信じられないかもしれませんが、Shopify ストアでの販売はホームページや商品ページでのみ行われるわけではありません。チェックアウト ページでも行われます。ここで失敗すると、ビジネスをさらに発展させる可能性のある収益を逃してしまう可能性があります。しかし、心配する必要はありません。Shopifyのワン ページ チェックアウトが役立ちます。
ペースが速く競争の激しい e コマースの世界では、オンライン ストアの成功は、ビジュアル デザイン、ページ速度、ナビゲーションなど、さまざまな要素にかかっています。ただし、すべてのオンライン顧客が購入を完了するために必ず通過しなければならないプロセスが 1 つあります。それは、チェックアウト プロセスです。
チェックアウト プロセスは、顧客が購入を完了するかどうかを決定するポイントです。したがって、このステップは販売コンバージョンの重要な要素になります。今日、顧客はよりシームレスなチェックアウト プロセスを求めています。必要なものを購入するために多くの手間をかけずに済むプロセスです。
Shopify はすでに、他の e コマース プラットフォームのコンバージョン率を最大 36% 上回る、食物連鎖の頂点に位置しています。そして今、Shopify は、売上の拡大に役立つ 1 ページ チェックアウトのアップデートをリリースしたばかりで、状況はさらに改善されました。その詳細についてお話ししましょう。
Shopify ワンページチェックアウトとは何ですか?
スーパーマーケットで長い列に並んでいるところを想像してみてください。イライラするものです。中には我慢できなくなり、購入した商品をそのままにして店から出て行ってしまう人もいます。私たちはこれまで何度もそのような光景を目にしてきました。
顧客がチェックアウト ページの操作を面倒だと感じた場合、オンライン ストアでも同じ状況が発生します。これはコンバージョン率に重大な影響を及ぼします。
ここで、1 ページ チェックアウト (またはシングル ページ チェックアウト) が役立ちます。これにより、合理化されたチェックアウト プロセスが提供され、顧客は 1 ページで数回クリックするだけでチェックアウトを完了できます。
Shopify のワンクリック チェックアウトがいかに効率化されているかを確認するには、このビデオをご覧ください。
出典: Shopify Youtube
Dynamic Yield の調査によると、2023 年の世界のカート放棄率は 71.68% です。これは、顧客がオンライン ショッピング プロセスの最終ステップ (チェックアウト) で購入を完了しないことを決定したために、潜在的なオンライン販売の 3 分の 2 以上が失われていることを意味します。

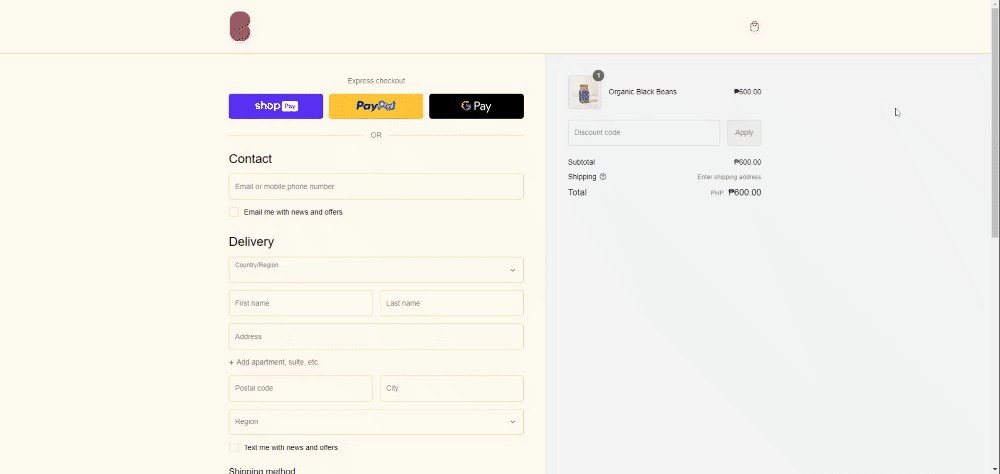
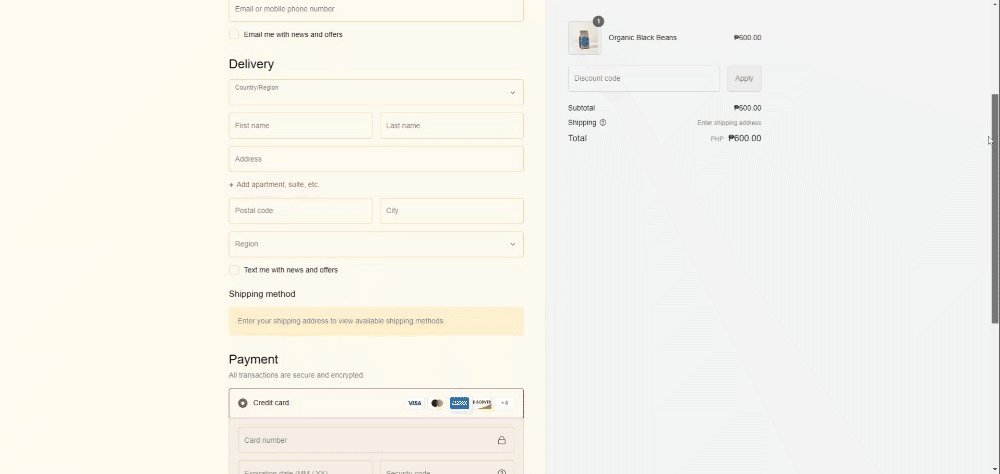
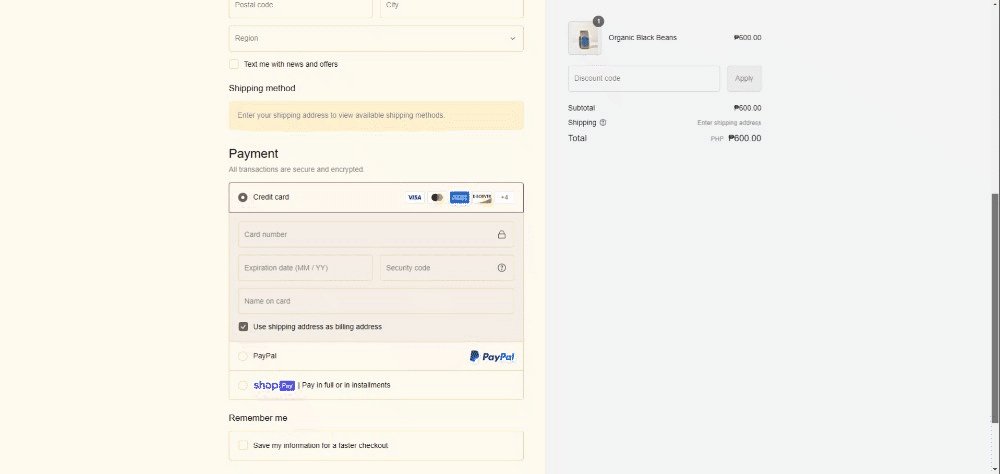
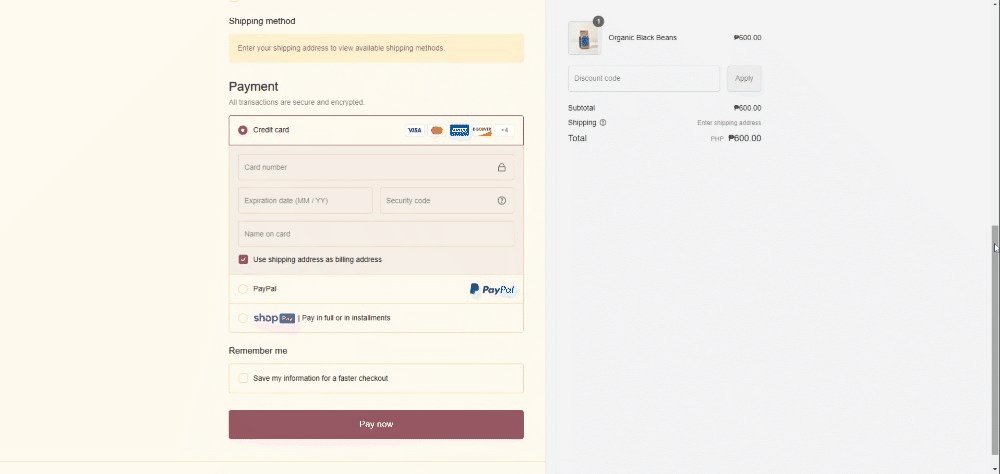
出典: Beanstory
上記の Beanstory のサンプルのチェックアウト ページでは、すべてのチェックアウト フォームが同じページに含まれていることがわかります。
この 1 つのページで、連絡先番号、配送先住所、支払いオプションを入力できます。つまり、顧客は購入を完了するために別のページにリダイレクトされる必要がなくなります。
小さな変更のように思えるかもしれませんが、Shopify のこの単一ページ チェックアウトは、より高速で便利なショッピング エクスペリエンスにより、売上コンバージョン率の向上が期待できます。
Shopifyシングルページチェックアウトの長所と短所
Shopifyによると:
「当社の新しいデザインは、単なる見た目のアップグレードにとどまりません。直感的で使いやすい、考え抜かれた再考です。すべてのピクセルとインタラクションを微調整し、デザインの各要素が購入者の購入完了を導く目的を果たすようにしました。細部にまで細心の注意を払うことで、見た目も良く、購入者にとって満足のいく、コンバージョン率の高いチェックアウト体験が実現します。」
したがって、この新しい Shopify シングル ページ チェックアウトは、既存および新規の Shopify ユーザーに多くのメリットをもたらすことが期待できます。
長所
コンバージョンの増加

