Shopify でオンライン ストアを運営する、特に大量の商品メディアを扱う大規模な在庫ショップを運営するのは難しい場合があります。ただし、これらのShopify ファイルを効率的に管理することで、最小限の手間でビジネスを運営できます。
想像してみてください。ストアに新しい商品を追加しているときに、膨大なファイル コレクションの中に突然商品画像が見つからなくなってしまったとします。場合によっては、特定のファイルをアップロードする方法がわからないこともあります。そういうことはよくあることです。でも心配しないでください。この記事は、Shopify ファイルで直面する課題を解決し、プロセスを簡単にするベスト プラクティスを共有することを目的としています。
また、適切なファイル構成の重要性、アップロードできるさまざまなファイルの種類、詳細な手順によるアップロード手順についても説明します。最後に、トラブルシューティングのベストプラクティスをいくつか紹介します。
Shopifyファイルを理解する
まず、「Shopify ファイル」という用語の意味と、Shopify 管理スペースのファイル ページからアップロードして管理できる理想的なファイルの種類について理解しましょう。
Shopify のファイルには通常、次のものが含まれます。
- ブログ投稿、ウェブサイト、テーマ用の画像とビデオ。
- 製品のビデオと画像。
- 顧客向けのダウンロード可能なファイル。
- メタフィールドに接続された画像とファイル。
テーマの編集中、またはテキストリッチ エディターを使用しているときにファイルをアップロードすると、ファイル ページでファイルを表示および管理できます。
適切なファイル管理が重要な理由
不適切なファイル管理は、テーマや商品の編集を困難にするだけではありません。サイトのパフォーマンスにも大きな影響を与える可能性があります。Shopify ファイルを管理すると、次のことが可能になります。
- ウェブサイトが迅速に読み込まれるようにします。最適化されていない大きなファイルはサイトの速度を低下させ、ユーザー エクスペリエンスに悪影響を及ぼし、訪問者を遠ざける可能性があります。
- アップロードした商品を素早く見つけるには、適切な整理と適切な命名技術が必要です。これには、代替テキストとわかりやすいファイル名を使用してファイルを適切に命名することが含まれます。これにより、検索エンジンが画像の内容と関連性を理解するのに役立ち、インデックス作成が速くなり、ランキングが向上します。
- また、サイトの更新とメンテナンスも簡素化されます。ファイルが体系的に整理されると、ファイルの検索と更新が容易になり、不要なダウンタイムなしで Web サイトを最新の状態に保ち、機能させることができます。
つまり、適切なファイル管理により、サイトの速度が向上し、SEO が改善され、シームレスなユーザー エクスペリエンスが確保されるとともに、継続的なメンテナンスがより効率的になります。
ファイルアップロード Shopify: タイプ、サイズ、解像度
Shopify では、商品メディアなど、eコマース ストアの運営に不可欠なさまざまなファイル タイプをアップロードできます。これには、画像、3D モデル、ビデオが含まれます。
高品質のメディアは、製品の機能やサイズに対する顧客の理解を深め、製品の品質に対する信頼を高めるために不可欠です。
サポートされている製品メディア ファイルの種類と、それぞれに従う必要がある要件は次のとおりです。
画像
- ファイルタイプ: PNG、JPEG、PSD、TIFF、BMP、GIF、SVG、HEIC、WebP。
- 解像度: 最大 5000 x 5000 ピクセルまたは 20 メガピクセル。
- ファイルサイズ: 20 MB未満。
- ヒント: 高解像度の画像 (例: 正方形の画像の場合は 2048 x 2048 ピクセル) はプロフェッショナルに見えます。コレクション ページで均一に表示されるように、一貫したアスペクト比を使用します。
3Dモデル
- ファイルタイプ: GLB、USDZ。
- ファイル サイズ: 最大 500 MB (15 MB を超えるファイルは、サイズとパフォーマンスが自動的に最適化されます)。
- 表示: 顧客は、Web サイトのインターフェースから、またはデバイスのカメラを使用して自分の環境で 3D モデルを表示できます。
ビデオ
- ファイルタイプ: MP4、MOV。
- 長さ:最長10分。
- 解像度:最大4K(4096 x 2160ピクセル)。
- ファイルサイズ: 最大 1 GB。
- 埋め込み: これらの仕様を超えるビデオでは、YouTube および Vimeo リンクがサポートされます。
その他のファイルについては、以下の形式と要件に従ってください。
- 汎用ファイル: HTML 以外の任意のファイル タイプ、最大 20 MB。これらのファイルは顧客がダウンロードできます。
- 有料プラン:HTML 以外のすべてのファイル形式。
- トライアルプラン: JS、CSS、GIF、JPEG、PNG、JSON、CSV、PDF、WebP、HEIC に限定されます。PDF をアップロードするには、電子メールの確認が必要です。
テーマ、ページ、ブログなど、ストアのさまざまなセクションでは、特定のファイル形式がサポートされています。サイズが大きく解像度の高いビデオを含める予定の場合は、YouTube または Vimeo のリンクを使用します。
Shopifyを使い始める ファイルのアップロード
Shopify ファイルの操作を始めましょう。まず、最初のファイルをアップロードするために「ファイル」ページにアクセスする手順について説明します。
Shopifyのファイルアップロード機能にアクセスする
Shopify でファイルのアップロードを開始するには、次の手順に従います。
ファイルページに移動します:

