優れた Shopify ホームページとはどのようなものでしょうか? どの要素がコンバージョンにつながり、どの要素がそうでないのでしょうか?
この記事では、ホームページの電子商取引ウェブサイト デザインの背後にある心理学の一部と、PageFly アプリで作成されたホームページの例をいくつか紹介します。
窓が割れていたり、屋根が雨漏りしていたり、雨どいに雑草が生えていたりする家を売ろうとすると、どんなオファーも受けない可能性が高いです。
Shopify のホームページもほぼ同じように機能します。最高のオファーを受けるために家がメンテナンスや改装されるのと同じように、サイトのホームページは見込み客が最初に目にするものです。最初から素晴らしい印象を与えることが重要です。
しかし、それ以上に、ホームページはコンバージョンするように設計する必要があります。
家の窓が割れていたり、雑草が生えていたりすると、買い手は購入を考えることすらできなくなりますが、同様に、貧弱なサイトデザインも、インターネット上の訪問者をすぐに遠ざけてしまいます。
では、ホームページ訪問者を顧客に変える要素は何でしょうか?
信頼を築き、顧客にインセンティブを与え、ホームページからチェックアウトまでどの手順を踏めばよいかを正確に示すことが重要です。
PageFly で作成された、コンバージョン率の高い Shopify ホームページ 10 件高品質なShopifyホームページデザインの目的
Shopify ホームページのデザインやコンテンツは、過度に複雑である必要はありません。簡単に言えば、次のようになります。
- あなたのサイトへの訪問者を歓迎しましょう
- 何をしてほしいのかをはっきりと伝える
- 探索してさらに詳しく知るためのオプションを提供する
しかし、これをどのように実装するのでしょうか? 洞察を発見する最善の方法は、適切な質問をすることです。次の点を考慮してください。
- 訪問者に具体的に何をしてもらいたいですか? (何かを購入する、メール リストに登録するなど)
- 彼らにとって十分簡単にできていますか?
- 最初から最後まで、いくつのステップが必要ですか?
- これらのステップのいずれかを削除できますか?
一般的に、Shopify のホームページのデザインはシンプルに保つことが大切だと考えています。読者を混乱させるほど複雑なものを追加する必要はありません。
見込み客の中には、自分が何を望んでいるのかを正確に把握した状態で Shopify ホームページにアクセスする人もいることを考慮してください。そうでない人もいます。常にこのことを念頭に置き、それに応じてデザインしてください。
コンバージョン率の高いShopifyストアの例
ドロップボックス

Dropbox は、簡潔でわかりやすく、管理しやすいデザインを心がけています。ナビゲーション パスを明確にしましょう。これにより、顧客は「意思決定疲れ」を回避できます。意思決定疲れとは、時間がかかりすぎると人間が決断を先延ばしにしてしまう現象です。コンバージョン率の高い Shopify ストアでは、ユーザーの関心を維持するために、シンプルで効果的なナビゲーションを重視していることが多いです。
分析用語では、ユーザーがクリックして離れることを「直帰」と呼びます。私たちは直帰を好みません。これらのヒントを参考にして、顧客がホームページでより早く決断できるようにしてください。これは、コンバージョン率の高い Shopify ストアに共通する特徴です。
「アバブ・ザ・フォールド」を活用する
画面の上半分とは、顧客がスクロールダウンする前に目にする画面の領域です。新聞では長年この手法を使用しており、顧客が棚から商品を手に取る前に目に留まるように、魅力的な見出しを「画面の上半分」に太字で配置しています。

ホームページに関しては、魅力的なヒーローイメージと行動喚起を組み合わせて使用すると効果的です。一部の顧客は自分が何を望んでいるかをすでに把握した状態でホームページを訪れる、と私が言ったことを覚えていますか?このアプローチは、コンバージョン率の高い Shopify ストアの特徴です。

Shopify Plus の会社MVMT は、男性と女性向けの明確な CTA と、商品をアピールする鮮明な画像を組み合わせて、これをうまく実装しています。また、上部にバナーを配置して、送料無料で購入を促しています。
ナビゲーションを簡単にする
インターネットでは、ユーザーは Web ページから Web ページへと素早く移動します。そのため、これを促進し、ナビゲーションがバターのようにスムーズになるようにサイトを設計することが重要です。
さまざまなタイプの訪問者を引き付けようとしている場合、リンクやコンテンツのレイヤーを使用して Shopify ホームページをより複雑にしたくなるかもしれません。
しかし、実際には、物事をシンプルにしておくことのほうがほとんどの場合良いのです。
読者にとって最も有益と思われるリンクを含むヘッダー セクションに優先パスを設定します。セカンダリ パスは、ページの下部など、他の場所に配置できます。
PageFly の Web サイトでは、最も重要で関連性の高いナビゲーション リンクを上部に配置してこれを実現しています。さらに興味深いセクションは、下部のフッター セクションにあります。

