Struggling to turn visitors into buyers on your Shopify product page? You’re not alone.
Creating the best Shopify product pages is crucial for converting visitors into customers. Whether you're looking to enhance your store's design, improve customer experience, or boost sales, having a well-optimized product page is the key.
The truth is, even small tweaks in layout, images, or copy can make a big difference. This guide will show you what works by breaking down some of the best Shopify product page examples and themes in 2025. Get ready for clear, practical tips you can use right away—let’s dive in!
Shopify Product Page Examples
Tips: You don’t have to create a product page from scratch. PageFly offers a collection of more than 100 templates for any type of product and for various occasions, along with a user-friendly page builder tool.
Now let's find you some inspiration.
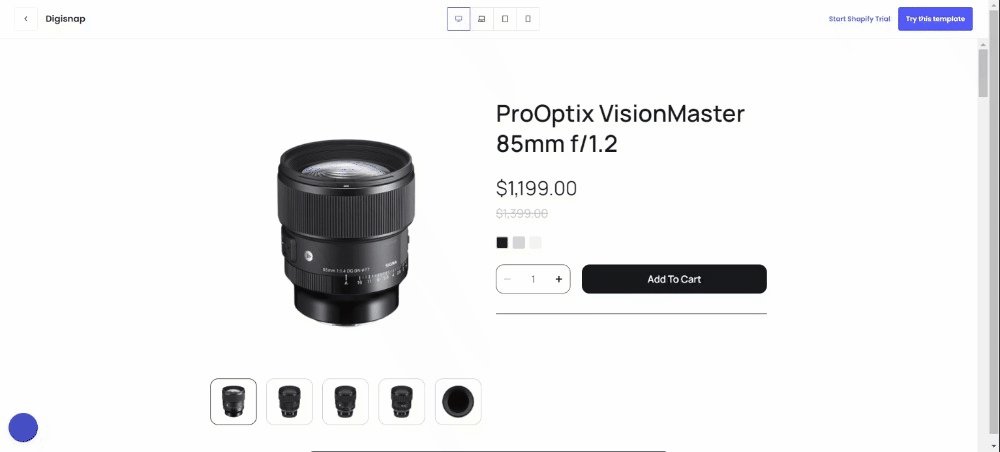
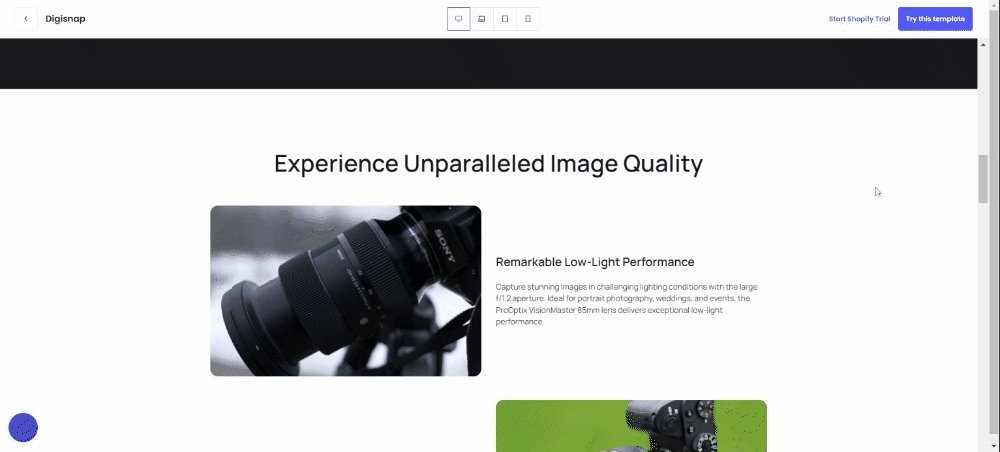
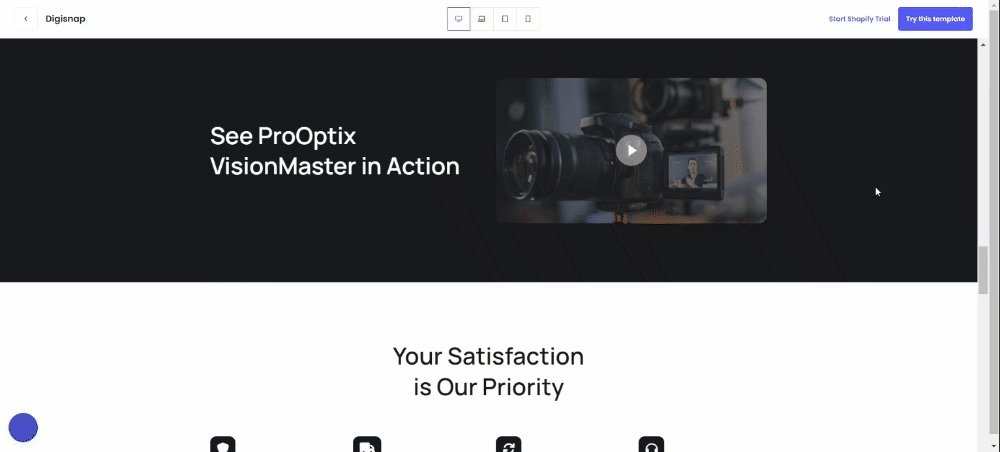
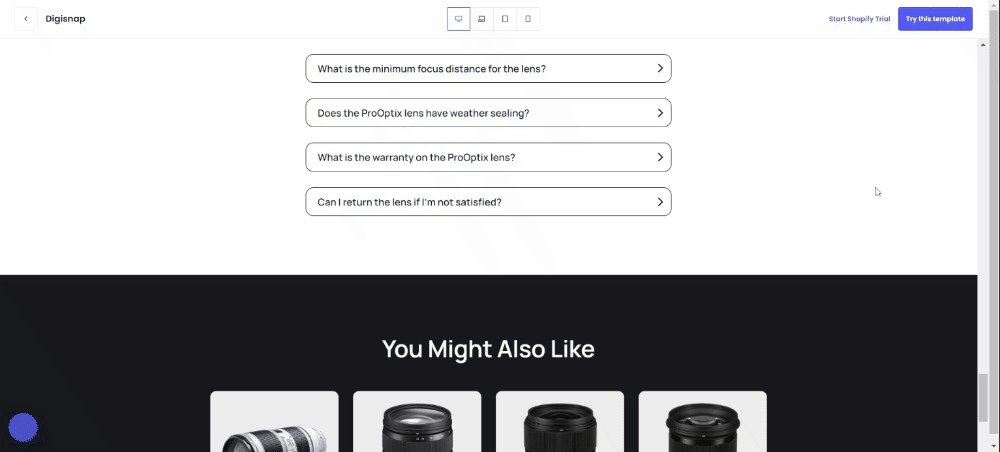
01. Digisnap - For electronic devices product.

