Retail Customer Experienceによると、消費者の約 63% がオンライン ショッピングのパーソナライズを期待しています。ブランドが自分の興味、好み、購入行動を理解し、状況に応じて関与してくれることを期待しています。これはマーケティングだけに当てはまるわけではありません。Shopify ストアを閲覧しているときも、同じレベルのパーソナライズを期待しています。
💡私たちは実践的な経験に基づいて、Shopify のテーマとアプリを綿密に評価しています。包括的なレビュー プロセスと方法論の詳細については、こちらをご覧ください。
ここで、その場でパーソナライズされた製品の推奨を行うことが重要になります。
目次:
- パーソナライズされた製品推奨とは何ですか?
- パーソナライズされた製品推奨を活用して売上を伸ばすにはどうすればよいでしょうか?
- より賢いパーソナライズされた推奨事項の導入
- ストアに商品のおすすめ情報を掲載するのはなぜですか?
- 商品の推奨を始める
- 本当にパーソナライズされた商品のおすすめを表示する必要がありますか?
パーソナライズされた製品推奨とは何ですか?
商品の推奨は、eコマースストアのコンバージョン戦略の中核をなしています。この戦術では、顧客属性、閲覧行動、状況コンテキストなどのデータに基づいて、Web ページに商品が動的に表示されます。簡単に言えば、ストアを訪れる買い物客それぞれに、興味を持ちそうな商品を提示することになります。

パーソナライズされた製品推奨を活用して売上を伸ばすにはどうすればよいでしょうか?
買い物客の関心を維持するために、パーソナライズされた商品のおすすめを電子メールで送信したり、ソーシャル メディアに表示したり、Web プッシュ通知で送信したりする必要があることはすでにご存じでしょう。しかし、これらは買い物客がストアを離れたときの戦略です。
そこで、 買い物客がまだストアにいる間に、商品のおすすめ情報で関心を維持する方法をご紹介します。すべての人に当てはまる戦略は存在しないことを忘れないでください。ホームページ、商品ページ、カートページ、サンキューページ、その他のページに、さまざまな種類の商品のおすすめ情報を追加できます。重要なのは、買い物客に商品のおすすめ情報に気づいてもらい、やり取りしてもらうことです。
