オンライン ストアでカスタムShopify 製品ページを使用するのは、Web サイトにデザイン要素を追加するだけではありません。実際、デザインの主な原則の 1 つは「機能」です。
「グラフィック デザインの究極の目標は、コミュニケーションと印象を与えることですが、適切な印象を与え、意図した結果が達成されることも同様に重要です。」 (25-4 Online)
したがって、eコマース ウェブサイトのデザインには、共通の目標を達成する機能が必要です。言うまでもなく、eコマースの世界では、潜在的な顧客を販売または「変換」することが共通の目標です。
そして…ご想像のとおり、カスタマイズされた製品ページ レイアウトはまさにそれに役立ちます。この記事では、Shopify で製品ページをカスタマイズするさまざまな方法について詳しく説明します。もちろん、最も簡単な方法で行うためのチート シートも共有します。
このまま読み進めてください。この動画ではデザインについてたくさん学べます。
概要
- 優れた Shopify 製品ページとはどのようなものでしょうか?
- Shopifyで商品ページをカスタマイズする方法
- Shopify 管理画面で Shopify 製品ページをカスタマイズする
- テーマ設定を使用したShopify商品ページのカスタマイズ
- テーマコードを変更して製品ページをカスタマイズする
- ページビルダーを使用してShopify製品ページを作成および編集する
- Shopify 製品ページ テンプレートの例
- 実際のShopifyストアの商品ページの例
- 結論
優れたShopify 製品ページとはどのようなものでしょうか?
Shopify 製品ページは、オンライン ストアで販売する特定の製品を紹介したり強調したりするための専用の Web ページです。通常、これらのページには、製品の画像、説明、価格、ユーザー レビューなどの重要な情報が含まれています。
より広い意味では、Shopify の商品ページは、売上のコンバージョンに役立つ重要なページです。これは、商品をできるだけシンプルに説明し、潜在的な顧客に購入を促す「オンライン パンフレット」として機能します。
したがって、効果的な製品ランディング ページは、情報を提供するだけでなく説得力も持たなければなりません。それによって、顧客の意思決定に影響を与え、売上を促進し、ブランドの信頼性を構築します。
これらすべての責任を見ると、製品ランディング ページがビジネスにおいて極めて重要な役割を果たしていることがわかります。
しかし、商品ページを「良い」ものにするには、具体的にどのような要素が必要なのでしょうか? 以下のリストをご覧ください。
01. 製品名
製品ページに必要な最初の要素は、もちろん製品の名前です。ただし、製品名を好きなように書くだけではいけません。
Shopify ストアの商品名を書くときは、簡潔で説明的なものにし、SEO キーワードを含めて商品を検索可能にする方法を見つけてください。
その際、名前は短くし、専門用語は使わないように注意してください。Shopify ストアの中には、長くて説明的な商品名が適しているところもあります。一方、短い説明にこだわるところもあります。
初めて製品ページを作成する場合は、さまざまな名前を試して、どの名前がオーディエンスによく響くかを確認する必要があります。AB テストは、この点で役立ちます。

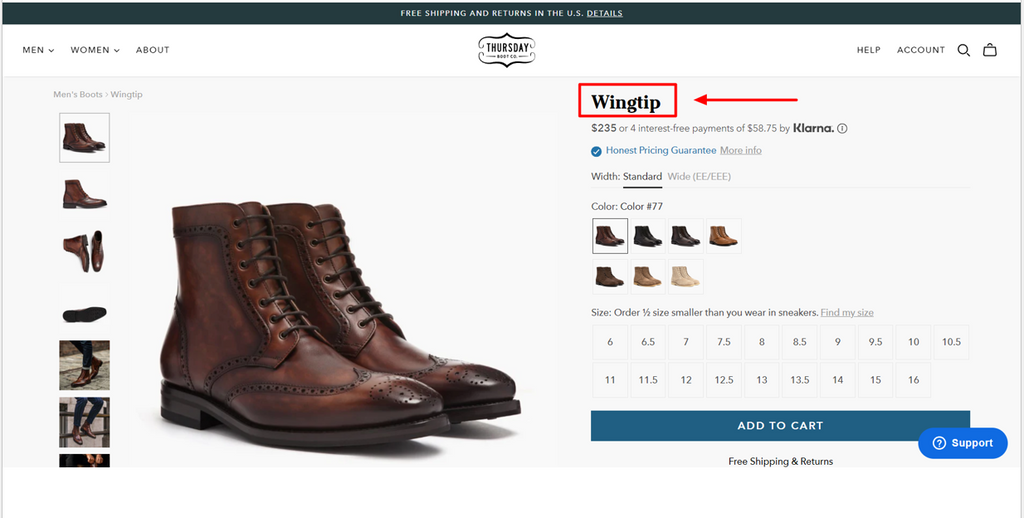
上の画像では、Thursday Boots が「Wingtip」というよりシンプルな商品名を選んだことがわかります。商品名は表示されている靴の種類を説明するものであり、同時にモデル名としても使用されます。さらに、顧客が Google でウィングチップ シューズを検索したときに検索可能になるため、SEO 向けに製品を最適化するのにも役立ちます。
02. 高解像度の製品画像
Shopify の製品ページには高解像度の画像が必要です。できれば、拡大して製品の質感や細部まで顧客が確認できる画像が望ましいです。
オンラインの顧客は買い物をする際に商品を実際に触る機会がないため、店舗を閲覧する際に主に見るのは商品画像です。
247 Commerce が実施した調査では、顧客の 67% が、高解像度のビジュアルは単純な商品説明よりも説得力があると考えています。
したがって、これは Shopify 製品ページに欠かせない要素です。そのため、製品写真を次のレベルに引き上げることを強くお勧めします。必要に応じて製品写真家を雇ってください。

Thursday Boots の商品ページは、Shopify ストアで見た中で最も美しいページの 1 つです。特別なことは何もありません。色、要素、実行が適切であるだけです。
ご覧のとおり、彼らはブーツの高品質な画像を提供するという使命を果たしました。そして、これらの画像はすべて拡大表示できるので、顧客は革靴の質感を見ることができます。
続きを読む: オンラインストアのShopify製品画像サイズを最適化する5つの方法
03. 詳細な説明と製品の特徴
わかりやすい製品タイトルを付け、スタジオ品質の画像をアップロードした後は、顧客の心に製品の鮮明なイメージを描くようさらに努力する必要があります。
これにより、製品の感触、製造に使用された材料、製品の製造に使用された職人技の種類を説明するのに役立ちます。
これらはすべて、製品の説明と機能を通じて行うことができます。

この点でも、Thursday Boots は素晴らしい仕事をしました。
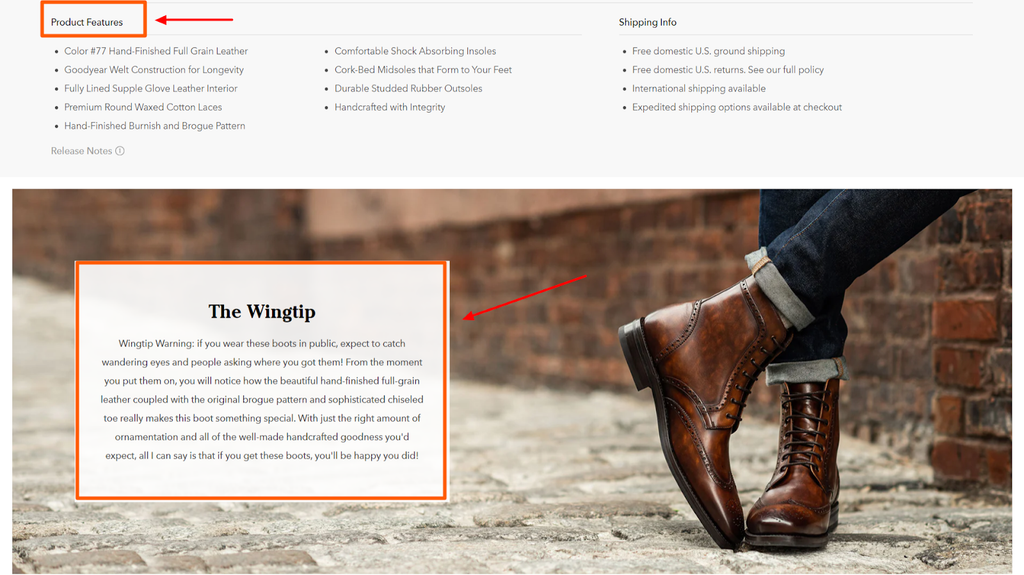
商品のすぐ下に商品の特徴セクションがあるので、顧客は自分の靴の何が特別なのかを簡単に知ることができます。このセクションでは、商品のすべての部分に使用されている素材と職人技について説明されています。
製品の特徴の下には、製品の説明があります。この部分では、Thursday Boots が独創性を発揮して、履いたときの感覚を説明しています。
説明の一部にはこう書かれています:
「ウィングチップの警告: このブーツを公共の場で履くと、周りの人の目が気になり、どこで買ったのか聞かれるでしょう!」
読んでいて楽しいですし、同時に、それを履いたときの感覚が描写されています。素晴らしいです!
04. 配送と返品に関する情報
発送と返品に関する情報は、顧客に対して、購入した商品に満足できない場合は簡単に返品できることを保証するものです。
これにより、何か問題が発生した場合でも、苦労して稼いだお金を取り戻すことができるという安心感が生まれます。
Klarnaによると:
「簡単な返品手続きを提供しない小売業者は売上と顧客ロイヤルティを失っており、買い物客の84%は返品体験が悪いとそのブランドには戻らないと答えています。」
したがって、返品ポリシーを明確に定め、返品期限が来たらそれを遵守する必要があります。

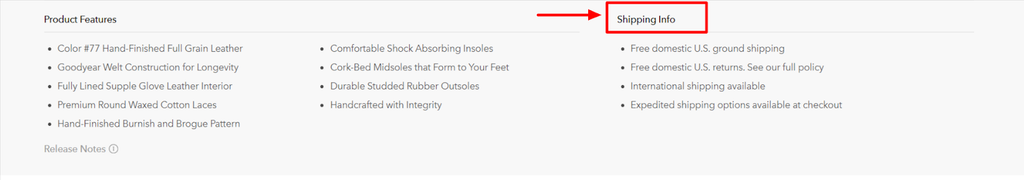
Thursday Boots は、製品の特徴の他に、配送および返品ポリシーを示しました。製品のランディング ページでは、返品ポリシーの全文を示す必要はありません。重要なのは、返品ポリシーをページにリンクして、顧客が読めるようにすることです。
05. コール・トゥ・アクションまたはCTA
CTA は、顧客がクリックしてアクションを起こすことができるボタンです。基本的に、CTA には、ボタンが押されたときに実行されるアクションの種類を反映したテキストが含まれている必要があります。
通常の e コマース CTA は次のとおりです。
- 「今すぐ購入」 - チェックアウトページにジャンプし、カートページをバイパスします
- 「すべて見る」 -顧客をすべての商品を表示するコレクションページにリダイレクトします
- 「カートに追加」 -現在の商品をカートに追加します
- 「チェックアウト」 -商品の閲覧を終了し、カートに進みます
- さらにもっと。
CTA の書き方には厳格なルールはありません。ただし、CTA を効果的にするためのベスト プラクティスはあります。重要なプラクティスの 1 つは、CTA を短くし、アクションをわかりやすくすることです。

