2021年4月19日に更新されました。
PageFly 2.16.0 以降、大きな進歩を遂げてきました。PageFly の最新バージョンをご確認ください。 PageFly V3 - 電子商取引の未来のために構築
PageFly に関する最新情報については、以下をご覧ください。 PageFly ヘルプ センター。
--
約 1 か月前、PageFly チームは製品ページに重点を置いたリリースでバージョン 2.3.0 を出荷しました。そのリリースでは、Shopify 製品要素と主要な UX 改善を導入しました。変更点については、こちらで確認できます。本日は、 Shopify 要素に重点を置き、再び新しい UI 改善を加えた次の大きなアップデート 2.4.0 をご紹介します。
新機能
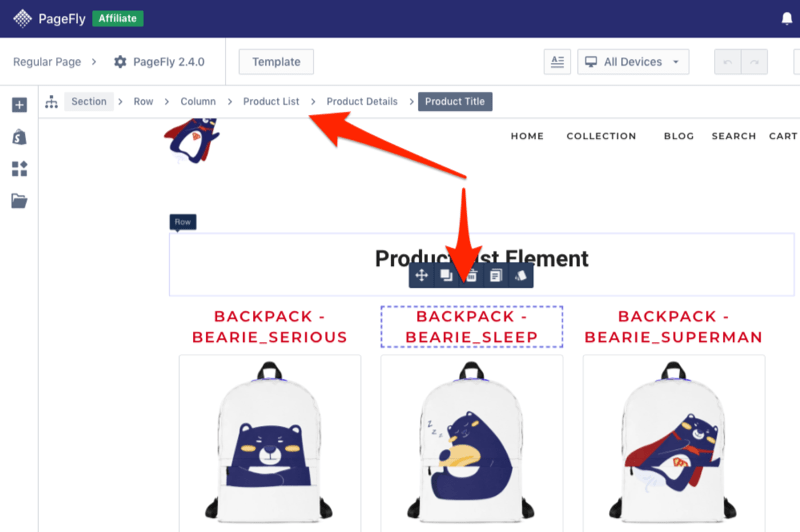
新製品リスト要素
あらゆる製品要素を追加する機能
これで、製品リスト要素に任意の製品要素を追加し、自由に再配置できるようになりました。

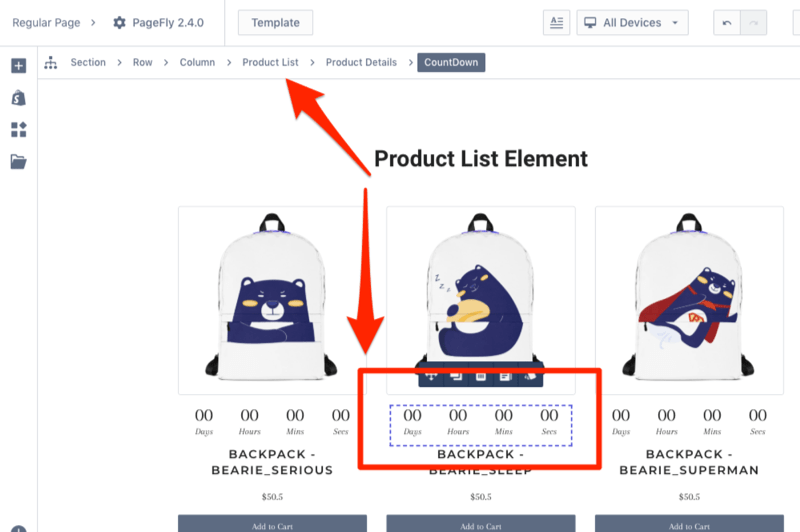
さらに、製品リスト要素に一般的な要素を追加することもできます。たとえば、BFCM プロモーション キャンペーンを実行する場合は、カウントダウン要素を追加します。

