトには、Web サイト訪問者にお得な情報を提供する多数のポップアップに加えて、メニュー内プロモーション機能もあります。
この食品店には、顧客がどのページにいるかに関係なく、別のページに直接移動できる詳細な静的メニュー バーがあります。また、ホームページの各製品にはプレビュー説明があり、そこからさらに長い製品説明を開くことができ、見逃せない「今すぐ購入」ボタンがあるため、長文コンテンツを使用して製品の魅力を強調しています。
真剣に低炭水化物

Seriously Low Carb は、従来の食品店のデザインに高級感をもたらします。広範なメニュー バーにより、Web サイトの買い物客は、一連の商品をスクロールすることなく、ホームページから直接選択できます。
45 ポンド以上の商品用のメニューもあります。メニューのすぐ下には、ホームページのメニューからまだ決断していない買い物客のために、売れ筋商品のスライドショーがあります。各商品スライドには、その商品を購入するのに必要な情報をすべて伝える簡潔で説得力のあるコピーがあります。
バンドル ビルダーから友人のパントリーまで、複数の購入オプションを備えた Seriously Low Carb は、Web サイト訪問者が尋ねる前からそのニーズを考慮します。Web サイトで使用されている高解像度の画像はすべて本物らしく自然で、買い物客は注文したものが正確に手に入ると確信します。
パートテイク食品

Partake Foods は、アレルギーを持つ消費者向けの Makro をテーマにした Shopify クッキー ストアです。この食品 Web サイトは、ピンク、オレンジ、緑、青のパステル カラーを組み合わせて、見た目に魅力的な食品 Web サイトになっています。色の選択によって、ブランド製品が Web サイトの中心的な位置を占めるようになっています。
Partake Foods はまた、素晴らしいコピーライティングを使用して、アレルギーを持つ人々にとっての製品の安全性を明確にし、さらに一歩進んで、Web サイトのヘッダーにある「お知らせ」記事で Web サイトの買い物客に安心感を与えています。
この食品ウェブサイトには、「材料」のメニューと、ウェブサイトの製品に関する詳細情報を共有するために使用される「ブログ」機能があります。
量子エネルギースクエア

Quantum Energy Squares は、植物由来のホールフードとオーガニックグリーンコーヒー豆のカフェインを組み合わせてエネルギースクエアを作るオンライン食品店です。遊び心のある形やオブジェクト、そして非常に明るいピンク、青、黄色の色調でデザインされたホームページから、このブランドが発するエネルギーを感じることができます。
遊び心のあるデザインと、印象的なユーザー エクスペリエンスを確実にサポートする機能を備えた視覚的に魅力的なレイアウトが組み合わされています。この食品店では、メニュー内のプロモーション機能を使用して最も素晴らしいプロモーションを強調し、一連のポップアップを使用して他の店舗のプロモーションを紹介しています。
店舗レイアウトは簡単にナビゲートできるように設計されており、付加価値を提供して顧客を育成するブログ機能もあります。
メスクラ

Mezcla は、自社の製品を購入した消費者に「良い気分」になってもらうことを目標とする植物由来のスナック ストアです。これを実現するには、メインの色を「青」にするのが一番です。Mezcla は、Mezcla Shopify テーマで色彩心理学を使用して、快適さとクールさを表現しています。
Mezcla は、各製品の詳細に焦点を当てた明るい色の Web サイト画像を使用して、間接的に顧客のすべての感覚に訴えます。青色は「心地よい時間」という印象を与え、ホームページのブルーベリーの冷たい詳細は「すぐに食べられる」という印象を与えます。
ページをさらに下にスクロールすると、誰もが「カートに追加」したくなるような、適切に説明された高解像度の製品画像が見つかります。Mezcla には製品が少ないため、製品メニューは「Shop products」と「Shop swag」の 2 つだけです。
モザイクフーズ

Mosaic Foods は、健康的な食べ物とおいしい食べ物のバランスをとることを目的とした食品および飲料のサイトで、緑、青、黄色を使用しています。しかし、優れた Web サイトは色だけではありません。Mosaic Foods は、シンプルでありながら印象的なフォントと、あらゆるものに CTA を備えたすっきりとした Web サイト レイアウトで、ミニマリズムを非常に魅力的に見せています。
この食品ウェブサイトでは、製品をスライドショーとして表示することで、スペースをあまり消費せず、ウェブページ上に顧客のレビューやブランドとそのビジョンのより詳細な説明を含めるスペースを残し、食品ウェブサイトにパーソナライゼーションをもたらしています。
Mosaic Foods では、長い食品カテゴリのリストに対応し、集中化を避けるために、メイン メニューとは異なる食品メニューも用意しています。プロモーションの代わりに、Mosaic Foods はホームページのヘッダーにビジョンを表示し、ウェブサイト訪問者との一体感を呼び起こしています。
あなたもShopifyでおいしい食品ストアを作れます

出典: Pexels
食欲をそそる食品店は、食品をオンラインでうまく販売するために必要なものです。ウェブサイトの訪問者がオンライン ストアから心地よい感覚を得て、購入を決断できるようにする必要があります。これは、ストアのカラー パレットや選択したストック画像、またはホームページのアニメーションでもかまいません。
ウェブサイト訪問者をウェブサイトに釘付けにし、できるだけ多くの商品をショッピングカートに追加させるような何かが必要です。それを正しく行うには、次の手順に従ってください。
あなたの性格を特定する