ただし、ここでは、製品の推奨を使用して Shopify の売上を増やすために試してテストしたいくつかの方法を示します。
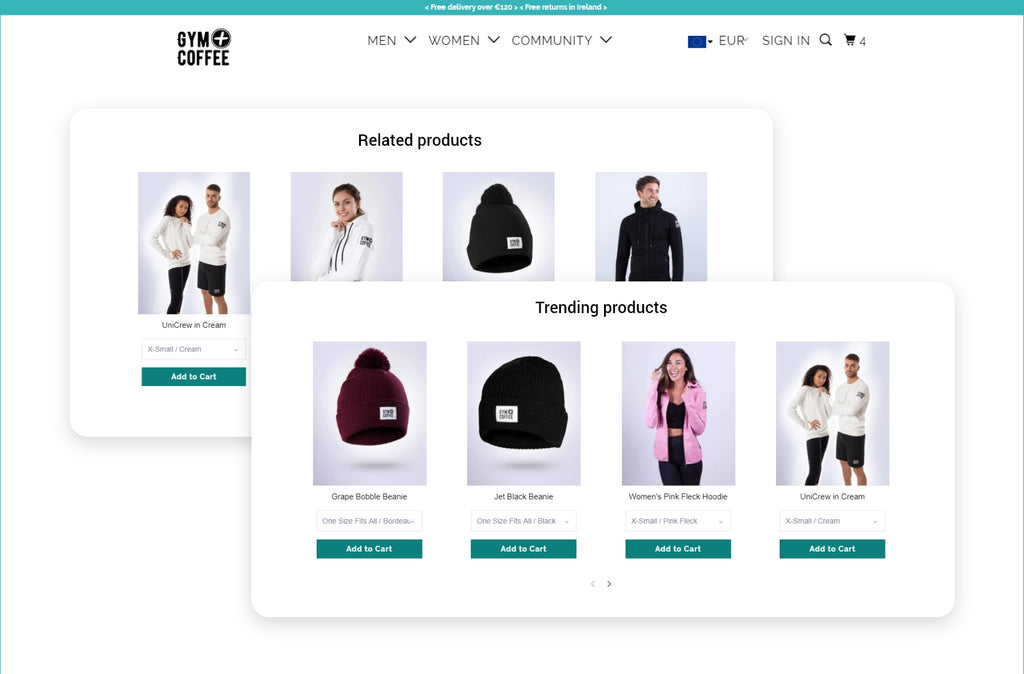
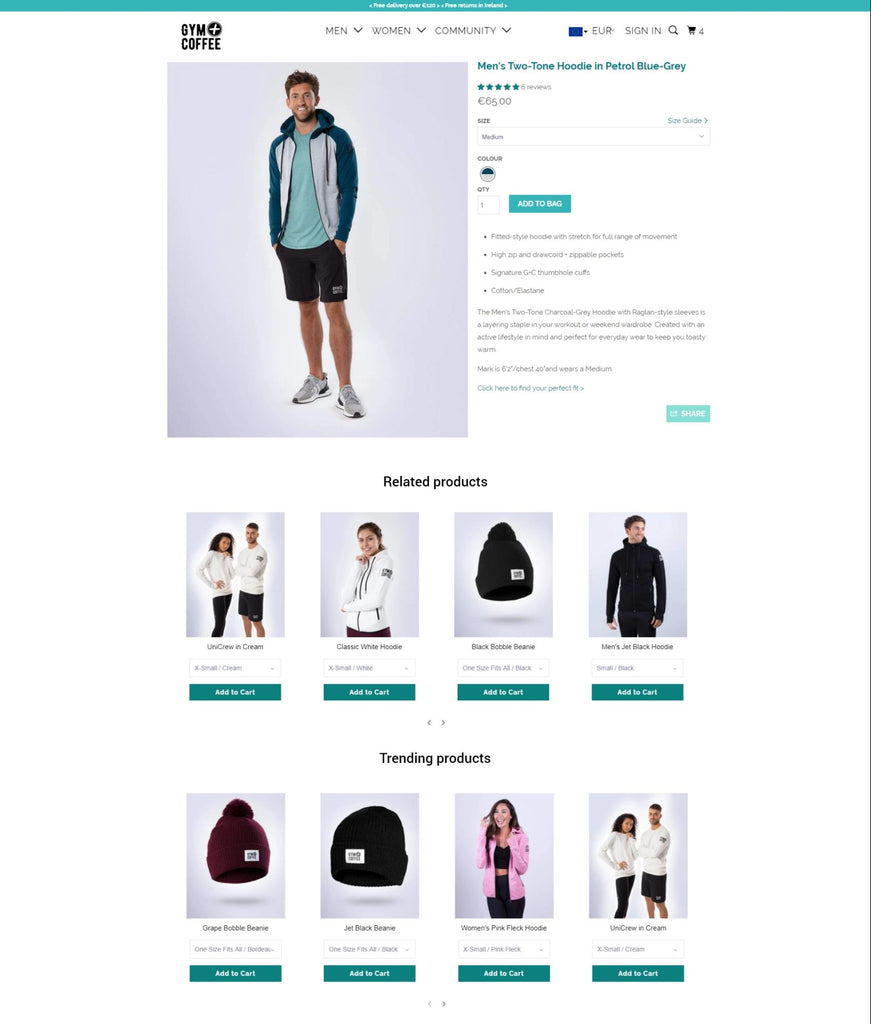
1. ホームページで売れ筋商品を紹介する
ほとんどの消費者は、トレンドを常に把握しておきたいと考えています。特定の製品ラインで何が流行っているかを知るために、ルックブックや記事などを探します。こうした買い物客は、トレンドを見逃したくない、または自分と同じような人と出会うことに関して常に FOMO を感じています。この購入行動を活用するには、売れ筋の製品をホームページに表示します。こうすることで、買い物客があなたのストアにアクセスするとすぐに、他の人が何を購入しているかを知ることができます。また、これらの製品をより多くの人に知ってもらい、売上をさらに伸ばすための優れた方法でもあります。
2. 商品ページで関連商品を紹介する
多くのオンライン ショッパーが特定の商品を検索していることに気づくでしょう。そのため、ホームページではなく、直接商品ページにアクセスして、販売している商品の詳細を探すことがあります。これらのショッパーは、購入したい商品をすでに把握していますが、店舗が提供する他のオプションも検討する用意があります。
顧客が自ら行動するのを待ってはいけません。カテゴリ、タグ、その他のパラメータに基づいて関連商品を紹介し、顧客が興味を示した範囲でさらに詳しく調べられるようにします。これは、平均注文額を増やすためのアップセル商品にも最適な方法です。
続きを読む: Shopifyの商品ページを簡単にカスタマイズする方法
3. カテゴリーページで厳選したおすすめをキュレートする
前回、お店で会った販売員が、あなたが知らなかったブランドのまったく新しい製品ラインを紹介してくれたときのことを覚えていますか? この種の製品の推奨は、同じショッピング心理学に従っています。
訪問者があなたのストアに来たら、より多くの商品を探すように促すことができます。ただし、推奨する商品は、買い物客にどのような価値をもたらすかを念頭に置いて、慎重に厳選する必要があります。限定版商品や独占販売商品の中から厳選したり、一定期間にわたってトレンドとなっている商品を選ぶだけで、これを実行できます。