これにより、Web ページ全体がすっきりしてわかりにくくなり、「Above the Fold」を初めて見たときの印象が格段に良くなります。隅にある Call to Action にも注目してください。

優先順位のバランスを取るのはあなた次第です。たとえば、顧客サポートがブランドの焦点である場合は、ヘッダー セクションにそれらのリンクを含めるとよいでしょう。
注: これらのナビゲーション リンクを含めることは、Shopify ホームページの SEOにとって重要であり、Google がブランドとサイトをよりよく理解できるようになります。
説得力のある行動喚起
行動喚起は、影響力のある Web ページ デザインの中心です。森で迷ったときに従うべき標識と考えてください。読者にどこへ行くべきか、そこに着いたら何が期待できるかを伝えます。
CTA は、製品ページ、ブログ、「詳細ページ」、またはコレクション ページに誘導できます。目標を決定し、それに応じて CTA を適用することが重要です。
読者が Call to Action を見つけるのが難しくなるほど、離脱する可能性が高くなることに注意してください。

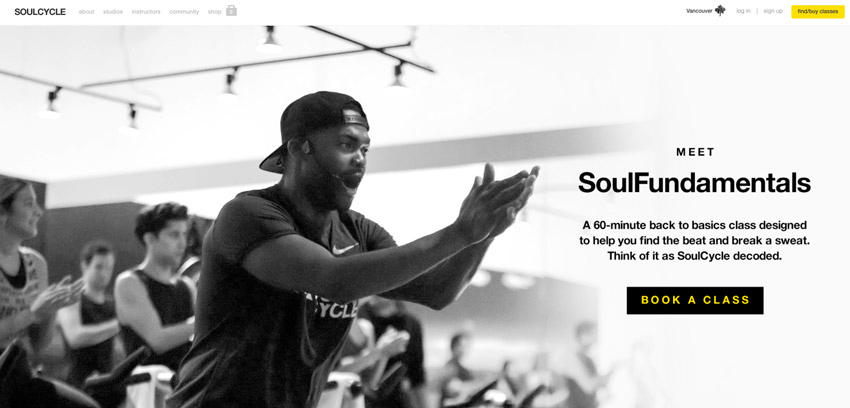
対照的な色ではっきりと見えるようにし、 Soul Cycleのようなわかりやすい言葉を使用します。スクロールせずに見える範囲にメインの目的から注意をそらすものは何もありませんが、必要に応じてユーザーがさらに探索できるナビゲーション リンクがあります。
PageFly テンプレートを使用した Shopify ホームページのベスト 10 例
#1 ノーション