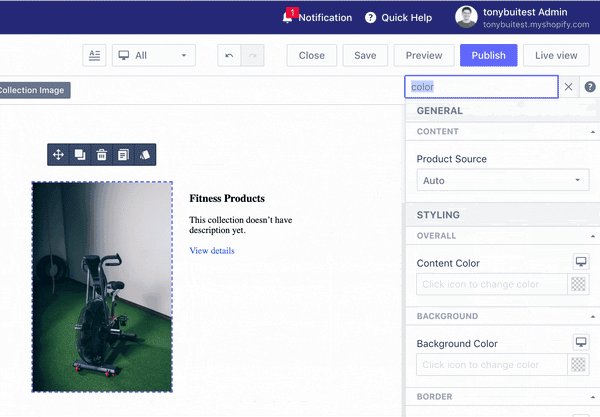
製品要素のスタイルもカスタマイズできます。例では、製品タイトル要素が選択され、色が赤に設定されています。

時間を節約するために、1つの製品要素に適用されたスタイル設定は、リスト内のすべての類似製品要素に自動的に適用されます。
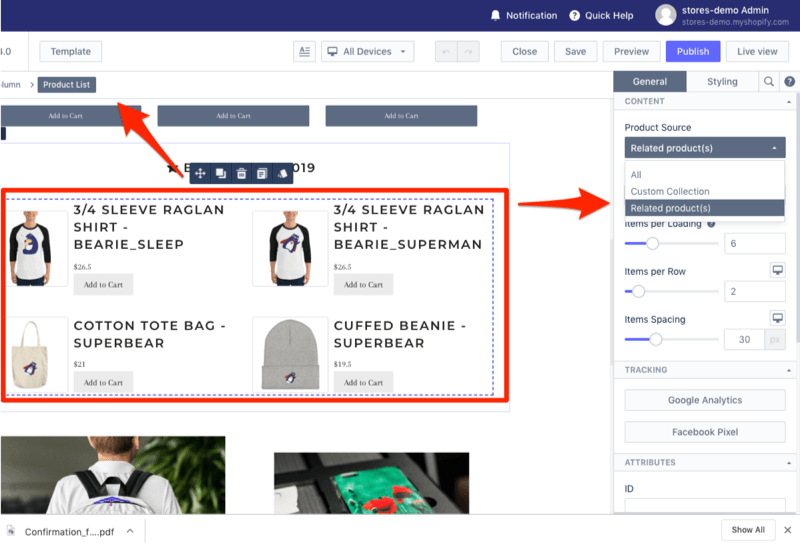
新製品情報
製品リスト要素を追加すると、「関連製品」というオプションがもう 1 つ表示されます。

どのように機能しますか?
選択した製品とそれが属するマニュアル製品コレクションに基づいて、そのマニュアル製品コレクションのすべての製品が表示されます。
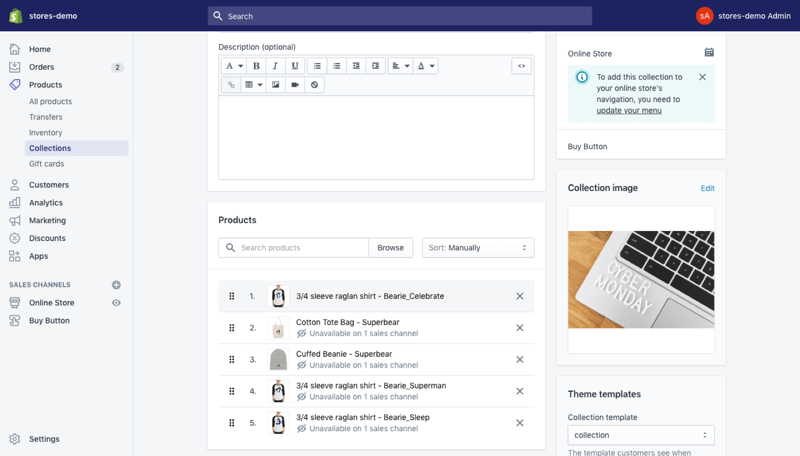
この例では、「BFCM 販売関連製品」という手動コレクションに 5 つの製品が含まれています。したがって、5 つの製品すべてが表示されます。