If you own a Shopify store that sells electronic products such as smartphones, cameras, and other devices, Digisnap is a template that you will appreciate for its contrasting black and white colors.
It has an elegant silhouette that elevates the look and feel of the website. Additionally, sections are well-proportioned right off the bat so little tweaking is needed.
Furthermore, all the elements needed in a good product page are here.
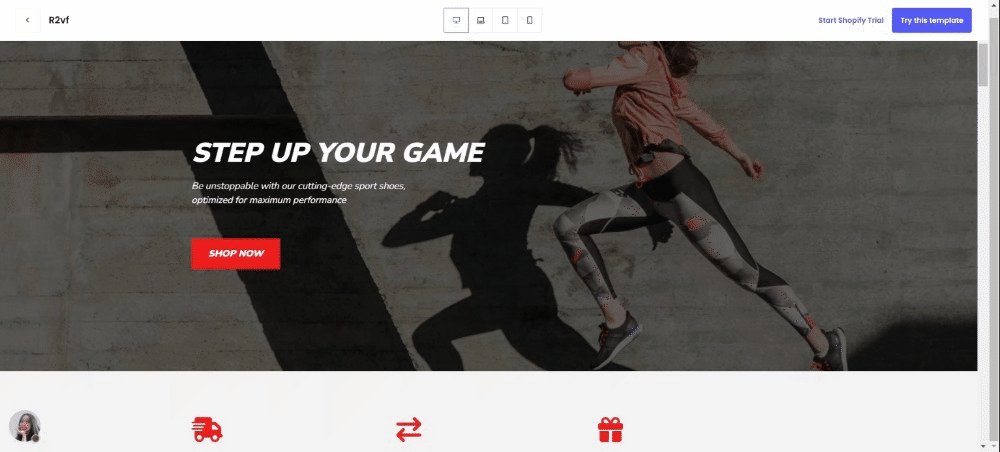
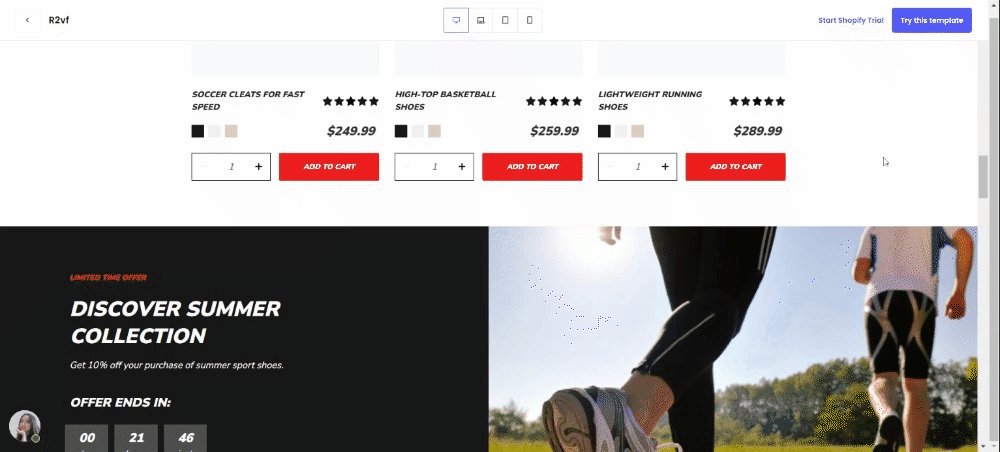
02. R2VF - For apparel product.

R2vf is a Shopify template that is specially designed for clothing stores. It maximizes the entire screen real estate of any device that you use and it has its focus on high quality images.
So if you own an apparel business, you should consider using this in your store to avoid the hassle of building a stunning store from scratch.
03. Everywear - For BFCM sales of fashion product.

The Everywear BFCM template from PageFly offers a sleek, modern design tailored for Black Friday and Cyber Monday promotions. Its bold banners and clean layout effectively spotlight deals, making it ideal for showcasing limited-time offers and featured products. The template's clean typography and strategic use of whitespace enhance readability, ensuring a smooth browsing experience.
Clear call-to-action buttons and well-placed trust badges help build customer confidence and encourage conversions. With its user-friendly structure, this template is perfect for stores looking to maximize their sales during the BFCM period.
04. Prestige - For luxury product.

The Prestige product page template is designed for luxury brands, featuring a refined layout that emphasizes high-quality images and detailed product descriptions.
It offers customizable sections, smooth navigation, and strategically placed call-to-action buttons, creating an elegant and user-friendly experience that enhances product storytelling and boosts conversions.
05. Plushie Children’s Day - For Holiday & Kids products

The Shopify product page template in our list is Plushie Children’s Day. it has a youthful and chic feel to it that will surely captivate your target audience.
It is designed for ecommerce stores that are selling plush toys but it would also look great with children’s apparel and baby products.
When you use this product page template, you’ll be treating your customers to a delightful trip back to their childhood.
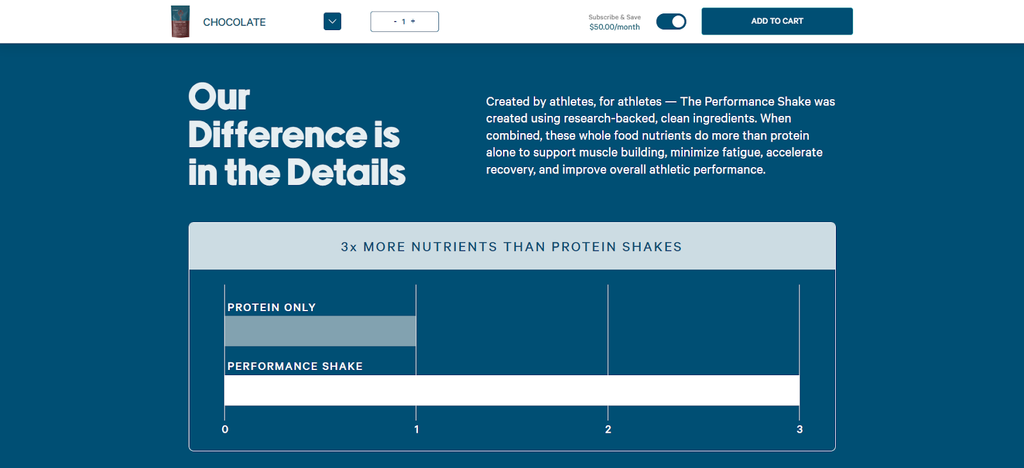
06. LYFEfuel - For Nutrition product.

Lyfefuel’s product page is one that’s packed with information and all the right elements that make it a page worthy of attention.
It has all the necessary information needed to describe its product. And to do that, they used a section with a chart that compares their products to others in the market.

“Show, don’t tell” is the prevailing mantra of their page as all their claims are not merely described. Instead, they used charts, graphs, and images to show what they are talking about.
They surely know that their target audience are those people who are very conscious about their food intake. And that’s why the nutrition facts of their product is clearly visible not just in the packaging but also within the page.
We definitely approve of their use of accordion underneath its product image in order to provide more info without cluttering the page.
Below the add-to-cart button are videos of their satisfied customers saying all good things about the product – this is a good decision because these testimonials help erase any hesitations or doubts of potential buyers.
The high quality videos are also worth mentioning as they represent the dream physique of anyone who’s into fitness.
All in all, they have done a fantastic job here!
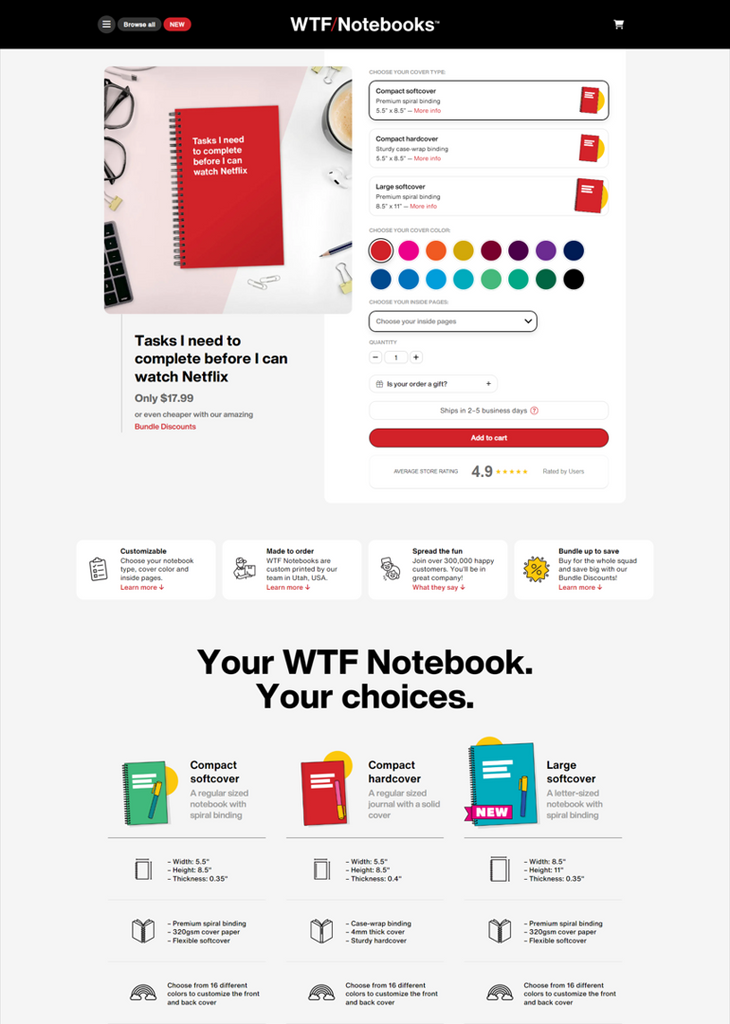
07. WTF Notebooks Brand - For accessories products.