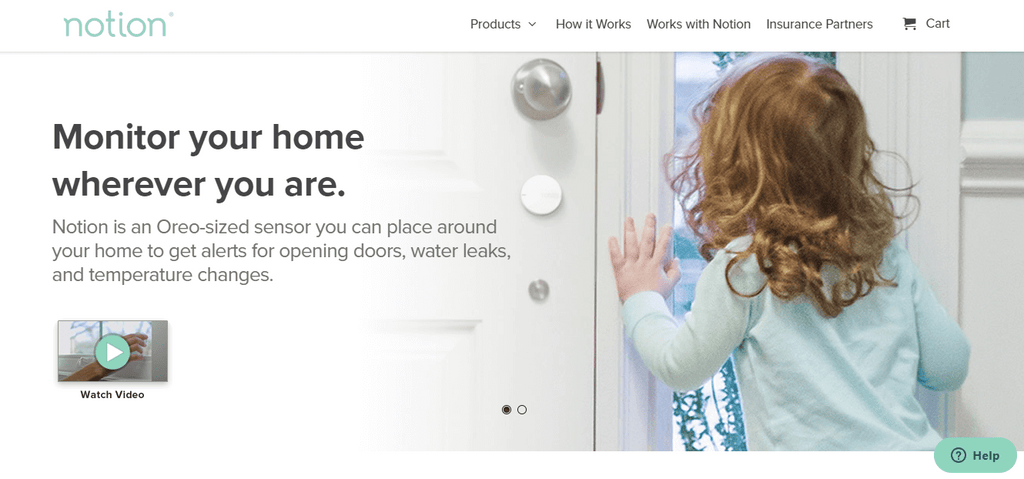
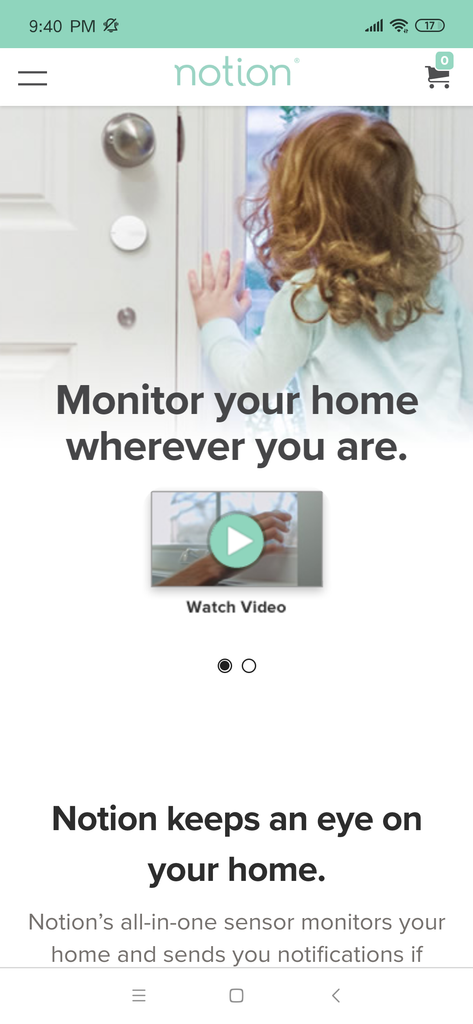
PageFly で作成されたNotion は、ホームページのデザインに新鮮なアプローチを採用しています。Shopify ホームページの優れた例の 1 つとして、最初の CTA は、ユーザーが製品についてさらに詳しく知るのに役立つ「ビデオを見る」ボタンです。
カルーセルがスライドして 2 番目のヒーロー イメージが表示されると、CTA は対照的な「今すぐ購入」ボタンで購入を促し、これが Shopify ホームページの最高の例の 1 つと見なされる理由を示しています。

カルーセルがスライドして 2 番目のヒーロー イメージが表示されると、CTA は対照的な「今すぐ購入」ボタンで購入を促します。
続きを読む: あなたのビジネスを成功させる最高のジュエリードロップシッパー
#2 カレドニアン モバイルクーラー

Caledonian Mobile Coolers は、一貫したテーマ、関連画像、簡潔な CTA の優れた例です。メインの CTA から大きく気をそらすものはなく、ホームページ上で詳細情報を簡単に直接見つけることができるため、Shopify ホームページの最高の例の 1 つとなっています。
#3 モナシータ

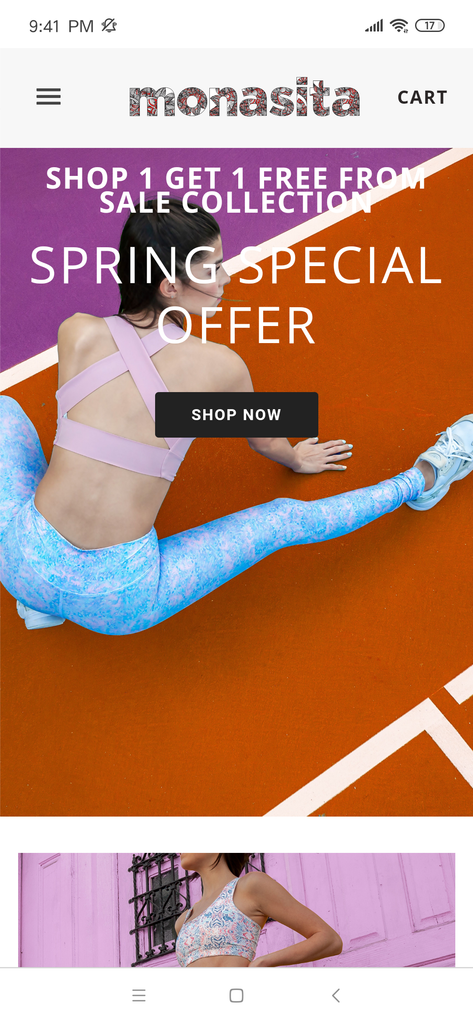
Monasita は、スクロールせずに見える範囲で「春の特別セール」でユーザーをターゲットにしています。Shopifyホームページのこのエリアは、より多くの売上を獲得するための季節限定のプロモーションに最適です。
#4 リビング