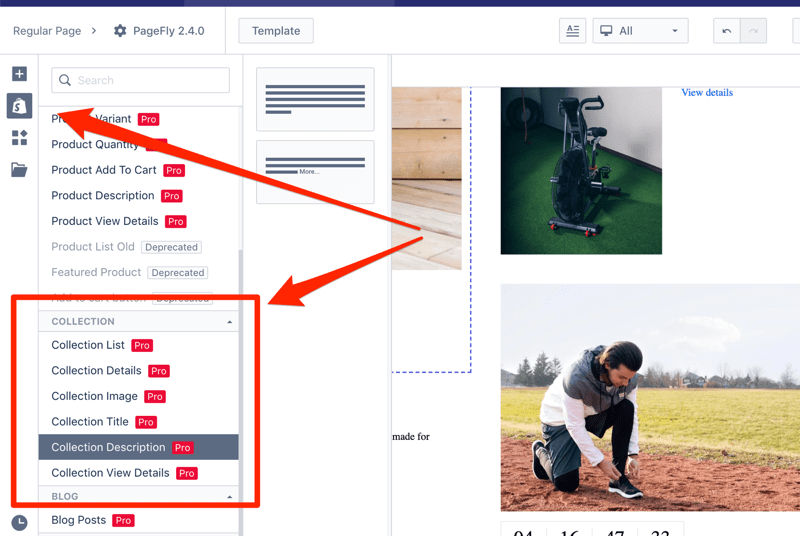
5つの新しいコレクション要素
PageFly エディターの Shopify 要素の下に、コレクションの詳細、コレクションの画像、コレクションのタイトル、コレクションの説明、コレクションの表示の詳細を含む 6 つの新しい要素があります。この改善により、コレクションの詳細は、以前のリリースの製品の詳細要素の概念に従います。
ここから、Shopify コレクション ページをゼロから構築できます。さらに、コレクション エリア内には、一般的な要素を追加することもできます。これは、PageFly のカスタマイズ可能性の大幅な向上です。
補足: これらの要素はPro プランと Premium プランでのみ利用できます。

新しいクリックアクションパラメータ
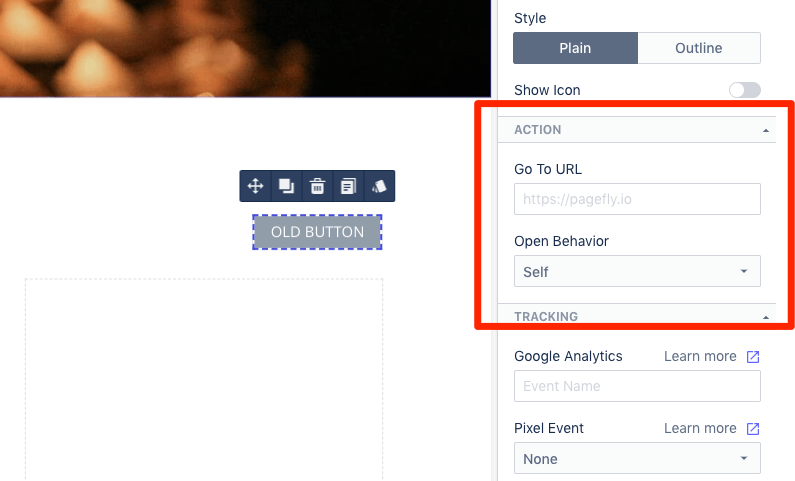
以前のアクション設定には、 「URL へ移動」および「開く動作」パラメータが含まれていました。ボタン、アイコン、列、見出しなどの要素で見つかりました。