WTF Notebooks is one of those quirky websites that you’ll enjoy exploring while having a good laugh.
But aside from writing witty statements, we can say that WTF Notebooks has also mastered the art of creating good design.
They used a simple Helvetica typeface as their main font and they oversized it a little on some sections to make them pop out. They do know how to mix colors as well – the combination of black and yellow clearly works in a good way.
Aside from awesome designs and impeccable copywriting, they added all the right conversion elements to make the product page serve its purpose.
They capitalized on text-based reviews as well as videos of customer testimonials.

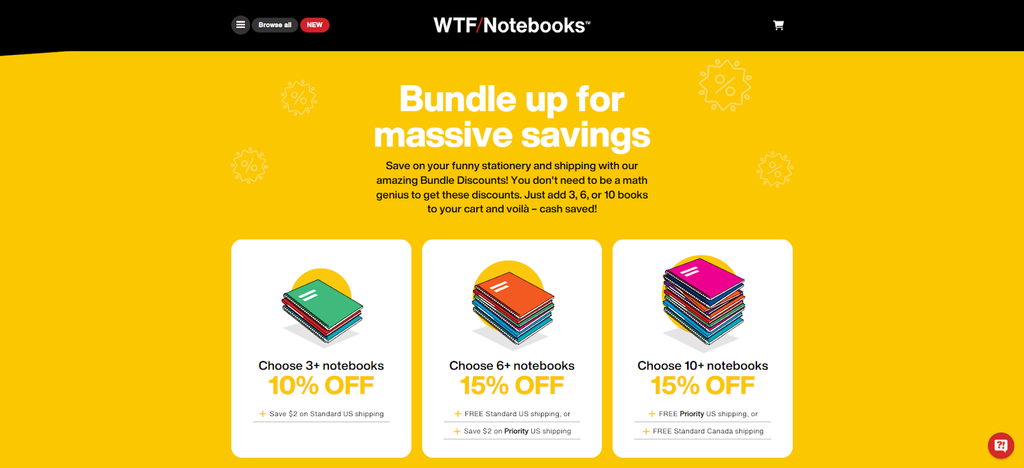
WTF Notebooks also has a section where their customers can buy more products for more discounts plus perks – and that’s a great upsell strategy.
The product description was well-managed and is aided with visual elements to make it more comprehensible.
08. Tushy - For home decor products.

Just like WTF Notebooks, the people at Tushy are wordsmiths as they write excellent copy – and they elevated it with wordplay and puns that will make you chuckle.
Their product page uses a combination of white background and pastel colors to give that vibrant feel instead of a luxurious one. And this choice of color works well with their quirky brand voice.
Product testimonies – video and text – are used generously throughout the page.

What caught our attention is the product description and their unique way of executing it. Since their products require a bit of elbow grease to use, they have visual instructions on how they can be installed. Moreover, they have product upsells and cross-sells at the beginning of the page and at the end.
All in all, Tushy has mastered both copywriting and designing – and this is a good combination if you want to get good sales conversions from your product pages.
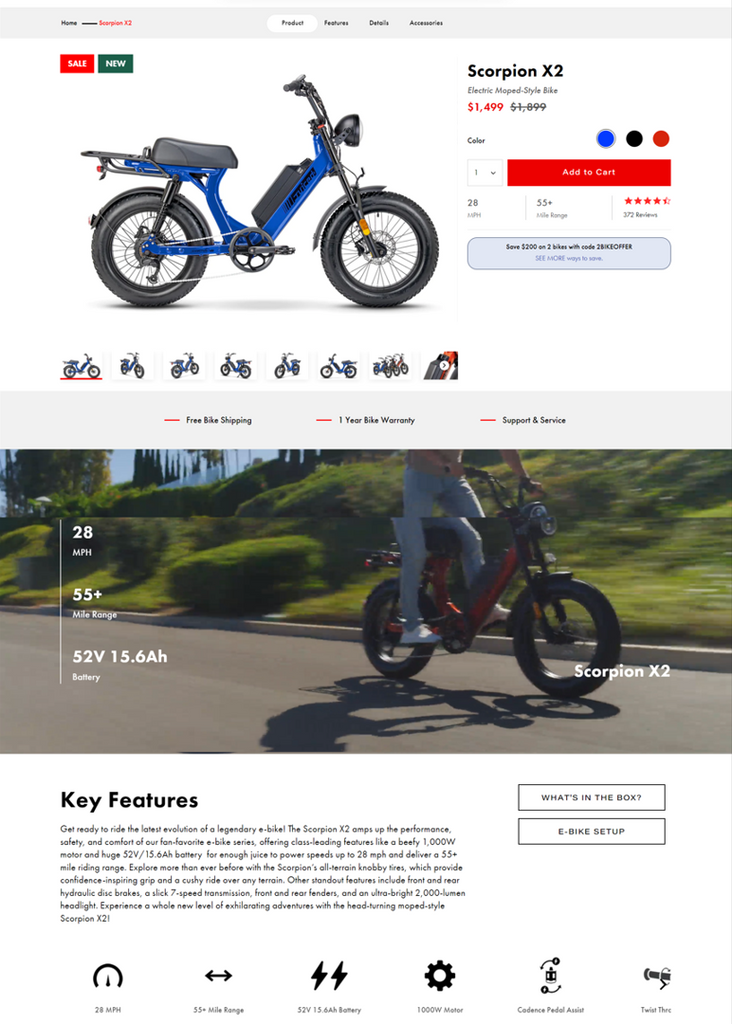
09. Juiced Bikes - For electric product.

Juiced Bikes sells high-performance electric bikes.
What pops out of their product page is their generous usage of large images and section-wide videos to demonstrate their products in real-life situations.
Since the main selling point of these ebikes is their specifications (such as battery life, power, and mileage), they put great detail into describing their products, accompanied by a video that shows crucial specs that their audience might want to know.
They also have product recommendations that complement their ebikes such as air pump, seat padding, and mobile phone charger.
By clicking the “Help me choose” button, they will be redirected to a page where a series of questions will be asked (like type of road, color, and height) to narrow down the choices. After that a personalized recommendation will be given.

