In this post, we'll look at how choosing the right Shopify product image size can help you create a better e-commerce site. We'll go over the finest optimization tips for Shopify product images. In addition, we'll discuss how to build the type of Shopify store that keeps people coming back for more.
Shopping is primarily a visual experience. We want to be immersed in product pictures as online consumers to gain a better grasp of what we might buy.
According to Google, graphics helped 50% of online shoppers decide what to buy.
The most successful Shopify stores are proof of this. Their stores are filled with stunning, high-resolution images that showcase their items and company values.
Adding beautiful visuals to your Shopify store necessitates unique product photography tactics as well as a clear grasp of how those Shopify images will integrate into the various aspects of your store.
Choosing the appropriate image sizes for your Shopify store helps guarantee that it not only looks amazing, but also loads quickly.
Outline
- Why is Shopify Product Image Size Important?
- Shopify Product Image Size Recommendations For Shopify Stores
- Image Optimization: Best Image Formats for Shopify product image size
- Top 5 Best Practices
- Keep file size in mind
- Make images responsive
- Use consistent editing for all your images
- Choose the right image dimensions
- Use A/B Tests to Find the Best Images
- FAQ
- What is the best image size for a website?
- What is the best way to save an image for the web?
- Does Shopify automatically resize images?
- Conclusion
Why is Shopify Product Image Size Important?
Without a question, perfecting your e-commerce site aids in the development of an efficient sales strategy. A well-designed e-commerce site produces sales, which generate revenue. A great Shopify store helps you to continuously scale your business.
However, the significance of Shopify sizes does not end there. Shopify image sizes are critical since they enable you to provide the best overall purchasing experience. So, here are three major reasons why Shopify product image sizes are critical to the success of your online store:
1. Improve the user experience
It helps in boosting UX since customers are much more inclined to buy products with clear, zoomable photos than those without.
The user experience is enhanced by having the right image size for each use case since it is easy on the eyes and eliminates the need to scroll or zoom in to see the entire image.
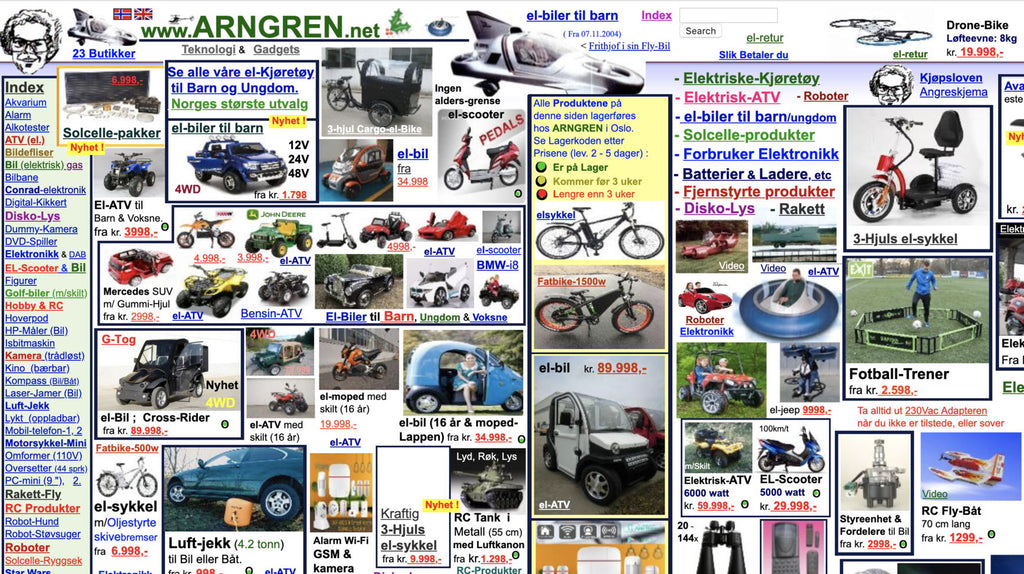
A background image that is too small to scale across a website can cause "repeater" images to be utilized to fit the screen, as shown in the following example:

The small image would have been too grainy to see if the website's owner had chosen to attempt and fit it to the screen. Additionally unpleasant, the recurring graphics ruin the user experience.
2. Speed up the website
Your customers can quickly load product pages by using the ideal size for Shopify product images. Consequently, your sales will also experience a boost.
It takes longer for the server to load the page when a user accesses a website with large image sizes. Smaller image sizes tend to load more quickly across devices; in the language of image SEO, this is referred to as "contentful paint."
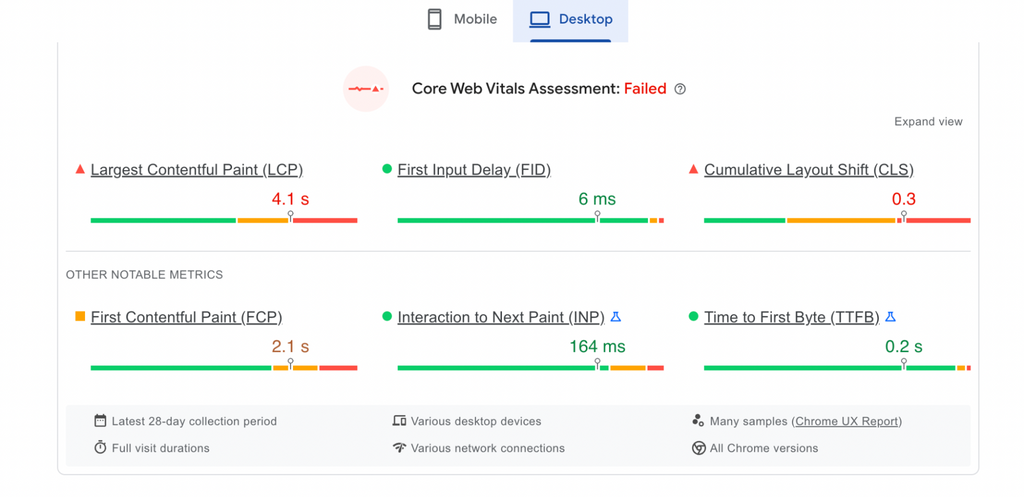
Here’s an example of bad page load speeds:

This shows the server's excessive load speed, which is 2.1 seconds for the first image and 4.1 seconds for the largest image. Get your page speeds up to prevent a high bounce rate given that half of users abandon shopping carts if pages take longer than 6 seconds to load.
3. Enhance SEO ranking
Your UX can suffer from slow loading times, which also has an impact on your SEO.
Website ranking can refer to your website's overall position or your webpage's proximity to the first page of search results when a user types in a specific phrase.
The quality of your images are taken into account by Google's algorithm, which uses a variety of metrics to decide what appears on the first page of search results.
As you can see, UX is the underlying element. When you provide the highest caliber UX, you put your e-commerce site front and center. When you don't provide a fantastic UX, you seriously damage your website.
Consequently, it's wise to use the best size for Shopify product images as a general rule. The satisfaction of your customers will keep them coming back.
Shopify Product Image Size Recommendations For Shopify Stores

Your top priority should be to get the size of your Shopify product images just right. Since conversions are the lifeblood of your store, your product images are crucial. Low-resolution, non-zoomable images will not do in this situation.
Given that customers can't physically inspect your products, you need to make your images as close to a replica of that experience as you can. Before making a purchase, people might want to examine the texture, material, or other specifics up close.
Square images are the best option if mobile devices account for the majority of your traffic. For the best user experience, your Shopify theme will resize images automatically. On mobile, square images with your product centered produce the best results.
To ensure that customers can use the zoom feature without seeing a pixelated blur on closer inspection, keep in mind that the image's size must be at least 800 x 800 pixels.If rectangular product images are needed, use a 3:1 ratio, as it is the most common in all devices. Additionally, once you've uploaded your images, make sure everything looks good on both mobile and desktop.
Shopify allows you to upload 250 images for each product; while this is obviously overbearing, it is better to upload more images than fewer. Try to incorporate both lifestyle and pure product photography, as well as multiple product displays.
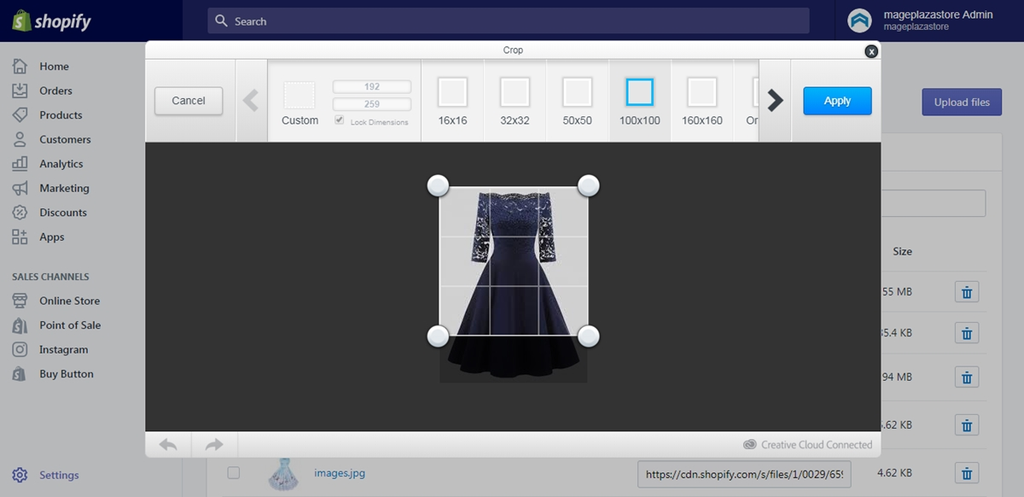
You can simply transform a rectangle image to square is by using Shopify image editor function, click and drag its corners. You can also click inside the square and drag it to a different location.

