Shopify announcement bar is a powerful tool that can boost sales to your store. It allows you to share important messages, promotions, and updates right at the top of your site.
The announcement bar section is crucial for store customization in Shopify themes, promoting sales and providing important information. It offers guidance on creating and implementing these sections effectively within the theme layout, including customization options through Liquid settings.
In this article, we’ll explore the ins and outs of the Shopify announcement bar and show you some of the best announcement bar Shopify examples that can inspire you.
What is a Shopify Announcement Bar?
To understand how a Shopify announcement bar fits into the broader context of how does Shopify work, it's important to recognize its role as a customizable banner that appears at the top of your online store. It serves as a space to display essential information such as special promotions, shipping updates, or new arrivals to your customers.
This bar is highly visible, making it an effective way to communicate with your customers. It also creates a sense of urgency for your special promotions or marketing strategies, which is an effective way to boost your sales.
Benefits of Using a Custom Announcement Bar
Adding a custom announcement bar to your Shopify store is an essential part of any comprehensive Shopify guide. It provides several key advantages that can help improve your business performance:
- Increased Visibility:An announcement bar is placed at the top of your store, ensuring important messages, promotions, or updates are prominently displayed. By using an announcement bar, you can effectively capture attention without disrupting the shopping experience, complementing other critical features like Shopify inventory management, which ensures your stock levels and promotions are seamlessly integrated.
- Enhanced User Experience:Announcement bars provide a subtle and non-intrusive way to share timely information with customers, such as shipping updates, special offers, or new arrivals. This helps customers make informed decisions quickly, improving the overall user experience.
- Boosted Sales and Conversion Rates:Featuring sales, discounts, and limited-time offers in your announcement bar creates a sense of urgency that encourages customers to act quickly. According to studies on scarcity marketing, urgency-driven messages can increase sales by up to 332% (source:inventorysales.com). Announcement bars are ideal for this purpose, as they can be updated easily to reflect time-sensitive deals or special events.
- Higher Average Order Value (AOV):When used strategically, announcement bars can encourage customers to add more items to their carts to qualify for promotions, such as free shipping or bulk discounts. Displaying such incentives prominently can motivate customers to spend more, increasing the AOV for your store.
- Improved Brand Awareness and Credibility:A well-crafted announcement bar helps reinforce your brand’s identity by communicating clearly and consistently. Regularly using it to share updates or highlight your store's unique value propositions can build customer trust and make your brand more memorable. Consistent messaging through an announcement bar can improve customer loyalty, which is essential for long-term growth.
How to Add an Announcement Bar on Shopify
Adding an announcement bar to your Shopify store can significantly improve user experience. It keeps your audience informed without overwhelming them with pop-ups or intrusive messages
Follow these 9 steps to add an announcement bar on your Shopify store via Themes settings:
- Log into your Shopify admin panel.
- Select Themes under Online Store.
- Click Customize next to the theme you want to edit.

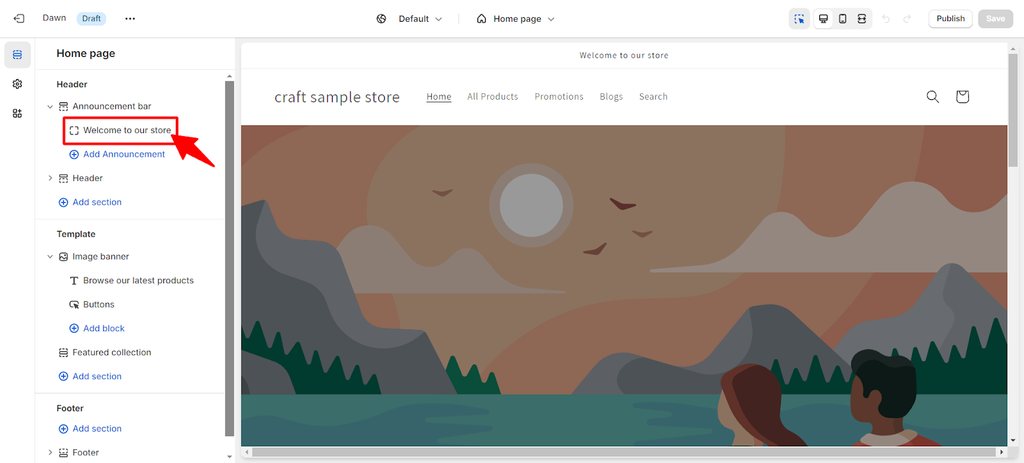
- Click the arrow in the Announcement bar.

- Click Add Announcement.

- Choose a color scheme to change the background and text color of your announcement bar.

- You can also link your announcement bar through another page by pasting in the link or choosing from the text box of the dropdown menu.

- Click Welcome to our store or whatever default text appears to edit the text and link, where you want the customer to go to when they click the announcement bar.