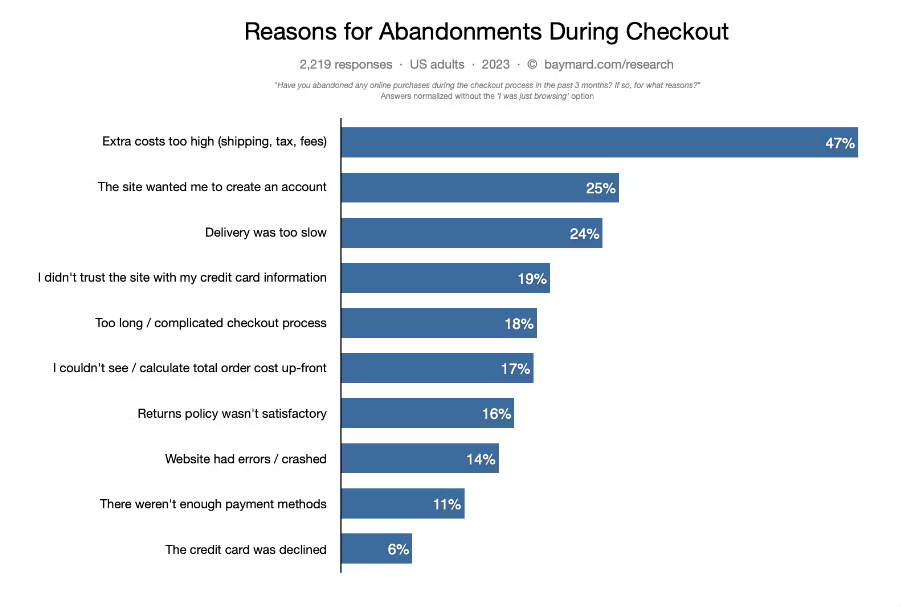
出典: ベイマード研究所
Baymard Institute が 2023 年に米国の成人 2,219 人を対象に実施した調査によると、チェックアウトに関連してカートを放棄する理由は 2 つあります。
- 上位 2 つの理由: サイト側がアカウントの作成を要求した (ゲスト チェックアウトなし)
- 上位 5 つの理由: チェックアウト プロセスが長すぎる / 複雑すぎる
1 ページのチェックアウト プロセスにより、こうしたすべての摩擦が解消され、顧客体験がより快適になります。これらの問題が解決されたため、オンライン ストアはコンバージョン率の大幅な向上を期待できます。
ユーザーエクスペリエンスの向上
Statista の別の調査によると、2023 年のモバイル e コマースの世界シェアは 60% に達し、その額は 2.2 兆ドル近くに上ります。つまり、オンライン ショッピングにモバイル デバイスを使用している人の数は、デスクトップやラップトップを使用している人の数を上回っているということです。
したがって、eコマースの起業家として、オンラインストアのモバイル版を重視する必要があります。モバイルデバイスでは、ページの読み込み時間は数秒から1分までさまざまです。チェックアウトページが複数あるということは、購入者が商品を手に入れるためにデータを入力するのに最大5分かかることを意味します。予想どおり、その数に達する前に諦める人がたくさんいます。
Shopify のシングル チェックアウト ページは、より優れたモバイル エクスペリエンスに一歩近づきました。ご存知のとおり、スマートフォンの画面領域は、より大きな画面を持つコンピューターほど広くありません。したがって、モバイル Web サイトは、顧客の視覚的な期待に応えるように設計する必要があります。
短所
長いスクロールページ
Shopify の単一のチェックアウト ページは、諸刃の剣になる可能性があります。すべての配送情報を 1 ページに統合すると、スクロール ページが長くなり、一部のユーザー (特にモバイル ショッピング ユーザー) がそれを好ましく思わなくなる可能性があります。そのため、カートの放棄につながる可能性もあります。
アップセルの機会とのトレードオフ
シングル チェックアウト ページはよりシンプルでわかりやすく設計されているため、トレードオフを行う必要がありました。残念ながら、アップセルの機会は Shopify シングル ページ チェックアウトの犠牲者の 1 つでした。したがって、適切に管理しないと、顧客のカートの価値が低下する可能性があります。
ただし、「カートの確認」ページを使用することで、この問題を修正できます。これは、顧客がチェックアウトに進む前に購入内容を確認できるページです。

