すべては労力の節約です。オンライン ストアを構築する場合、ホームページに多大な労力が費やされます。これは、「第一印象に二度目のチャンスはない」ということわざにあるように、訪問者がサイトに到着したときに最初に目にするものなので、完璧な論理です。しかし、第一印象が重要でない場合はどうなるでしょうか。
重要なのは、持続する一貫した体験、つまり売れるウェブサイトです。そして、優れた製品ページがなければ、それを達成することは不可能です。
まず、当社のトップ9 の製品ページ デザイン例、 3 つの無料テンプレート、11 のベスト プラクティスなどについて詳しく見ていきましょう。これにより、売れる製品ページを実際に簡単に作成する方法がわかります。
ボーナス限定コンテンツをご覧になるには、下までスクロールしてください。
製品ページのデザイン例トップ 9
さらにインスピレーションを得るには、ベスト Shopify ストア例のリストをご覧ください。
1. 69歳
Sixty-nine は、製品ページ デザインの最初のベスト プラクティスである、美しく表現力豊かな製品画像を徹底的に採用しました。

彼らが正しく行ったこと:
- すっきりと整理された、余白を多く設けたミニマルなデザインは、購入体験から気を散らすものを排除し、ユーザーに明確で直接的な購入経路を提供します。
- 製品画像は 3 枚以上あり、各画像は特定の角度から撮影されており、訪問者に実際の製品の完全かつ詳細な視覚化を提供します。
2. マニトバ・ムクルク族
Manitobah Mukluks は、完璧な製品ページ デザインのあらゆる構造において、ほぼすべての項目をチェックしました。

Manitobah Mukluks は安くはありません。つまり、見込み客の意思決定プロセスははるかに長く、複雑になります。しかし、Manitobah Mukluks は、前述のベスト プラクティスのいくつかを組み合わせて、購入の不安を和らげ、訪問者をより早く買い物客に変えるように促します。
彼らが正しく行ったこと:
- 彼らは、購入の不安を解消する次のような内容で、ページにアクセスした訪問者をすぐに引きつけました。 「送料無料」と「返品無料」が「カートに追加」ボタンのすぐ横に大きく太字で書かれています。人々は、購入を永遠に決める必要はないと感じ、表示される価格が最終金額にかなり近いと感じます。
- 商品の写真は、並外れたものではないものの、買い物客が商品の最も重要な詳細を把握するのに十分なほど優れており、多様性に富んでいます。
- ブーツが実際に動作している素晴らしいビデオで、その品質と信頼性を強調します。
- 製品ページにストーリーテリングを取り入れる: 訪問者は、ブーツのアートソールの背後にあるミッション、ビジョン、ストーリーについて知ることができ、その結果、ブランドに即座に感情的につながることができます。

3. ジムシャーク
Gymshark は、その名前が示すとおり、ワークアウト ファッション ブランドです。

彼らが正しく行ったこと:
- ここで本当に際立っているのは、商品の写真です。動きや動きの感覚が伝わってくるので、この商品を着用するとどれだけスポーティで快適になるかがすぐに想像できます。
- ナビゲーションは適切に行われています。商品のスタイルや色のバリエーションを表示することで、買い物客がクリックしてすべてのオプションを表示するように促し、サイトに長く滞在してカートに追加する可能性が高まります。
4. ヘリックスマットレス
Helix Mattresses は、eコマースの製品ページデザインについて多くのことを教えてくれます。さあ、準備しましょう:

- 彼らが売っているのはマットレスではなく、良い睡眠です。この価値提案は、ホームページから製品ページまで、カスタマージャーニー全体を通じて一貫して強調されており、製品ページでは各マットレスが柔らかさとサポートのレベル別に整理されています。
- 彼らは、10年間の保証、米国への送料無料、有料、100泊の睡眠トライアル、信頼できる組織からの4つの信頼バッジ、1705件のレビューによる4.5つ星の評価など、古典的な「購入理由」にしっかりと同意しています。マットレスは大きな買い物なので、Helixは訪問者が購入に踏み切るのに十分な自信を持てるように、できる限りの安心できる理由を提供しています。
- マットレスは大きな買い物なので、ほとんどの買い物客にとって、一括払いは高額に感じられます。月額 25 ドルという低額の分割払いオプションにより、こうした購入の不安が軽減されます。
- 最後に、クロスセルです。買い物客は、マットレスプロテクター、ファンデーション、フレームなど、忘れられがちな商品を、商品ページを離れて探さなくても購入できます。「何か見逃したことはないか?」と考える時間と頭を節約できます。
5. カラーポップコスメティック
最も成功した Shopify ストアの第 1 位に選ばれた ColourPop は、クロスセリングを新たなレベルに引き上げます。