9. Click Save on the upper right corner.
How to Add an Announcement Bar With Third-party Apps?
If you're going to pick and use third-party apps for adding an announcement bar, maybe you can choose the Attrac Announcement Bar, for example, as it is known for its user-friendly interface and effectiveness in boosting store visibility and customer engagement.
When combined with PageFly, for instance; another powerful Shopify page builder, you can easily customize your store's pages while seamlessly integrating announcement bars to keep customers informed about promotions, updates, and important announcements.
Third-party apps can significantly enhance the Shopify announcement bar with advanced functionalities, such as those offered by ConvertFlow, which allow for designing various goals and conducting split-testing for optimization.
How to Use the Attrac App with PageFly?
The Attrac Announcement Bar Banner app allows you to add attractive banners that effectively engage customers.
Follow these steps to use this app:
- Install the Attrac App in your Shopify App Store. Ensure you configure the app’s settings.

- Install PageFly from the Shopify App Store if you haven't already.

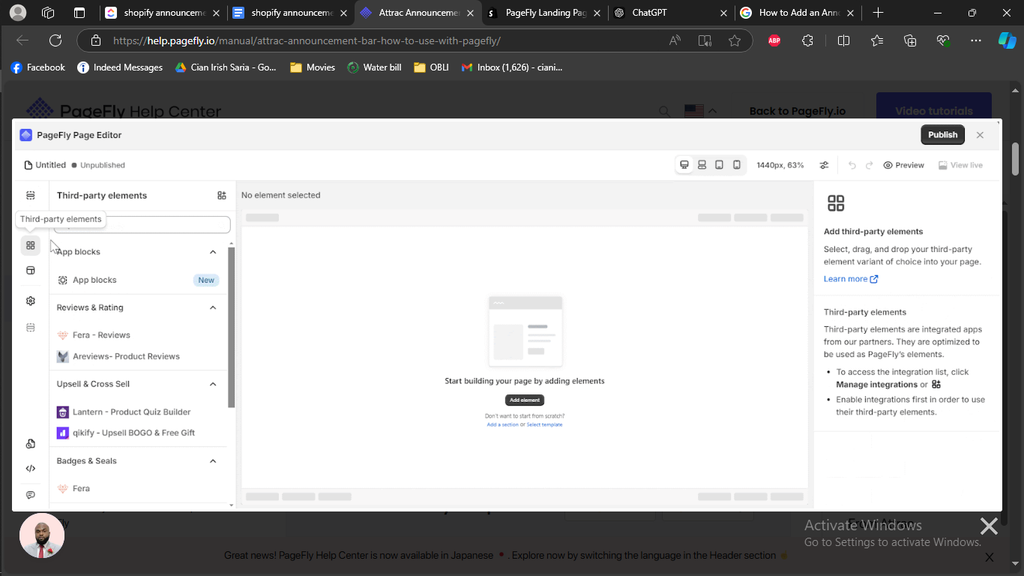
- Access the Attrac Announcement Bar Banner Element:
- Open the PageFly editor > Click Third-party elements.

- Enter the Attrac Announcement Bar Banner in the search bar and Click Activate.

- Click Done to add the element to your PageFly pages.
How to Set Up a Moving or Scrolling Announcement Bar on Shopify
To create a scrolling announcement bar Shopify, you can use third-party apps or customize your code if you’re comfortable with it. Here’s a basic overview:
- Install an Announcement Bar App
- Go to the Shopify App Store and search for announcement bar apps such as Sense Announcement Bars, Quick Announcement Bar by Hextom or Smart Bar by Qikify.

Source: Shopify App Store
- Install the app of your choice. In this case, we chose the Essential Announcement Bar app, available for free.

- Create a new announcement bar by selecting the design (color, font, background).

- Enable scrolling or moving text by using the app’s “ticker” or “scroll” function, if available.

- Customize your message, CTA (call to action), and set conditions for when the bar will appear (e.g., for new visitors or during sales events).
- Save and Preview
- After customizing, save your settings and preview the bar on your store to ensure it looks as expected.

Best Announcement Bar Shopify Examples
A well-crafted announcement can encourage visitors to take action, whether that’s signing up for a newsletter or making a purchase. Overall, it helps create a more engaging shopping experience.

Source: Shopify App Store
Some brands add multiple announcements within a single announcement bar to convey various messages effectively.
To help you envision how you can use an announcement bar, let’s look at some famous brands that effectively utilize this feature.
Visible
Visible effectively employs a simple announcement bar to highlight special promotions. This clear messaging captures visitors' attention and invites potential customers to explore their services. By ensuring immediate visibility, the bar fosters engagement and creates a sense of urgency, encouraging users to take action and increase conversion rates.

Apple
Apple’s announcement bar prominently showcases new product launches and limited-time offers. Its clean design aligns seamlessly with the brand's aesthetic, ensuring users can quickly absorb key information. This effective communication strategy enhances user engagement and reinforces Apple’s reputation for innovation and simplicity in its messaging.

