Shopify 製品ページをカスタマイズする方法をお探しなら、それは正しい選択です。e コマースが飽和状態に近づいている時代には、カスタマイズとパーソナライズがコンバージョン率の向上に不可欠です。適切にカスタマイズされた製品ページは、ブランドのユニークなイメージを表現し、より優れたユーザー エクスペリエンスを提供し、販売準備を改善できます。
ウェブページの構築とカスタマイズは、技術に詳しくないマーチャントにとっては骨の折れる作業のように思えるかもしれません。しかし、ウェブページの作成に取り組むことで、好みに合わせて微調整できるだけでなく、その構造、配置方法、コンバージョン率を高めるために改善すべき点などについて理解を深めることができます。
本日のこの記事では、すべての Shopify マーチャントがカスタム製品ページを作成および編集する方法を見てみましょう。この記事を読み終える頃には、サードパーティ アプリのサポートの有無にかかわらず、Shopify ストアで選択した製品またはすべての製品のテンプレートを作成できるようになります。この究極のガイドを見逃さないように、引き続きお読みください。
続きを読む
- 完璧なイベントランディングページを作成するためのヒント
- Shopify ブログテンプレート
- Shopify 手数料計算機 - Shopify ストアのコストはいくらですか?
- Shopify ストアのプレローンチにおすすめの近日公開アプリ トップ 10
- 15以上の最高の製品調査ツール
この記事で
1. Shopify管理画面内でShopify商品ページをカスタマイズする
Shopify 管理画面には、製品ページ テンプレートを含む Shopify ページをカスタマイズするための 2 つのオプションがあります。
テーマのデフォルト設定を使用する

テーマのコードを編集する

テーマのデフォルト設定は、技術的な作業をほとんど必要とせず、通常は基本的なもので、ユーザーはストアの最もシンプルな部分のみを編集できます。ただし、実際の要件に応じて、それぞれの方法に長所と短所がある場合があります。
1.1. デフォルトのテーマ設定を使用する
新しい方法を紹介する場合、欠点の前に利点を述べるのが一般的です。これは、その方法に取り組んでいる人の客観性と中立性を確保するためです。ただし、テーマのデフォルト設定の基本的な性質上、まず欠点について説明して時間を節約しましょう。そうすれば、このテクニックで問題を解決できるかどうかをすぐに判断できます。
デフォルトのテーマ設定: 一部制限あり
デフォルトのテーマ設定は通常、ストアで使用しているテーマによって異なりますが、テーマのデフォルト設定だけでは Shopify 製品ページ テンプレートに加えることができない一般的な調整があります。
新しいセクションを追加することはできません
製品の説明、顧客からのフィードバック、デモ ビデオなど、多くのセクションを備えた情報豊富な製品ページが必要な場合は、テーマのデフォルト設定以上のものを期待する必要があります。Shopify の製品ページは、通常、ストア管理画面に表示されるデザイン機能に制限されており、市場のほとんどのテーマではこれを変更できません。
商品ページのレイアウトは固定されています
左側に写真、右側に商品説明があるデフォルトの Shopify 製品ページ レイアウトに慣れているはずです。新しいセクションを追加する場合と同様に、Shopify 製品ページ内の要素のレイアウトと配置を変更することはできません。したがって、商品説明を垂直ではなく水平にしたい場合は、別の選択肢が必要になるかもしれません。
これらは、テーマのデフォルト設定の 2 つの最大の欠点です。それでも問題ない場合は、Shopify 製品ページ テンプレートを微調整するために実行できることが多数あります。
手順: テーマのデフォルト設定で製品ページをカスタマイズする
商品ページテンプレートのカスタマイズを開始するには、Shopify 管理画面から「オンラインストア」 > 「テーマ」に移動します。
「カスタマイズ」ボタンをクリックすると、テーマ編集ページにリダイレクトされます。

