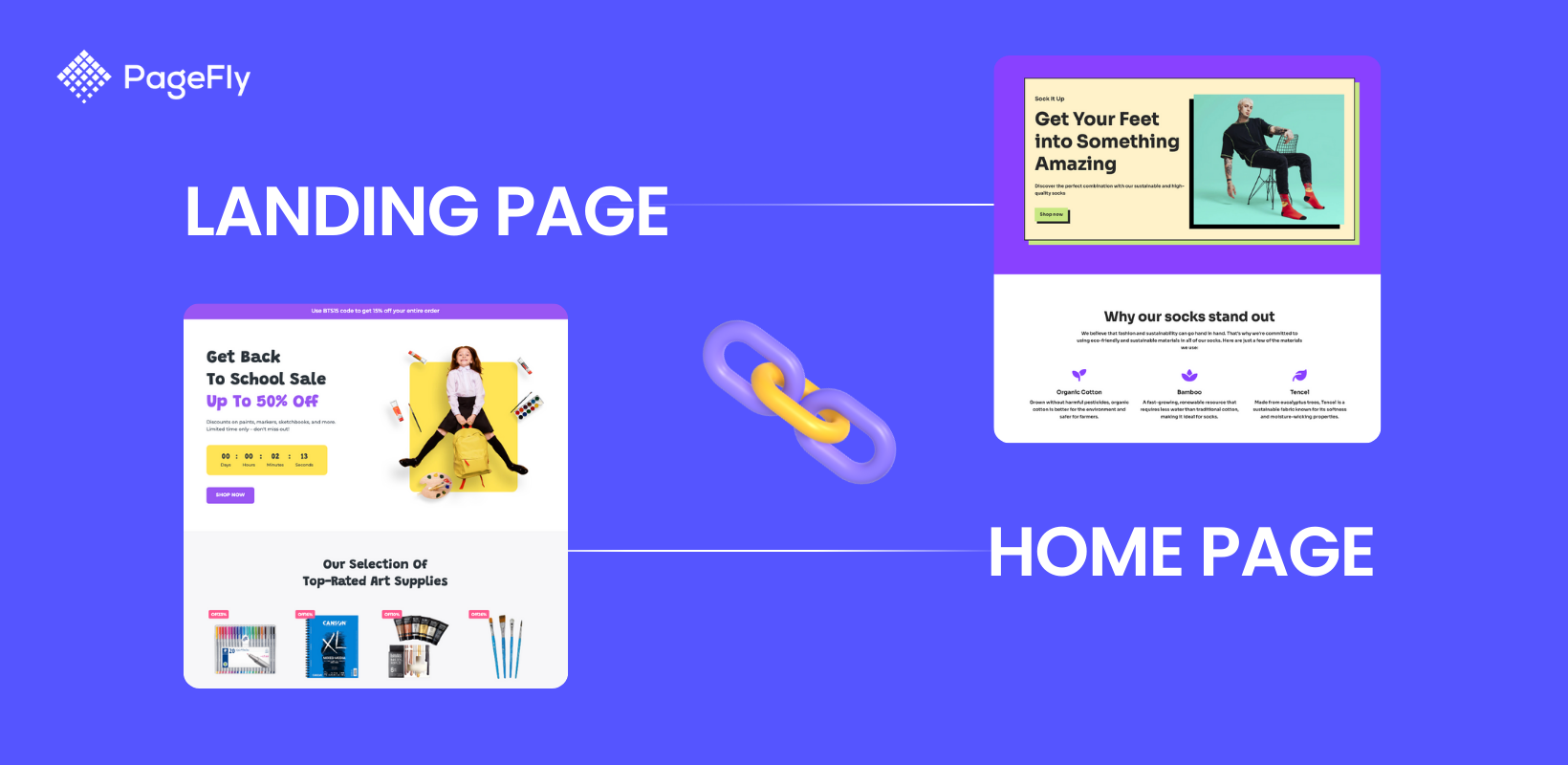
諺にもあるように、「第一印象を与えるチャンスは一度だけ」です。
電子商取引では、この格言は特に当てはまります。潜在顧客は、サイトにアクセスしてから数秒以内に購入するかどうかを決めます。探しているものが見つからない場合、サイトを離れ、二度と戻ってきません。
そのため、コンバージョンにつながるランディング ページを作成することが非常に重要です。優れた製品ランディング ページは、顧客をサイトに長く滞在させ、探しているものを簡単に見つけられるようにすることで、より多くの売上をコンバージョンするのに役立ちます。
ランディング ページの目的は、訪問者を顧客に変えることです。ウェブサイトからの売上を増やしたいなら、コンバージョンのためにランディング ページを最適化することが不可欠です。ほとんどの人がこれを知っているにもかかわらず、効果的なランディング ページの作成に失敗している人は多くいます。そのため、私たちはこのガイドを作成しました。e コマースの販売者がウェブサイト訪問者を購入者にうまく変換できるように支援するためです。
このガイドでは、コンバージョン率の高い e コマース ランディング ページの構築について知っておくべきすべてのこと、つまりランディング ページの仕組み、構築方法、そしてオンライン小売業者にとってランディング ページがなぜそれほど重要なのかを、いくつかの製品ランディング ページの例とともに説明します。
>>>コンバージョン率の高いランディングページを探す
概要
- ランディングページとは何ですか?
- 優れたランディング ページの重要性は何ですか?
- コンバージョンを実現する完璧なランディング ページを構築するにはどうすればよいでしょうか?
- インスピレーションを得るための 6 つの製品ランディング ページの例
- 結論
製品ランディングページとは何ですか?
ランディング ページは、訪問者が Web サイトにアクセスしたときに最初に目にするものです。これは、訪問者を顧客に変えるために設計された Web ページです。
製品ランディング ページは通常、1 つの製品/カテゴリ専用で、その製品/カテゴリに関する情報と画像が含まれています。優れた製品ランディング ページには、訪問者がその特定の製品を購入するかどうかを決定するために必要なすべての情報が記載されている必要があります。
製品ランディング ページを使用すると、Web サイトへのトラフィックを促進し、売上を増やし、コンバージョン率を高めることができます。
優れた製品ランディング ページには、訪問者にとって十分な情報が含まれていますが、多すぎません。情報が多すぎると、必要なものをすばやく簡単に見つけることが難しくなります。情報が少なすぎると、製品を購入するかどうかの判断に役立ちません。
このページの目的は、顧客に製品を購入するよう説得することなので、コンバージョンのために最適化する必要があります。
製品ランディング ページは、単一ページの Web サイトまたは既存の Web サイト上のページとして設計できます。訪問者が探しているものを簡単に見つけ、各製品の利点を確認し、明確で特徴的な CTA を使用して購入プロセスを迅速かつ簡単に完了できるようにする必要があります。