4. よく一緒に購入される商品をカートページに表示する
ほとんどの Shopify ストアは、カート ページで注文情報を提供するだけです。これは、買い物客が店に入ってから、同時に関連商品を販売できたにもかかわらず、商品を 1 つだけ購入して店を出ていくようなものです。カート ページを邪魔にならないようにしておくことは、買い物客が購入を完了するように促すのに良いアイデアですが、クロスセルを行う良い機会でもあります。
買い物客がカートに追加した商品と一緒に、自分と同じような買い物客が購入した商品も紹介します。こうすることで、買い物客は複数の商品をまとめて購入することの価値を理解し、商品をカートに追加する可能性が高くなります。まとめて購入した場合に割引を提供することで、この戦略をよりコンバージョン率の高いものにすることができます。
こちらもお読みください: PageFly と Wiser の統合によるアップセルとクロスセルの方法
5. サンキューページで最新の製品ラインナップを紹介する
買い物客があなたのストアで購入を完了しました。通常、買い物客が退出する前に、請求書、配送と追跡情報、簡単なお礼状をページ上に表示します。私たちは、この買い物客がまだあなたのブランドに関心を持っている間に、再びコンバージョンして別の売上を獲得するには、ここが最適な場所だと考えています。お礼ページに最新の製品ラインを表示して、チェックするように促します。これは、ストアに追加した特別版でも、単に注目を集めたい新しい製品ラインでもかまいません。
こちらもお読みください: Shopify請求書ジェネレーターについて知っておくべきことすべて
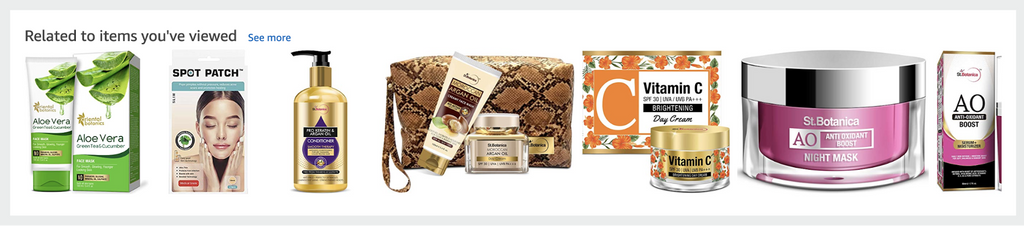
6. リピーターのためにホームページに最近閲覧した商品をリストアップする
私たち全員がAmazonを気に入っている理由は何でしょうか? ストアに戻ると、最近閲覧したすべての商品がホームページに表示されます。これにより、それらの商品を再度検討したり、同じカテゴリでさらに検索したり、カートに追加したりすることが容易になります。