ドロップダウン リストから「製品ページ」を選択し、製品ページ テンプレートのカスタマイズを開始します。

ボタンのサイズ、テキストの色、カートページの外観、タイポグラフィなど。これらの調整のような小さな調整だけが必要な場合は、テーマのデフォルト設定を使用して自分で行うのが最善のオプションです。コーディングや専門家の雇用は必要なく、必要なときにいつでも変更を加えることができます。
1.2. テーマコードを編集する
あなたは自分でやるタイプの人ですか? 素晴らしいです。ボタンのサイズ、テキストの色、フォント サイズの設定以上のものが必要ですか? 方法は必ずあります。テーマのデフォルト設定が十分でない場合は、テーマのコードにさらに深く介入する時期です。
もちろんコーディングは必要です。しかし、必要な変更を加えたり、独自の製品ページ テンプレートをカスタマイズしたりできるほど強力です。
Liquid、HTML、CSS、JS: 準備を整えましょう
基本的に、Shopify テーマは、Shopify 専用に開発されたコーディング言語である Liquid で記述されています。Liquid に加えて、Shopify テーマには HTML、CSS、JavaScript も含まれています。そのため、テーマ コードを編集する場合は、これらのコーディング言語を使用できる必要があります。
テーマのコードにアクセスする
テーマのコードを編集するには、Shopify 管理画面から「オンラインストア」 > 「テーマ」に移動します。再度、 「カスタマイズ」ボタンを押して、テーマ編集ページにリダイレクトします。
テーマ編集ページで、 「テーマアクション」 > 「コードの編集」を選択して、テーマのコードにアクセスします。

ここでテーマのコードを表示および編集できます。

コードの編集を開始する
テーマのコードにアクセスできるようになりましたので、Shopify ストアの任意のページに変更を加えることができます。言うまでもなく、何をすべきかはさまざまであり、加えたい具体的な変更によって異なります。
テーマ ファイルでは、 /templates/product.liquidが製品ページのファイルです。テーマのコードの編集はここで行われることが予想されます。


また、Shopifyは詳細なドキュメントを提供しています 製品ページの要素別に分類されたこれらのテーマ ファイル内で何ができるか、またその方法については、次のとおりです。
- カートに追加ボタン
- バリエーション
- 製品ページの特徴
HTML、CSS に慣れていて、Liquid の基本を理解している場合は、指示に従って Shopify 製品ページ テンプレートを独自にカスタマイズすることを検討してください。

注記:
- 編集する前に、テーマのバックアップ コピーを作成して、何か問題が発生した場合にすべての変更を元に戻せるようにしてください。
- テーマ開発者のサポート下で調整を行うようにしてください。そうすることで、編集プロセス中に発生した問題に対して適切なサポートを受けることができます。
- 始めたばかりの場合は、商品ページのカスタマイズのためにShopify の専門家を雇うのがよいでしょう。長所と短所を慎重に検討すると、どのソリューションが最適かを判断するのに役立つかもしれません。
もっと詳しく知る:
自分でやる vs 専門家を雇う
多くの場合、自分でやっても最良の結果が得られるかどうかわからないため、専門家を雇うことを選択します。経験豊富な Shopify の専門家チームは、技術的な調査に費やす時間を節約すると同時に、最良の結果を保証します。また、アフターセールス サポートや、ニーズを満たせなかった場合の返金も期待できます。
それは素晴らしいことのように思えますが、一つだけ問題があります。それは、常に専門家が必要になるということです。
午前 2 時に、売上を急上昇させるトレンドに合わせてページ レイアウトを微調整する必要があると想像してください。どちらを選びますか?
- ベッドから起きて、ノートパソコンを開いて、10 分以内に実行してください。
- または、専門家が戻ってくるのを待って(おそらく自動的に)、午前中に必ず実行します。
そうですね、この場合、それほど時間の節約にはならないようです。かつては技術的な調査に費やす時間を節約できると思っていたものが、結局は時間の浪費になってしまいます。専門家を雇うことは長期的な解決策ではありません。
補足: Shopify の専門家を雇うことを検討している場合は、 「8 種類の Shopify 開発サービスと上位 10 社の事例」をお読みください。
あらゆるアプローチの組み合わせ
マーケティング、広告、財務関連のタスクの混乱で頭が混乱し、同時に何時間もの技術トレーニングが必要になったとしても、慌てる必要はありません。一見完璧な答えがあります。前述のアプローチを組み合わせることで、時間を節約し、コーディングをほとんど必要とせず、ページのカスタマイズを制御できるようになります。
まさに、ページビルダーアプリです!
2. ShopifyページビルダーアプリでShopify商品ページを作成・編集する
前述のように、ページ ビルダー アプリは、わずかなコーディングで Shopify の製品ページ (およびその他のページ) を独自にカスタマイズする方法です。Shopify アプリ ストアには 12 を超えるページ ビルダー アプリがあり、「ページ ビルダー」というキーワードで検索できます。
一般的に、ほとんどの Shopify ページ ビルダーはドラッグ アンド ドロップ エディターの形式になっています。セクションを必要な場所に柔軟にドラッグ アンド ドロップし、そのパラメーター、動作、スタイルを簡単に編集できます。
魅力的な Shopify 製品ページ テンプレートをゼロから構築するのがいかに簡単かをご覧ください。
PageFly や他の多くの Shopify ページ ビルダーは簡単ですが、ユーザーはカスタム コードを使用して編集をさらに微調整することもできます。つまり、ストアのカスタム製品ページを作成するためにコーディングは必要ありません。ただし、さらにカスタマイズが必要な場合は、それが可能です。
もっと詳しく知る:
- 配送ポリシーページの作成方法(チュートリアルと例付き)
- Shopify 料金計算ツール - Shopify ストアのコストはいくらですか?
- オムニチャネル販売を簡単にするベスト Shopify POS アプリ
3. 40 種類の魅力的な Shopify 製品ページ テンプレートでインスピレーションを得ましょう
ページ ビルダー アプリの存在を知っていれば、 Shopify のユニークな製品ページ テンプレートをカスタマイズすることはもはや問題ではなかったでしょう。製品ページがどのようになるかのイメージがすでにある場合は、先に進んでください。ない場合は、作業を開始する前に、周囲を見回すと建設的なアイデアが浮かび、興味をそそられるかもしれません。
以下は、Shopify と PageFly によって設計された印象的な製品ページ テンプレートです。インスピレーションを得るのに役立つかもしれません。
1. カスケード
ニッチ: ホーム&ガーデンビジネス
製品ページデモ: Cascade
価格: 320.00 米ドル