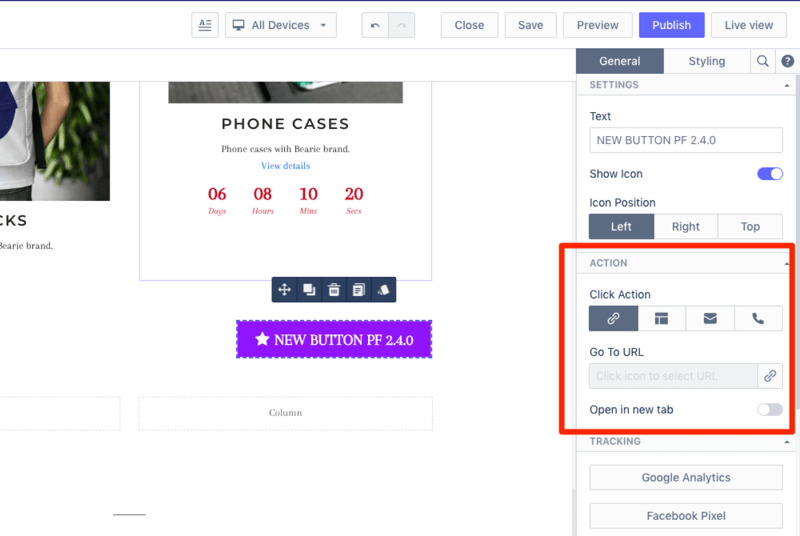
新しいアクション設定には、アクションで決定できる4つのオプションがあります。
- URLへ移動
- ページのセクションまでスクロールします
- メールを送信
- 電話番号に電話する

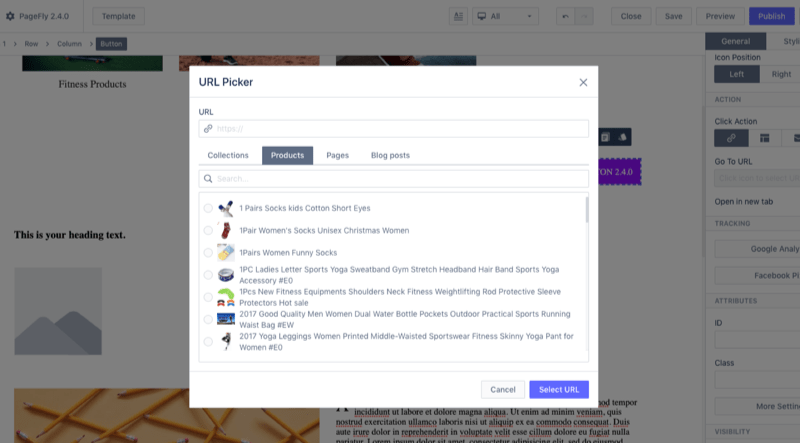
デフォルトのアクションは「URL に移動」です。リンク アイコンを選択すると、URL を選択するためのモーダル ウィンドウが表示されます。
最初のオプションでは完全な URL を挿入できます。また、ユーザーをストアの特定のページにリダイレクトする必要がある場合は、適切なタブを選択するとページのリストが表示されます。この改善により、ページの設定にかかる時間が節約されます。

2 番目のオプションは、既存のページの特定の部分への「移動」です。ユーザーが「お客様の声を見る」ボタンをクリックしたときに、ユーザーをお客様の声のセクションにリダイレクトするとします。「セクションにスクロール」を選択し、ユーザーを移動させたいセクションを選択します。