 では、Shopify ストアに再度アクセスした訪問者にとってオンライン ショッピングが便利になるようにしてみませんか? 商品の推奨のもう 1 つの方法は、リピーターのホームページに最近閲覧した商品を表示することです。これは、前回中断したところからブランドとのやり取りを再開できるようにするための優れた方法であり、今回購入を完了する可能性が高くなります。
では、Shopify ストアに再度アクセスした訪問者にとってオンライン ショッピングが便利になるようにしてみませんか? 商品の推奨のもう 1 つの方法は、リピーターのホームページに最近閲覧した商品を表示することです。これは、前回中断したところからブランドとのやり取りを再開できるようにするための優れた方法であり、今回購入を完了する可能性が高くなります。
これで、Shopify ストアのすべてのページで商品のおすすめを使用できるようになりました。ただし、商品のおすすめをパーソナライズするには、ストアとマーケティングのデータをすべて活用する必要があります。適切なおすすめを行うには、すべての買い物客の行動を詳細に分析する必要があります。これは手動で行うには大変な作業です。そこで、Wiser などの Shopify アプリが役立ちます。
より賢いパーソナライズされた推奨事項の導入
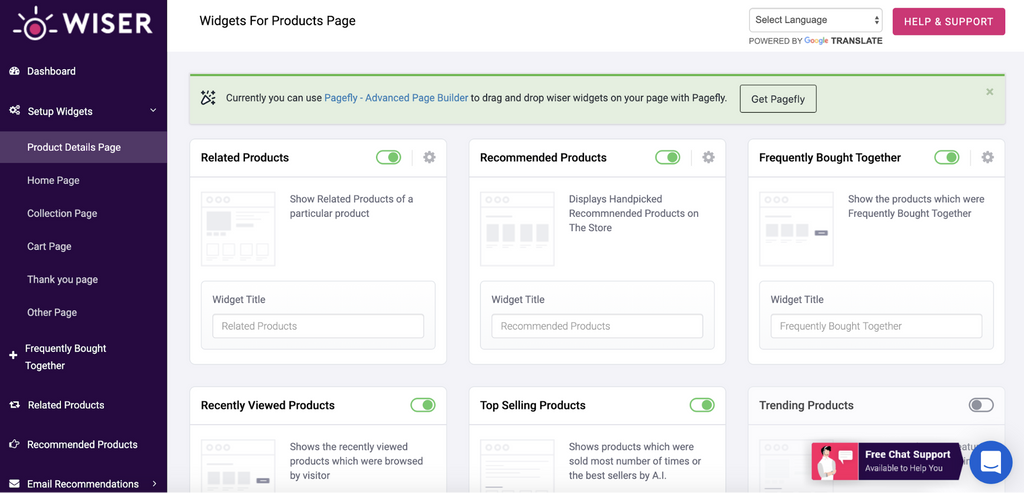
Wiser は、新規およびリピーターを問わずすべての買い物客にパーソナライズされた商品推奨をストアで表示できる強力な Shopify アプリです。このアプリには、さまざまなパラメータに基づいて商品推奨をパーソナライズするのに役立つ 6 つのウィジェットが用意されています。
厳選されたおすすめ商品: 商品を手動で選択し、Shopify ストア全体で「おすすめ商品」として紹介します。
関連製品またはおすすめ商品: 類似のコレクション、タグ、製品タイプなどに基づいて、訪問者が現在閲覧している製品に関連する製品を表示します。
よく一緒に購入される商品: 同様の興味を持つ顧客が一緒に購入した商品を表示します。
最近閲覧した製品: 買い物客に、閲覧セッション全体を通じて閲覧した製品を思い出させます。
売れ筋商品: 販売実績に基づいて、トレンド商品や売れ筋商品を表示します。
おすすめ商品: 特定の製品範囲や新製品をストア全体で紹介し、見つけてもらいます。
ストアに商品のおすすめ情報を掲載するのはなぜですか?