When you resize the square, its aspect ratio remains constant.

Check out Shopify's useful product photography guide for making your products pop, even if you're on a budget, for more information on how to actually take good product photos.
Image Optimization: Best Image Formats for Shopify product image size
JPG
Due to its small file size and wide color gamut, one of the most widely used image file formats. You can reduce the file size while maintaining a balance between image quality and file size with simple compression. The ideal image format for Shopify product photos is JPG.
PNG
A fantastic option for graphics and logos, allowing you to maintain good image quality across a range of file sizes. Additionally, it encourages transparency, which gives store owners more latitude to create unique designs. The only drawback of this image format is that because of lossless compression, complex images can have very large file sizes.
GIF
The most widely used format for including animated images that all browsers will support. By compressing and limiting product images to 256 colors only, the Shopify image format helps to reduce the size of the initially large GIFs.
Top 5 Best Practices
1. Keep file size in mind
Images with larger file sizes can cause your online shop to load much more slowly, especially when trying to access it on a smartphone. Additionally, shoppers might select a different result from your website in their Google search if your page loads slowly.
Therefore, we highly advise you to reduce the size of large images, especially since many websites have file size limitations. For instance, Shopify limits file sizes to 20 megabytes only.
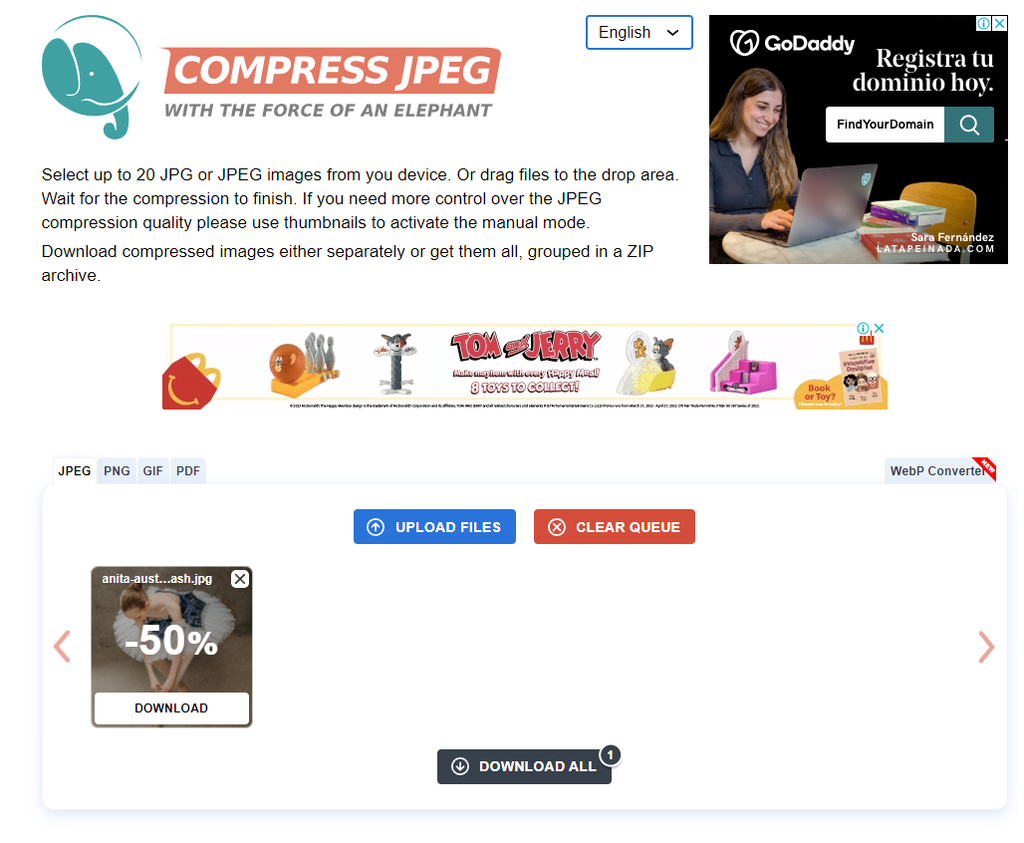
Use online tools like TinyPNG or Compress JPEG to quickly drag your large image files into the upload area, compress them to make them smaller while preserving image quality, and then redownload the new file. Simple as that.
PageFly has made a comparison of the two images, one compressed and the other not. Can you distinguish between the two?