- ステップ 1: Shopify 管理画面から、「コンテンツ」>「ファイル」に移動します。
- ステップ 2: 「ファイルのアップロード」をクリックします。
- ステップ 3: コンピューターから最大 20 個のファイルを選択し、「開く」をクリックします。各ファイルが Shopify のサイズと形式の要件を満たしていることを確認します。
同じページには、ファイルの検索とフィルタリングのオプションや、ファイルの並べ替えと管理のためのツールバーもあります。
フィルタービューの保存:

- 同じ条件を使用してファイルを頻繁に検索する場合は、これらのフィルターをビューとして保存できます。
- 「検索とフィルター」オプションを使用して必要なフィルターを適用し、「名前を付けて保存」をクリックします。
- 表示されるダイアログで、保存したフィルター ビューに名前を付け、[保存] をクリックする必要があります。これにより、ファイル ページの上部に新しいタブが作成され、簡単にアクセスできるようになります。
並べ替え順序の変更:

デフォルトでは、ファイルは新しいものから古いものの順に並べられます。これを変更するには、並べ替えアイコン (⇅) をクリックし、名前、サイズ、日付で昇順または降順で並べ替えることを選択します。
ファイルの削除:

- ステップ 1: ファイルを削除するには、「ファイル」に移動し、複数のファイルまたは 1 つのファイルを選択します。
- ステップ 2: [削除] をクリックし、もう一度 [削除] をクリックして確認します。
ファイルをアップロードするときは、わかりやすい名前を付けるようにしてください。たとえば、ファイルを「1456.JPG」として保存するのではなく、「home-page-banner-image」のように、ファイルの内容に基づいて保存できます。
これにより、ファイルをフォルダーに分類しやすくなり、見つけやすくなります。
一括アップロードと自動化