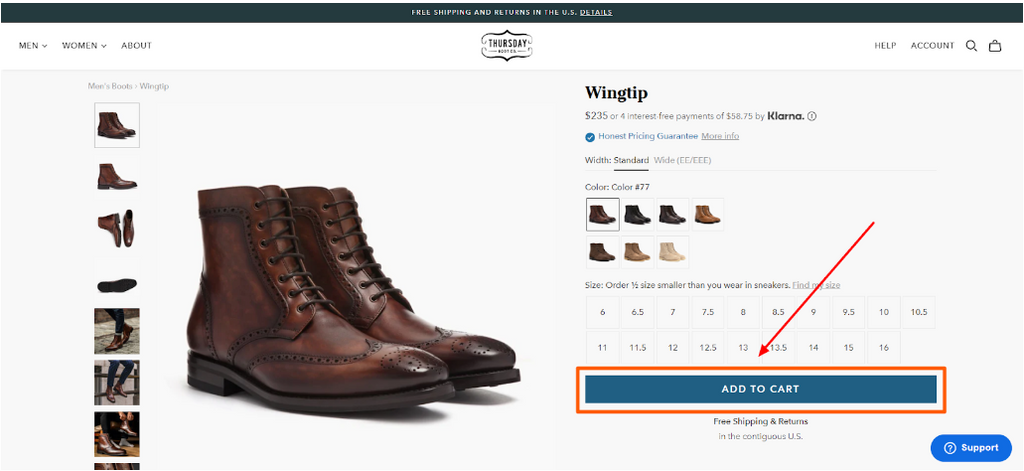
Thursday Boots は、製品ページで実績のある「カートに追加」CTA を使用しました。これは、製品をカートに追加して、できればチェックアウトするという、顧客に実行してもらいたいアクションだからです。
CTA も目立つほど大きく、顧客が見逃すことがなく、ページから飛び出しています。
続きを読む: 収益を増やすための 10 個の製品ランディング ページ テンプレート
06. ユーザーレビュー
ユーザーレビューにより、Web 訪問者を顧客に変える可能性が飛躍的に高まります。
実際、オンライン ショッピングをする人の 93% は、新製品を購入する前にレビューを読みます。他の人の意見を知りたいからです。(Trustmary)
したがって、顧客は製品の説明や Web のコピーを簡単には信じないと言えます。代わりに、顧客は実際に製品を使用した人々の意見を聞きたいのです。そのための最善の方法は、製品のランディング ページに顧客レビュー セクションを配置することです。

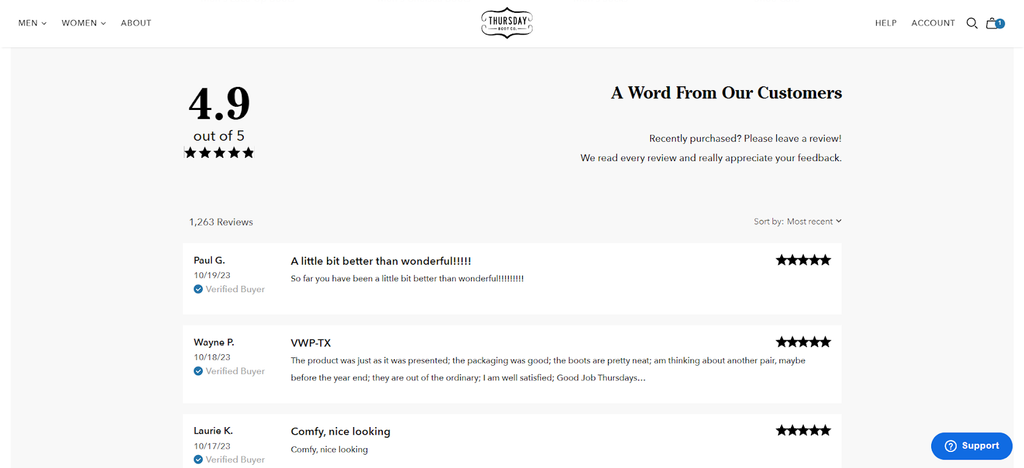
Thursday Boots の商品ページの一番下までスクロールすると、顧客レビュー専用のセクションがあります。このセクションでは、オンライン ショッパーは Thursday Boots の過去の顧客数千人のレビューを簡単に読むことができます。
製品ページに顧客レビューを掲載する予定がある場合のアドバイスとしては、顧客がレビューに写真や動画を追加できるようにすることを検討してください。Trustmary によると、買い物客の 62% は、他の顧客の写真や動画を見ると購入する可能性が高くなります。
07. よくある質問
購入者は通常、商品のランディング ページを閲覧中に質問を持ちます。質問には、商品固有の質問、配送料、返品および返金ポリシーなど、さまざまなものがあります。
したがって、こうした質問の可能性を予測し、顧客が簡単に質問に回答できるよう、製品ページにすべての回答を掲載する必要があります。こうすることで、顧客にメールやチャットを送信してもらう手間が軽減されます。

Thursday Boots の製品ページの一番下には、FAQ セクションがあり、FAQ ページにリダイレクトするボタンがあります。

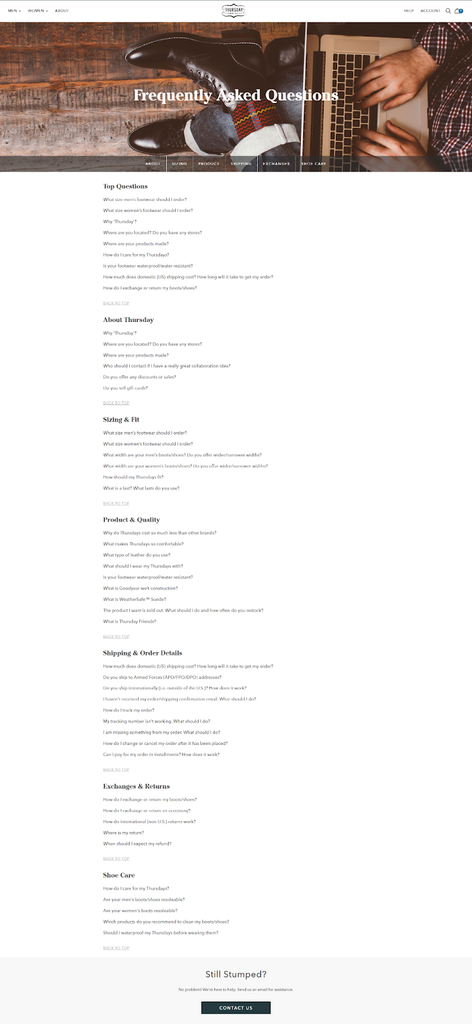
FAQ ページには、会社、サイズとフィット感、製品の品質、配送の詳細などに関する質問のリストが掲載されています。そして、これらの質問すべてに明確な回答がありました。
これは FAQ がどうあるべきかを示す素晴らしい例です。考えられるすべての質問を集め、それぞれに明確な回答を記載します。
08. モバイルフレンドリー
OuterBox が行った調査によると、2022 年の全オンライン販売の 56% はモバイル デバイスから行われており、モバイル デバイスの所有がより容易になるにつれて、この数字は年々増加しています。
それを念頭に置くと、潜在顧客の半数以上が、eコマース ウェブサイトにアクセスするときにモバイル デバイスを使用していることになります。したがって、カスタム製品ページ (そしてウェブサイト全体) はモバイル フレンドリーである必要があります。
幸いなことに、すべての Shopify テーマはネイティブでモバイル レスポンシブであるため、画面のサイズや解像度に関係なく見栄えがよくなります。
ただし、商品ページのレイアウトをカスタマイズする場合は、モバイル デバイスでストアの外観を確認する方が安全です。

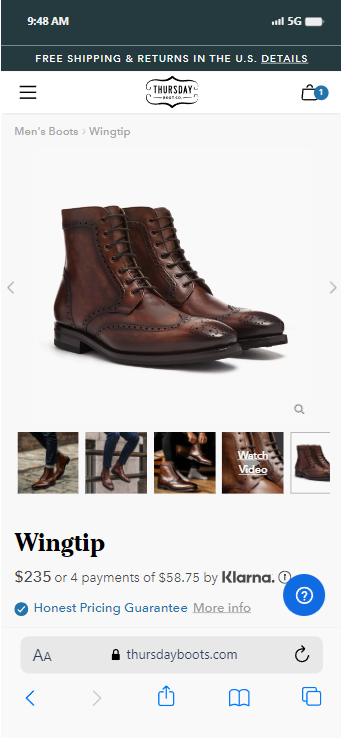
Thursday Boots の Shopify 製品ページは、モバイル デザインが優れています。セクションと画像のバランスが適切で、全体的に快適な閲覧体験を実現します。
09. 製品の推奨
製品ページに推奨事項のセクションを設けると、顧客の平均カート値の向上に役立ちます。
まだご存じないかもしれませんが、アップセルとクロスセルは、eコマース事業者の総収益のかなりの部分を占めています。平均すると、アップセルはeコマース収益の10%~30%を占めます (Funnel Strategist)。

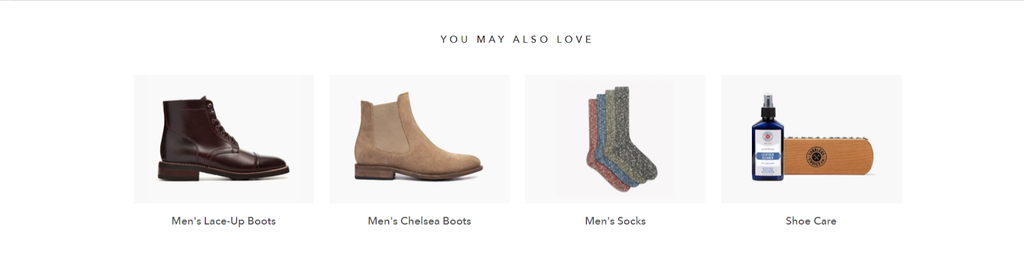
Thursday Boots には、他の靴を表示するだけでなく、靴下や靴の手入れ用品など靴関連商品のクロスセリングも表示する商品推奨事項があります。
10. あったら良いもの:高品質の製品ビデオ
商品画像とは異なり、商品動画は商品ページに必須ではありません。ただし、視覚的な補助を通じて顧客を喜ばせたい場合には、動画があると便利な要素です。
製品ビデオは、製品そのものに関するものである場合もあれば、製品を使用することで得られる体験に関するものである場合もあります。
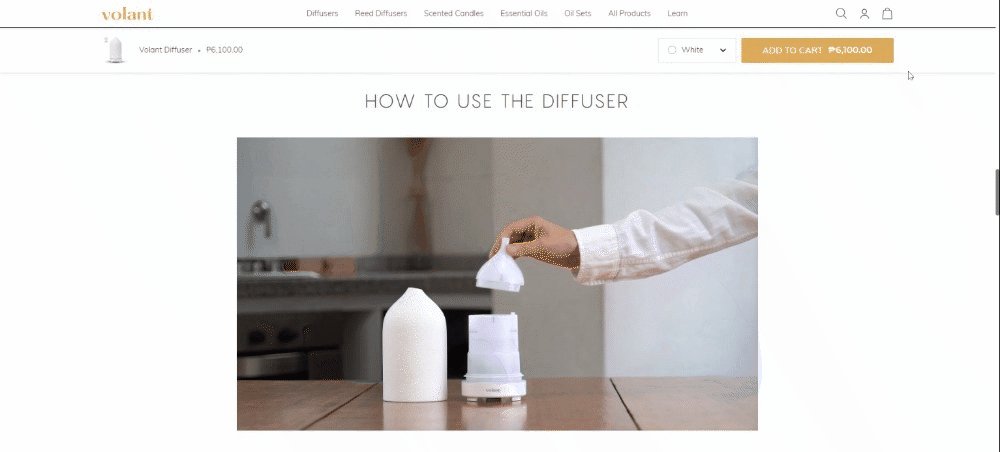
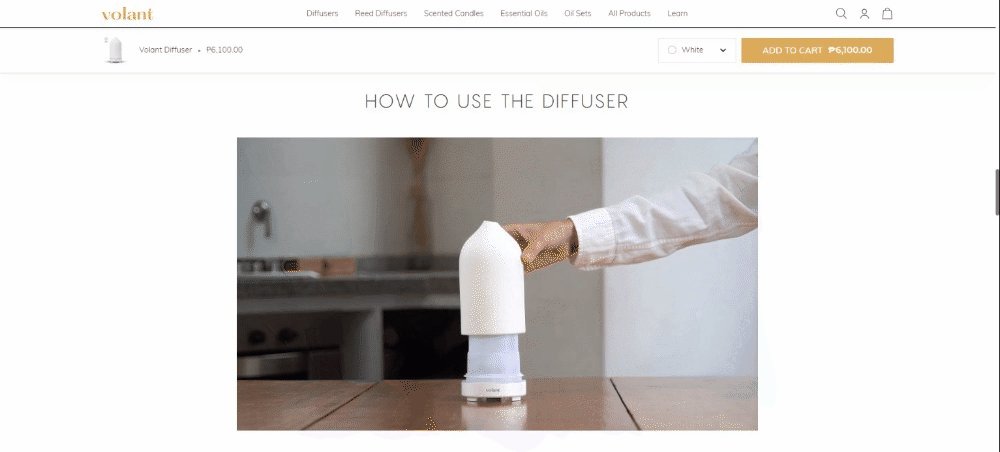
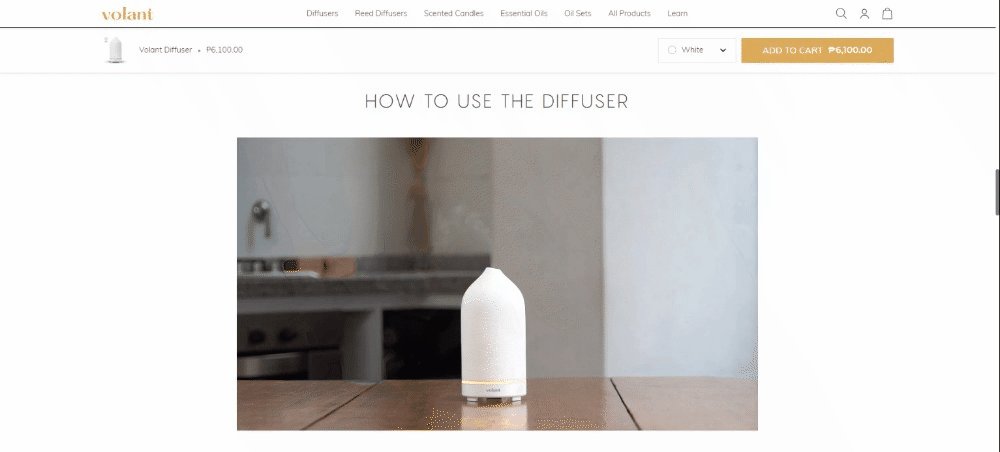
Thursday Boots の製品ページにビデオがなかったため、別の Shopify ストアの例を示しました。