Livroom が具体的に何をしているのかはよく分かりませんが (ハウス パーティーの配達サービスのようです)、デザインは気に入っています。
#5 ベイビーベアバブルス

赤ちゃんをお風呂に入れるときは、天然素材の使用を強調することが重要です。Baby Bare Bubbles は、ニュートラルな色使いと成分の透明性でこれを実現しました。ホームページにはメリットが明確に記載されており、行動を促す呼びかけが随所に見られます。
#6 SJCカスタムドラム
PageFly で構築されたこのカスタム ドラム Web サイトでは、非常にクールなアニメーションとインタラクティブな動く要素を見ることができます。
アプリの範囲外と思われるデザイン機能を作成しようとしている場合は、必要に応じて PageFly のサポート スタッフがカスタム コードの適用をお手伝いできる場合があります。PageFly ダッシュボードの右隅にあるチャット ボックスからチケットをリクエストするだけです。
#7 エドワード&サンズ

Edward & Sons のホームページ デザインの鍵は、そのシンプルさにあります。各画像は実際には CTA であり、マウスを画像の上に移動すると動きます。
#8 禅エッグ

Zen Egg の Web サイトは極めてミニマルで、おそらく「禅」を見つけるために必要な空っぽの心の状態を反映しているのでしょう。このミニマルさに推薦文やデザイナーの言葉が加わることで、信頼感が生まれます。
#9 プロビソリューション

フィンランドの清掃会社 Probi は、美しいヒーロー画像とミニマルなデザインを採用した視覚的に魅力的なホームページを誇っています。
#10 AH 薬剤師

PageFly で作成されたShopify ホームページのリストの最後は、ユニークであると同時に健全なデザインの AH Apothecary です。暗い背景は目に優しく、ホームページは最初からストーリーを伝えます。
PageFly の使用は、上記のブランドの範囲からわかるように、特定のニッチに限定されません。PageFly を使用すると、デザインのあらゆる側面が、偏った意見を持つデザイナーではなく、ユーザーの手に委ねられます。
モバイルレスポンシブデザイン
これは私が書く記事のたびに言っているようですが、繰り返す価値があります。世界中の電子商取引の売上の半分以上が携帯端末から来ているため、モバイル レスポンシブ デザインを優先する必要があります。
PageFly を使用してストアを作成すると、これらの販売者ができるだけ多くの売上を獲得するために行ったように、モバイルの観点からストアを表示および編集する機会が得られます。
 #1 ノーション #1 ノーション |
|
 #3 モナシータ #3 モナシータ |  #4 リビング #4 リビング |
 #5 ベビーケアバブル #5 ベビーケアバブル |  #6 SJCカスタムドラム #6 SJCカスタムドラム |
 #7 エドワード&サンズ #7 エドワード&サンズ |  #8 禅エッグ #8 禅エッグ |
 #9 プロビソリューション #9 プロビソリューション |  #10 AH 薬剤師 #10 AH 薬剤師 |
Shopify テーマか PageFly テンプレートか?
まったく正当な疑問が目の前にあります。しかし、答えは明らかです。
ほとんどのマーチャントはShopifyに参加し、テーマストアをざっと見て、無料のテーマを選択するか、プレミアム料金を支払ってテーマを購入します。誤解しないでください。Shopifyのテーマの多くは優れており、ユーザーのニーズを大部分満たしています。
しかし、カスタマイズは非常に制限されています。CSS エディターはアクセスしにくく、コードに手を加えたとしても問題が発生する可能性があります。
さらに、同じテーマを使用している他の何千ものストアと同じように見えてしまうリスクもあります。
一方、PageFly には、あらゆる業界のあらゆるタイプのページ向けに設計されたPageFly テンプレートがあります。これらは SEO に最適化されており、シンプルなドラッグ アンド ドロップ技術を使用して完全にカスタマイズできます。バックエンドでコードを変更する必要がある場合は、カスタム CSS エディターを使用すると簡単に変更できます。
面倒なことはしない。
PageFly ダッシュボードで新しいページを作成するときに、「空白から開始」するかテンプレートを選択するように求められます。
コンバージョン率の高い Shopify ホームページに最適な PageFly テンプレート
適切なテンプレートを選択すると、ストアのコンバージョン率と全体的なパフォーマンスに大きな影響を与える可能性があります。PageFly は、さまざまなニッチやビジネス ニーズに対応するように設計されたさまざまなテンプレートを提供しています。ここでは、コンバージョン率の高い Shopify ホームページを作成するために検討すべき、PageFly のベスト テンプレート 10 を紹介します。
1.ティーバイブス