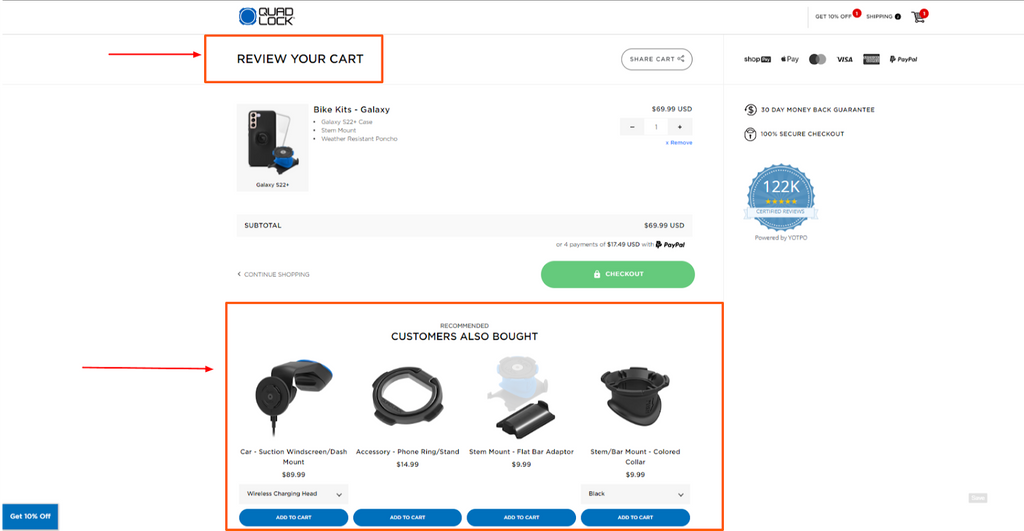
出典: Quad Lock
上記のサンプル画像では、Quad Lock はカートの下に商品の提案や「おすすめ」セクションを追加してページを最大限に活用しています。
読み込み速度に影響する可能性があります
すべてのチェックアウトの詳細を 1 つのページに統合すると、モバイル ブラウザとデスクトップ ブラウザでダウンロードする情報が増えます。そのため、特にインターネット接続が遅いユーザーの場合、読み込み速度が遅くなる可能性があります。
これは単なる可能性です。ただし、モバイル フォン経由で単一のチェックアウト ページを備えた Shopify ストアを試したところ、チェックアウト プロセスに望ましくない変化は見られませんでした。
続きを読む: 1 つの商品を扱う Shopify ストア: 構築方法と 3 つの成功例
ワンページチェックアウトShopify:最新アップデート

このアップデート以前は、Shopify のチェックアウト フローは、デフォルトで (カートを確認した後) 顧客情報、配送情報、支払いの 3 つの個別のページで構成されていました。1 ページのチェックアウトは、合理化されたプロセスを求める Shopify ユーザー向けのオプションでした。
単一のチェックアウト ページを実装するためのカスタマイズ性を高めるために、アプリも使用されました。
しかし、この最近のアップデートでは、Shopify Plus ユーザーを除くすべての Shopify ユーザーのデフォルト設定がシングル ページ チェックアウトになりました。
つまり、単一のチェックアウト ページは次のプランに適用されます。
- 基本的なShopify
- ショッピファイ
- 高度なShopify
上記のプランのユーザーは、このアップデートにより自動的に 1 ページのチェックアウトに変換されるため、切り替えるために何もする必要はありません。
残念ながら、この新しいアップデートでは、単一のチェックアウト ページは Shopify Plus 以外のユーザーにとってオプションではなくなり、以前の 3 ページまたは複数ページのチェックアウトに戻す手段はありません。
Shopify自身の言葉:
「Shopify Plusプラン以外のストアの場合、1ページのチェックアウトがデフォルトのチェックアウトエクスペリエンスであり、3ページのチェックアウトエクスペリエンスに切り替えることはできません。」
しかし、Shopify ではカスタマイズのオプションが一切ないと思われるかもしれませんが、実はそうではありません。
Shopify 管理画面からチェックアウト ページを微調整することもできます。
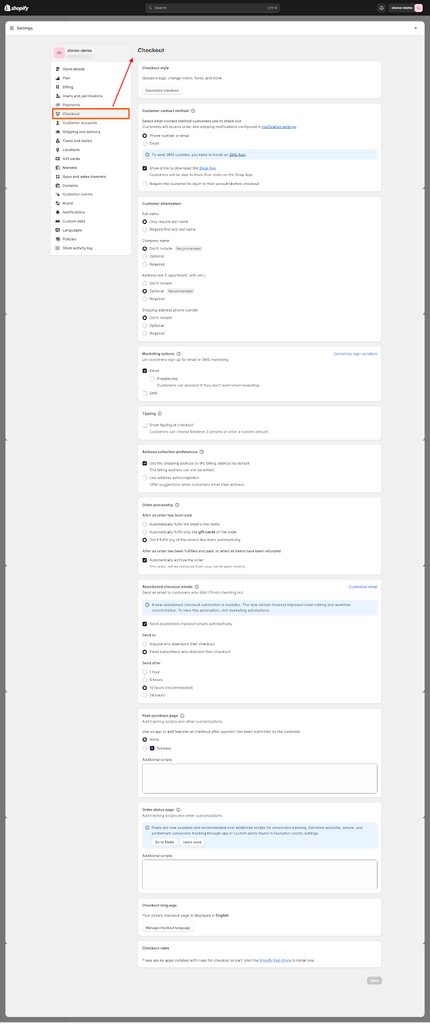
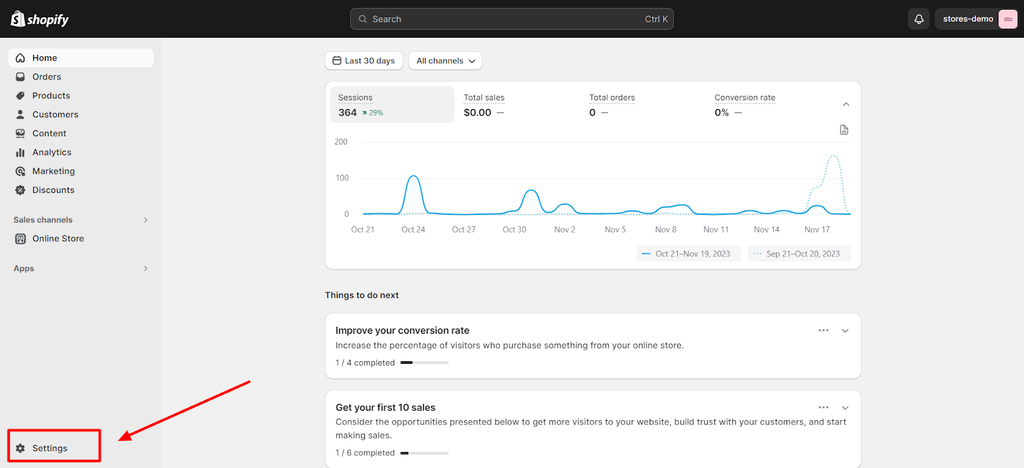
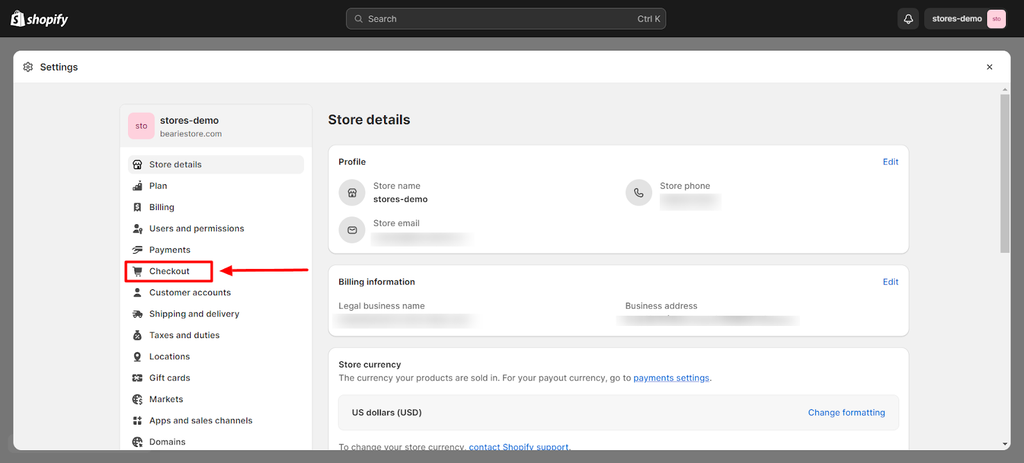
「設定」に移動し、 「チェックアウト」を選択します。