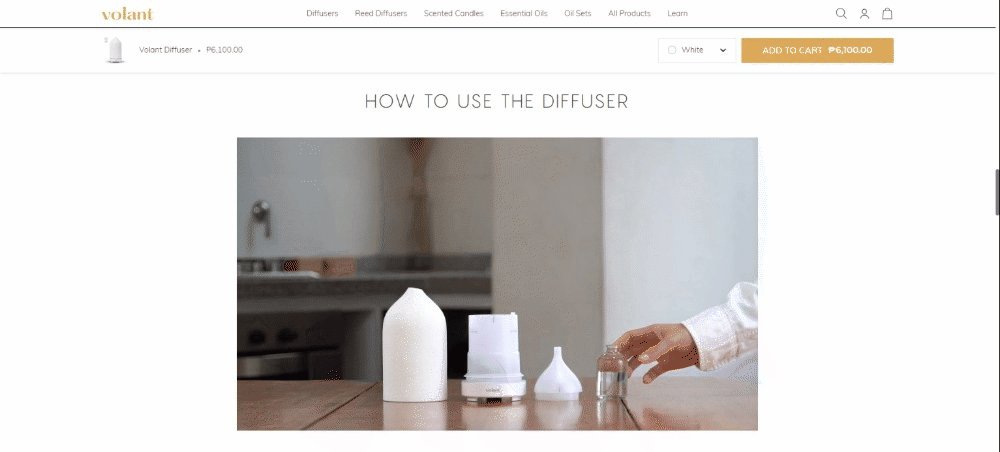
画像クレジット: Volant
Volant は、ディフューザーの使い方を言葉に頼らずに簡単に説明するための製品ビデオを自社のページに追加しました。ディフューザーについて興味がある顧客にとって、このビデオは間違いなく役立ちます。
同時に、製品がミストを空気中に拡散させる様子も正確に示します。
11. あれば良いもの: 特別オファーや割引
特別オファーや割引は、製品の購入をより魅力的にするプロモーションの一種です。これは、顧客が製品を購入すると測定可能なインセンティブが得られるためです。
例をいくつか挙げます。
- 20%割引
- 1 つ購入すると 2 つ目が 50% オフ
- 無料プレゼント
- 割引クーポンなど
顧客に特別な取引を提供することは必須ではありませんが、顧客にあなたを選んでもらうために何か提供できるものがあると良いでしょう。

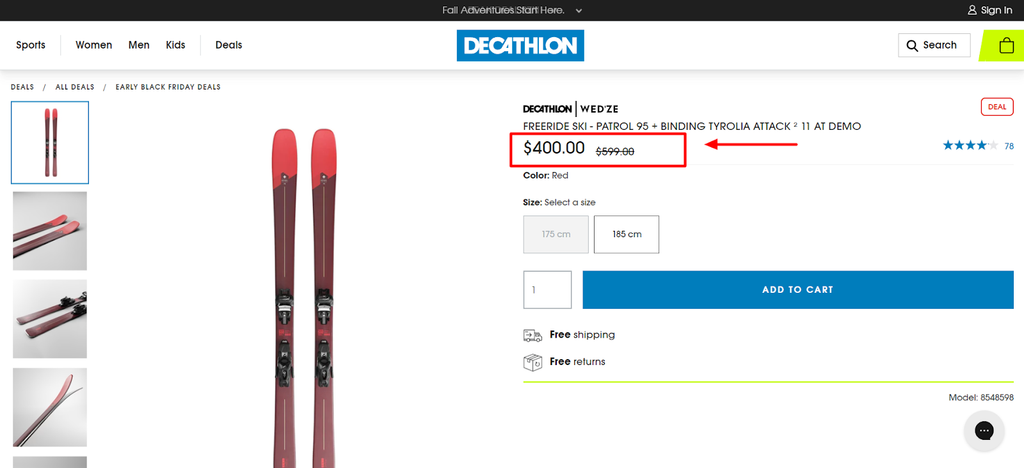
画像クレジット: Decathlon
こうした特別オファーは、顧客が割引を期待しているホリデー シーズンには非常に役立ちます。さらに、競合他社もホリデー プロモーションを開始する可能性が高いため、あなたも同様にプロモーションを実施することを検討する必要があります。
上の画像では、デカトロンがブラックフライデーにサイト全体でセールを行っています。大幅に値下げされた製品の一つがスキーです。
Shopifyで商品ページをカスタマイズする方法
ウェブページの構築とカスタマイズは、技術に詳しくないマーチャントにとっては骨の折れる作業のように思えるかもしれません。しかし、ウェブページの作成に取り組むことで、好みに合わせて微調整できるだけでなく、その構造、配置方法、コンバージョン率を高めるために改善すべき点などについて理解を深めることができます。
Shopify で商品ページを編集およびカスタマイズする方法は 3 つあります。
Shopify Admin を使用する:
- デフォルトのテーマ設定の編集
- テーマコードの編集
サードパーティ製アプリの使用:
- ページビルダーの使用
これらすべてについては次のセクションで説明しましょう。
Shopify 管理画面で Shopify 製品ページをカスタマイズする
Shopify 管理者から Shopify 製品ページをカスタマイズするには、テーマ設定を微調整するか、テーマ コードを変更するという 2 つのオプションがあります。
コーディング経験がない場合、最初の選択肢はより簡単でわかりやすい選択肢です。そして、後者は初心者にとっては非常に難しい選択肢です。
テーマ設定を使用したShopify商品ページのカスタマイズ
Shopify は、視覚的に魅力的なストアを作成するために専門知識を必要としない、使いやすいインターフェースを備えています。実際、初心者でも、数時間または数日の練習で Shopify の使い方を習得できます。
カスタム製品ページも同様です。セクションを任意の場所にドラッグ アンド ドロップするだけで、簡単に変更を加えることができます。
テーマエディターに移動するには:
- Shopify管理者アカウントにログイン
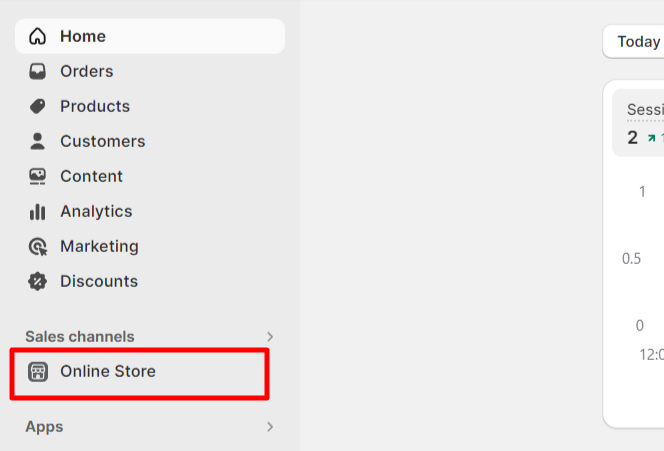
- オンラインストアをクリック

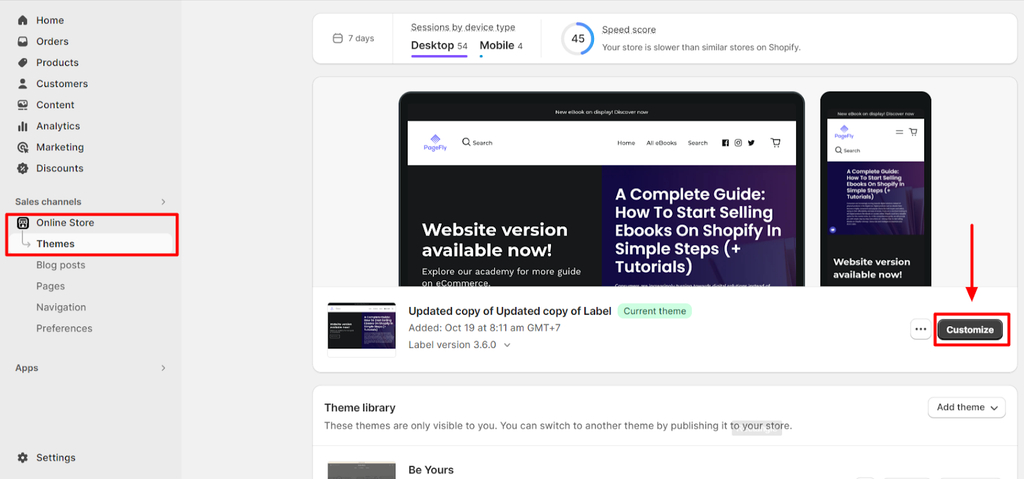
- カスタマイズをクリックしてテーマエディタを開きます

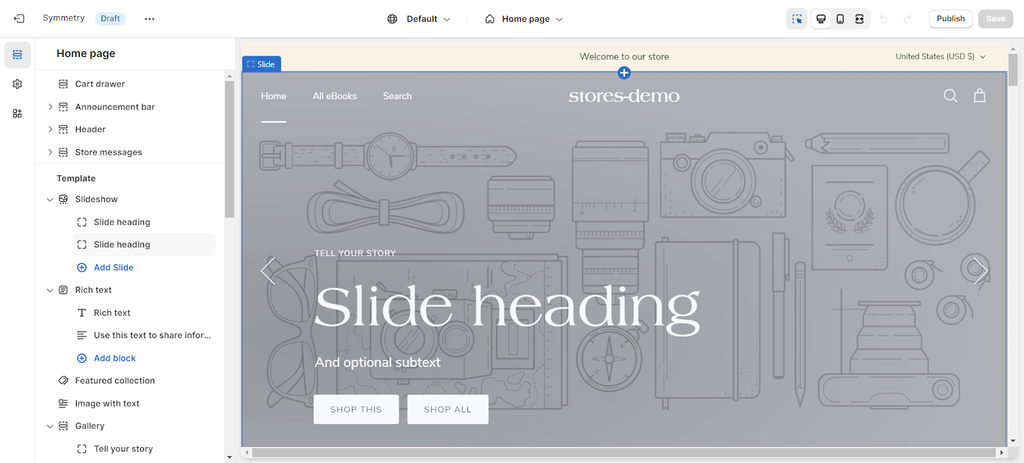
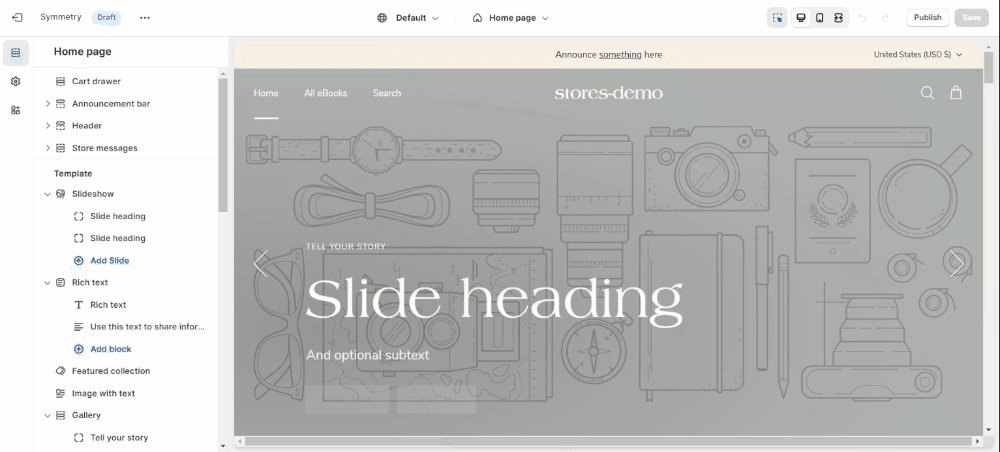
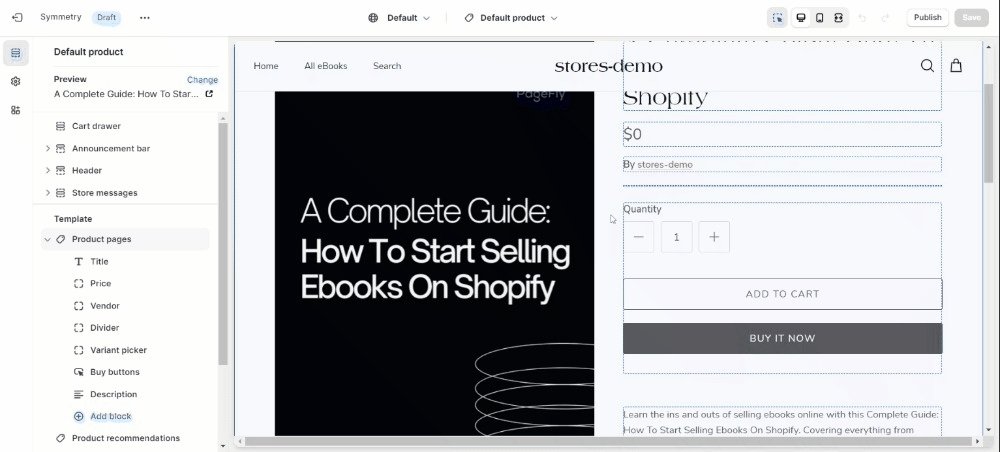
テーマ エディターは次のようになります。