物語を重視したデザインにより、ストーリーテリングを通じて製品を販売できます。また、個々の製品を強調する石積みスタイルのグリッドで製品を展示することもできます。
2. パイプライン
ニッチ:衣料品・ファッションビジネス
製品ページデモ: パイプライン
価格: 320.00 米ドル

ミニマリスト スタイルをお探しなら、Pipeline がまさにぴったりです。視差効果により、スクロールダウン時にアニメーション化された奥行き効果が得られます。また、Pipeline を使用すると、顧客はコレクション ページでブランド、タイプ、色、サイズ別に製品をフィルタリングできます。
3. デビュー
更新: このテーマは現在利用できません
ニッチ:ジュエリー&アクセサリー事業
製品ページデモ: デビュー
価格:無料

無料の Shopify テーマでブランドをデビューさせましょう。Debut は、製品を非常にシンプルかつエレガントな方法で表示するのに最適です。他の無料テーマと比較して、Debut テーマは期待以上のものです。組み込みの顧客の声、拡大鏡機能、製品フィルタリングなど、多くの機能で際立っています。
4. 視差
ニッチ:スポーツビジネス
製品ページデモ:パララックス
価格: 240.00 米ドル

コンバージョン率を上げたい場合、魅力的な製品デザインを表示するのに Parallax テーマが最適です。Parallax 製品ページには、サプライヤー、製品タイプ、製品タグ、SKU、パンくずリスト、コレクション、関連製品、ソーシャル共有など、多くの機能が用意されています。
パララックスShopifyテーマの詳細なレビューについては、この記事をご覧ください。
5. ブルックリン
ニッチ:衣料品・ファッションビジネス
製品ページデモ: Brooklyn
価格: 無料

Brooklyn は、アパレル ストア向けに設計された最高の Shopify テーマの 1 つです。製品ページでは、特定の製品を画像と詳細とともにリストするオプションが提供されます。製品機能、共有ボタン、カートに追加ボタン、製品画像の表示方法の設定は、クリックするだけで完了します。
Brooklyn Theme のより詳しいレビューをお探しですか? こちらの記事をご覧ください。
6. 衝動
ニッチ:衣料品・ファッションビジネス
製品ページデモ: Impulse
価格: 350.00 米ドル

カスタムプロモーション、アニメーション、コレクションサイドバーフィルター、コレクションのサブリストを使用してブランドを強化する、ミニマルでありながらモダンなデザインで製品を配置します。
7. 物語
更新: このテーマは現在利用できません
ニッチ:アート & 写真
製品ページのデモ: ナラティブ
価格:無料
多数の製品を扱うビジネスの場合、すっきりとシンプルで簡単にカスタマイズできる Narrative テーマが最適です。製品ページでは製品にスポットライトが当てられるため、視覚化を通じてブランド ストーリーを伝えるのに最適です。