As most of their products cost more than $1000, this personalized recommendation is a huge factor in helping their customers choose the best bike for them. It’s also a win-win situation because they can minimize product returns and mitigate the chances of having unsatisfied customers.
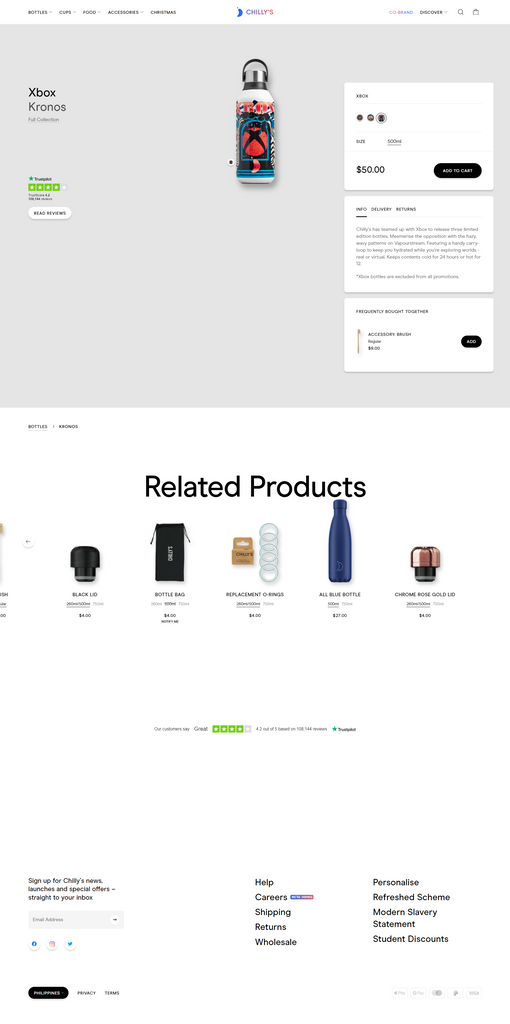
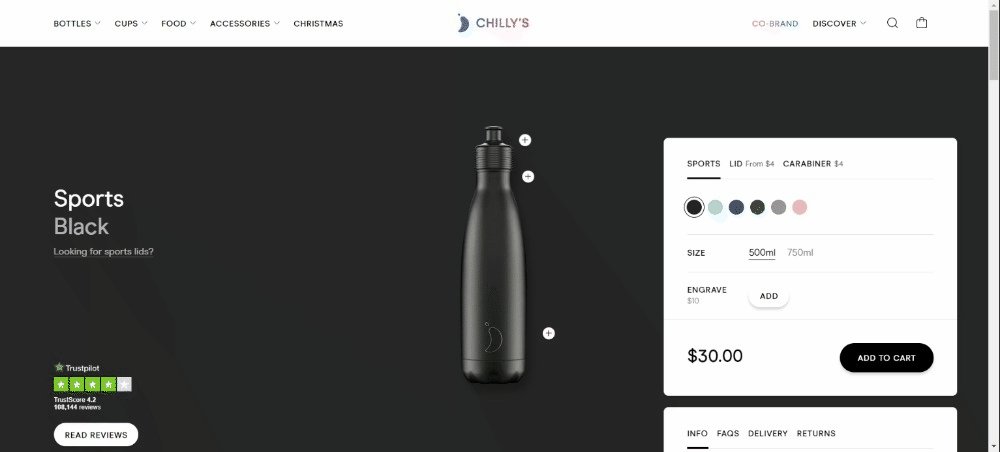
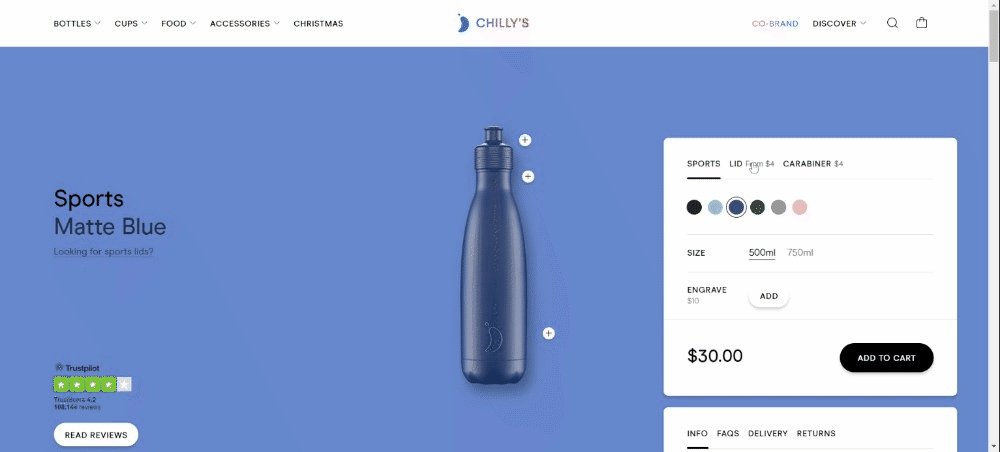
10. Chilly’s - For Accessories Product Page.

The last one in our list is Chilly’s. A Shopify brand that sells double-walled flasks that prolong the temperature of either hot or cold beverages.
Among all the items in this list, Chilly’s product page is the cleanest one. Be that as it may, it made it to our list for one basic reason – simplicity. Chilly’s has hit a home run in this part.
As their products don’t require technical jargons to describe, they chose to create a simplistic homepage that puts their product at the center of its design. Plain and simple.

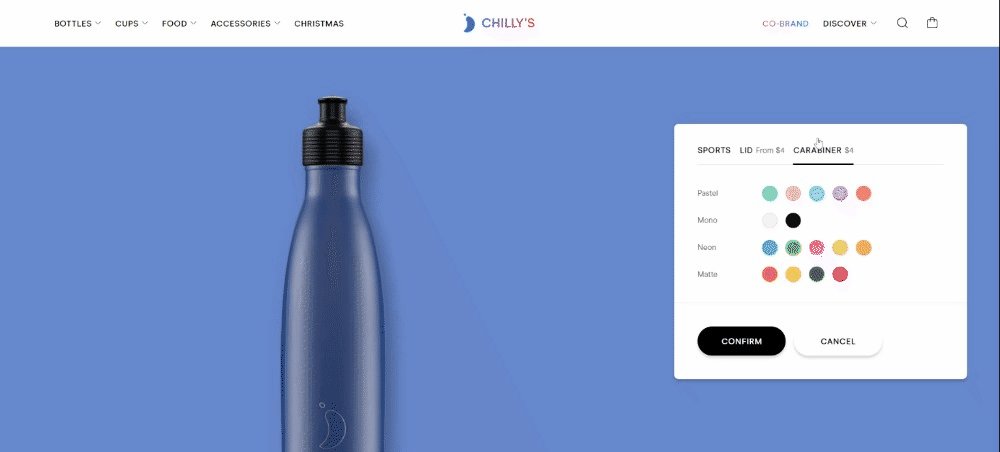
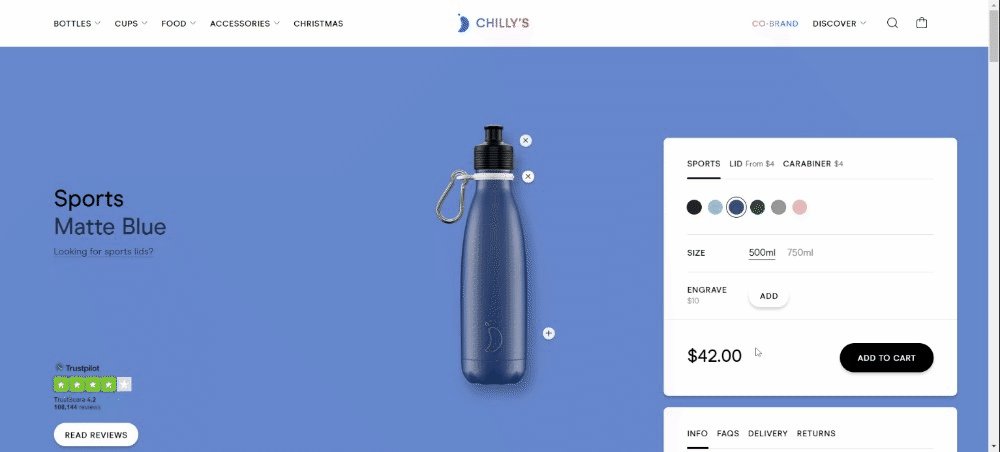
What we loved most is the simple animation that they utilized in order to reflect, in real time, the personalization choices made by their customers.
This eliminates the guesswork from the customers when they see changes as they happen – thereby setting reasonable expectations even before they receive their orders.
And if you own a Shopify store that allows product customization, you’ll definitely learn a thing or two from Chilly’s.
Moreover, product recommendations are present in the page. However, there is a lack of customer reviews section, but there is a Trustpilot rating at the bottom of the page. In our opinion, customer reviews are better than simple starts displayed at the product page.
11. Allbirds - For Shoes & Apparel products.