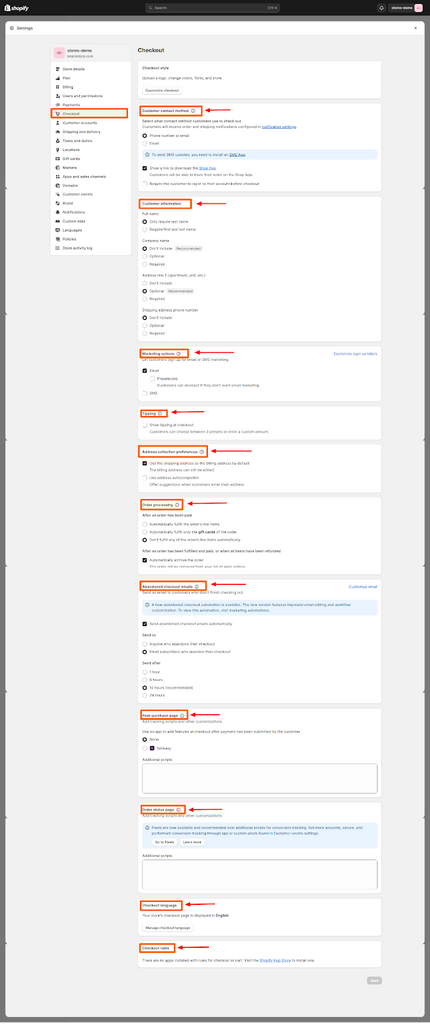
ご覧のとおり、顧客との連絡方法や情報、マーケティングオプション、注文処理などのカスタマイズオプションはまったく失われません。より深いレベルでカスタマイズしたい場合は、カスタムスクリプトを追加することもできます。
最後に、Shopify ストアにはチェックアウト ページをさらに調整するために使用できるチェックアウト アプリが多数あります。この記事の最後にアプリのリストを掲載しています。
いくつかの調整を実施する必要があるかもしれません
新しいシングルページチェックアウトは、初心者、Shopify、上級者向けの Shopify ユーザーにとって必須のレイアウトとなるため、一部のオンライン ストアでは、以前に実装したカスタマイズとの不整合が発生する可能性があります。
Shopifyは、ユーザーに対して以下の点に注意するよう警告しています。
- 「1 ページのチェックアウトのヘッダー レイアウトは 3 ページのチェックアウトとは異なり、チェックアウト時に背景画像がどのように表示されるかに影響する可能性があります。チェックアウト フォームに背景画像がある場合は、画像の切り抜きを調整して置き換える必要がある場合があります。」
- 「ワンページ チェックアウトでは、テーマ コンテンツ エディターのチェックアウトとシステム セクションに、カスタマイズ可能な新しい文言が導入されています。以前にコンテンツの変更やカスタム翻訳を行ったことがある場合は、新しいワンページ チェックアウトでカスタマイズが期待どおりに表示されることを確認する必要があります。」
クイックリード: Shopify サンキューページ: 売上を増やすためにどのように活用するか? [ビデオチュートリアル付き]
Shopify Plusのワンページチェックアウト

Shopify Plus 以外のユーザーは以前のチェックアウト方法に戻すことはできませんが、一方で Shopify Plus プランのユーザーは 1 ページ チェックアウトを使用しないことを選択できます。
これは Shopify の最新のドキュメントに明確に記載されています。
「ストアがShopify Plusプランを利用している場合は、チェックアウトエディターのブランディング設定セクションから1ページチェックアウトと3ページチェックアウトを切り替えることができます。」
Shopify Plus ストアのチェックアウト レイアウトを変更する方法は次のとおりです。
デスクトップ
ステップ1: Shopify管理画面を開き、 「設定」をクリックします