8. シンプル
更新: このテーマは現在利用できません
ニッチ:衣料品とファッション
製品ページデモ: シンプル
価格:無料
シンプルな外観で商品を簡単に紹介します。すべての商品に組み込みの商品推奨事項と画像ズーム機能を備えています。また、各商品ページには十分な空白スペースがあり、サイドバー メニューも表示されます。

9. ミニマル
更新: このテーマは現在利用できません
ニッチ:アート & 写真
製品ページのデモ: 最小限
価格:無料
Minimal テーマは、Simple テーマに似ており、シンプルでクリーンなデザインで、最も重要なもの、つまり製品に重点を置きます。各製品ページには推奨製品が表示されるため、顧客は関連製品を簡単に見つけることができます。

Minimalテーマの詳細なレビューを知りたいですか?この記事をチェックしてください
10. ベンチャー
更新: このテーマは現在利用できません
ニッチ:スポーツとレクリエーション
製品ページデモ: ベンチャー
価格:無料

Venture Them は、多数の製品向けに設計された、大胆でありながらミニマルなテーマです。Venture テーマの注目すべき機能は、製品の詳細と画像を大きな複数列のドロップダウン メニューに表示できる複数列メニューです。
11. エクスパンス
ニッチ:ホーム&ガーデン
製品ページデモ: Expanse
価格: 350.00 米ドル
 プレミアムでモダンなテーマをお探しですか? Expanse は最適な選択です。ホームページのメニュー リストで簡単にナビゲートでき、おすすめの商品で簡単に適切な商品を見つけられるため、ブランドを強化して顧客体験を向上させます。また、商品ページで販売を促進するカスタマイズされたポップアップを追加することもできます。
プレミアムでモダンなテーマをお探しですか? Expanse は最適な選択です。ホームページのメニュー リストで簡単にナビゲートでき、おすすめの商品で簡単に適切な商品を見つけられるため、ブランドを強化して顧客体験を向上させます。また、商品ページで販売を促進するカスタマイズされたポップアップを追加することもできます。
12. 合理化
ニッチ:スポーツとレクリエーション
製品ページデモ: Streamline
価格: 350.00 米ドル

Streamline は、実際には、製品のストーリーテリングを目的として設計された目を引くテーマです。ストーリーに重点を置いた製品ページでは、追加の画像、ビデオ、テキスト、アニメーションなどを追加できます。
13. モーション
ニッチ:衣料品とファッション
製品ページデモ:モーション
価格: 350.00 米ドル

ビジュアル ストーリーテリングでブランドに命を吹き込みましょう。Shopify モーション テーマの製品ページにアクセスすると、製品ページを下にスクロールしながら製品の詳細を調べる旅に出ることになるでしょう。複数のテキスト、画像、ページ アニメーションを含む素晴らしいアニメーション コンテンツにより、文章だけでなくビジュアル ストーリーテリングを通じて製品を紹介できます。
このテーマに興味がありますか?この記事を読んでモーションテーマのレビューをご覧ください
14. フロー
ニッチ:食品と飲料、家庭と園芸
商品ページの例: フロー
価格: 180.00 米ドル

シャープでミニマルなデザインで、商品を前面に押し出します。商品ページでは、商品を石積みスタイルのグリッドに表示し、マウスオーバーすると個々の商品がハイライト表示されます。スライド式のカートにより、顧客は現在のページを離れることなく、簡単にカートに追加できます。
15. 帝国
ニッチ:ホーム&デコレーション。衣類&アクセサリー
製品ページデモ: Empire
製品ページの例: Empire
価格: 340.00 米ドル
続きを読むEmpire Theme Shopifyの究極ガイド:機能、長所、短所

180.00 USD で、大規模なカタログ用に構築された素晴らしいテーマを入手できます。Empire には、カスタム プロモーション タイル、画像ホットスポット リンクなどの機能が満載です。製品ページはシンプルですが、非常に効果的で、左側に大きな画像を作成し、その下に画像ギャラリーを表示できます。
16. ブロックショップ
ニッチ:健康と美容
製品ページデモ: Blockshop
価格: 320.00 米ドル