優れたランディング ページの重要性は何ですか?
Databox によると、専用の製品ランディング ページにより、コンバージョンが最大26%増加する可能性があります。
商品のランディングページが通常の商品ページよりも多くのコンバージョンをもたらす理由は次のとおりです。
- 顧客がまさに欲しいものを見つけやすくなります。製品がたくさんあると、潜在的な購入者が混乱して探しているものを見つけられなくなることがよくあります。1 ページあたり 1 つの製品/カテゴリにスポットライトを当てると、理想的なオーディエンスに見つけられる可能性が大幅に高まります。
- 購入前に商品に関する詳細なコンテキストや情報を提供することで、コンバージョン率の向上に役立ちます。顧客は、探しているものを見つけるために複数のページをスクロールする必要がなく、商品のすべての機能と利点を一度に確認できます。
- 他の顧客からのレビューや業界の専門家からの推薦文をサイトに掲載できます。これにより、潜在的な顧客からの信頼が高まり、最終決定を下す前にオンラインで他のオプションを調べるのではなく、すぐに製品を購入するよう促すことができます。
- 一度に 1 つの商品を宣伝することで、すべての商品を 1 つのページに表示する場合よりも多くのトラフィックを引き付けることができます。
- コンバージョン率を追跡し、データに基づいて最適化できるため、ページのさまざまな要素のテストに多くの時間を費やすことができ、個々のキャンペーンにどの要素が最も効果的かを推測する時間を減らすことができます。
コンバージョンを実現する最高の製品ランディング ページを構築するにはどうすればよいでしょうか?
商品をリストアップするだけでは十分ではありません。人々はなぜあなたからそれを購入するべきなのかを知る必要があります。
コンバージョンにつながるランディング ページを構築するには、多くの要素が必要です。優れたデザインとコピーを用意するだけでは不十分です。成功に影響を与える要素は他にもたくさんあります。
コンバージョンにつながる完璧なランディングページを構築する際には、必ず考慮すべき点がいくつかあります。
視聴者を理解する
効果的なランディング ページを作成するための最初のステップは、ターゲット ユーザーが誰で、何を求めているかを理解することです。これにより、オファーをユーザーのニーズに合わせて調整できるため、ユーザーは自信を持ってストアから購入できるようになります。
ターゲット層のニーズを定義することは、彼らが誰であるかを理解することです。
- 彼らの興味は何ですか?
- 彼らは何を気にしているのでしょうか?
- 彼らは何歳ですか?
- 特別な要件や制限はありますか?
この情報を活用してビジネスのバイヤーペルソナを作成し、それらの人々が問題や解決策についてどのように考えているかについてさらに調査します。
ターゲット ユーザーを定義するときは、できるだけ幅広く考えるようにしてください。つまり、特定のタイプの人だけに焦点を当てるのではなく、製品やサービスに興味を持つ可能性のある複数のタイプの人について考えてください。そうすることで、すべての人にアピールできるものを作成しやすくなります。
バイヤーペルソナを構築および定義するためのシンプルなテンプレートをご紹介します。