Allbirds exemplifies how minimalism and eco-conscious messaging can create a resonant shopping experience. Their product pages use high-resolution images to display products from multiple angles, complemented by concise descriptions that highlight comfort and sustainability. Each product is accompanied by carbon footprint metrics, reinforcing Allbirds’ commitment to environmental responsibility. Trust badges, including certifications like Carbon Neutral Product, further strengthen credibility by ensuring transparency about their sustainable practices.
12. MVMT - For Watches.

MVMT leverages immersive visual storytelling to enhance customer engagement. Their product pages feature embedded lifestyle videos that showcase how the brand fits into a modern, aspirational lifestyle. User-generated content, such as customer reviews with photos, adds authenticity and builds trust. MVMT also incorporates psychological triggers like limited-time offers and countdowns, creating a sense of urgency that drives quick decision-making. In addition, they utilize Shopify apps like Klaviyo to automate email reminders, helping recover abandoned carts and increase conversion rates.
13. Pela Case - For Phone Case

Pela Case combines sustainability messaging with visual storytelling, using data-driven content to emphasize the positive environmental impact of their products. Infographics and statistics illustrate the reduction of plastic waste associated with each purchase, while certifications such as B-Corp provide social proof. The integration of Shopify Analytics allows Pela to monitor campaign performance, refining their messaging to better resonate with eco-conscious shoppers. Real-time stock alerts introduce an element of scarcity, further encouraging purchases and improving conversion rates.
14. Brooklinen - Another Product Page Example For Home Decor

Brooklinen prioritizes social proof and personalized recommendations to build trust and boost sales. Their product pages feature customer testimonials and user photos that create an authentic brand image. Brooklinen’s AI-powered recommendation engine, driven by Shopify’s Product Recommendation API, dynamically suggests products based on browsing behavior, enhancing the shopping experience. Additionally, bundling discounts are prominently displayed to encourage upselling and increase the average order value, helping Brooklinen optimize their store's revenue potential.
15. Brooklinen - For Eyewear Product.

Blenders Eyewear captivates visitors with bold visuals that reflect a vibrant brand identity, using high-quality images that align with the preferences of their youthful audience. Their product pages provide detailed specifications, such as lens materials and frame dimensions, ensuring customers make informed decisions.
Blenders also integrates Shopify upselling apps like ReConvert, offering complementary products at checkout to maximize sales. Secure payment badges and free return policies are prominently featured, reducing purchase anxiety and fostering trust.
Also read: Top 20 Shopify Product Pages Built With PageFly
Best Shopify Themes for Product Pages
Discover the best Shopify product pages crafted using the top Shopify themes, showcasing top-notch designs, layouts, and features that optimize user experience and drive conversions.
Blum Theme for Fashion Product Page

The product page from the Impulse's product page offers a large, high-quality images paired with a clean, well-organized layout, making it easy for customers to explore product details. The use of color swatches, size options, and dynamic sections like "Mega Summer Sale" or "You May Also Like" enhances the browsing experience and encourages deeper engagement.
Additionally, the product descriptions are neatly formatted, and the inclusion of customer reviews builds trust and credibility. However, the page could benefit from more interactive elements like video demonstrations or animations to further engage users.
View Feature list of Blum - The Best Theme for Fashion store.
Baseline

Baseline is a brutalist-inspired theme, offering tons of product showcasing advances such as image zoom, product videos, rollover, product tabs, color swatches, etc.
It's digital taste for mid-century arty (grids, graphic lines and mono hues), Baseline provide a modern and fresh feels for your brand. Especially standout for contemporary and trendy products.
Sense - Health & Beauty

This theme offer a clean and youthful product page with enhanced product understanding. Customer trust is built on this product page via the inclusion of videos, testimonials, and thorough product descriptions.
What's more, Sense's product page offers advanced customization options with flexible design customization options, allowing you to effortlessly bring your vision to life without any need for coding. Tailor every aspect of your product page to match your brand’s style, ensuring a unique and cohesive look that enhances the overall shopping experience.
Impact

A colored theme for impactful product pages. Impact utilizes a scheme of modern gradient colors, with conversion optimization like sticky add to cart and complementary products on product pages.
It also provide interactive elements like animations, image rollover, lookbook, product tabs, etc. to engage and convert users.
Yuva

A modern yet elegant product page to best showcase your product catalog. Yuva brings an unleash product reels and parallax scrolling banners for exceptional shopping experience.
This theme is best for Flash sale with features for running-time promotions, with creative animation. One stand-out animation is its creative captivating stickers that engage users and keep them visually stimulated.
Must-have Elements For A Good Shopify Product Page
In a broader sense, Shopify product pages are critical pages that help sales conversions. They serve as an “online brochure” in which products are described in the simplest ways possible, aiming to entice the potential customers into buying them.
But exactly what elements should be in a product page that would make it a “good one”? Check out the list below.
01. Product Name
The first element that should be in your product page is, of course, the name of your product. However, you should not just write product names the way you want to.
- Be concise and descriptive.
- Keep the names short and avoid using technical jargon.
- Include SEO keywords to make your product searchable.
- Highlight the main feature of the product. For example, something like "Stretchy & Water-proof leggings".
If you are creating product pages for the first time, chances are you might have to experiment on various names to see which ones resonate well with your audience. AB testing can help you in this aspect.
02. Eye-catching Product Images
Product images are one of the most essential parts of your product page. It’s the first element users glance at to determine if the product is what they’re looking for.
If it’s poorly photographed or edited, visitors are more likely to leave the site.
As an example of a good product image, let’s take a look at a LensCrafters page:

Source: LensCrafters
The brand uses product images from different angles placed on a clear background. So there's nothing to distract the visitor’s attention from the product.
However, using extra in-context images can also be beneficial. For example, table lamp sellers may want to include pictures of how their products fit the interior design. This way, potential buyers can better visualize how it would look in real life.
There are also image optimization tips that affect conversion rates indirectly. Here are a few points to consider:
- Avoid stock images. Unique content will always outweigh overused stock pictures. Make sure your brand is visible through visuals to increase consumer trust.
- Choose the right format. Use formats that reduce images without sacrificing quality, like WebP. You can convert images for free using tools like the TinyIMG WebP converter.
- Pick the right size. To find the right size, check if your Shopify theme offers a guide with recommended image sizes. A commonly used Shopify product image size is 2048px x 2048px.
- Write informative file name and alt text. Make sure both the image file name and alternative text are descriptive. They help search engines understand your content better. So, it's a simple way to get some SEO points and enhance page visibility.
You can easily optimize and compress images as well as get automatically generated descriptive alt texts with the TinyIMG app.
03. Detailed Description and Product Features
If shoppers do not see accurate product descriptions, 87% of them are reluctant to make a repeat purchase. After putting a descriptive product title and uploading studio quality images, you should further make an effort to paint a vivid mental picture of your product on your customers’ minds.
This will help you describe what your product feels like, the materials used in producing it, and the type of craftsmanship that was employed in making your products.
All these can be done through product descriptions and features.