ステップ2:設定メニューで「チェックアウト」をクリックします

ステップ3:チェックアウトメニューから編集したいものを選択します

チェックアウト メニューを使用すると、次のような 1 ページのチェックアウト ページのさまざまなコンテンツにアクセスできます。
- 顧客連絡方法
- 顧客情報
- マーケティングオプション
- チップ
- 住所収集の設定
- 注文処理
- 購入放棄メール
- 購入後のページ
- 注文状況ページ
- チェックアウト言語
- チェックアウトルール
これらのセクションは、チェックアウト ページの構造、収集された情報、および一部の機能を変更するのに役立ちます。
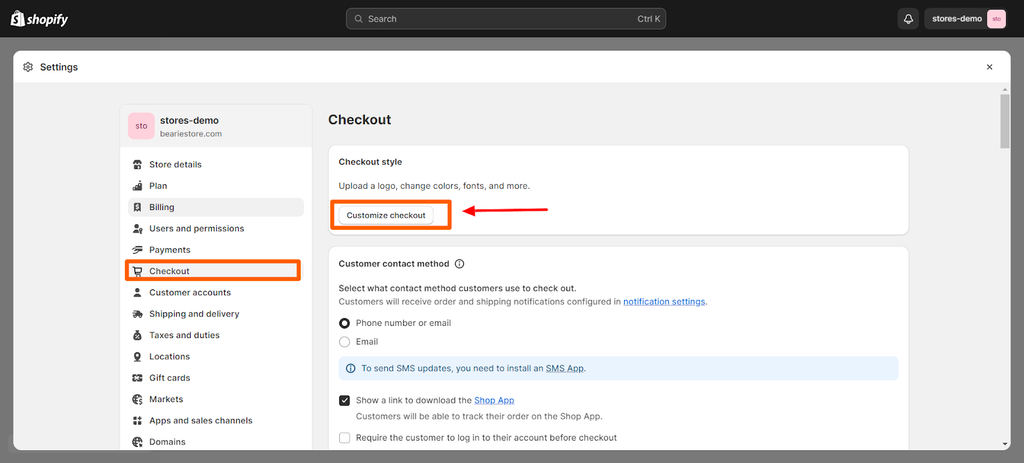
ただし、チェックアウト ページの外観を変更したい場合は、チェックアウト エディターを開く必要があります。そのためには、次の手順に進みましょう。
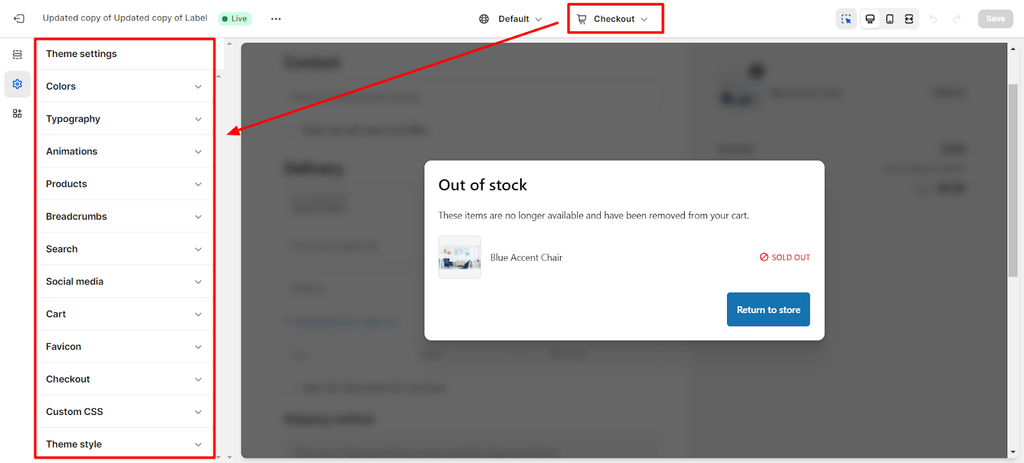
ステップ4:チェックアウトメニューページの上部にある「チェックアウトのカスタマイズ」ボタンをクリックして、Shopifyテーマエディター内でチェックアウトカスタマイザーを開きます。

チェックアウト カスタマイザーでは、1 ページのチェックアウト ページの色、タイポグラフィ、アニメーション、画像、その他の視覚要素を変更できます。

ストアで使用するカートの種類 (引き出しカートまたはページカート) を選択することもできます。
さらに、より複雑な変更を実装したい場合は、カスタム CSS を追加することもできます。
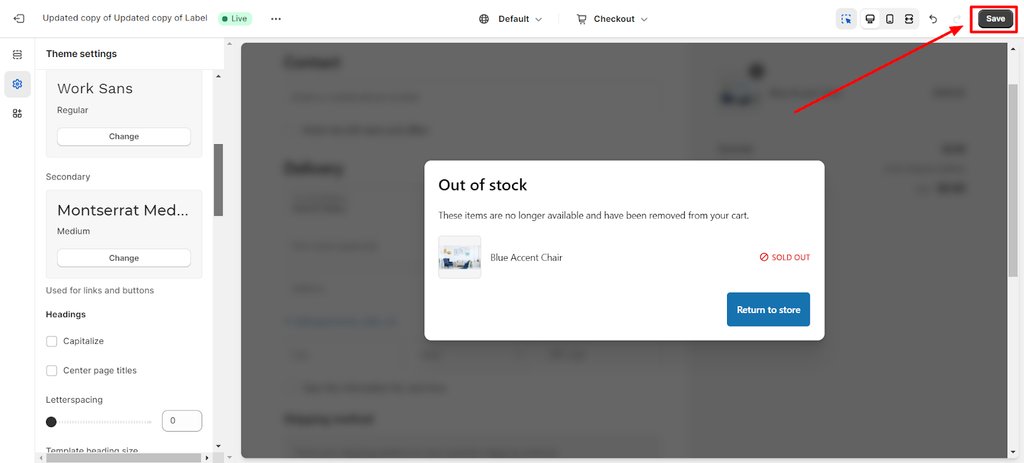
ステップ5:変更内容に満足したら、 「保存」をクリックして変更を確定し、ストアに実装します。