This is a woman in a white tutu and ballet shoes.

The difference is insignificant.

However, the file size difference is substantial. The left one is 8MB in size, while the right compressed version is 4MB.
Compress your images, and your entire store will feel much smoother to navigate.
In general, your product images should be around 300 kilobytes in size, and all of your header or background images should be no larger than 1 megabyte.
2. Make images responsive
Shopify automatically resizes your images to fit smaller screens, but occasionally manual editing may be necessary for some images. Remember that in addition to having different sizes and orientations, desktop and mobile screens have different resolutions.
It will be best if your images are square and your product is vertically and horizontally centered, though Shopify makes an effort to account for that with gentle cropping.
Additionally, when resized for mobile, images with excessively high resolutions, such as those saved at Shopify's maximum 4000 by 4000 pixels, may appear blurry. Therefore, making your image smaller and more mobile-friendly can help your store look better on all devices. To quickly reduce your image sizes, use Shopify's free image resizer.

Keep in mind that downloading large files takes longer. Additionally, every second counts in e-commerce, particularly on mobile, so optimizing your images should be a top priority.
While lossless compression can give you the highest-quality image possible, it frequently results in large files that take forever to upload (especially when done in bulk) and can cause your page to load slowly, which could drive customers away from your store. Customers get impatient waiting for an image to appear on mobile devices, where internet speeds can be slower.
Even though Shopify's responsive designs and algorithms do a good job of resizing and displaying your images across devices, assisting them with considerate file sizes can result in an even more seamless shopping experience.
3. Use consistent editing for all your images
Remember to adjust your image size and aesthetics similarly across all pages of your store to give customers a consistent experience. Trust this process to professionals offering product retouching services if you have an excessive number of photos and limited editing skills.
4. Choose the right image dimensions
A balance must be struck between large images that allow users to zoom in and those that are the right size so they don't take up too much space and slow down page loads.
You can upload images to Shopify that are up to 20 megabytes in size and 4472 by 4472 pixels in size. However, the website builder typically suggests using square product photos with a resolution of 2048 by 2048 pixels.
With excellent zoom capabilities, these high-resolution images give your store a polished and comprehensive appearance. Keep in mind that your images must be larger than 800 by 800 pixels in order for the zoom functionality to work.
To maintain a consistent appearance across your product line and on your collection pages, keep the width and height aspect ratio of all your feature images. You could, for instance, make them all square.
On your homepage, cart page, checkout page, and various collection pages, your feature image will be the first image of a product to be displayed in your store. To give your store a professional appearance, make sure all of your thumbnails are the same size and shape.
Remember that many of your customers will be browsing on mobile devices, and square images are easier to resize for smaller screens. Furthermore, square and vertical images take up more space on the mobile phone screen, allowing customers to see more of your photograph.
5. Use A/B Tests to Find the Best Images
Finally, as with everything else in your store, you should test your images to see which ones perform the best. You can experiment with things like:
- The number of product images per page
- The styles of images that work best
- How many images you have on each product collection page (10, 20, 100)
To see how customers interact with your images, use a heat mapping tool like hotjar. A simple post-purchase survey on your thank you page is another simple way to gather feedback from customers about their image preferences.
FAQ
What is the best image size for a website?
A width of 2500 pixels is the best option for a full-width image. The size of an image depends on whether it is a hero image, a website banner, a blog image, or a website logo, as well as the overall web design.
What is the best way to save an image for the web?
An optimizer tool, such as TinyPNG or Compress JPEG, is the best way to save a web-ready image. This ensures you get a great image while keeping the file size small enough not to slow down your page.
Does Shopify automatically resize images?
Yes, but only if their size parameters are not met. It means that if your images are larger than 4472 x 4472 px, Shopify will automatically resize them. However, they may not look exactly as you intended, so it's best to resize the images yourself.
Conclusion
We understand that customizing your Shopify image sizes sounds like a lot of work. However, when it comes to providing a seamless experience to online shoppers, images play a larger role than you might expect!
We also can't forget about search engines. Keeping your images optimized at all times will also ensure that your store ranks for the right searches, bringing high-intent buyers to your online store.












![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