Thursday Boots also did a great job in this aspect.
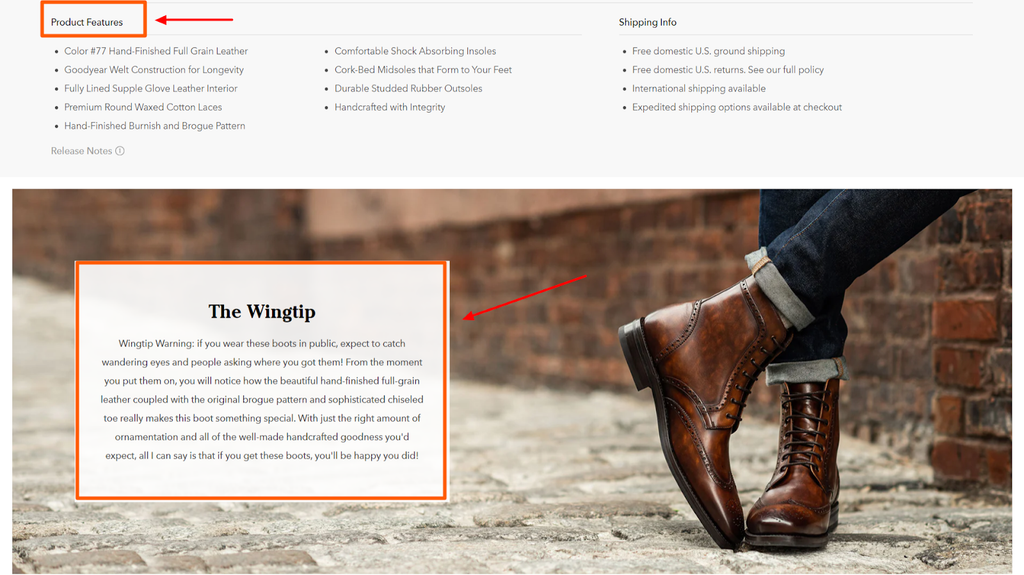
Their Product Features section sits right beneath their product so customers can easily see what’s special about their shoes. This section described the materials used on all parts of the products as well as the craftsmanship.
Below product features, you’ll find the product description. In this part, Thursday Boots used their creative juices to describe what it feels like wearing them.
Part of the description says:
“Wingtip Warning: if you wear these boots in public, expect to catch wandering eyes and people asking where you got them!”
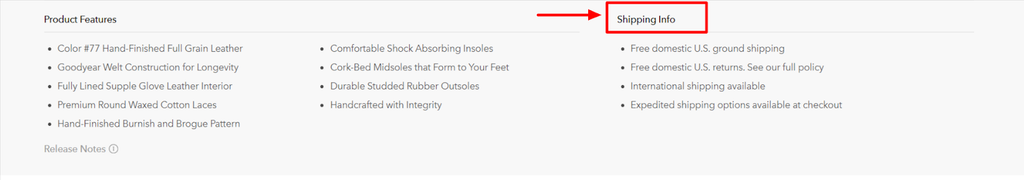
04. Shipping And Return Information
The shipping and return information serves as an assurance to your customer that if they are not happy with their purchase, they can easily return them to you.
This gives them a sense of security that if anything goes wrong, they can get their hard-earned money back.
According to Klarna:
“Retailers who don’t offer an easy returns process are losing sales and customer loyalty, with 84% of shoppers saying they won’t come back to a brand if they have a poor returns experience.”

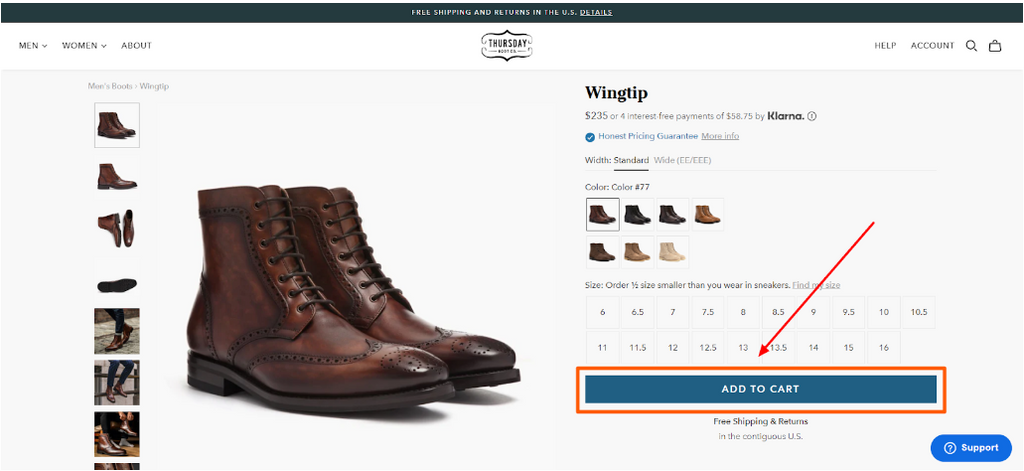
05. Call-To-Action or CTA
The call-to-action or CTA is the button that your customers can click to take an action. Essentially, the CTA must contain a text that reflects the type of action that will be taken when the button is pressed.
Usual ecommerce CTAs are:
- “Buy now” - jumps to the checkout page and bypasses the cart page
- “Shop all” - redirects the customers to the collection page showing all the products
- “Add to cart” - add the current product to the cart
- “Checkout” - finish the product browsing and proceed to the cart
- And more.

The CTA is also noticeably big so the customers don’t miss it, it also pops out from the page.
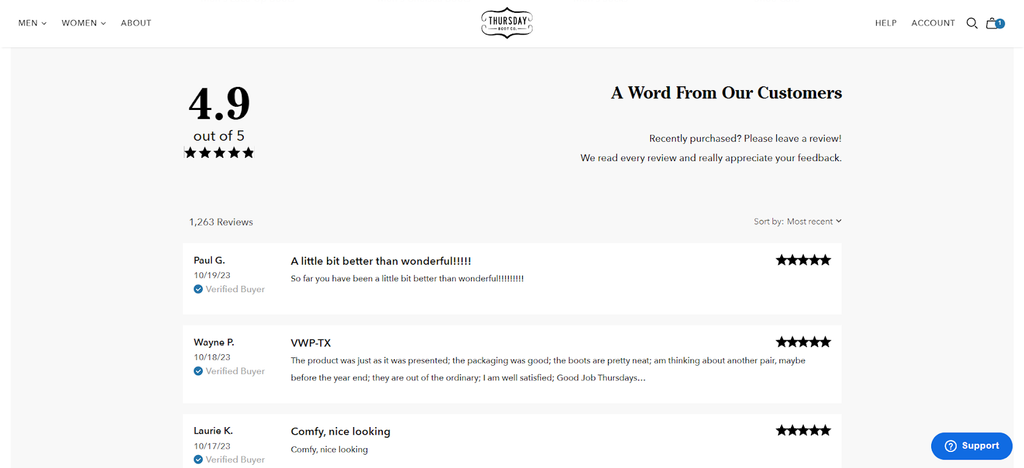
06. User Reviews
User reviews exponentially increase your chances of converting your web visitors into customers.
In fact, 93% of online shoppers read reviews before buying a new product, because they want to see what other people say about it. (Trustmary)
Therefore, we can say that customers don’t easily believe product descriptions and your web copy. Instead, they want to hear from real people who have used your products. And the best way to do that is by putting a customer review section in your product landing page.

When you scroll down to the bottom of their product page, Thursday Boots has an entire section for customer reviews. In this section, online shoppers can easily read reviews from thousands of previous Thursday Boots customers.
07. Frequently Asked Questions or FAQs
Buyers often seek quick answers while browsing your product landing page. These inquiries may cover product details, shipping policies, and returns. Implementing a well-organized Shopify FAQ page ensures customers find answers swiftly, minimizing friction and reducing the need for live support.
Therefore, you should anticipate these possible questions and lay out all the answers on your product page so customers can easily satisfy their question. This mitigates the hassle of making them send you an email or a chat.