ストアを編集する際の注意事項
01. 安全対策としてテーマを複製する
テーマ エディターを使用してストアを編集するときは、編集中に発生する可能性のある間違いからライブ ストアを保護するために、ストアを複製することをお勧めします。
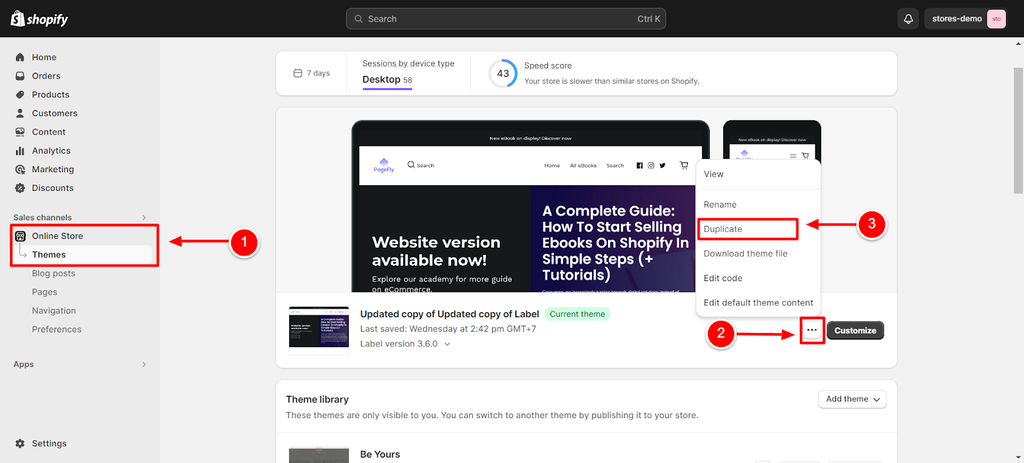
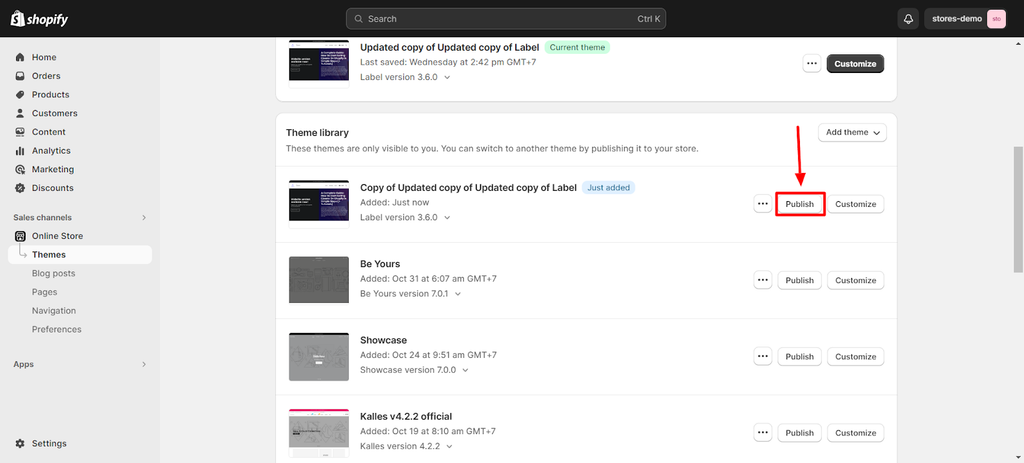
これは、Shopify ダッシュボードから行うことができます。 [オンライン ストア] > [テーマ] > [3 つのドットのアイコン] > [複製] をクリックします。

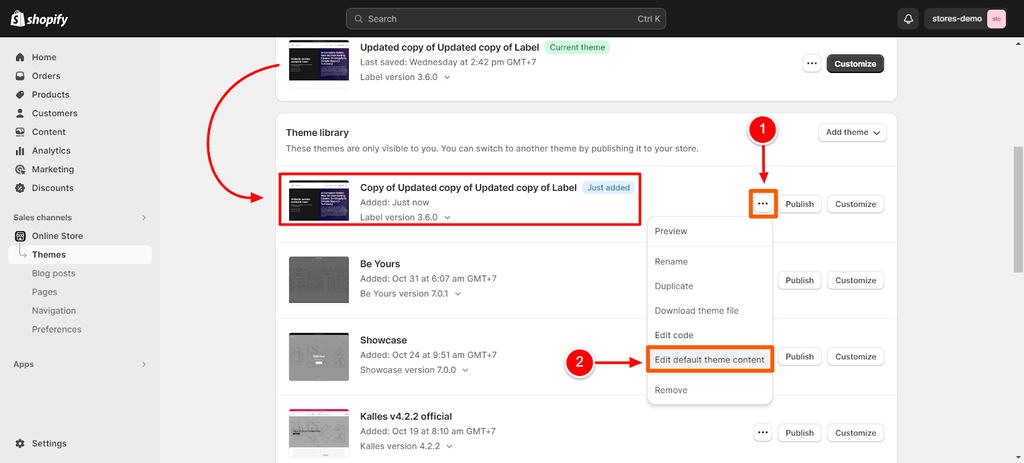
複製すると、テーマライブラリの下にテーマのコピーが作成されます。

次に、 3 つのドットのボタンをクリックし、[デフォルトのテーマ コンテンツを編集] をクリックしてテーマ エディターを開き、必要な変更を加えることができます。
現在のテーマのコピーを編集している限り、変更を保存してもオンライン ストアに変更は反映されないことに注意してください。
変更を有効にする唯一の方法は、調整を行った後に「公開」ボタンをクリックすることです。

「公開」ボタンをクリックすると、複製されたテーマが現在のテーマになります。
ストアに変更を加えるときは、エラーによる望ましくない変更がライブストアに行われないように、このプロセスを繰り返します。
02. 応答性を確認する
新しいデザインがレスポンシブかどうかを確認します。[保存] ボタンの横にあるデスクトップ、モバイル、全画面アイコンを切り替えることで簡単に確認できます。
こうすることで、ライブストアでレイアウトが壊れる可能性を最小限に抑え、ユーザーエクスペリエンスの低下を防ぐことができます。
![[保存]をクリックする前に、テーマエディタで応答性を確認してください。](https://cdn.shopify.com/s/files/1/0090/9236/6436/files/Docify_a27337eb-bc66-4f6a-a5a7-8b68301dad68_1024x1024.gif?v=1700708937)
Shopify シングルページチェックアウト: よくある誤解

Shopify の最新のシングル ページ チェックアウトに関する誤解がオンラインでたくさん出回っています。このセクションでは、これらの誤解のいくつかを解明して、この最新のアップデートがオンライン ストアにとって後退ではなく、実際には改善であることを知っていただき、安心していただきたいと思います。
誤解その1: 分析は悪夢になる
オンラインの一部の記事では、単一ページのチェックアウトでは、3 ページ レイアウトのような詳細なチェックアウト分析が提供されなくなると述べられています。
しかし、これは真実ではありません。Shopifyによると:
「1 ページのチェックアウトでは、現在の 3 ページのチェックアウトと同じ情報が顧客から収集され、チェックアウトに関連する同じ分析が Shopify 管理画面で利用できます。注文状況ページを使用した既存のコンバージョン トラッキング設定は、チェックアウトが 1 ページのチェックアウトに更新された後も引き続き機能します。」
誤解その2: ウェブサイトの速度が遅くなる
一部のユーザーにとってサイトの速度が遅いと感じる可能性はありますが、これはケースバイケースであり、インターネットの速度、ブラウザ、使用しているデバイスなど、多くの要因が関係します。
これを確認するために、モバイル デバイスを使用していくつかの Shopify オンライン ストアを訪問しましたが、読み込み速度が異常に遅いことには気づきませんでした。
さらに、特定の Web サイトのコア ウェブ バイタルをテストする PageSpeed Insights ツールを使用して、試したのと同じ Web サイトをテストしました。
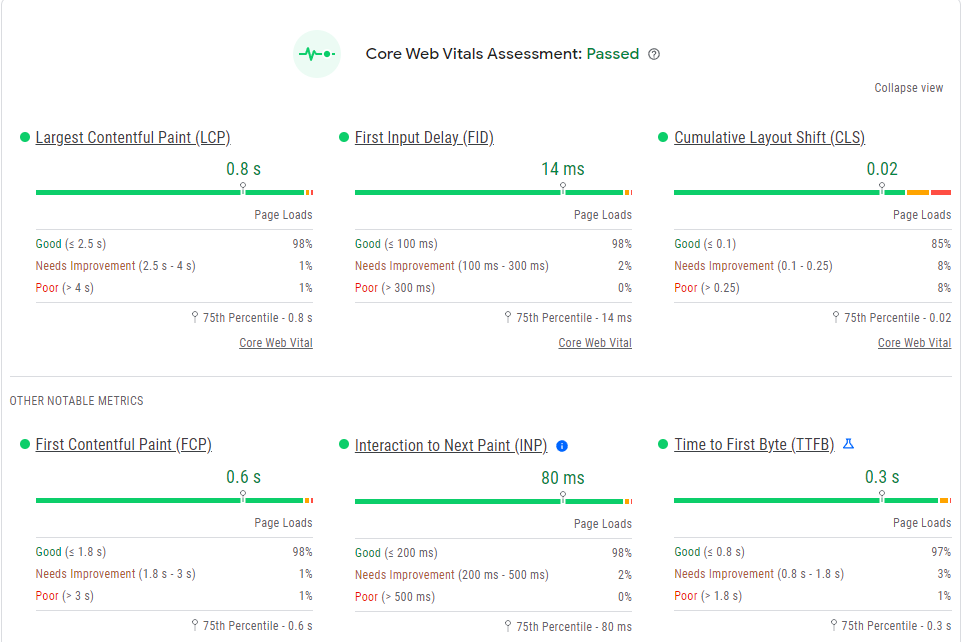
以下の画像は、以下の Shopify ストアのモバイル速度テストの結果を示しています。
テスト#1: イブ・グラベル