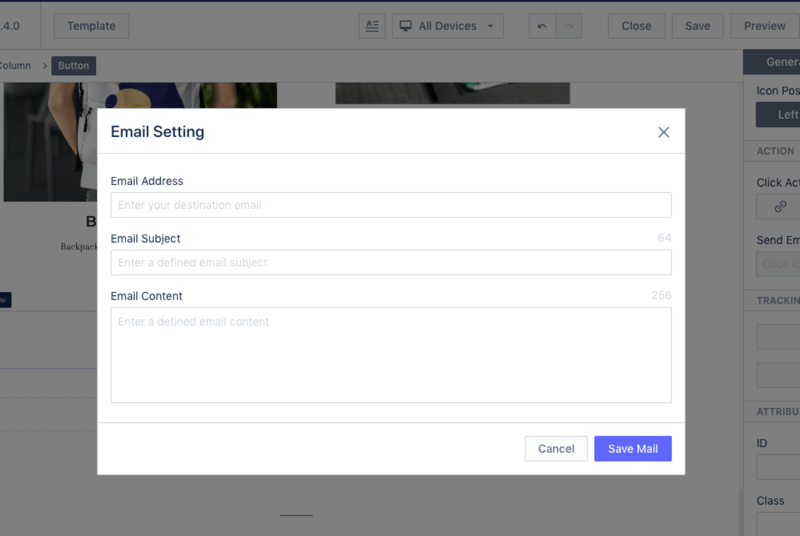
お客様から、電子メール アイコンまたは電子メールをクリックすると、定義済みの件名と内容でメール クライアント ソフトウェアが自動的に起動するという要望が多数寄せられています。電子メール オプションを選択すると、電子メール アドレス、電子メールの件名、電子メールの内容の設定を含むモーダル ウィンドウが表示されます。
アクション設定の最後のオプションは電話です。顧客は通常、連絡先ページでこのオプションを使用します。

新しいスタイルプリセット機能
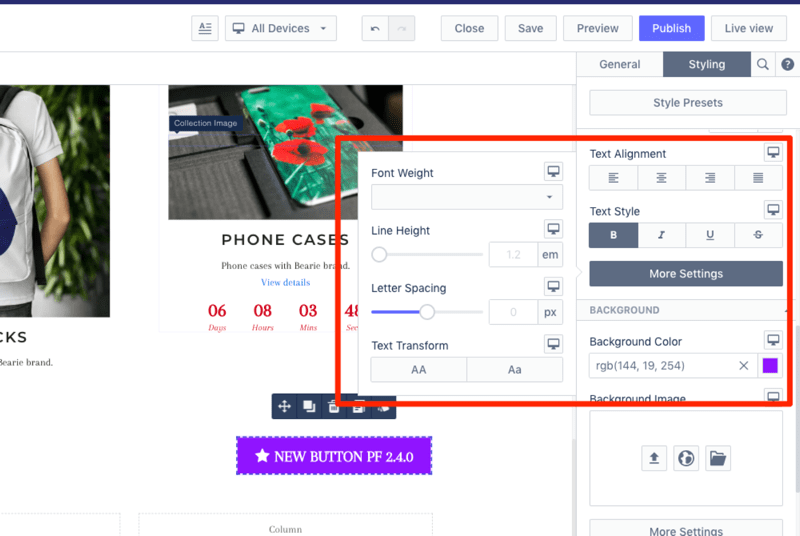
要素のバリエーションを要素インスペクター内の「スタイル プリセット」設定に移動しました。ボタンをクリックすると、ボタン要素に選択できる 6 つのオプションが表示されます。