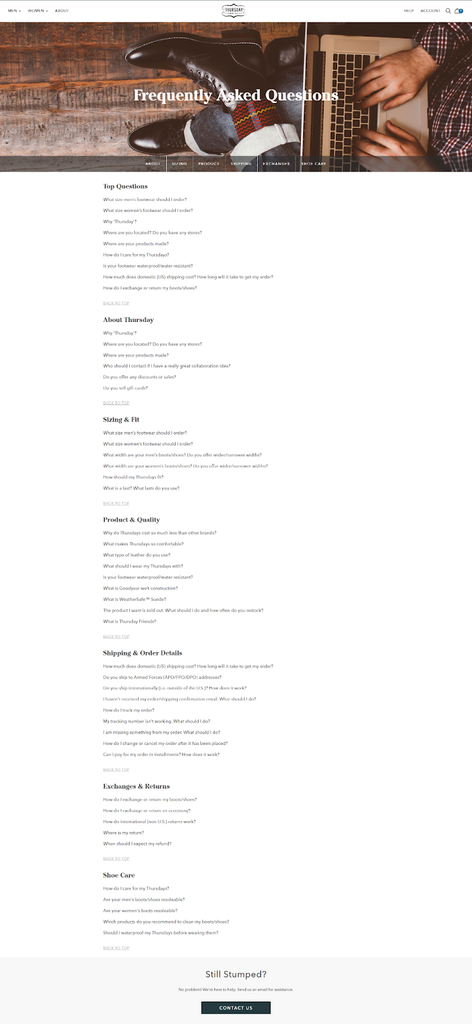
At the bottom-most part of their product page, Thursday Boots has an FAQ section with a button that redirects them to their FAQ page.

Their FAQ page contains a list of questions related to the company, sizing and fit, product quality, shipping details, and more. And all of these questions were clearly answered.
This is a great example on how your FAQ should be. Collect all possible questions and give clear answers to each one of them.
08. Mobile Friendliness
According to a research done by OuterBox, 56% of all online sales in 2022 came from a mobile device – and this number is increasing year-over-year as mobile device ownership becomes more accessible.
With that in mind, more than half of your potential customers will be using mobile devices when they go to your ecommerce website. Therefore, your custom product page (and your entire website, for that matter) should be mobile friendly.
Luckily, all Shopify themes are natively mobile responsive – meaning that they will look good regardless of the screen size and resolution.
However, as you customize your product page layout, it is safer to check the appearance of your store on mobile devices.
09. Product Recommendations
Having a section in your product page for recommendations will help you increase your customers’ average cart value.
If you don’t know yet, upsells and cross sells form a significant portion of the total revenues of ecommerce merchants. On average, upsell takes up 10% to 30% of ecommerce revenues (Funnel Strategist).

Thursday Boots has these product recommendations that show other shoes as well as cross selling shoe-related products such as socks and shoe care.
10. Good To Have: High Quality Product Videos
Unlike product images, product videos are not necessary in the product pages. However, these are elements that are good to have if you want to delight your customers through visual aid.
A product video could be about your product itself, or it can also be an experience achieved by using your product.

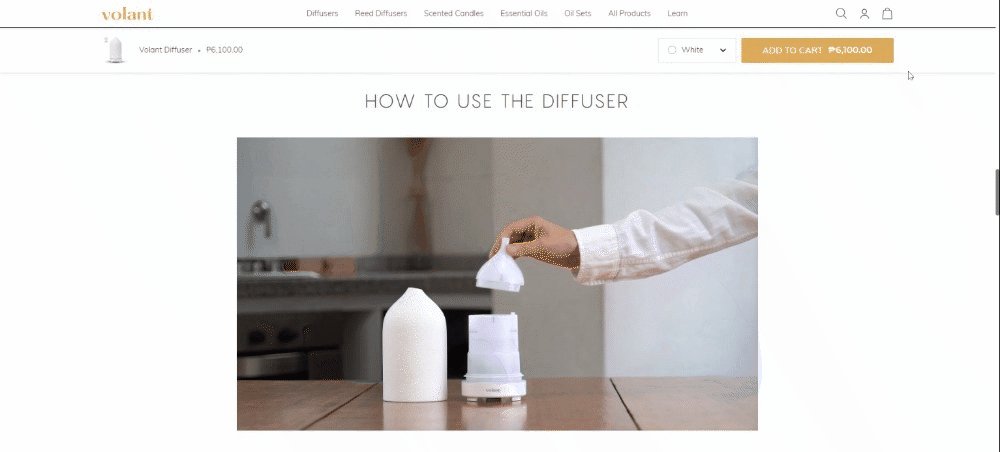
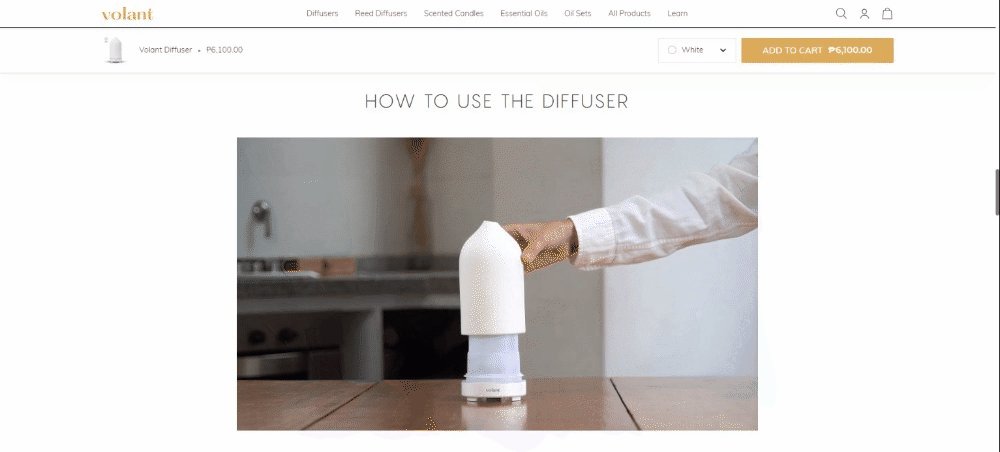
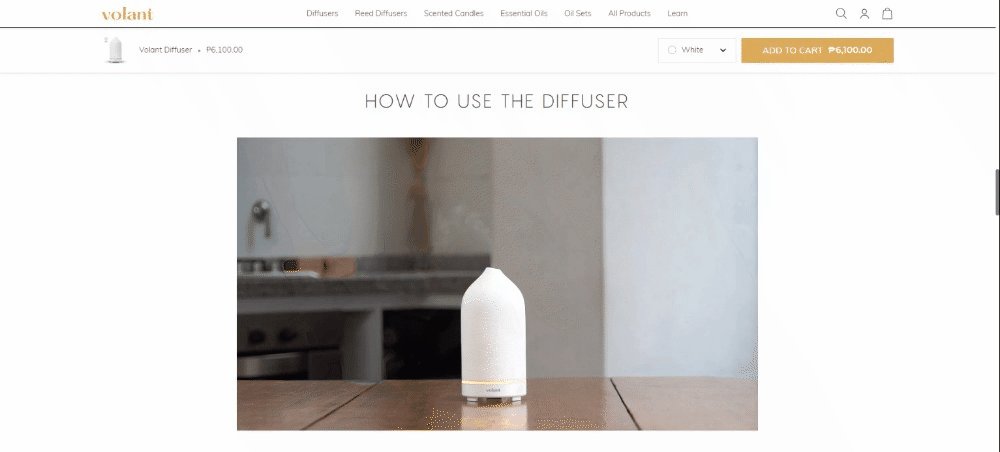
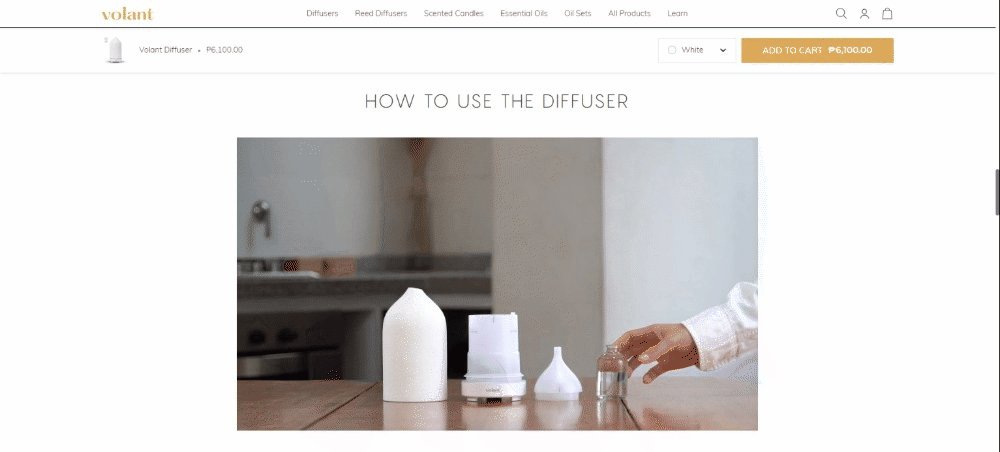
Image Credits: Volant
Volant added a product video in their page to show simple, non-verbal, instructions on how to use their diffusers. To customers who are curious about their diffusers, this video definitely helps.
At the same time, it shows exactly how the product diffuses mist into the air.
11. Good To Have: Special Offers or Discounts
Special offers or discounts are a type of promotion that makes your product more appealing to buy. That is because customers gain a measurable incentive when they buy your products.
Some examples are:
- 20% discount
- Buy 1 get the second one at 50% off
- Freebies
- Discount coupons, and more
Although giving your customers some special deals is not mandatory, having something to offer will be nice to have to make them decide in favor of you.