ストアで使用しているテーマによって多少の違いがあることに注意してください。ただし、機能は同じです。
上の画像では、左側のパネルに表示されているテキストは、セクションやその他の要素に分割されたページの内容です。右側の画像は、変更を加えたときのページの実際の外観です。

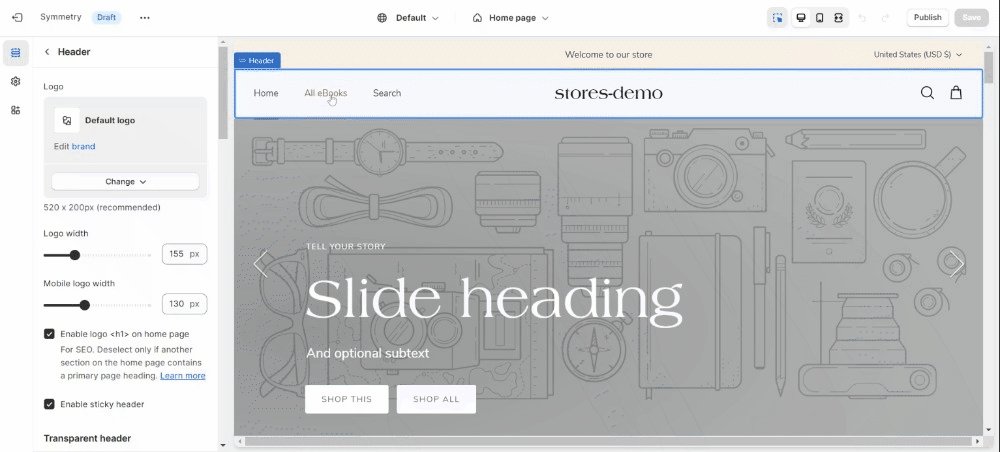
編集したい Shopify 製品ページに移動するには、Web サイトのプレビューを使用してそのページに移動するだけです。ページを開くと、左側のパネルの項目も変更され、そのページのコンテンツが表示されることがわかります。
カスタマイズしたい Shopify 製品ページに移動したら、さまざまなカスタマイズ オプションをすべて調べることができます。

テーマ エディターを使用してカスタム製品ページを作成する方法の詳細なガイドについては、次の詳細なガイドをご覧ください。
テーマコードを変更して製品ページをカスタマイズする
あなたは自分でやるタイプの人ですか? 素晴らしいです。ボタンのサイズ、テキストの色、フォント サイズの設定以上のものが必要ですか? 方法は必ずあります。テーマのデフォルト設定が十分でない場合は、テーマのコードにさらに深く介入する時期です。
もちろんコーディングが必要です。しかし、製品ページのレイアウトに必要な変更を加えるのに十分なほど強力です。
Liquid、HTML、CSS、JS: 準備を整えましょう
基本的に、Shopify テーマは、Shopify 専用に開発されたコーディング言語である Liquid で記述されています。Liquid に加えて、Shopify テーマには HTML、CSS、JavaScript も含まれています。そのため、テーマ コードを編集する場合は、これらのコーディング言語を使用できる必要があります。
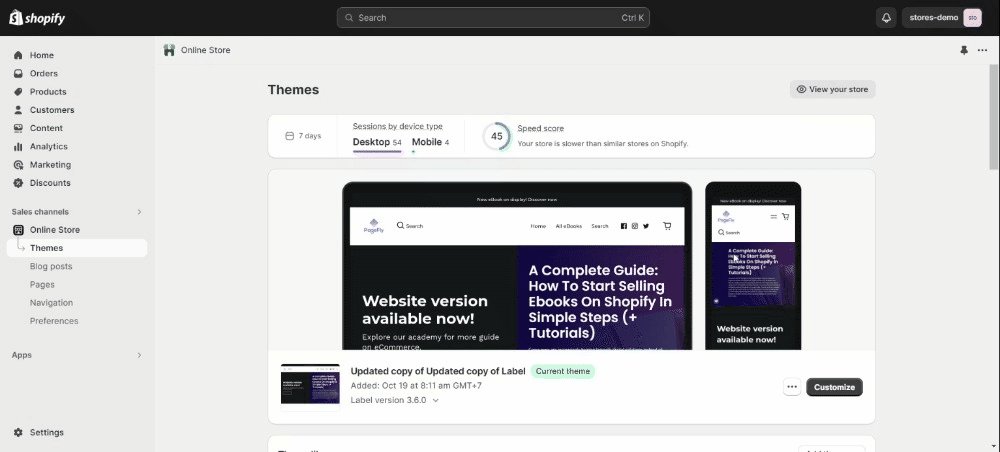
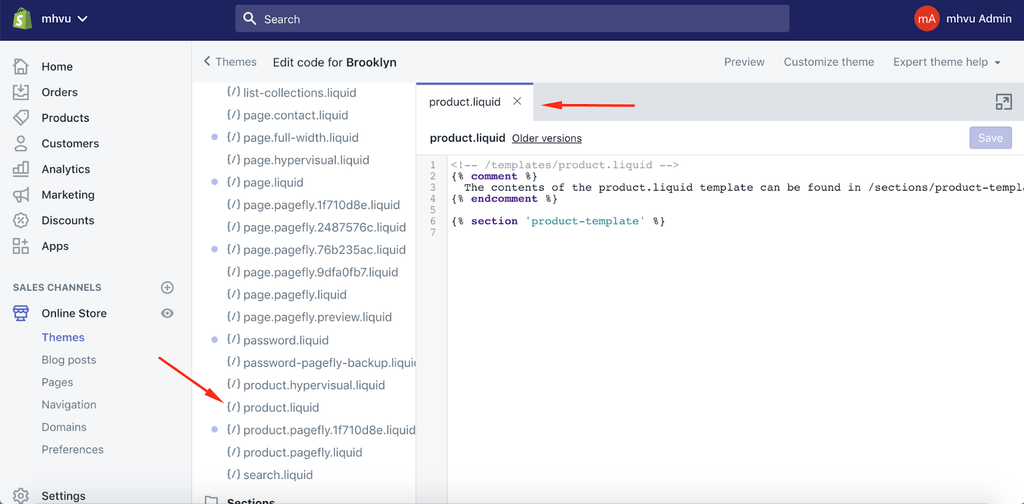
テーマのコードを編集するには、Shopify 管理画面からオンラインストアに移動します。 「カスタマイズ」ボタンの横にある 3 つのドットをクリックし、「コードの編集」を選択します。

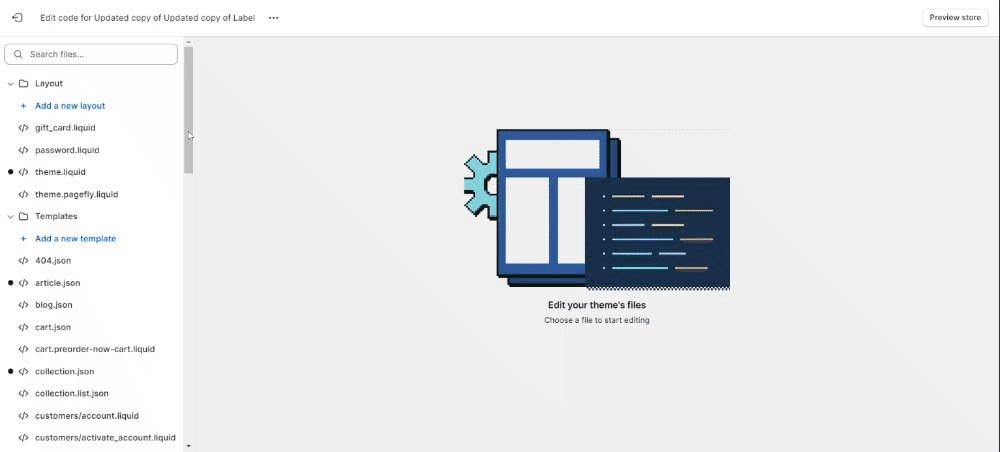
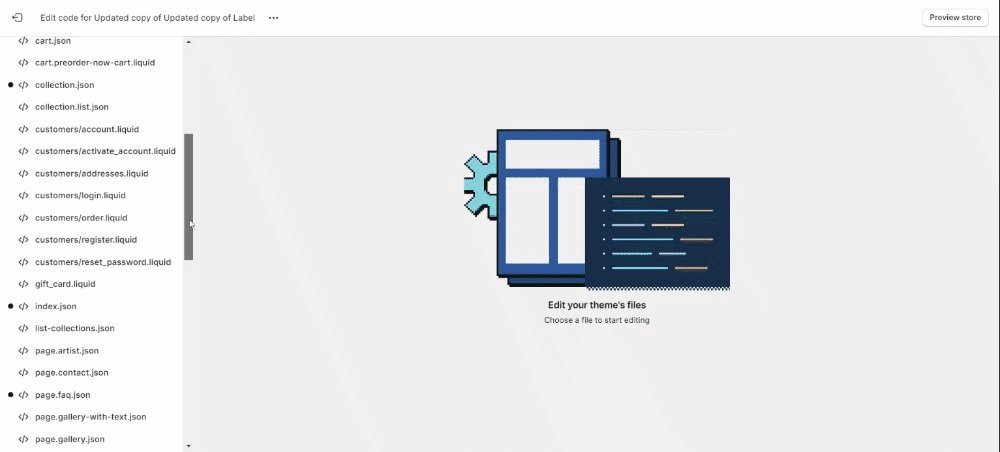
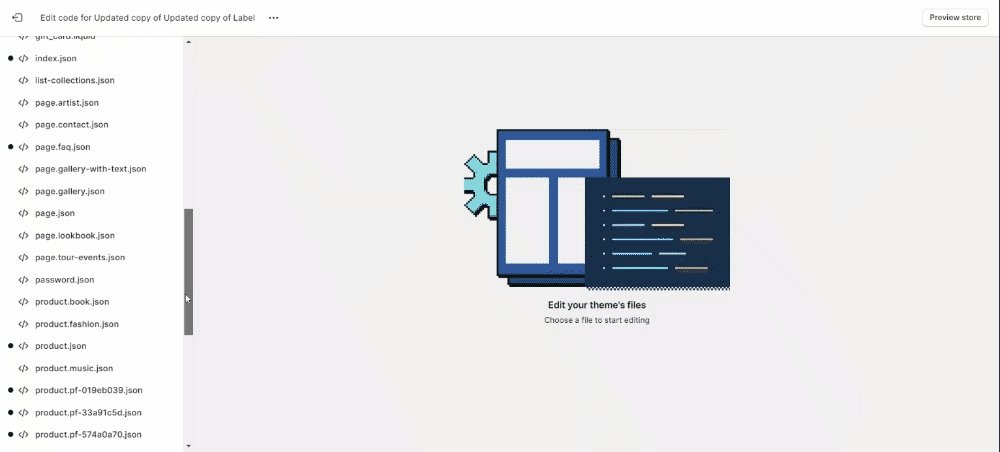
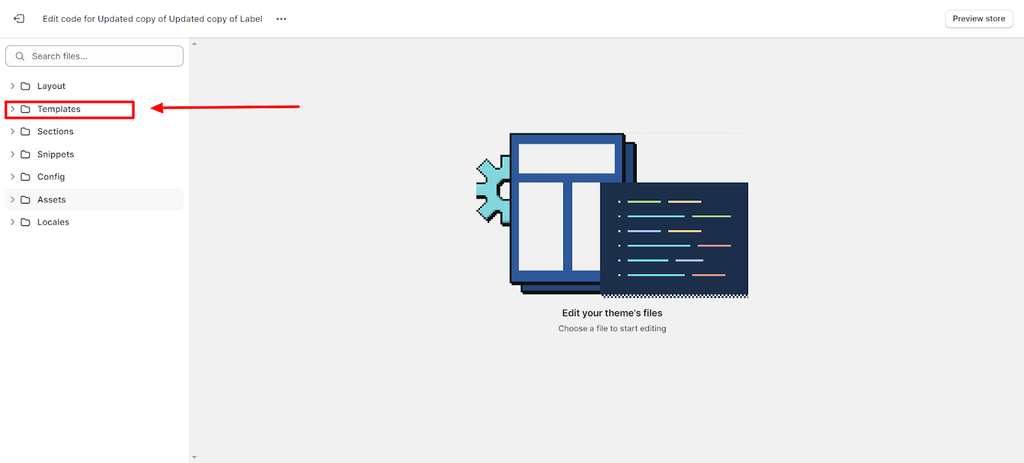
すると、テーマ コード エディターにリダイレクトされ、次のようになります。