スタイル プリセットは現在、ボタン、画像、段落要素に適用されていますが、将来的には便利なスタイル設定のためにさらに多くの要素に追加される予定です。
要素インスペクタの新しいパラメータ検索機能
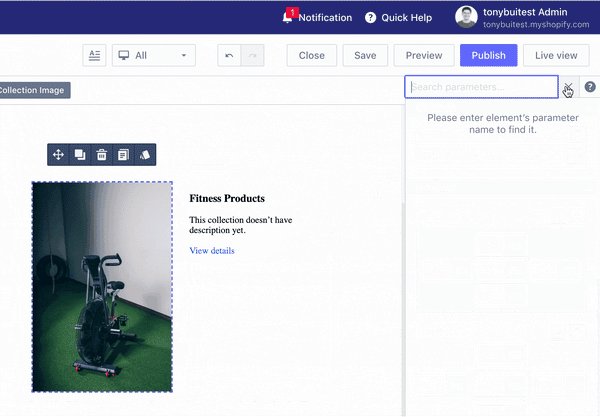
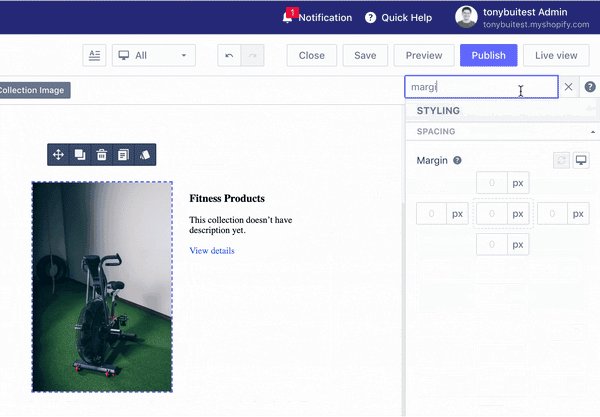
右側のエディター領域にある要素インスペクターの上部に検索ボックスを追加しました。使用したいパラメータを簡単に見つけることができます。たとえば、フォントのスタイルを編集したり、要素にパディングを追加したりできます。

新しいパラメータリセット機能
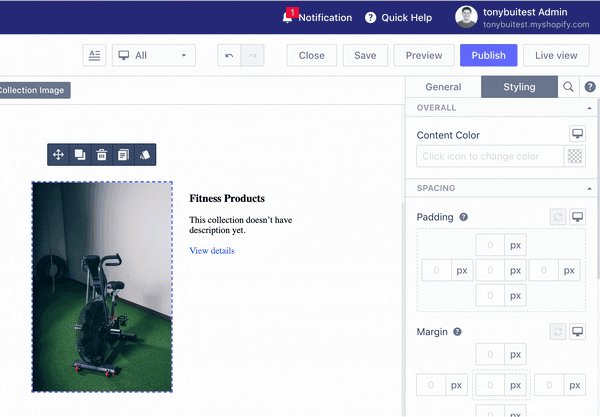
スタイル設定タブのパディングとマージンパラメータの近くにある要素には、「値をリセット」アイコンがあります。値を変更した後で元の値に戻したい場合、1 回のクリックでアクセスできます。

改善点
PageFly チームの全メンバーがサポートに取り組んでいます。私たちは、お客様 (販売者 / パートナー) が当社の製品をどのように使用しているかを本当に理解したいと考えています。サポートを行う際には、お客様がどのような問題に取り組んでいるかを明確に把握し、それを議論のテーブルに持ち込んで解決策を見つけることができます。
PageFly の価値を理解するには、かなりの学習が必要であることは承知しています。製品の使用方法を学習する時間を短縮するために、アプリのユーザー インターフェイスにいくつかの改善を加えました。
要素パンくずリストの改善
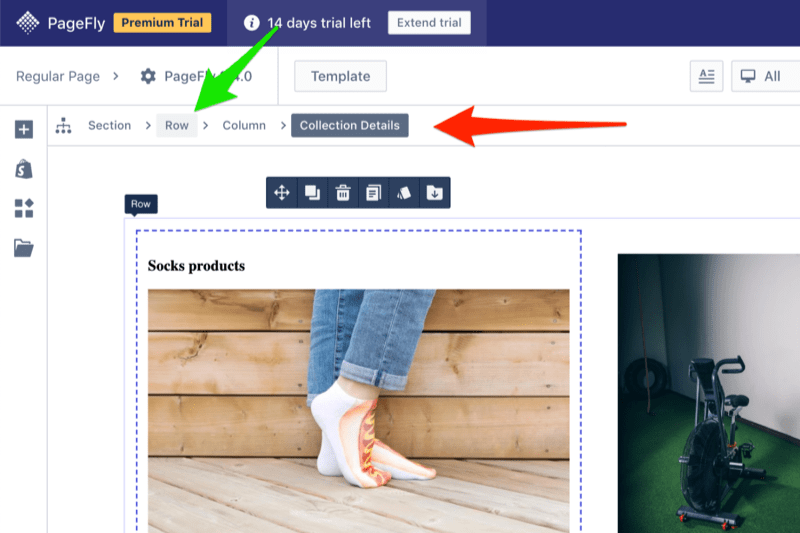
適切なレイアウト構築には、セクション - 行 - 列 - 要素というレイアウト構造が含まれていることはご存知でしょう。ページを構築するとき、エディターの上部にブレッドクラムと呼ばれる便利な部分があります。この機能の主な目的は、レイアウトのどの部分を選択したかを把握できるようにすることです。
バージョン 2.4.0 のリリースでは、生産性を向上させるために、より明確に表示されています。下の画像では、「コレクションの詳細」要素を選択し、マウスを行の上に移動させています。選択された要素は濃い灰色で表示され、マウスオーバーすると薄い灰色で表示されます。