アパレル ストアに最適な Tee Vibes テンプレートは、すっきりとしたモダンなレイアウトで商品を紹介しています。このテンプレートは、注目の商品やコレクションを強調するように設計されており、顧客が簡単に商品を閲覧して買い物できるようになります。
主な特徴:
- 高画質画像付きのヒーローセクション
- 製品グリッドと注目のコレクション
- 素早いナビゲーションのためのCTAボタン
- モバイルとデスクトップ向けのレスポンシブデザイン
2.ペットコーナー

ペットショップに最適な Pet Corner は、遊び心がありながらもプロフェッショナルな外観を提供します。このテンプレートは、魅力的なビジュアルと明確な行動喚起でペット用品やアクセサリーを展示することに重点を置いています。
主な特徴:
- 視覚的に魅力的なヒーローセクション
- 詳細な製品説明
- 顧客レビューと証言
- 簡単なナビゲーションと検索機能
3.ニヴェリア

ニヴェリアは、美容・スキンケア用品店向けにデザインされており、商品の良さや成分を強調し、肌につけるものにこだわりを持つ顧客にアピールします。
主な特徴:
- 製品の細部にこだわったエレガントなデザイン
- 顧客レビューと推薦文のセクション
- 注目の機能と利点
- モバイルに最適化されたレイアウト
4. R2VF

このテンプレートは、電子機器や技術系の店舗に最適です。R2VF は、洗練されたモダンなデザインでガジェットや電子機器を展示することに重点を置いています。
主な特徴:
- 製品機能のハイライトセクション
- さまざまな製品の比較表
- ビデオレビューとの統合
- 読み込み時間が短くなり、ユーザーエクスペリエンスが向上します
5.タンブラー

ドリンクウェアやアクセサリー用に設計された Tumbler は、スタイリッシュで機能的なレイアウトを提供します。このテンプレートは、製品コレクションや季節のプロモーションを強調するのに最適です。
主な特徴:
- 高品質の画像と製品紹介
- プロモーションバナーとオファー
- 顧客のレビューと評価
- 簡単なカスタマイズオプション
6.炭酸飲料

Fizzy は、飲料や関連商品を販売する店舗に最適です。商品の本質を捉えた、鮮やかで魅力的なデザインが特徴です。
主な特徴:
- 明るく魅力的なデザイン要素
- 製品の特徴と利点のセクション
- 顧客レビューと証言
- 使いやすいナビゲーションと検索
7.キッチンクラフター

家庭用品やキッチン用品に最適な Kitchen Crafters は、居心地がよく魅力的なデザインを提供します。家庭的な雰囲気の中で商品を展示し、顧客が購入品をイメージできるようにしています。
主な特徴:
- 商品を展示するためのリアルな部屋のレイアウト
- 詳細な製品情報と仕様
- インスピレーションギャラリーと顧客レビュー
- 将来の購入のためのウィッシュリスト機能
8.トウモロコシ - 感謝祭

季節ごとのプロモーションに最適な Maize は、お祭りのテーマやホリデー セールに重点を置いています。このテンプレートは、感謝祭のキャンペーンに最適です。
主な特徴:
- お祝いのデザイン要素
- 注目の商品やオファーのセクション
- 顧客レビューと休日限定のプロモーション
- モバイルフレンドリーなレイアウト
これらの最高の PageFly テンプレートを使用すると、見栄えが良いだけでなく、売上を促進し、顧客の全体的なショッピング エクスペリエンスを向上させる、コンバージョン率の高い Shopify ホームページを作成できます。利用可能なさまざまな最高の PageFly テンプレートを調べて、ストアのニーズに最適なものを選択し、オンラインでの成功を促進します。
さらに、時間と費用を節約できるだけでなく、ブランドの雰囲気に合わせてテンプレートをカスタマイズできます。このチュートリアル ビデオでわかるように、テンプレートに製品やコレクションを追加するには、わずか数分しかかかりません。
結論
何千もの商人が、PageFly の強力なカスタマイズ機能と顧客サポートを活用してチャンスをつかんでいます。
言い訳は単によく練られた嘘だと言う人もいます。私が知っているのは、言い訳を銀行に預けることはできないということだけです。PageFly は、最上位プランで 14 日間の無料トライアルを提供しています (条件なし)。今すぐビジネスを構築し始めることができます。

 #2 カレドニアン モバイルクーラー
#2 カレドニアン モバイルクーラー




![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)
![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1738740052&width=520)