コードの編集を開始する
テーマのコードにアクセスできるようになりましたので、Shopify ストアの任意のページに変更を加えることができます。言うまでもなく、何をすべきかはさまざまであり、加えたい具体的な変更内容によって異なります。
テーマ ファイルでは、/templates/product.liquid が製品ページのファイルです。テーマのコードの編集はここで行われることが予想されます。


また、Shopify では、製品ページの要素別に分類されたこれらのテーマ ファイル内で何ができるか、どのように実行できるかについての詳細なドキュメントを提供しています。
- カートに追加ボタン
- バリエーション
- 製品ページの特徴
HTML、CSS に慣れていて、Liquid の基本を理解している場合は、指示に従って Shopify 製品ページ テンプレートを独自にカスタマイズすることを検討してください。
注記:
- 編集する前に、テーマのバックアップ コピーを作成して、何か問題が発生した場合にすべての変更を元に戻せるようにしてください。
- テーマ開発者のサポート下で調整を行うようにしてください。そうすることで、編集プロセス中に発生した問題に対して適切なサポートを受けることができます。
- 始めたばかりの場合は、商品ページのカスタマイズのためにShopify の専門家を雇うのがよいでしょう。長所と短所を慎重に検討すると、どのソリューションが最適かを判断するのに役立つかもしれません。
言うまでもなく、コード エディターを使用して Web サイトを微調整することは非常にリスクを伴うため、特に初めて行う場合は、行わないことを強くお勧めします。これは、いつ災害が発生するか分からない状態であり、損害を回復するのは非常に困難になる可能性があります。
とはいえ、本当に学習する気があれば、コード エディターの使い方を徐々に習得することができます。Coding With Roby のこのビデオは、始めるのに良い出発点です。
Shopifyの専門家を雇うことを検討してください
経験豊富なShopify エキスパートチームが、技術調査に費やす時間を節約すると同時に、最高の結果を保証します。アフター サポートも期待でき、ニーズを満たせなかった場合は返金も受けられます。
代わりにページビルダーを検討してください
テーマ エディターを使用して Shopify 製品ページをカスタマイズする場合、制限があります。そのため、経験豊富なユーザーやコーディング スキルを持つユーザーは、コードを使用して製品ページのレイアウトをカスタマイズすることを選択します。
ただし、ストアのデザインに柔軟性を持たせたい場合、コードだけが唯一の解決策ではありません。テーマ コードを微調整するリスクや手間をかけずに、よりカスタマイズ性を高めたい場合は、ページ ビルダーを使用するという解決策があります。
ページビルダーを使用してShopify製品ページを作成および編集する
これは、冒頭で述べた商品ページを作成するためのチートシートです。ページ ビルダー アプリは、コーディングなしで Shopify の商品ページ (およびその他のページ) を独自にカスタマイズする方法です。
Shopify アプリ ストアには 10 を超えるページ ビルダー アプリがありますが、PageFly を試してみることを強くお勧めします。
以下のビデオでは、Shopify 製品ページの作成と編集方法について段階的に説明しています。このビデオを見ると、美しい製品ページを比較的簡単に作成できることがおわかりいただけるでしょう。
Shopify 製品ページ テンプレートの例
PageFly を使用すると、製品ページを一から作成する必要はありません。あらゆる種類の製品やさまざまな場面で使用できる 100 を超えるテンプレートのコレクションがあります。
以下のベスト Shopify 製品ページ テンプレートをご覧ください。
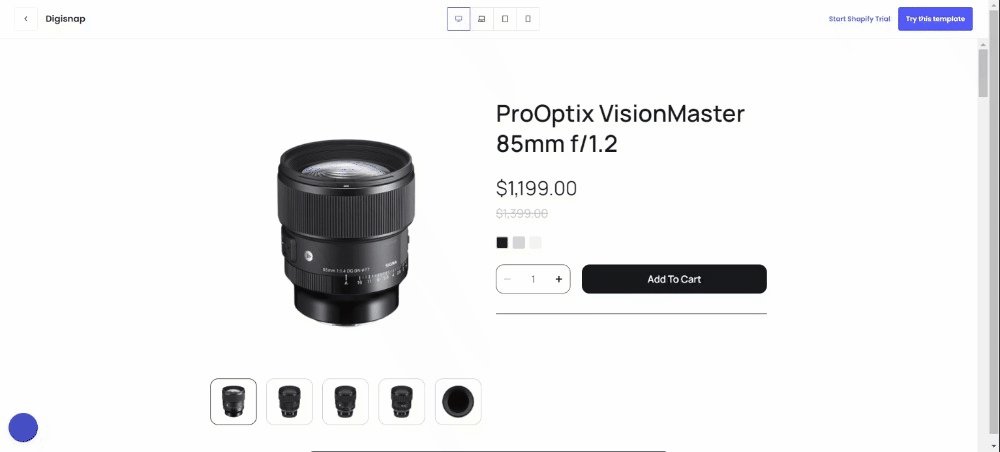
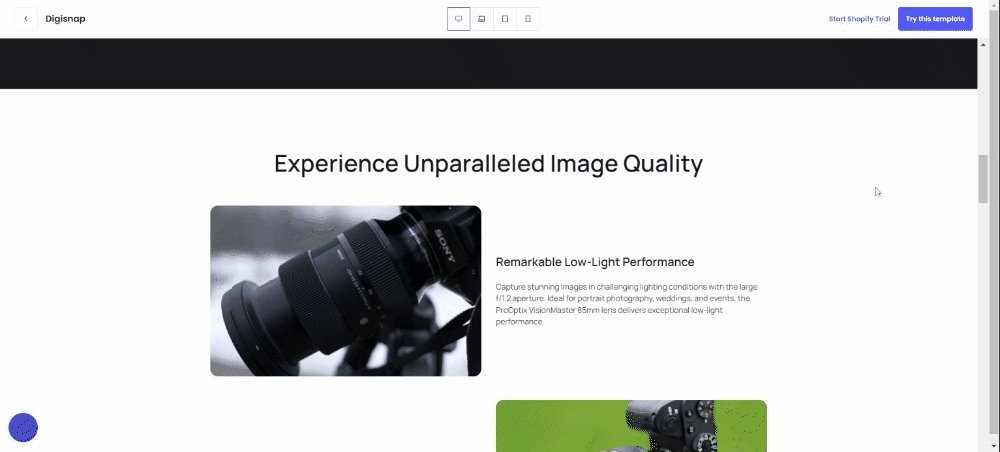
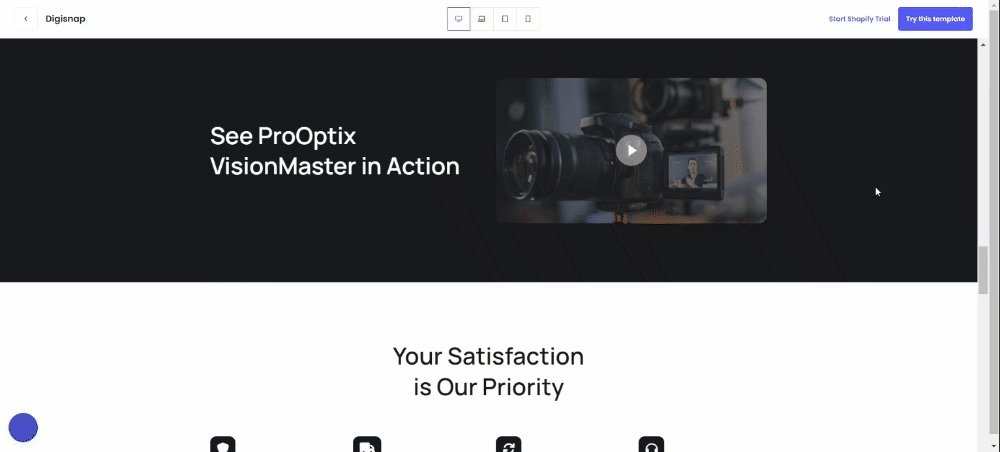
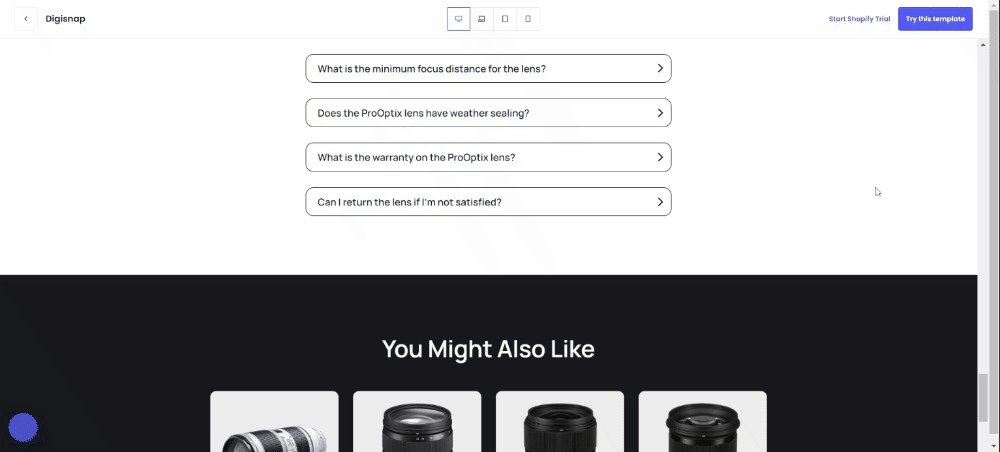
01. デジスナップ