私たちがテストした最初の Shopify ストアは Eve Gravel です。上記の結果が示すように、このストアはコア ウェブ バイタル評価に合格しました。また、6 つの異なる指標の結果を見ると、すべてが Web サイトを「良好」にするパラメータに該当します。
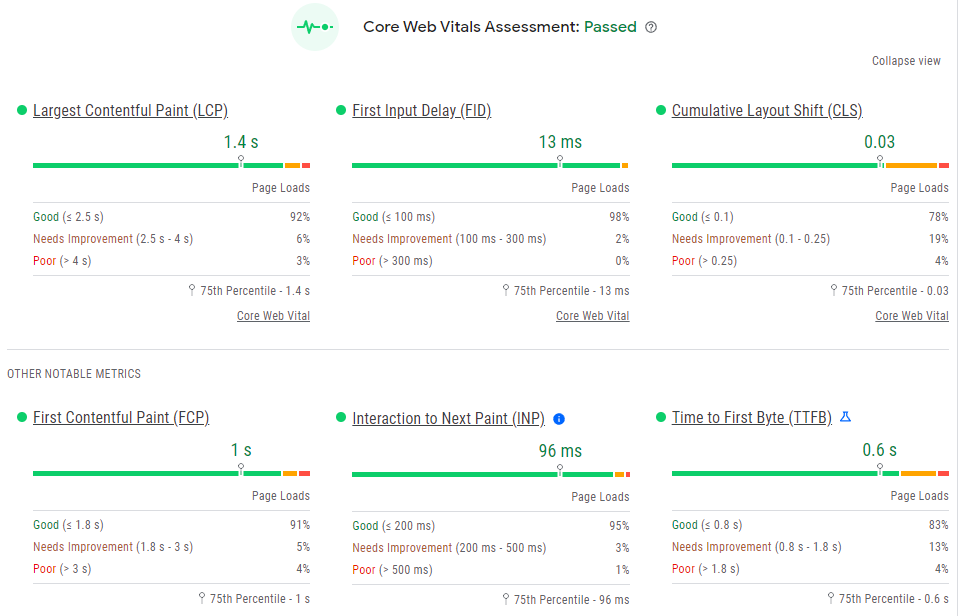
テスト#2: ガーデンツール会社

私たちがテストした 2 番目のストア、Garden Tool Company も、PageSpeed Insights のコア ウェブ バイタル評価に合格しました。測定された 6 つの指標すべてが「良好」スコアを返しました。
誤解その3: 3ページのチェックアウトほどカスタマイズできない
すべてが 1 つのページに統合されているため、カスタマイズが制限されたり、複数ページのチェックアウトから以前のカスタム設定が失われたりするのではないかと心配されるかもしれません。しかし、この点については心配する必要はありません。
Shopifyによると:
「1 ページのチェックアウトは、3 ページのチェックアウトと同じカスタマイズ オプションをサポートしています。チェックアウト レイアウトを切り替えても、行ったカスタマイズはシームレスに機能します。」
Shopify ワンページチェックアウトの新機能は何ですか?

これまで、Shopify のシングル ページ チェックアウトの適用性、長所と短所、誤解について説明してきましたが、次はこの最新アップデートの新機能についてお話ししましょう。
明らかに改良された外観ページとは別に、ワンページチェックアウトには次の追加の言語カスタマイズがあります。
配送
- 住所フィールド
- 配送方法
- ロールアップタイトルなど
請求する
- 住所フィールド
- ボタン
- CTAなど
支払い
- 支払方法
- 購読の見出し
- 支払い方法の期限切れ
顧客アカウント
- ロールアップラベル
- 配送方法が無効です
レビュー
- ブロック
- レビュータイトル無料注文
ストック
- 価格更新
- タイトル
- 説明
チェックアウト プロセスをさらに強化するには、以下のビデオを見て、PageFly を使用して固定のカートに追加ボタンを追加する方法を学習してください。
Shopify ワンページチェックアウトの代替
Shopify が新しい 1 ページ チェックアウトをすべてのストアのデフォルトとして実装したからといって、ユーザーがそれに固執するわけではありません。
実際、ユーザーはサードパーティのアプリを使用して、チェックアウト ページの外観、操作性、機能性を向上させることができます。
以下のリストを確認してください:
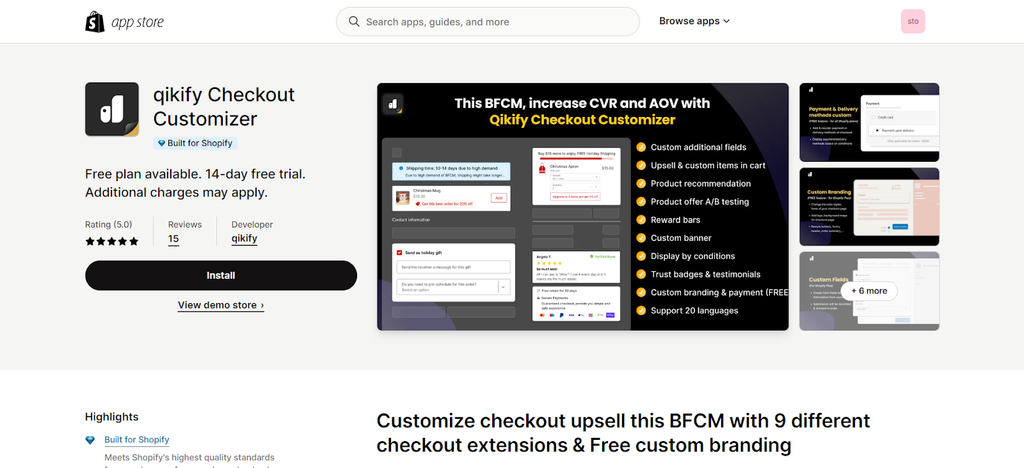
01. Qikify チェックアウトカスタマイザー
評価: 5 / 5
価格: Basic、Shopify、Advanced プランは無料。Shopify Plus は月額 99 ドル。