関連キーワードを使用する
ターゲット ユーザーを理解するだけでなく、Google やその他の検索エンジンでターゲット ユーザーが検索しているキーワードも理解することが重要です。
これらのキーワードをページのタイトル、見出し、本文に含める必要があります。
これにより、それらの用語に興味のある人があなたのサイトを見つけ、すぐに行動を起こすのに役立ちます。また、Google がコンテンツをクロールしてインデックス付けしやすくなり、検索結果のランキングが上がり (したがってトラフィックも増加) ます。
コンバージョンにつながる完璧なランディングページを構築する際に含めるべきデザイン要素をいくつか紹介します。
説得力のある見出しとサブヘッダー

出典:ルートキッチン
見出しは明確かつ簡潔で、訪問者に Web サイトを訪問することで何が得られるのかを伝える必要があります (例: 「すべてのノートパソコンが 10% オフ」)。
サブヘッダーでは、オファーの内容を詳しく説明する必要があります (例: 「ここをクリックすると、すべてのノートパソコンが 10% オフになります」)。
見出しは、訪問者の検索クエリに関連している必要があります。そうすることで、関連するキーワードやフレーズ (「高品質のジーンズ」など) が検索されたときに検索結果に表示されます。
経験則としては、どちらも 6 語以内に収めるのがよいでしょう。そうすれば、訪問者はページ上の他の部分をクリックする前に、何が表示されるのかを正確に把握できます。
メインオファーをサポートするメリットベースのコピー

出典:コスミックス
人々は機能よりもメリットを重視します。
特定の製品やサービスに関するページにアクセスする訪問者は、それが自分にとってどのようなメリットをもたらすかを知りたいので、コンテンツでは、訪問者が購入した場合に享受できるメリットに焦点を当てることが重要です。コンテンツは、「これはどのような問題を解決しますか?」や「どのように役立ちますか?」などの質問に答えるものでなければなりません。
たとえば、フィットネストラッカーを販売している場合は、防水機能について話すのではなく、それを身に着けることで、仕事中や社交の場でも毎日のフィットネス目標を追跡できる理由を説明します。
ここでは段落ではなく箇条書きを使用するようにしてください。
ビジュアルを活用する - 画像や動画

出典:フェンティビューティー
画像は、テキストだけよりも効果的に注目を集め、メッセージを伝えるのに役立ちます。動画は、単に聞いたりテキスト形式で読んだりするのではなく、提供しているものを実際に見ることができるという点でも優れています。
社会的証明

出典: VS Mani & Co.
お客様の声は信頼を築くのに非常に役立ちます。お客様の信頼性を高め、他の人々があなたの製品やサービスに満足していることをお客様に安心させるのに役立ちます。
サードパーティの Web サイトからのレビューを使用して、e コマース ビジネスの信頼性と信用性を高めることもできます。
明るく明確なCTA