Kylie Cosmetics
Kylie Cosmetics showcases a simple yet appealing announcement bar featuring their newly dropped products, prominently displaying an image of the brand's owner, Kylie Jenner. This strategy effectively captures attention and builds a personal connection with fans, enhancing engagement and encouraging customers to explore the latest offerings.

Best Sticky Announcement Bar Shopify Examples
Sticky announcement bars remain fixed at the top of the screen as users scroll, ensuring that important messages stay in view. This constant visibility makes it easier for visitors to take notice and act upon promotions or alerts.

Black Ember
Black Ember features a dark sticky announcement bar that promotes a free shipping offer, effectively capturing attention with its contrasting color. This eye-catching design not only highlights the offer but also encourages customers to increase their purchases to qualify for free shipping.

Soko Glam
Soko Glam, a prominent player in Korean beauty products, employs dual sticky bars at both the top and bottom of their website to convey marketing messages. The top bar features a subtle and understated color palette, promoting a free shipping with orders $35 above. Similarly, the bottom sticky bar maintains the same design and incentivizes visitors with 200 points for enrolling in Soko Rewards, the brand's customer loyalty program.
Best Scrolling Announcement Bar Shopify Examples
A scrolling announcement bar moves horizontally across the screen, allowing for longer messages without taking up too much space. This format can be particularly effective for sales events or important updates, as it captures attention more effectively than static text.
.

A scrolling announcement bar Shopify is a dynamic version of the standard announcement bar. It continuously scrolls, ensuring that the message stays visible and is seen by more visitors.
MrBeast.Store
The MrBeast Store uses the scrolling announcement bar to highlight categories like apparel (hoodies, t-shirts, hats) and accessories, emphasizing their range of products. The scrolling helps guide customers towards specific types of merchandise, creating a dynamic shopping experience.
Best Rotating Announcement Bar Shopify Examples
A rotating announcement bar alternates between different messages, allowing you to convey multiple points without overwhelming your visitors. It’s an excellent way to provide varied information without taking up excessive screen real estate.
Rotating announcement bars are a dynamic feature that allows online retailers to display multiple messages within the same space, cycling through them at predetermined intervals. This functionality optimizes screen real estate while effectively conveying diverse information to visitors without overwhelming them with clutter.
Dune Suncare
The scrolling bar on Dune Suncare’s website showcases the UV index or temperature in various cities worldwide, linking their suncare products to real-time sun conditions. This approach creatively emphasizes the importance of sun protection everywhere and connects their product's purpose to current weather conditions, making it feel relevant and necessary for customers regardless of location.

Nike
Nike’s website includes rotating announcement bars, each focusing on distinct aspects of their marketing messages and prioritizing more significant, urgent promotions. This method illustrates the importance of varied messaging and customizing announcements to enhance impact and audience involvement.

Best Practices for Shopify Announcement Bar Content
Crafting an effective announcement message with an announcement bar is crucial to achieving your goals. Here are some tips to help you create a compelling message:
Countdown Timers in Announcement Bars
Countdown timers can be a powerful addition to announcement bars, creating a sense of urgency and encouraging visitors to take action. Here are some ways to use countdown timers in announcement bars:
- Create a sense of urgency: Use countdown timers to create a sense of urgency, encouraging visitors to take advantage of limited-time offers or promotions. This can drive immediate action and boost sales.
- Build anticipation: Use countdown timers to build anticipation for upcoming events or product launches. By highlighting the time remaining until a significant event, you can generate excitement and interest.
- Increase engagement: Use countdown timers to increase engagement, encouraging visitors to share the countdown with friends and family. This can help spread the word about your promotions and attract more visitors to your online store.
Launching and Testing Your Announcement Bar
Launching and testing your announcement bar is crucial to ensuring its effectiveness. Here are some steps to follow:
- Test different variations: Test different variations of your announcement bar, including different messages, designs, and calls-to-action. A/B testing can help you determine which version resonates best with your audience.
- Monitor performance: Monitor the performance of your announcement bar, tracking metrics such as click-through rates and conversion rates. This data will provide insights into how well your announcement bar is performing.
- Make adjustments: Make adjustments to your announcement bar based on the data, optimizing its impact and effectiveness. Continuous improvement is key to maintaining an engaging and effective announcement bar.
- Launch and iterate: Launch your announcement bar and continue to iterate and improve it over time. Regular updates and refinements will ensure that your announcement bar remains relevant and engaging for your audience.
Conclusion
Incorporating an announcement bar in your Shopify store is a smart way to communicate with your customers. Whether you opt for a simple bar or a dynamic scrolling version, the key is to ensure your message is clear and engaging.
By using the best announcement bar Shopify examples and following the tips provided, you can create an announcement bar that not only informs but also drives conversions.
Shopify Announcement Bar FAQ
To change your announcement bar, navigate to the Online Store section in your Shopify admin panel, customize the theme, and edit the Announcement Bar settings.
Include promotions, shipping updates, new product launches, or any important messages that your customers need to see.