商品ページでは、ズームイン機能を使用して商品画像を中央に配置できます。また、ポップアップの全画面プロモーション メッセージを顧客と共有することもできます。
17. ショーケース
ニッチ:ジュエリー & アクセサリー、衣料品 & ファッション、健康と美容。
製品ページデモ: ショーケース
製品ページの例:ショーケース
価格: 300.00 米ドル

ショーケース テーマは、大きな画像に最適化された完璧な選択肢です。まずは、製品ページの画像ギャラリー全体に高解像度の製品画像を表示してみましょう。
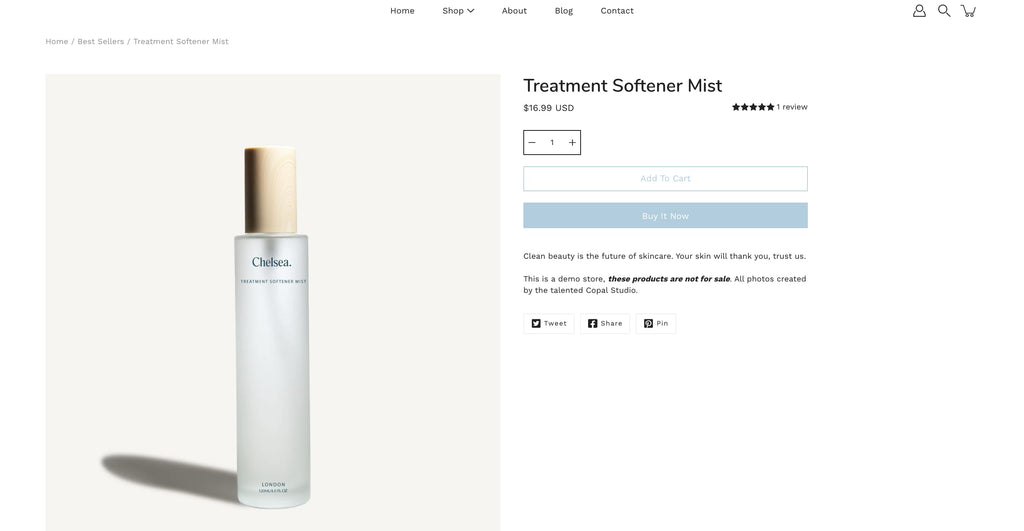
18. アイコン
ニッチ:衣料品とファッション
製品ページデモ:アイコン
価格: 260.00 米ドル
![]()
アイコン テーマは、画像中心のコンテンツを持つ視覚的に印象的なブランドに最適です。 ショーケーステーマと同様に、大きな写真や画像にも最適化されています。製品の詳細をポップアップで簡単に表示できるため、顧客は現在のページを離れる必要がありません。
19. 嫉妬
ニッチ:衣料品とファッション
製品ページデモ: Envy
価格: 350.00 米ドル

顧客が画像の上にマウスを移動したときに、商品をより詳しく見たり、商品の詳細を表示したりできます。また、組み込みのマーケティング ポップアップを作成して、商品ページで顧客とメッセージを共有することもできます。
20. キャノピー
ニッチ:衣料品・ファッション、食品・飲料
デモストア: キャノピー
価格: 300.00 米ドル
Canopy を使用すると、高解像度の大きな画像で商品を表示できます。また、Web サイトの右側に「関連商品」セクションとともに注文タブを配置できます。
21. 遺言
ニッチ:衣料品とファッション、ジュエリーとアクセサリー、ホームと装飾
製品ページデモ: Testament
価格: 260.00 米ドル

Testament を初めて見ると、高級感を求める画像を豊富に使ったストア向けであることがすぐにわかります。このテーマはストーリー重視の商品ページにも焦点を当てているため、商品ページで追加の画像やテキストを使用してブランド ストーリーを伝えることができます。
22. 会場
ニッチ:衣料品とファッション
デモストア:会場
価格: 320.00 米ドル

カスタムカラーの背景を使用すると、商品ページでブランドを強力にアピールできます。また、組み込みの年齢確認ポップアップで、ストア訪問者の年齢を確認できます。これは、年齢制限のある商品を販売する企業にとって有益です。
23. 職人
ニッチ:衣料品とアクセサリー
ライブデモ: Artisan
価格: 180.00 米ドル
製品画像ギャラリーに多数の画像が含まれている場合、Artisan はスライダー スタイルの設定に画像を圧縮して、視覚的な乱雑さを減らし、使いやすくします。また、顧客のコメントや引用を共有して製品を宣伝する顧客の声もあります。
24. モジュラー
ニッチ:健康と美容
製品ページデモ: モジュラー
価格: 250.00 米ドル