強力な CTA (行動喚起) - 訪問者がランディング ページにアクセスしたときに、何をしてほしいのかを正確に把握できるようにします。ページの上部に明確な CTA を 1 つ、コンテンツ全体にさらに 1 つまたは 2 つ配置する必要があります。
インスピレーションを得るためのShopify製品ランディングページの例6つ
ランディング ページのデザインは、明確で、視覚的に魅力的で、ナビゲートしやすいものでなければなりません。訪問者がサイトで最大限の体験を得られるよう、必要な情報がすべて手元にあり、探しているものを簡単に見つけられるようにする必要があります。
>>> Shopifyランディングページの例について詳しく見る
素晴らしいランディングページの例をいくつか紹介します。
1.カイリー・コスメティックス

カイリー コスメティックスは、有名なカーダシアン/ジェンナー家の末っ子であるカイリー ジェンナーが立ち上げた化粧品ブランドです。このブランドは、色素の濃い口紅やアイシャドウで有名ですが、eコマースの歴史上最も成功した新製品の 1 つとしても知られています。

この Kylie Cosmetics Shopify ストアの製品ランディング ページは、同社の新しいリップ製品用です。 最高のデザイン プラクティスを忠実に守った、すっきりとした明快なデザインです。
鮮明でクリアな製品画像に加えて、使用方法、主な機能、その他の詳細、配送制限、社会的証明(顧客レビュー)に関する詳細なセクションも含まれています。
私たちは何が好きですか?
- すべての重要な情報については、詳細でありながら折りたたみ可能なセクションがあります。

- 平均注文額を増やすための「おすすめ商品」セクション。
- 顧客レビューセクションを検索する機能。

もっと良かった点は何でしょうか?
- 読みやすさを向上させるためにフォントサイズを大きくしました。
2.ジムシャーク

Gymshark は、レギンス、スポーツブラ、トップスを専門とするフィットネス ウェア ブランドです。ソーシャル メディアで多くのフォロワーを抱えており、季節に合わせて常に新製品を発売しています。

同社の製品ランディング ページのデザインはそれほど複雑ではなく、わかりやすく、目的を達成しています。
このページで最初に目にするのは、商品を着用した人物の画像です。これにより、実際の人物が着用したときの外観を把握できます。これは常にお勧めしていることです。顧客に、何に対してお金を払うのかを示すことが重要です。
Gymshark の製品ランディング ページはホームページと似た外観と雰囲気ですが、各製品に関するより詳細な情報が掲載されています。このリストの他のブランドと同様に、Gymshark は大きな画像を使用して製品を紹介しますが、各画像の下に簡単な説明も記載されているため、購入するかどうかを決める前に、製品の独自性について詳しく知ることができます。
私たちは何が好きですか?
- 訪問者のコンバージョンを促すために、ページ全体のモバイル ビューに固定 CTA (バッグに追加ボタン) が含まれています。
- 社会的証明の活用。
- 製品ランディング ページ全体にわたる優れたアップセル戦略。

もっと良かった点は何でしょうか?
- ブランドのコアバリューの表示。
- ブランドがブラックフライデーセールを開催していることを示すために、お祝いのカラーパレットを使用しています。
- カウントダウンタイマーを使用して緊急感を演出します。
3.ティファニー

ティファニーは、ジュエリーやアクセサリーを販売する高級ブランドです。同社のブランドは世界中で知られており、高品質の職人技と時代を超えたデザインで評判を築いてきました。

製品のランディング ページに関しては、Tiffany & Co. は素晴らしい仕事をしています。デザインが優れ、操作しやすい Web サイトがあり、顧客が探しているものを簡単に見つけることができます。
Tiffany & Co. の製品ページは、画像とコピー文を使用して一貫性のあるデザインを作成する方法の優れた例です。画像は美しく撮影され、編集されており、ページの外観と雰囲気が高級感を醸し出しています。コピー文も非常によく書かれ、魅力的であるため、顧客を引き付け、より簡単に買い物をすることができます。
私たちは何が好きですか?
- ページ全体に明確な CTA を配置して、訪問者のコンバージョンを促します。
- ページ全体でビジュアルを使用します。
- ブランドの価値を重視する。
- 「ティファニー体験」を重視
もっと良かった点は何でしょうか?
- 社会的証明の戦術的な使用。
4.オールバーズ