- 買い物客のオンラインショッピングの旅をパーソナライズ
- 閲覧中のインタラクションを促進
- より多くの製品が発見される
- 現場での顧客エンゲージメントを強化
- サイト内でのコンバージョン率を高める
- コンテキストに応じたアップセルおよびクロスセルキャンペーンを作成する
- 平均注文額と総収益の増加に貢献
Wiser アプリは、アプリがストアで 1 か月に 50 ドル以上の売上を生み出すまでは、誰でも無料で使用できます。 すべての料金プランについては、こちらをご覧ください。
Shopify アプリでは、パーソナライズされた商品の推奨の作成がすでに簡素化されています。しかし、PageFly との統合により、既存のページや新しいページに商品の推奨を追加することがさらに簡単になりました。商品の推奨の開始 PageFly 統合により、特定のウィジェットを新しい商品ページに追加し、他のウィジェットを他の商品ページに追加することができます。これについて少し説明しましょう。
Wiser製品推奨の使用を開始する
ストアでパーソナライズされた商品の推奨を設定するための最初のステップは、Wiser アプリをインストールすることです。
アプリにログインすると、ダッシュボードにアクティブなウィジェットが表示されます。新規ユーザーの場合、ここには Wiser ウィジェットは表示されません。ウィジェットをアクティブにするには、左側のメニューからページを選択するだけです。次に、トグル スイッチを使用して、ページに表示したいパーソナライズされた製品推奨ウィジェットをオンにします。  しかし、PageFly を使用して Shopify ストアのページを作成する場合は、さらに簡単です。ページ ビルダー自体にドラッグ アンド ドロップするだけでウィジェットを追加できます。
しかし、PageFly を使用して Shopify ストアのページを作成する場合は、さらに簡単です。ページ ビルダー自体にドラッグ アンド ドロップするだけでウィジェットを追加できます。
PageFlyで作成されたページに商品のおすすめを追加する
1. 製品ページでのより賢明な製品推奨
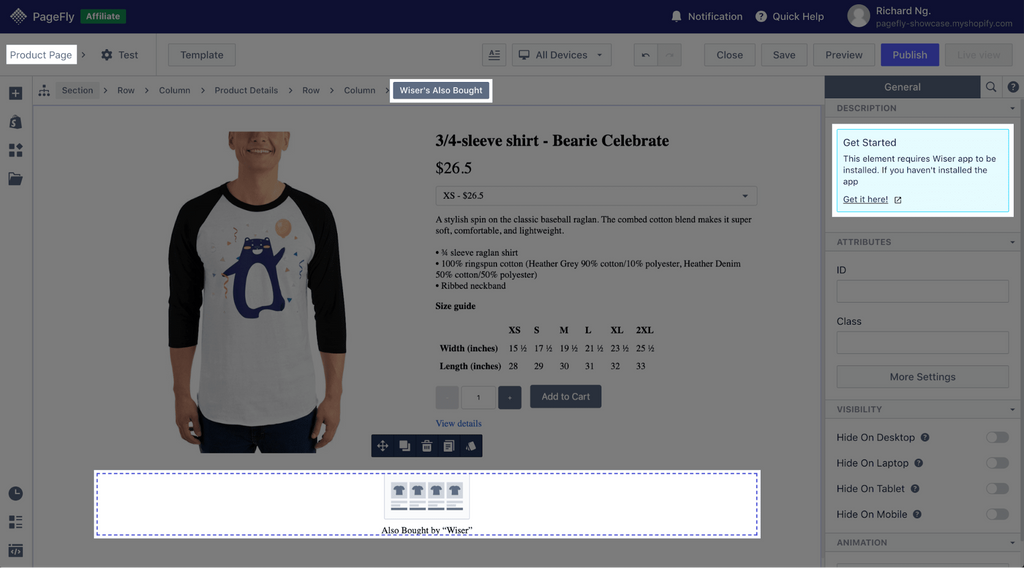
製品ページでは、ページ設定モーダルで選択した製品に応じて、Wiser のパーソナライズされた製品推奨が表示されます。PageFly ページ ダッシュボードで推奨ウィジェットを選択します。エディターで要素を簡単にドラッグ アンド ドロップして、さまざまなバリエーションと位置をプレビューできます。要素をクリックして、ページ デザインに合わせてパラメータを設定します。推奨ウィジェットをエディターにドラッグすると、割り当てられた製品のすべての製品推奨がライブ ページに表示されます。  Wiser で作成された製品ページで利用可能な推奨ウィジェット:
Wiser で作成された製品ページで利用可能な推奨ウィジェット:
- 関連製品
- おすすめ商品
- 購入したもの
注意: 1 つのページで 1 種類の Wiser ウィジェットを 1 回だけ使用できます。
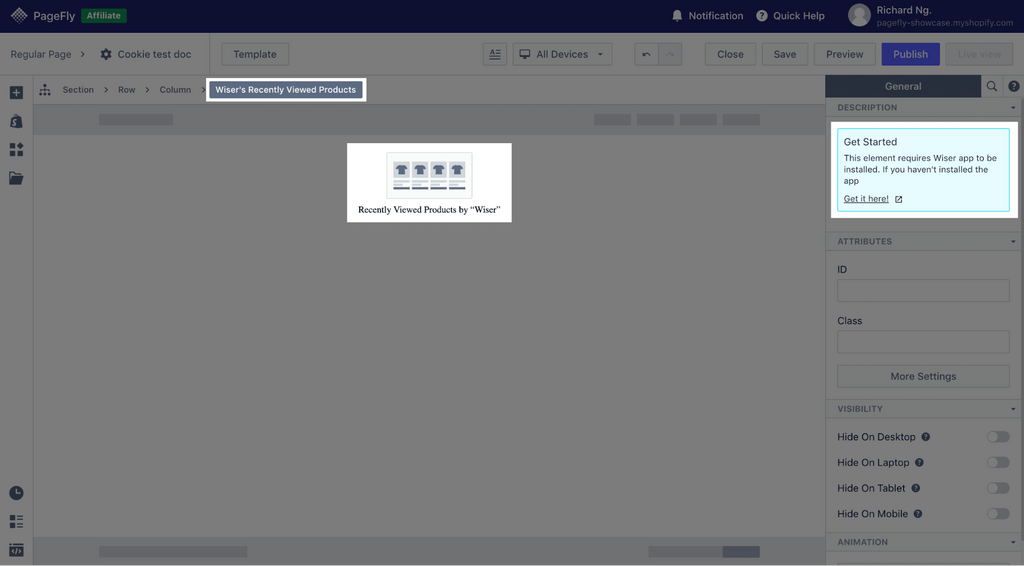
2. 他のページへのより賢明な商品推奨