スマートフォン、カメラ、その他のデバイスなどの電子製品を販売する Shopify ストアを所有している場合、Digisnap は、その黒と白のコントラストが魅力的なテンプレートです。
エレガントなシルエットで、ウェブサイトの見た目と雰囲気を高めます。また、セクションのバランスが最初から適切であるため、微調整はほとんど必要ありません。
さらに、優れた製品ページに必要なすべての要素がここにあります。
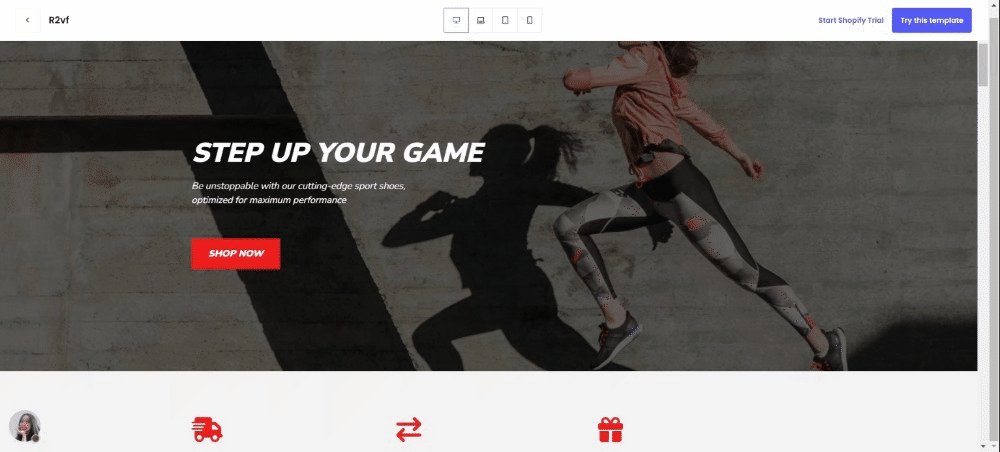
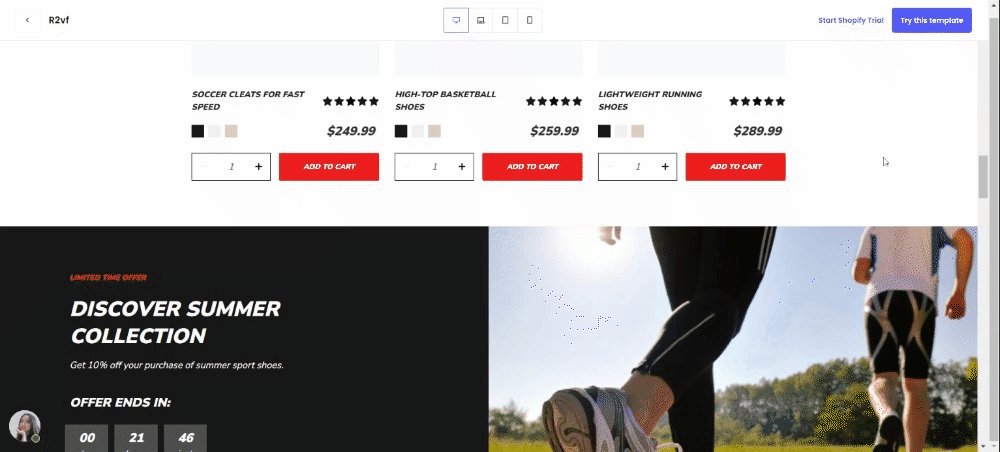
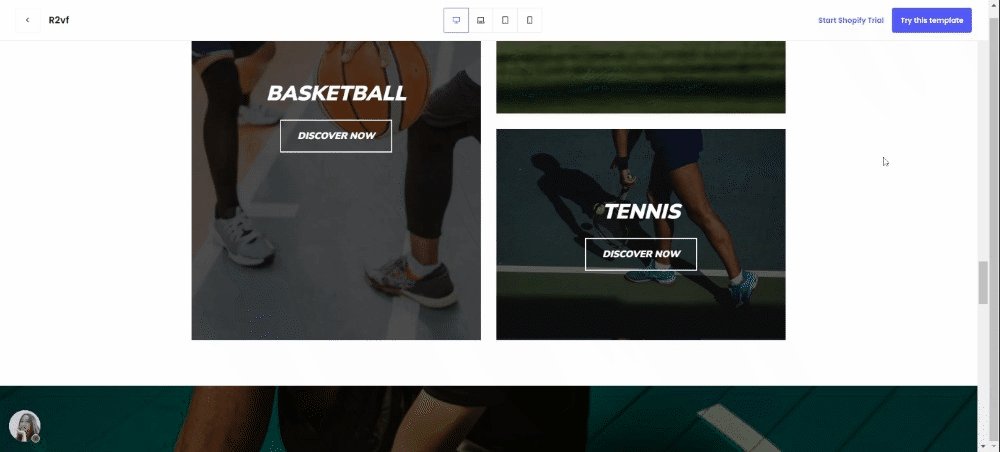
02.R2VF

R2vf は、衣料品店向けに特別に設計された Shopify テンプレートです。使用するあらゆるデバイスの画面領域全体を最大限に活用し、高品質の画像に重点を置いています。
したがって、アパレルビジネスを営んでいる場合は、魅力的なストアを一から構築する手間を省くために、これをストアで使用することを検討する必要があります。
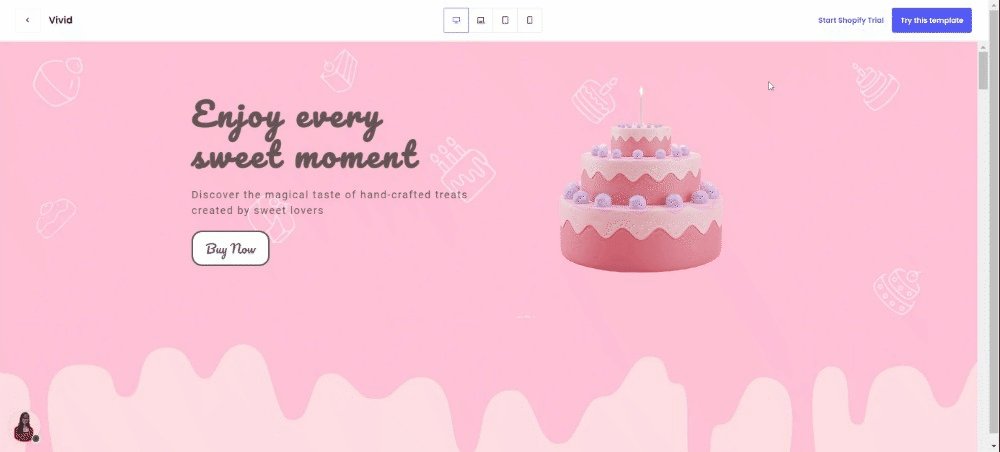
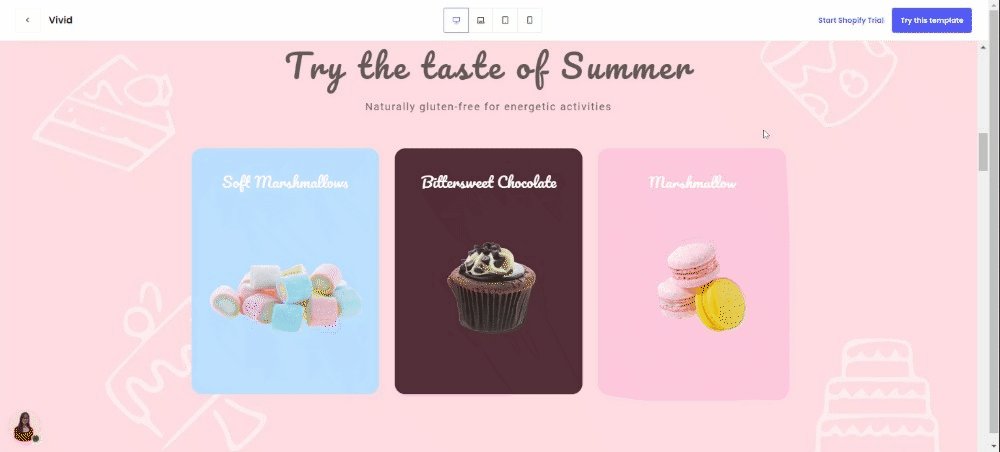
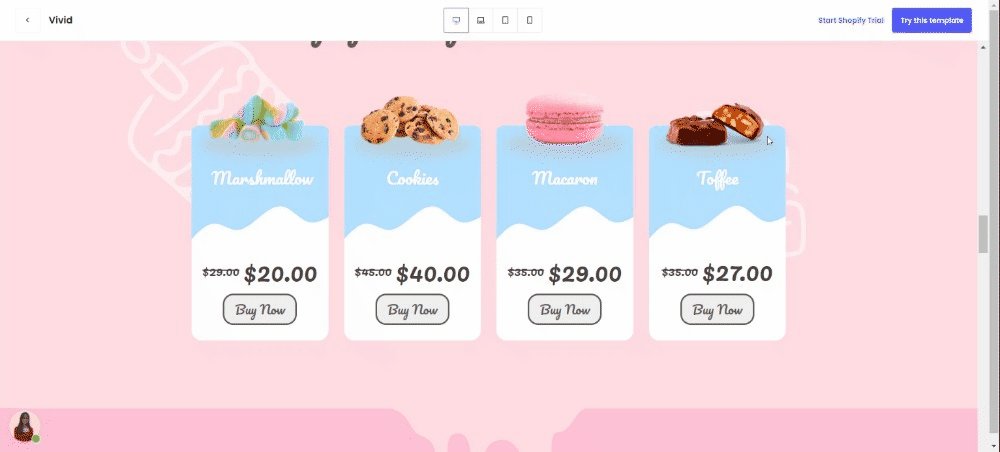
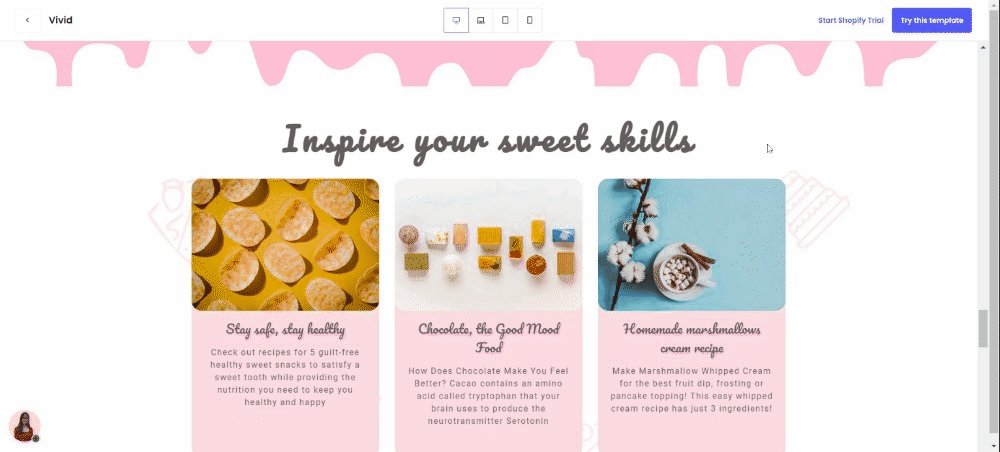
03. 鮮やか

他のテンプレートがフラットで明るい色を使用してミニマリストなデザインを提供することに重点を置いているのに対し、Vivid はそれと正反対です。
名前が示すように、Vivid は、Web サイトに刺激を与える鮮やかな色彩を提供することに重点を置いた Shopify テンプレートです。
このストアは、ケーキやカップケーキなどのキャンディーやデザートを販売する e コマース ストアに最適です。ただし、色を少し変更するだけで、子供や子供心を忘れない人々をターゲットとするストアにも最適です。
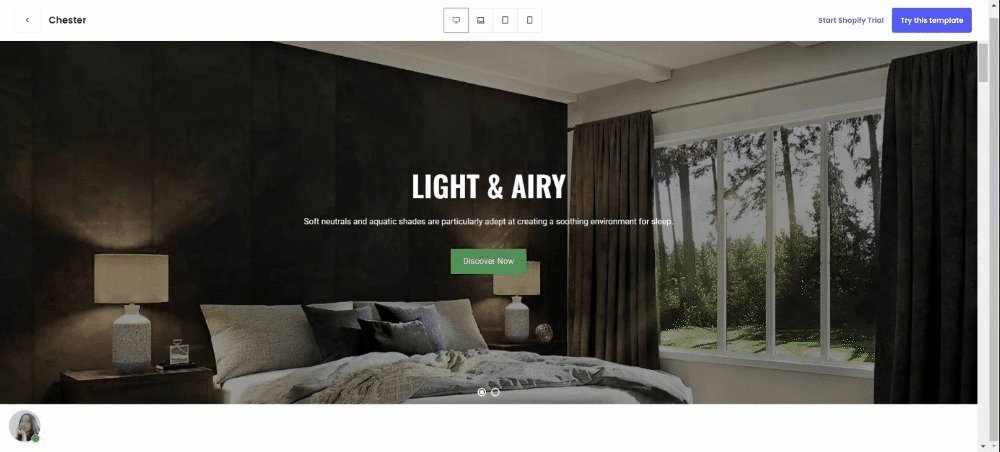
04. チェスター