出典: Shopify アプリストア
Qikify は、ベーシック、Shopify、またはアドバンスプランを使用しており、チェックアウトの支払い方法と配送方法をカスタマイズしたい Shopify ユーザー向けの無料チェックアウト ソリューションです。
一方、Shopify Plus ユーザーは月額 99 ドルかかりますが、より多くのカスタマイズが可能になります。これには、カスタム フィールドを介した顧客情報の収集が含まれます。
このアプリでは、チェックアウト ページでアップセルやクロスセルの要素を追加できるため、ユーザーは売上を向上させることができます。また、チェックアウト バナー、リワード バー、お客様の声などを追加することもできます。
主な機能:
- チェックアウトの支払いと配送方法を無料でカスタマイズ(すべての Shopify プランで利用可能)
- カスタムチェックアウトフィールド: より多くのサービスを提供するためのさまざまなテンプレートと条件
- 製品オファー: チェックアウトアップセル、チェックアウトページでの自動割引によるクロスセル
- カスタムカート: アイテムオプションを更新するか、数量割引でアップセルをチェックアウトする
- チェックアウトのブランディングをカスタマイズ(無料); バナー、リワードバー、お客様の声を作成
02. Cartly カート ドロワー カート アップセル
評価: 4.8 / 5
価格:無料プランあり。月額 9.99 ドルから

出典: Shopify アプリストア
Cartly Cart Drawer Cart Upsell は、顧客のショッピング体験をより楽しいものにするためのさまざまなソリューションを提供する別のアプリです。ユーザーは、カート ドロワー (Web ページに合わせて CRO の専門家が設計)、固定のカートに追加またはチェックアウト ボタン、さらにはワンクリック チェックアウト ボタンを追加して、顧客が比較的簡単に購入できるようにすることができます。
主な特徴:
- カート内アップセルとチェックアウトボタンへのスキップを備えたポップアップカートページを備えた Ajax カートドロワー
- 利用規約のチェックボックスと「今すぐ購入して後で支払う」(BNPL) 情報をカートに追加します
- スティッキーカートに追加、ページの下部に固定されたフローティングカートに追加ボタン
- 今すぐ購入、購入ボタン、ATC ボタンを使用して直接チェックアウトとカート フローのスキップを管理します。
- 高速チェックアウトのスティッキーバー: 訪問者をどのウェブサイトページからでもチェックアウトに誘導します
03. インスタントチェックアウト - 購入ボタン
評価: 4.7 / 5
価格:無料プランあり。月額 4 ドルの定額料金。

出典: Shopify アプリストア
Instant Checkout は、簡単なチェックアウト ソリューションを求める販売者や、チェックアウト アプリに多額の費用をかけたくない販売者にとって、コスト効率の高いアプリです。
その名前が示すように、インスタント チェックアウトは、特に手間のかからないショッピング体験を求める顧客にとって、ショッピングをより簡単にします。このアプリを使用すると、顧客は購入したいものを選択した後、商品ページから直接チェックアウト ページに進むことができるため、「カートの確認」ページを通過する手間が省けます。
これはシンプルでありながらスマートなソリューションであり、お客様にきっとご満足いただけるでしょう。
主な機能:
- ワンクリックインストール - コーディングスキルは必要ありません。アプリを有効にして使用するだけです。
- 製品、コレクション、ホームページの製品にアニメーション付きの「今すぐ購入」ボタンを追加します。
- ストアのブランドに合わせて、「今すぐ購入」ボタンの外観と雰囲気を編集します。
- 固定の今すぐ購入ボタン | チェックアウトへスキップ | ボタン分析
- ReCharge ゲートウェイ サブスクリプションと互換性があります。
04. チェックアウトのルールを確認する
評価: 5 / 5
価格:無料プランあり。月額 4.99 ドルの定額料金

出典: Shopify アプリストア
Be Sure Checkout Rules は、チェックアウト ページのフォームとフィールドの配置を変更できるユニークなアプリです。配送オプションを希望どおりに並べ替えることができ、支払い方法についても同様に並べ替えることができます。
さらに、チェックアウトの変更をトリガーするさまざまな条件を設定できます。
これらすべてにより、自分の好みに応じて顧客の選択をコントロールできるようになります。
主な機能:
- チェックアウトページで配送/支払い方法の再注文/再調整を行います。
- カートの合計、製品タグ、顧客タグなどで支払い/配送方法を非表示にします。
- デフォルトで事前に選択された配送方法または支払い方法を設定します。
- チェックアウト情報ページでのみエクスプレスチェックアウトの支払い方法を非表示にします。
- 住所に私書箱が含まれている場合は、配送(例:UPS)を非表示にするか、チェックアウトをブロックします
結論
上記の統計が示すように、カート放棄の 5 つの理由のうち 2 つはチェックアウト プロセスに関連しています。これは、顧客体験がオンライン販売のコンバージョンに具体的な影響を与えることを示しています。
電子商取引における世界のカート放棄率は 71.68% にまで達しており、ワンページ チェックアウトは、ユーザーの失われた潜在的収益を取り戻すための Shopify の長期的なソリューションです。
Shopify のワンクリック チェックアウトには欠点があり、一部のユーザーにとっては魅力的ではないかもしれません。しかし、すでに導入されているので、この変化に適応し、それを有利に活用するのはオンライン ストアの所有者次第です。
電子商取引の状況は徐々に変化しており、Shopify は常に市場の需要に応えるよう努めています。
同社のブログによると、 「2022年初頭から、新しいチェックアウトにいくつかの改善を加え、コンバージョン率が最大1.5%向上しました。」
結局のところ、何百万もの企業が Shopify のプラットフォームに依存しています。そのため、ユーザーにとってのメリットが証明されない限り、Shopify はこのような変更を実装しません。したがって、この完全なチェックアウトの見直しは、十分な理由があってリリースされました。
さらに詳しくは、こちらをチェックしてください: Shopify の放棄されたカート: 理由、ハック、ヒントなど






![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)
![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1738740052&width=520)