次の手順に従って、Shopify ストアにファイルを一括でアップロードすることもできます。
- Ctrl + C を使用するか、カーソルをドラッグしてアップロードするすべてのファイルを選択し、「開く」をクリックします。
CSVファイルを使用して商品を一括アップロードするには、
- ステップ 1: まず、Shopify から商品をエクスポートします。
- ステップ 2: Google スプレッドシートなどのスプレッドシート プログラムを使用して CSV ファイルを編集します。
- ステップ 3: Shopify 管理画面の「商品」に移動し、「インポート」をクリックします。
- ステップ 4: 「ファイルの追加」をクリックし、CSV ファイルを選択して、「アップロードして続行」をクリックします。
- ステップ 5: インポートの詳細を確認し、「商品をインポート」をクリックします。インポートが完了すると、Shopify から確認メールが送信されます。
CSV 形式でファイルを一括アップロードすると、場合によってはエラーが発生する可能性があります。これを回避するには、アップロードする前に、ファイルが正しくフォーマットされ、エラーがないことを確認する必要があります。また、
- 製品データとメディア ファイルを定期的にバックアップしてください。
- 定期的に古くなったファイルや不要なファイルを確認して削除することで、ファイル システムを整理された状態に保ちます。
Shopify 画像のアップロード: ベストプラクティス
Shopify ストアで画像ファイルをアップロードして管理するためのベストプラクティスをいくつか紹介します。
Shopifyに画像をアップロードするためのベストプラクティス
画像のアップロード中にエラーや失敗が発生しないようにするには、次のベスト プラクティスに従ってください。
- 商品画像: 高品質の商品画像には PNG または JPEG 形式を使用します。最適なサイズは最大 2048 x 2048 ピクセルです。Shopify では最大ファイル サイズが 20 MB まで許可されていますが、ページのパフォーマンスを最適化するには、画像を手動で圧縮してできるだけ小さくする必要があります。
- バナーとサムネイル: バナーには JPEG または PNG 形式が適しています。読み込み時間を短縮するには、サムネイルを小さくする必要があります。
- 一般的なガイドライン: Shopify の画像サービスは、顧客のブラウザでサポートされている最適な形式 (JPEG、PNG、WEBP など) を自動的に選択します。
- 手動圧縮: TinyPNG や ImageOptim などのツールを使用して、品質を損なうことなくファイル サイズを縮小します。
- 自動圧縮: Shopify は画像を自動的に圧縮しますが、最適化された画像から開始すると、パフォーマンスがさらに向上し、アップロードが高速化されます。
Shopifyの組み込み画像エディタを使用する

ストアに画像ファイルを追加するのは簡単なプロセスです。Shopify に組み込まれている画像エディタを使用すると、管理パネル内で直接基本的な画像調整を行うこともできます。
エディター内の機能には次のものが含まれます。
- 切り抜きやサイズ変更を行って、店舗の特定のエリアに合わせて画像のサイズを調整します。
- 明るさ、コントラスト、その他の視覚的な側面を調整するための基本的な写真編集ツール。
- 回転と反転で向きを修正します。
画像をアップロードするには、
- Shopify 管理画面から「商品」に移動し、編集する商品を選択します。
- メディアセクションで、編集する画像をクリックします。
- 利用可能なツールを使用して、画像の切り抜き、サイズ変更、強調、回転、反転を行います。
- 変更を適用するには、「保存」をクリックします。
残念ながら、Shopify では高度な編集ツールは提供されていません。代わりに、Adobe Photoshop、GIMP、または同様のツールを検討してください。
画像ファイルの整理と管理
画像ファイルを整理しておくと、ワークフローが効率化され、ストアの更新が簡単になります。そのためには、次の点を知っておく必要があります。
ビューの作成:
- 作成されたビューには、一貫した命名規則を使用して、画像をタイプ別に分類します (例: 製品画像、バナー、ブログ画像)。
- ビューの例には、製品、ホームページ、会社概要、電子機器などがあります。
製品のタグ付けとラベル付け:

- 製品タグを使用すると、製品ページで他の情報とともに製品メディアを簡単に見つけることができます。

- タグの例: 「サマーコレクション」、「新着商品」、「セール商品」。
使用されているすべての画像が最新であり、現在の在庫やプロモーションに関連していることを確認します。
Shopifyで画像ファイルを削除する
Shopify 管理画面からメディアを個別または一括で削除できます。
画像を個別に削除:

製品からファイルを削除しても、ストアからは削除されません。完全に削除するには、ファイル マネージャーから削除する必要があります。
- Shopify 管理画面から「商品」に移動します。
- 編集したい製品をクリックします。
- メディアセクションで、削除するアップロード済みファイルをクリックします。
- ゴミ箱アイコンをクリックし、「ファイルを削除」をクリックして確認します。
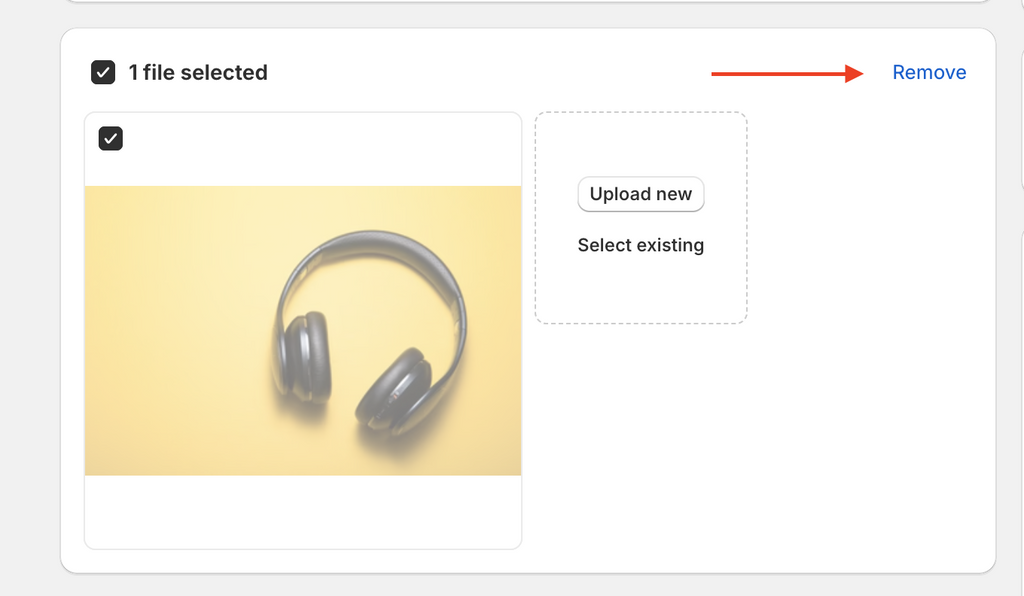
画像を一括削除:
画像を一括削除する予定の場合は、選択したファイル(存在する場合)がストア内の他の場所で使用されている場合でも、編集中の製品からのみ削除されることに注意してください。
- Shopify 管理画面から「商品」に移動します。
- 編集したい製品をクリックします。
- メディアセクションで、チェックボックスを使用して削除するメディアを選択します。
- [ファイルの削除] をクリックし、[削除] をクリックして確認します。
その他のファイル形式のアップロードと管理: PDF、3D モデル、ビデオ
PDF、ドキュメント、ビデオ、3D モデル、オーディオ ファイルなどのドキュメントやメディア ファイルを Shopify にアップロードするには、[ファイル] ページに移動し、次の手順に従います。
ドキュメントとメディアファイルのアップロード
- Shopify管理画面から、「コンテンツ」>「ファイル」に移動します。
- 「ファイルをアップロード」をクリックし、アップロードするファイルを最大 20 個選択します。
- アップロードプロセスを完了するには、「開く」をクリックします。
3D モデルを使用している場合は、製品ページからアップロードできます。ただし、まず Shopify テーマが 3D モデルをサポートしていることを確認する必要があります。これらのテーマは、こちら から入手できます。
ほとんどの Shopify テーマの更新バージョンはこの機能をサポートしています。万が一サポートされていない場合は、コードを編集するか、Shopify パートナーの支援を受けて、現在のテーマを変更できます。
大きなファイルの処理とファイルストレージの制限
サイトの速度を低下させることなく、ビデオ ファイルなどの大きなファイルを管理することが重要です。以下にいくつかの戦略を示します。
外部ストレージソリューション:

- Shopify の 20 MB の制限を超える大きなファイルの場合は、YouTube や Vimeo などの外部サービスを使用して動画をアップロードすることを検討してください。ホストされているコンテンツにリンクして、これらの動画を Shopify ストアに埋め込みます。
- 大きなドキュメントやメディア ファイルを保存およびリンクするには、Dropbox や FTP などのサービスを使用します。これにより、Shopify のストレージの負担が軽減され、サイトがスムーズに稼働し続けます。
Shopifyのストレージ制限:
Shopify には、ビデオと 3D モデルのホスティング制限があり、これは Shopify プランによって異なります。たとえば、スターター プランとベーシック プランでは、最大250 個のホストされたメディア ファイルをサポートしますが、上位プランではより多くのファイルが許可されます。そのため、Shopify プランの制限に応じてファイル管理戦略を計画してください。
メディア表示のカスタマイズ
メタフィールドを利用して、メディア ファイルの表示方法を管理できます。メタフィールドを使用すると、特定の製品またはコンテンツ領域にリンクできるファイル参照を作成できます。
高度なカスタマイズを行うには、テーマ コードを変更するか、Shopify パートナーを雇ってメディア サポートを追加します。これにより、メディア ファイルがストアのデザインと機能に最適に統合されます。
Shopify でのファイルアップロードの問題を解決またはトラブルシューティングするためのベストプラクティス

一般的に発生する可能性のある問題には、次のようなものがあります。
- ファイルサイズがShopifyの制限を超えています。
- サポートされていないファイル形式です。
- アップロードが途中で失敗するか、開始されません。
- アップロード速度が遅い。
- ブラウザの互換性の問題。
- Shopify サーバーのダウンタイム。
そこで、Shopify でのファイルアップロードのトラブルシューティングに使用できるベストプラクティス、ヒント、手順をまとめた、わかりやすいチェックリストを作成しました。
- ファイル名に特殊文字が含まれていないことを確認してください。
- 大きなファイルを小さな部分に分割します。
- アップロードに失敗した場合は、ブラウザ拡張機能または広告ブロッカーを一時的に無効にしてください。
- アップロード時に、インターネット接続の安定性を確認してください。
- エラーを回避するには、ブラウザのキャッシュと Cookie をクリアしてください。
- 問題が発生した場合は、別のブラウザまたはデバイスを使用してアップロードしてみてください。
- Shopify でダウンタイムが発生していないことを確認します (Shopify ステータス ページを確認してください)。
- 高速インターネット接続を使用してください。
- サーバーの混雑を避けるため、オフピーク時にファイルをアップロードしてください。
- 速度テストを実行してインターネット接続を確認します。
- ルーターまたはモデムを再起動します。
- ブラウザを最新バージョンに更新してください。
- ネットワーク上の他のアクティブなアップロードまたはダウンロードを無効にします。
- ヘルプセンターから Shopify サポート チームにアクセスします。
- 直接サポートが必要な場合は、ライブ チャット、電子メール、または電話のオプションをご利用ください。
- Shopify ヘルプセンターでファイルのアップロードに関する記事やガイドを検索してください。
- ディスカッションに参加し、他の Shopify ユーザーからアドバイスを求めましょう。
- ヒントや最新情報については、推奨される Shopify ブログをフォローしてください。
- Shopify の公式チャンネルなどの YouTube チャンネルでチュートリアルを視聴して、ステップバイステップのガイダンスを確認してください。
最後に
上記の手順に従えば、Shopify ファイルの整理と管理は簡単です。
よく整理されたファイル ボールトは、ワークフローの円滑化と顧客の満足度向上につながります。このガイドを使用すると、読み込み時間の短縮、情報へのアクセスの容易化、プロフェッショナルな店頭プレゼンテーションを実現できます。
したがって、これらのプラクティスを実践して、Shopify ファイルを問題なく使用してください。









![12 ステップで Shopify ストアを立ち上げる方法 [成功のヒントも]](http://pagefly.io/cdn/shop/articles/how_to_launch_shopify_store_520x500_190425b0-5b6b-4c16-8b76-67951725fc19.png?v=1736993906&width=520)