Chester は、軽やかで風通しの良い雰囲気のテンプレートです。パステルカラーとミニマリストなアイコンやフォントの使用が、全体的な外観と雰囲気に貢献しています。
これは、家庭用家具を販売する e コマース ストアに最適です。ただし、アートや工芸品のストアにも適しています。
ご覧のとおり、Chester は画像のサイズに対称性と非対称性を組み合わせて使用し、爽やかな外観を実現しています。
05. ぬいぐるみこどもの日

私たちのリストにある Shopify 製品ページ テンプレートは、Plushie Children's Day です。若々しくシックな雰囲気があり、ターゲット ユーザーを魅了すること間違いなしです。
これはぬいぐるみを販売する電子商取引ストア向けに設計されていますが、子供服やベビー用品にも最適です。
この製品ページ テンプレートを使用すると、顧客に子供時代への楽しい旅をプレゼントできます。
実際のShopifyストアの商品ページの例
この記事を締めくくる前に、ライブの Shopify ストアの素晴らしい製品ページの実際の例をいくつか紹介して、さらにインスピレーションを与えたいと思います。
以下の例をご覧ください。
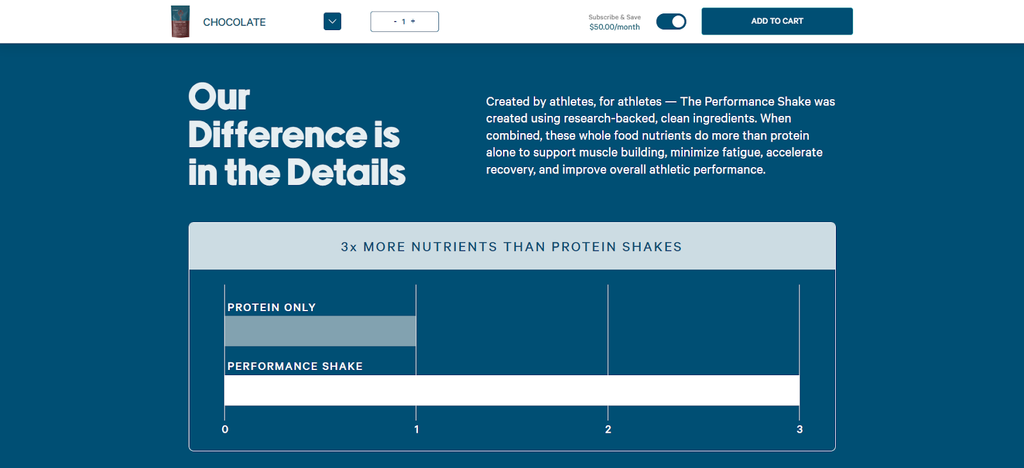
01. LYFE燃料
ライフェフューエル

Lyfefuel の製品ページには、情報と、注目に値するページとなる適切な要素がすべて詰まっています。
そこには、製品の説明に必要な情報がすべて掲載されています。そして、そのために、自社製品と市場の他の製品を比較するグラフのセクションが使用されました。

「語るのではなく、見せる」が彼らのページの基本的なモットーであり、彼らの主張は単に説明されているだけではありません。その代わりに、彼らはチャート、グラフ、画像を使って、何について話しているのかを示しています。
彼らは、自分たちのターゲット層が食べ物の摂取に非常に気を配っている人々であることを確実に理解しています。そのため、製品の栄養成分表示はパッケージだけでなくページ内にも明確に記載されています。
ページを乱雑にせずにより多くの情報を提供するために、製品画像の下にアコーディオンを使用している点を私たちは全面的に支持します。
カートに追加ボタンの下には、製品について良いことを語る満足した顧客のビデオがあります。これらの証言は、潜在的な購入者の躊躇や疑念を払拭するのに役立つため、これは良い決断です。
フィットネスに興味のある人なら誰でも夢見る体型を表現する高品質のビデオも注目に値します。
全体的に見て、彼らはここで素晴らしい仕事をしました!
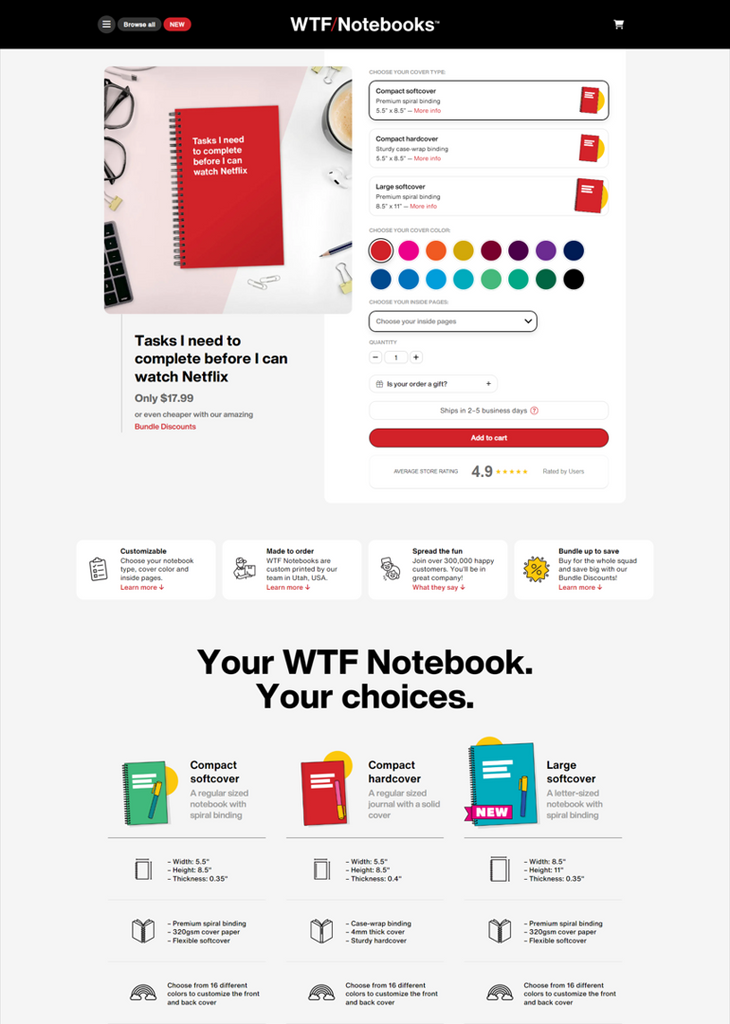
02. WTFノートブック
翻訳:

WTF Notebooks は、大笑いしながら楽しく探索できる風変わりな Web サイトの 1 つです。
彼らは、次のような気の利いた文章が書かれたノートを持っています。
- 「上司に言いたいけど、そうするとクビになってしまうこと」
- 「代数学と悪魔が発明したもの」
- 「私が正しいのに誰も耳を傾けなかった時」
- その他にも多数あります!
面白いのでぜひチェックしてみてください。
しかし、気の利いた文章を書くだけでなく、WTF Notebooks は優れたデザインを作成する技術も習得していると言えます。
メインフォントにはシンプルな Helvetica 書体を使用し、一部のセクションを目立たせるために少し大きめにしています。色の組み合わせ方も熟知しており、黒と黄色の組み合わせは明らかに効果的です。
素晴らしいデザインと完璧なコピーライティングに加えて、製品ページがその目的を果たすために必要なすべての適切な変換要素も追加しました。
彼らは、テキストベースのレビューだけでなく、顧客の証言のビデオも活用しました。

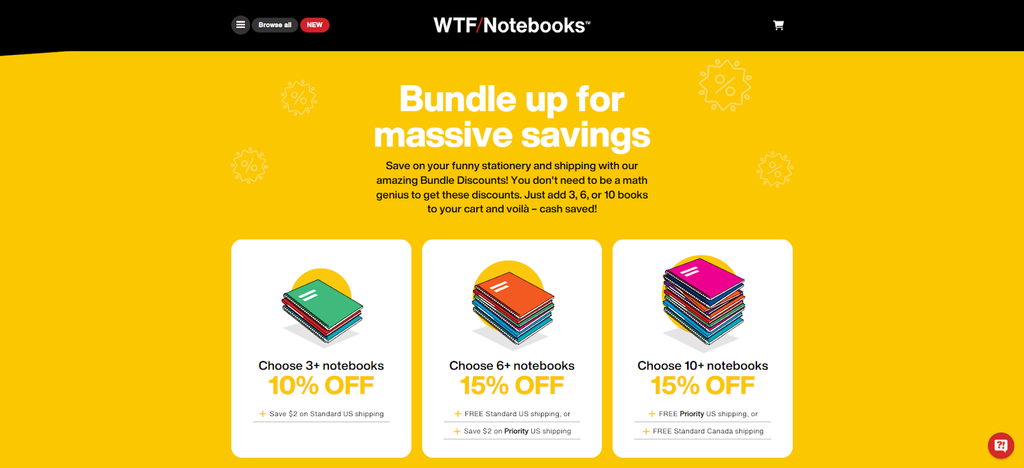
WTF Notebooks には、顧客がより多くの割引と特典でより多くの製品を購入できるセクションもあり、これは優れたアップセル戦略です。
製品の説明は適切に管理されており、視覚的な要素が加わって理解しやすくなっています。
そして最後に、注文をカスタマイズすることは、選択肢が適切にレイアウトされ、スムーズな体験ができるため、本当に至福の体験となります。
このページについて、まだ言いたいことはたくさんあります。しかし、先に進む必要があります。
素晴らしい!
03. タッシー
翻訳元

WTF Notebooks と同様に、Tushy のスタッフは言葉の達人で、素晴らしいコピーを書きます。そして、思わず笑ってしまうような言葉遊びやしゃれで、そのコピーを高めています。
タッシーは、他の人がちょっと下品だと感じるかもしれない言葉を躊躇せずに使います。そして、話し合うのが難しい話題に面白いひねりを加えます。
同社の製品ページでは、白い背景とパステルカラーを組み合わせて、高級感ではなく鮮やかな印象を与えています。この色の選択は、同社の風変わりなブランドイメージとよく合っています。
製品の証言(ビデオとテキスト)がページ全体にふんだんに使用されています。

私たちの注目を集めたのは、製品の説明と、それを実行するためのユニークな方法です。彼らの製品を使用するには多少の労力が必要なので、インストール方法については視覚的な説明が用意されています。
さらに、ビデを使用する方が従来のティッシュペーパーよりも優れており、コスト効率が高い理由を説明する専用セクションもあります。
さらに、ページの最初と最後に製品のアップセルとクロスセルがあります。
全体的に見て、Tushy はコピーライティングとデザインの両方をマスターしており、製品ページから高い売上コンバージョンを得たい場合、これは良い組み合わせです。
Tushy の製品ページは最高でした! **拍手**
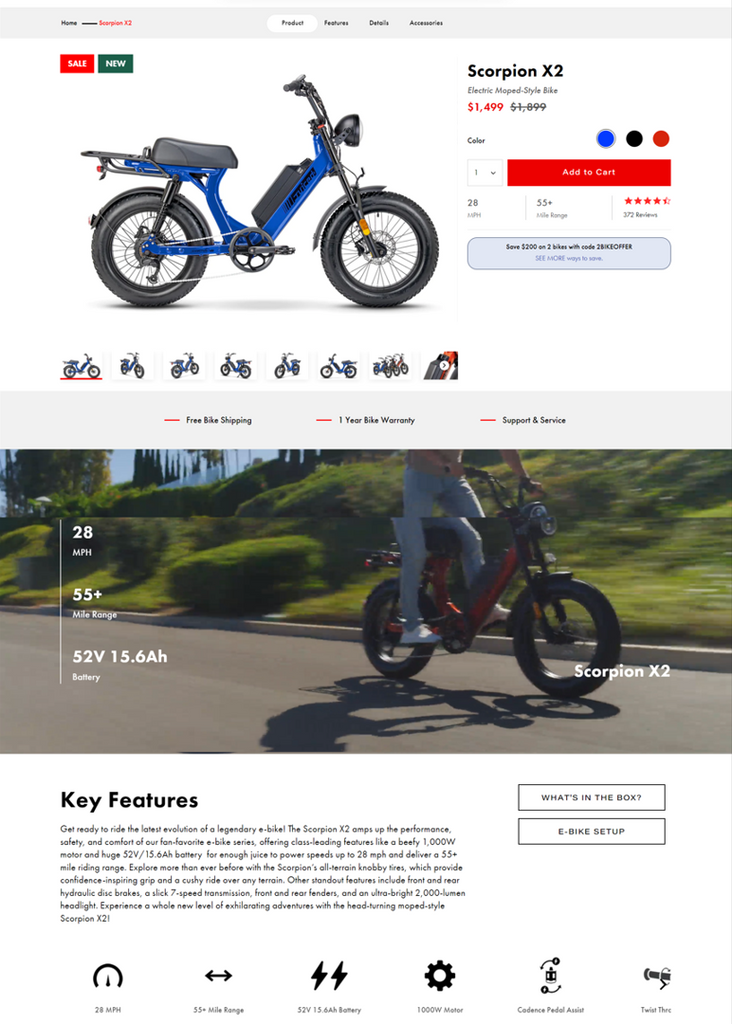
04. ジュースドバイク
詳しくはこちら