列処理の改善
1 行に 2 つ以上の列がある場合、従来の方法ではエディター領域内で列をドラッグ アンド ドロップしていました。これで、インスペクター領域から簡単に列をドラッグ アンド ドロップできます。

要素パラメータの順序とグループ化の改善
PageFly のカスタマイズの可能性は膨大です。旧バージョンでは、すべての要素パラメータがインスペクタに表示されていました。そのため、ページを構成するための適切な設定を見つけるのが困難でした。今回のリリースでは、あまり使用されない設定を「詳細設定」ボタンに移動させることにしました。このボタンをクリックすると、追加のウィンドウが開き、さらに設定が表示されます。

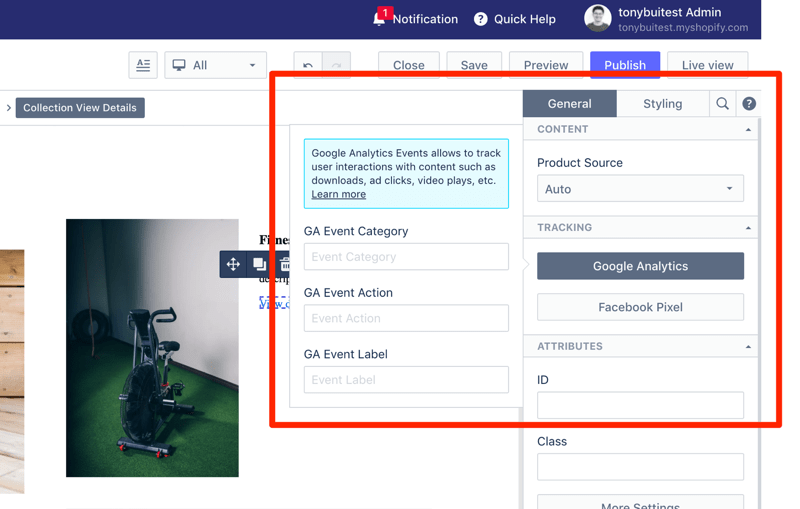
Google Analyticsのトラッキングの改善
Google 広告を実行していて、製品購入を促す 3~5 個の CTA でランディング ページにトラフィックを誘導しています。Google アナリティクス イベントを区別するために、カテゴリ、アクション、ラベルなどの新しいイベント タイプを追加しました。たとえば、製品のランディング ページに 3 つの CTA がある場合、Google アナリティクス ラベルに Top、Middle、Bottom という名前を付けることができます。

まとめ
ホリデー シーズンが近づいてきています。ストアの見栄えを良くして、より多くのユーザーを獲得する絶好のタイミングです。新しい製品とコレクションの要素を使用すると、販売キャンペーン用に高度にカスタマイズされた Shopify ページを作成できます。50 を超えるデザイン済みのページ テンプレートと 24 時間年中無休のカスタマー サービス チームが、このシーズンにより多くの訪問者を顧客に変えるお手伝いをいたします。