Allbirds はウールの靴を製造している会社です。このブランドはミニマリストなランニングシューズとアメリカ製であることで知られています。履き心地が良く、スタイリッシュで、持続可能です。

同社のホリデー商品ランディング ページはシンプルなデザインで、上部に大きな商品画像があり、その下に基本的な情報が記載されています。
このランディング ページのコピーは素晴らしいです。短く、シンプルで、理解しやすいです。靴を購入するメリットと、靴に投資する価値がある理由に焦点が当てられています。また、邪魔になるものは何もありません。必要な情報はすべてページ上にあります。これにより、訪問者は探しているものをすばやく簡単に入手でき、コンバージョンする可能性が高くなります。
私たちは何が好きですか?
- シンプルですが目を引くデザインです。
- 製品の機能と利点に重点を置きます。
- ブランドのコアバリューを重視します。
- 社会的証明の戦術的な使用。
もっと良かった点は何でしょうか?
- カウントダウンタイマーを使用して緊急感を演出します。
5.エクステ
Ekster は高級スマートレザーアクセサリーを提供するブランドです。

これは、コンバージョンのために最適化された優れた製品ランディング ページの例です。シンプルでわかりやすいため、ユーザーにサインアップや購入を促すのが簡単です。
この製品ランディング ページのテキストは読みやすい形式で書かれているので、訪問者は次に何をすべきかを理解しやすくなります。
さらに、製品のランディング ページのデザインに使用されるビジュアルの改善にも多大な努力が払われました。
私たちは何が好きですか?
- シンプルですが目を引くデザインです。
- ビジュアルで製品の特長を強調します。
- 社会的証明の戦術的な使用。
- カウントダウンタイマーを使用して緊急感を演出します。
もっと良かった点は何でしょうか?
- お祝いのカラーパレットの使用。
6.サードラブ

ThirdLove は、あらゆる体型やサイズの女性向けのブラジャーやランジェリーを製造するランジェリー会社です。

この製品ランディング ページは非常にシンプルなデザインで、オファーがページの唯一のハイライトです。シンプルで要点を押さえており、要点を押さえています。ユーザーは、周りを見回さなくても、ここで何が得られるのかを簡単に理解できます。
ThirdLove のランディング ページの CTA には「バッグに追加」と書かれており、フィット感の良さや返品ポリシーのしやすさなどの特典が強調されています。これは明確で簡潔な CTA であり、ページ上の他のコピーに埋もれることはありません。また、過剰な売り込みや過剰な情報も含まれていません。
残りの情報は、シンプルで読みやすい折りたたみ可能なセクションの形式で提供されるため、ThirdLove が提供するサービスについてさらに詳しい情報が必要な場合は、すぐに目を通すことができます。
私たちは何が好きですか?
- シンプルですが目を引くデザインです。
- 社会的証明の戦術的な使用。
- セール価格を明るい赤色で表示します。
- コアブランド価値の表示

もっと良かった点は何でしょうか?
- カウントダウン タイマーを使用して、進行中のセールの緊急感を演出します。
まとめ
優れた製品ランディング ページのデザインは、マーケティング ファネルの重要なステップです。これは、訪問者を Web サイトに誘導し、コンバージョンを促すチャンスを与えるゲートウェイです。
ランディング ページの例が多数あるため、選択に圧倒されてしまうことがよくあります。このガイドが、次のランディング ページを簡単に作成するのに役立つことを願っています。
PageFly のランディング ページ ビルダーは非常に強力で、必要なランディング ページを正確に作成するのに役立ちます。また、優れた製品ランディング ページ テンプレートも付属しており、非常に直感的に使用できるため、特にオンライン マーケティング キャンペーンの作成に不慣れな場合は大きな利点となります。






![オンラインストアのショップ名のアイデア:総合ガイド [2024]](http://pagefly.io/cdn/shop/articles/shop_name_1_520x500_7714f2c2-2238-4492-811e-4cf94e3b92f2.png?v=1738752328&width=520)