Juiced Bikes は高性能電動自転車を販売しています。
同社の製品ページで目立っているのは、実際の状況で製品を実演するために、大きな画像やセクション全体のビデオをふんだんに使用していることです。
これらの電動自転車の主なセールスポイントは仕様(バッテリー寿命、電力、走行距離など)であるため、製品の説明には細心の注意を払っており、視聴者が知りたいと思われる重要な仕様を示すビデオも添付しています。
さらに、彼らは自転車の最高の特徴を強調することで、製品の説明をもう少し深くしました。また、空気ポンプ、シートパッド、携帯電話の充電器など、電動自転車を補完する製品の推奨事項もあります。
この製品ページで私たちが気に入っているもう 1 つの点は、潜在的な顧客が自分に最適な製品を見つけるための支援を求めるオプションを提供していることです。
「選択を手伝ってください」ボタンをクリックすると、選択肢を絞り込むための一連の質問(道路の種類、色、高さなど)が表示されるページにリダイレクトされます。その後、パーソナライズされた推奨事項が表示されます。

同社の製品のほとんどは 1,000 ドル以上の価格であるため、このパーソナライズされた推奨は、顧客が自分に最適な自転車を選ぶ上で大きな役割を果たします。また、製品の返品を最小限に抑え、顧客が不満を抱く可能性を軽減できるため、双方にとってメリットのある状況です。
そして、もし私たちが電動自転車を探しているなら、これは本当に役に立ち、満足して使えるタイプの製品ページです。
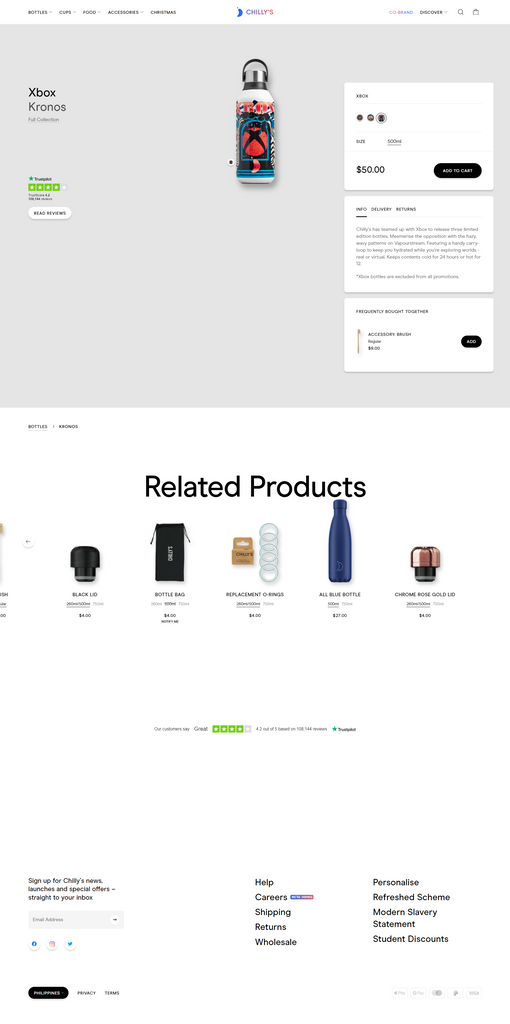
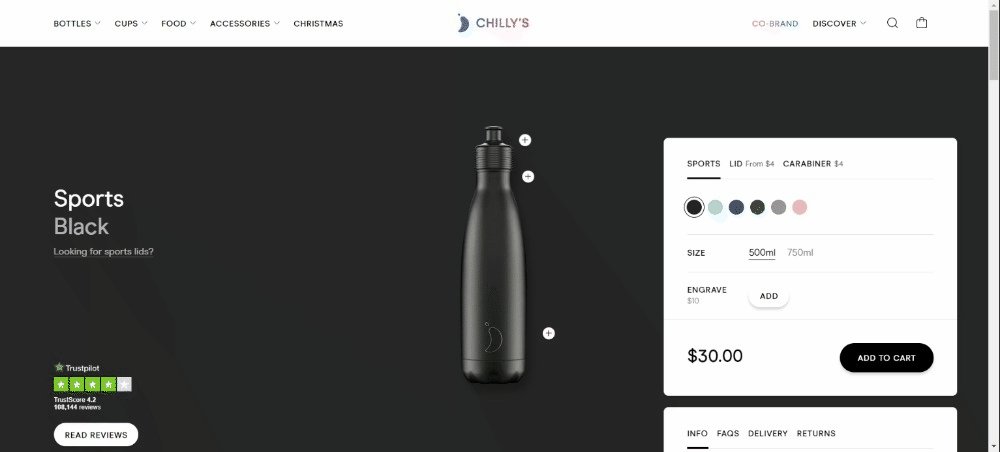
05. チリーズ
ホームページ

リストの最後は、Chilly's です。温かい飲み物や冷たい飲み物の温度を長持ちさせる二重壁のフラスコを販売している Shopify ブランドです。
このリストにあるすべてのアイテムの中で、Chilly の製品ページが最もすっきりしています。とはいえ、このリストに載ったのは、1 つの基本的な理由、つまりシンプルさのためです。Chilly はこの部分で大成功を収めました。
彼らの製品を説明するのに専門用語は必要ないので、製品をデザインの中心に据えたシンプルなホームページを作成することを選択しました。単純明快です。

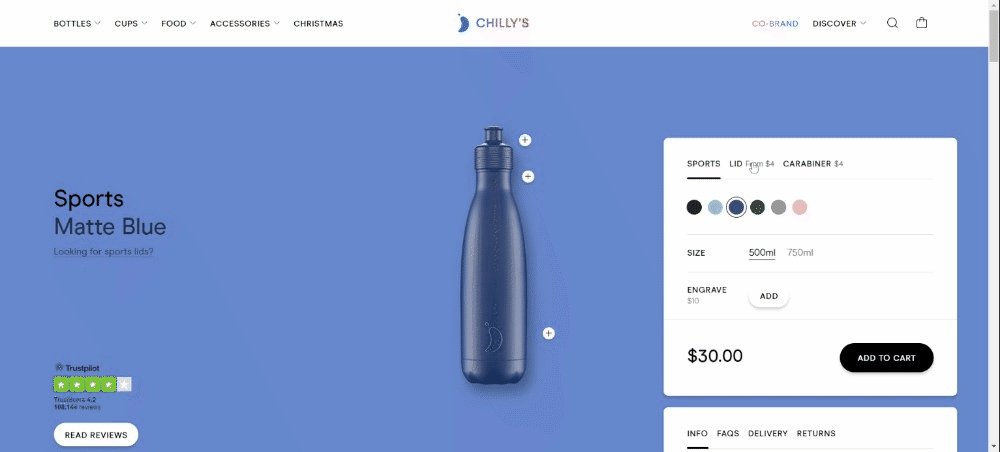
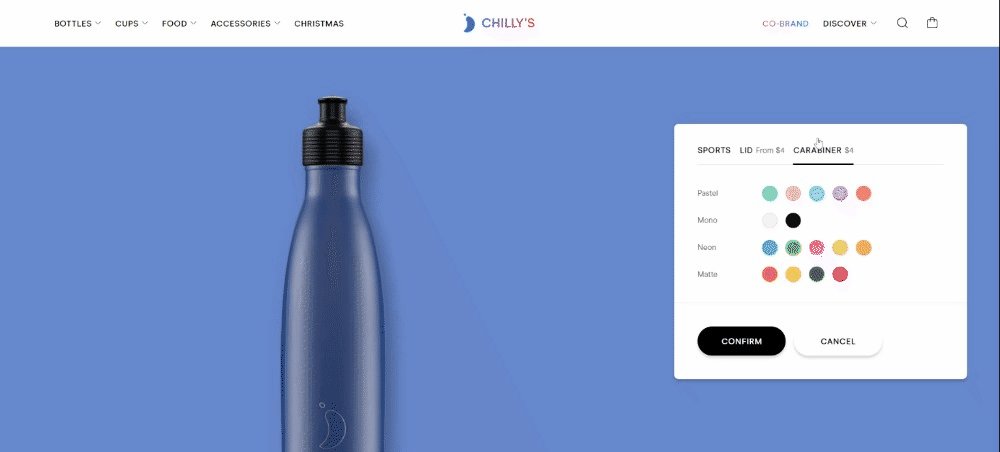
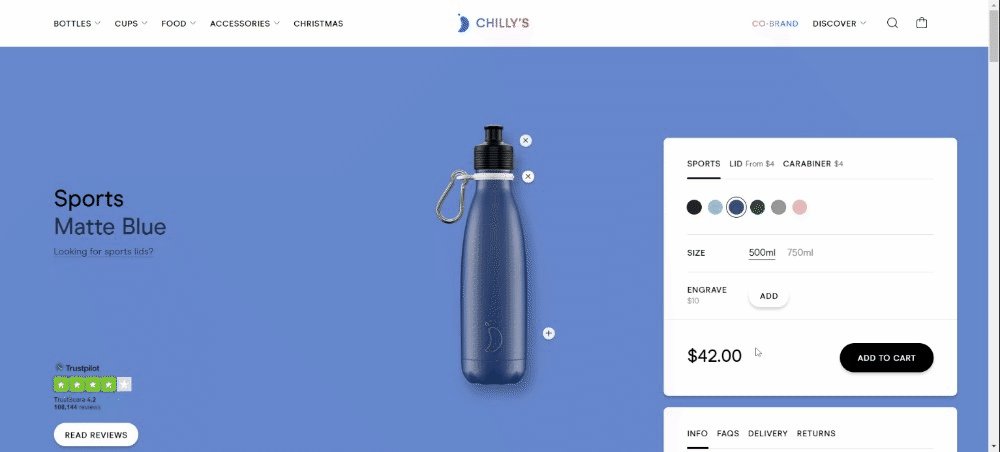
私たちが最も気に入ったのは、顧客が選択したパーソナライゼーションをリアルタイムで反映するために利用されたシンプルなアニメーションです。
これにより、顧客は変更が発生したときに推測する必要がなくなり、注文を受け取る前でも合理的な期待を設定できます。
商品のカスタマイズが可能な Shopify ストアを所有している場合は、Chilly's から必ず何かを学べるでしょう。
ヒント: 製品ページでパーソナライズを有効にする場合は、Infinite Options などの Shopify 製品カスタマイザー アプリを使用できます。
さらに、このページには製品の推奨事項も掲載されています。ただし、顧客レビューのセクションはありませんが、ページの下部に Trustpilot の評価があります。当社の意見では、製品ページに表示される単純なスタートよりも、顧客レビューのほうが優れています。
それでも、Chilly's は素晴らしい仕事をしました。それには疑いの余地はありません。
結論
Shopify は、そのまますぐに使える優れた e コマース プラットフォームです。エコシステム内には、160 を超えるテーマが用意されています。そのため、どのようなニッチであっても、自分に合ったテーマが必ず見つかります。
とはいえ、Shopify ではストアに盛り込める創造性に制限はありません。テーマ エディターにはいくつかの制限がありますが、カスタム Shopify 製品ページを作成する場合は、代替策をいくつか講じることができます。
前述したように、カスタム製品ページが必要な場合の最善策の 1 つは、PageFly などのページ ビルダー アプリを使用することです。PageFly を使用すると、Shopify 製品ページ テンプレートを使用するか、自分で作成することで、希望する外観を実現できます。
Shopify の製品ページは、単に見た目が美しいだけではいけないことを忘れないでください。作成するすべてのデザインの中心には、顧客を据える必要があります。
結局のところ、彼らはオンライン ストアの受信側です。そのため、カスタム Shopify 製品ページを作成するときは、顧客の視点から見ることが重要です。
さらに詳しく知りたい方は、こちらをチェックしてください: インスピレーションを与えるベスト 40+ Shopify ウェブサイト例
![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1737596704&width=520)

![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)