これは、ホームページ、製品ページ、コレクション ページ、通常のページ、ブログ投稿に製品の推奨事項を追加する場合です。レイアウトに表示する Wiser ウィジェットを選択します。要素をエディターにドラッグ アンド ドロップして、ページにどのように表示されるかをプレビューします。要素をクリックして、ページのデザインに合わせてパラメータを設定します。  注意: 1 つのページで 1 種類の Wiser ウィジェットを 1 回だけ使用できます。PageFly で作成した新しいページに Wiser 製品推奨ウィジェットを追加したら、[公開] をクリックします。数分以内に新しいページに製品推奨が表示されます。[公開] をクリックすると、次のようになります。
注意: 1 つのページで 1 種類の Wiser ウィジェットを 1 回だけ使用できます。PageFly で作成した新しいページに Wiser 製品推奨ウィジェットを追加したら、[公開] をクリックします。数分以内に新しいページに製品推奨が表示されます。[公開] をクリックすると、次のようになります。  ストアで商品のおすすめを紹介するのはこんなに簡単なのに、なぜ待つ必要があるのでしょうか? Wiser を無料でお試しください!
ストアで商品のおすすめを紹介するのはこんなに簡単なのに、なぜ待つ必要があるのでしょうか? Wiser を無料でお試しください!
本当にパーソナライズされた商品のおすすめを表示する必要がありますか?
前回オンライン ストアを訪れてすぐに購入したときのことを思い出してください。時間をかけて商品とその価格を他のストアの商品と比較しました。利用できるお得な情報や割引を調べました。しかし、もっと重要なのは、自分の興味に関連する商品をより多く表示したストアを選んだことです。消費者も同じです。私たちは皆、オンライン ショッピングに移行していますが、一般的な実店舗と同様のレベルのパーソナライゼーションを期待しています。パーソナライズされた商品のおすすめを表示することは、販売員が買い物客を案内して適切な購入を手助けするようなものです。そのため、Shopify ストアがどの段階にあっても、パーソナライズされた商品のおすすめは必須です。
著者について:

このブログは、Expert Village Media のコンテンツ マーケターである Vanhishikha Bhargava が執筆したものです。Expert Village Media は PageFly のパートナーであり、Shopify の専門家チームで、デザインおよび開発サービス、WISER、 InstaPics Instagram Feedなどを含む 13 の Shopify アプリを通じて、ブランドが製品をオンラインで販売できるようにしています。詳細については、https://www.expertvillagemedia.com をご覧ください。

![2025 年のベスト Shopify ページ ビルダー 15 選 [詳細なレビュー付き]](http://pagefly.io/cdn/shop/articles/best_shopify_page_builders_-_2025_f6a37dc8-b095-4979-81b3-39c99a451d84.png?v=1740750968&width=1640)