ストアをミニマリズムかつモダンな外観にしたい場合、Modular テーマは間違いなく最適な選択肢です。顧客の声や継続的な製品スクロールなどの製品ページの機能は、売上の増加に役立ちます。
25. 地区
ニッチ:衣料品とファッション
製品ページデモ: District
価格: 220.00 米ドル

商品ページの「ピックアップの可用性」機能を使用すると、アイテムをピックアップできる場所を表示して、地元の買い物客を引き付けることができます。組み込みのポップアップ メッセージで顧客の注目を集めることもできます。
26. スタートアップ
ニッチ:エレクトロニクス、アート&写真、ホーム&ガーデン、衣類&ファッション
製品ページデモ:スタートアップ
価格: 240.00 米ドル

Start-up は、単一商品を扱うストア向けに最適化されたテーマです。そのため、商品ページはシンプルで、余白が多くなっています。多くの情報を表示する必要のない商品ページに最適です。
27. ハイライト
ニッチ:衣料品とファッション
製品ページデモ: ハイライト
価格: 250.00 米ドル

ブランドストーリーテリングに最適な視覚化により、非常に創造的で魅力的な方法で製品を強調します。
28. 無限
更新: このテーマは現在利用できません
ニッチ:衣料品とファッション
製品ページデモ: Boundless
価格:無料

製品写真に完全に焦点を当てた無料のミニマリスト テーマです。画像による販売は何千もの言葉よりも重要なので、製品画像が最も重要となるオンライン ストアに最適です。
29. 文脈
ニッチ:ジュエリー&アクセサリー
製品ページのデモ: コンテキスト
価格: 280.00 米ドル

顧客に印象的なストーリーを伝えたい場合は、コンテキスト テーマから始めるのが良いでしょう。製品ページはストーリー重視の製品ページ用に設計されており、多くの製品写真を表示できます。
30. ギャラリア
ニッチ:ジュエリー&アクセサリー、家具、靴。
製品ページデモ: Galleria
価格: 250.00 米ドル

顧客に製品画像に注目してもらいたいですか? 完璧です。Galleria はあなたにぴったりのテーマです。また、製品ページでは、製品を生き生きと販売するビデオを掲載できます。
31. デジスナップ
ニッチ:デジタルガジェット
製品ページデモ: DigiSnap

シンプルでありながらプロフェッショナルな PageFly 製品ページ テンプレート。ズームイン機能の作成、高品質の画像やビデオの挿入、組み込みの製品推奨事項の追加が可能です。
32. テクネ
ニッチ:住宅・家具
製品ページデモ: Techone

33. 蒸し暑い
製品ページデモ: Muggy

34. バレンタイン
製品ページデモ:バレンタイン

35. カロナ
製品ページデモ: Carona

36. ホエイ
製品ページデモ:ホエイ

37. ボーズ
製品ページデモ: Bose

38. 手作り製品
製品ページデモ:手作り製品

39. 製品ページ
製品ページデモ:製品ページ

40. ジム用品
製品ページデモ:ジム製品

Shopify Product Page Customization FAQ
- Go to **Online Store > Themes > Customize** to adjust colors, fonts, and button sizes using the Theme Editor.
- Access **Edit Code** to modify the `product.liquid` file with HTML, CSS, or Liquid for advanced changes.
- Use apps like **PageFly** for drag-and-drop customization without coding.
You cannot change the default Shopify product page layout (such as rearranging the product description to be more horizontal rather than vertical) through the theme editor alone. For more control, you will need to modify the code of your theme files or use third-party apps that offer page-building capabilities.
A Shopify product page is a specific page of your online store that contains information, images, and CTAs for a specific product that you’re selling.
A good product page on Shopify must contain:
- High-quality images
- Clear CTAs (Call to Actions)
- Proper colors
- The right design elements
Product pages look differently from store to store. Thus, you need to customize the product page in Shopify so that it’s unique for your brand.
If you want to improve your product page on Shopify, you should consider using a page builder app like PageFly. Using a page builder allows you to create a Shopify custom product page in addition to what your theme allows you. As a result, you’ll be able to achieve a unique looking product page.
You can customize the product page in Shopify by using the Theme Editor to adjust layouts, adding custom code, or using apps to enhance functionality and design.
![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)






![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1738740052&width=520)