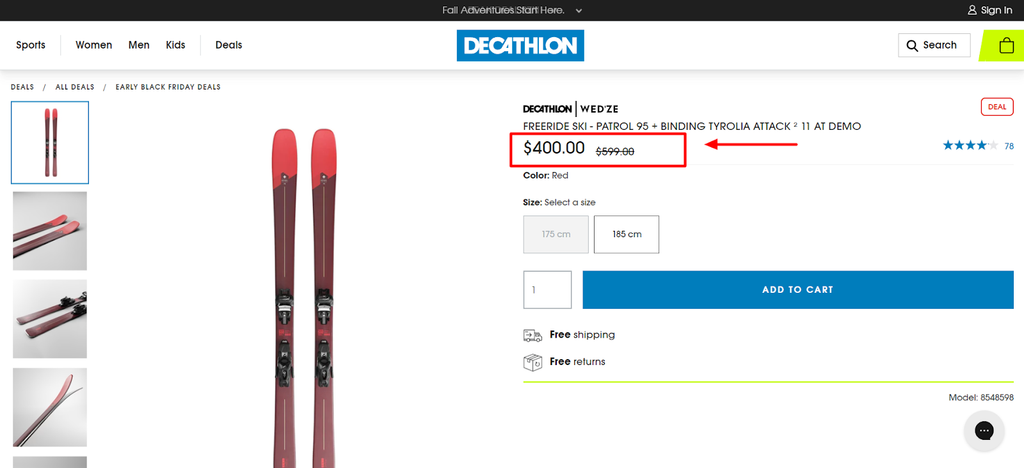
Image Credits: Decathlon
These special offers will be extremely useful during the holiday season because customers are expecting to avail discounts. Additionally, you competitors will probably be launching their holiday promotions. Therefore, you should consider having one as well.
In the image above, Decathlon has a sitewide sale for Black Friday. One of their products that received a massive markdown is the Ski.
12. Also Good to Have: Leverage metadata
Metadata is the title and description of your page that users see on search engines. If written effectively, they can attract more clicks and traffic to your Shopify store.
The meta title of your page should be no longer than 60 characters. It should include relevant keywords, mentioning the type of product you’re selling and its essential features.
Let’s take a look at a meta title example of Max and Neo dog leash:

Source: Max and Neo
It gives us all the main information about the product in just a few words. We already know it’s 6 feet long, has a double handle, and is reflective before we even open the page. The 51-character count also makes it an SEO-friendly meta title.
Meanwhile, the meta description should persuade users to open your site. Aim for it to be no longer than 160 characters.
Here’s an example of a meta description of Pyatt's Farm & Pet Care dog leash:

Source: Pyatt's Farm & Pet Care
As you can see, it includes a short product overview, highlighting features and user benefits. The character length is only 158, which perfectly fits into the recommended standards.
If you’re not sure whether your meta title and description are SEO-friendly, you can use the free TinyIMG metadata checker to test it.
13. Improve page loading speed
Some brands may overlook page load time, but it can directly affect conversion rates. Websites that load in 1 second have a 3 times higher conversion rate than those that load in 5 seconds (source: Portent).
There's no agreed optimal load time. But, the quicker it is, the better.
The 100 most popular websites have an average load time of 2.5 seconds (source: ToolTester). So, focus on getting it lower than 3 seconds.
Many factors can affect your website speed. Here are the main steps you can take to optimize it:
- Review your app list. Remove any apps or extensions that you no longer use to take some weight off your page.
- Compress images. Make sure you compress page visuals and choose a format like WebP that reduces images without losing quality.
- Leverage lazy loading. Lazy loading delays loading heavy elements that the user hasn’t scrolled to yet. Since there are fewer elements to load at the same time, the product page can become visible much faster. You can automatically enable lazy loading in just a few clicks with tools like TinyIMG, Avada, or BOOSTER SEO.
- Minify code. Remove unnecessary characters that don’t affect your code functionality. This includes comments, white spaces, and other redundancies. You can even use online minifiers to make it easier, such as Toptal or Minify.
- Utilize a Content Delivery Network (CDN). Using a CDN helps decrease loading time since visitors can join from servers that are closer to them. This is especially convenient to ensure a great user experience for international store visitors.
You can track your website’s loading speed at any time for free. Simply insert your page URL in tools like GTMetrix or PageSpeed Insights. This will let you watch performance stats before and after page updates.
What to avoid when optimizing Shopify product page
There are some factors that Shopify store owners overlook when optimizing pages for higher conversion. Here’s what you should avoid:
- Poor mobile user experience: 90% of consumers are more tempted to repeat a purchase if the brand’s mobile experience is excellent (source: Digital Examiner). Some of the ways you can make mobile-responsive pages are by choosing a mobile-friendly layout, changing the font size, optimizing images, and improving the loading time.
- Not using internal linking. Internal links help search engines understand your website structure better. Including a related product section, blog article links, or a mega menu that shows your website’s categories can give more authority and ranking power to the linked pages. Naturally, the higher the ranking, the more sales you’re likely to make.
- Generic metadata for multiple products. Poorly written metadata won’t convince users to click on your pages. Make sure your meta titles and descriptions are unique, feature-focused, and persuasive. For example, instead of putting “Black jacket” as the meta title, write something like “Waterproof premium-quality black leather jacket” to highlight features or benefits.
- Deleting sold-out item pages. If your page is ranking high on search engines, deleting sold-out product pages will make you lose traffic. Instead, add alternative options for users to discover. This gives you a chance to get sales on related products.
- Using default product descriptions. A manufacturer’s description is technical, keyword-free, and simply boring. Craft product texts that reflect your brand. Make sure you highlight the benefits and optimize descriptions for SEO.
The Art of the Best Shopify Product Page Design
Shopify is a great ecommerce platform that is ready to use as it is. Within its ecosystem, there are more than 160 themes to choose from. Therefore, whatever niche you are in, you’ll definitely find a theme for you.
Be that as it may, Shopify does not limit the amount of creativity that you can put into your store. And although its theme editor has some limits if you want to create a Shopify product page, there are some alternative actions that you can take.
As we mentioned, one of the best courses of action if you want a custom product page is by using page builder apps like PageFly. With PageFly, you’ll be able to achieve the look that you want by using its Shopify product page templates or by building one yourself.