出典: Pexels
Shopify の食品・飲料店について顧客にどう感じてもらいたいかを考えてみましょう。あなたの食品店をベジタリアン食品や農場直送の食品を販売する店として有名にしたいですか? 手頃な価格の食品店として知られたいですか? それとも、ユニークでエキゾチックな食品を販売する高級グルメ食品店として知られたいですか?
これらの質問に対する答えを知ることは、ブランドの使命をサポートする個性を作り出すのに役立ちます。たとえば、健康食品やオーガニック食品を扱う店舗は、新鮮な緑とアースカラー(茶色、ベージュ)で統一されることが多いです。
鮮やかなオレンジ、黄色、ピンクは、楽しくて遊び心のある食品店を表すことが多いです。洗練されたグルメ食品店を選ぶなら、濃い紫、金色、黒が最適です。

出典: Themeforest
テーマを選択
Shopify テーマストアには何千ものテーマが用意されているので、独自の Web サイトをゼロから構築する必要はありません。これらのテーマを使用すると、非常に短時間で Web サイトを簡単に構築して公開でき、通常は手頃な価格です。
Shopify テーマを最大限に活用するには、さまざまなテーマを調べて、見た目が優れているだけでなく、顧客の全体的なショッピング体験を向上させるテーマのみを選択する必要があります。
Shopify テーマベンダーから無料の Shopify テーマを入手することも、プレミアム Shopify テーマを購入して、より多くの機能にアクセスすることもできます。
最高の Shopify テーマは、カスタマイズ オプション、簡単なナビゲーションとユーザー エクスペリエンス機能、統合サポート、高速読み込み、サポートと更新を提供します。
食品ストアで試してみる価値のある Shopify テーマをいくつか紹介します。
- マリオスby ブッダテーマ
- Nova-CreativeによるOganova
- MagikCommerce によるBrezza
- Engo Themes によるPurital
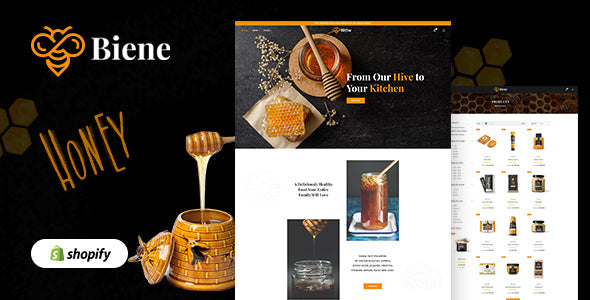
- Buddha Themes による Biene
最高の Shopify テーマについては、この記事「最高のShopify テーマの選び方: 7 つの重要な基準」をお読みください。
大胆なイメージを使う
大胆な画像は、オンライン食品ビジネスの香りマーケティングです。店舗訪問者は、Web サイトで販売している食品の匂いを嗅ぐことはできませんが、大胆な画像を使用して嗅覚を刺激することができます。食品店の場合、Web サイトの画像は大胆で、訪問者が口の中で食品を味わえるように、できるだけ多くの詳細を含める必要があります。

出典: Seriously Low Carb
重要なのは、視聴者の想像力を刺激し、提供する食品への欲求を高める視覚体験を作り出すことです。高解像度の画像を使用するだけでなく、クローズアップ ショット (熱い料理から立ち上る湯気) を披露し、ストーリーテリングを活用して食品に関する物語を作成し、最後に感情と体験 (食品を楽しんでいる人々の画像) を強調します。
モバイルデバイス向けに最適化

出典: Pexels
Shopify のトラフィックの79% はモバイル デバイスから来ています。つまり、Web サイトの訪問者のほぼ全員が、Web サイトを閲覧するためにモバイル フォンを使用しているということです。Shopify Web サイトをモバイル向けに最適化すると、モバイル デバイスを使用して Web サイトでショッピングする際に、最高のユーザー エクスペリエンスが保証されます。
Shopify ストアをモバイル向けに最適化すると、検索エンジンの最適化にも役立ちます。
顧客レビューと証言
顧客レビューは、店舗のコンテンツに信頼性を与えるため、食品や飲料の店舗にとって最高の付加価値となります。レビューや推薦文により、Web サイトの買い物客は、既存の顧客の立場に立って考えるようになります。
これにより、Web サイトの評判が向上し、潜在的な顧客の間で信頼が築かれます。訪問者が満足した顧客からの肯定的なレビューや推薦文を見ると、あなたのビジネスを信頼し、購入の決定に自信を持つ可能性が高くなります。
しかし、オンラインで食品を販売して成功するには、見た目や魅力的なコピーだけでは不十分です。食品業界に適用される食品安全法や衛生規則も考慮する必要があります。そのため、一部のオンライン食品ブランドは、Web サイトに「認証」ページを追加しています。
結論
消費者が食品を含む必要なものすべてをオンライン ストアから購入する傾向が強まるにつれ、食品のオンライン販売は2022 年から 2030 年にかけて 25%の複合年間成長率 (CAGR) で成長すると予想されます。これは、オンライン B2C マーケットプレイスで食品を販売したい事業主に利益を上げるチャンスとなります。
新しい販売者にとって、Shopify は販売を始めるのに簡単なマーケットプレイスであると感じることがよくあります。Shopify で販売を始めたいですか? 「Shopify の仕組みは? Shopify で販売を始めるための初心者向けガイド」という初心者向けガイド記事をお読みください。
Shopify Food Store と Shopify テーマについて詳しくは、以下をご覧ください。