スクロールダウンすると、商品を引き立てる、あなたのスタイルを完成させるコレクションが目に入ります。商品ページに関連商品を掲載することは珍しくありません。この例が優れているのは、colourpop が類似の色やスタイルを特徴とし、元の商品を補完する商品を表示しているため、購入者にとってより適しているように見えることです。
6. ナイシー
Naiisee を取り上げたのは、優れた写真、簡単なナビゲーション、明確な製品説明に加えて、緊急性の創出 - ベスト プラクティス #7 を非常にうまく実行しているからです。
Naiisee は、在庫レベルが限られていることを示して購入者の FOMO をうまく利用し、購入者に即座に行動を起こすよう促しました。

7. プープーリ
Poopouri はトイレ用スプレーのブランドです。
バスルームの衛生は家庭内で話題に上ることはなく、タブーとさえ考えられています。
人々が敬遠しがちな事柄について率直に語る製品をどのように支持しますか? 最高の製品コピーを書くことです!

「便器の水面に3~5回スプレーしてください」と製品ページには書かれています。「そのままお使いください。*指をパチンと鳴らします*」。

Poopouri は、楽しくて気まぐれな商品説明をすることで、自社のブランド個性を素晴らしい形で紹介し、すぐに好印象を獲得しています。
認めましょう。製品の説明を読んで、あなたは思わず笑ってしまいます。
8. ラッシュ
感覚を刺激するのに優れた GIF に勝るものはありません。
Lush のリッチ メディアの使用は、説明的なコンテンツ、強力な CTA、社会的証明と組み合わせたもので、まさに素晴らしいです。

9. フロス
FLOS はインテリア家具デザイン ブランドであるため、当然ながら FLOS の製品は高価です。つまり、購入までのプロセスが長くなり、買い物客は常に安心感を得る必要があり、また「なぜそれが自分に適しているのか」という典型的な質問に対する雄弁な答えが必要になります。

さらに、家具ブランドにとっての重要な課題の 1 つは、訪問者が自分の空間で製品を視覚化し、その価値を理解できるように、適切な方法で情報を含める必要があることです。
やり方は次のとおりです:
- 複数の製品単体およびライフスタイル製品の画像
- デザイナーが価値提案を語る
- 明確なカスタマイズオプションが利用可能
- 消費者が自分の空間でアイテムを視覚化できるようにするための寸法サイズ表

もっとインスピレーションが欲しいですか? 上位 30 の製品ページに関する詳細なケース スタディをご覧ください。
あなたのインスピレーションのために厳選されたTOP30以上のShopify製品ページコレクション
要約: 完璧な製品ページの構造

製品ページテンプレート: PageFly からの無料アイテム
この記事のこのセクションでは、無料のテンプレートをご紹介します。当社の Shopify 製品ページ テンプレートは、デバイスの応答性と CRO (コンバージョン率の最適化) に最適化されています。
Shopify で販売している場合は、eコマース製品ページ テンプレートを無料で入手してください。
Bose - Young & Dynamic 製品ページ
👉🏼Bose eコマース製品ページをお試しください
ターゲット ユーザーが若い場合は、この製品ページのデザインが最適です。Bose は、製品を印象的に紹介するカラフルなデザインとダイナミックなセクションを特徴としています。
このテンプレートの製品詳細セクションには、カラー見本、カウントダウン タイマー、タブ デザインが含まれています。これらの機能は、視覚的で情報豊富なコピーを活用して、顧客の購入を促します。

ジュエリー - ファッショナブルでムーディーなページ
👉🏼Jewelleri の商品ページデザインを試す
衣料品やファッションビジネスの商品ページに関しては、Jewelleri はストアオーナーにとって優れた選択肢です。このテンプレートを使用すると、販売者は商品をスタイリッシュに表示できます。
ファッション オンライン ストアの雰囲気やインスピレーションを取り入れることで、販売ファネルを活性化し、コンバージョン率を高めることができます。ソーシャル フィード セクションやソーシャル プルーフ シグナルを含めることで、カスタマー ジャーニーを強化し、ムードを高めることができます。

ぬいぐるみ 子供の日 - カラフルで信頼できる製品ページ
ベビー用品を販売する場合、このニッチの顧客層は複雑であるため、商品ページでは複数のタッチポイントを満たす必要があります。購入者は親ですが、商品のユーザーはその子供たちです。
ベビー用品市場向けの優れた製品ページ デザインは、ユーザーを魅了し、購入者を満足させるものでなければなりません。PageFly の Plushie Children S Day テンプレートを使用して製品ページを作成し、前述の目標を達成できます。
このテンプレートは、若い視聴者を引き付けるために、かわいくて柔らかいデザインを提供しています。さらに、表、特典バー、「他のユーザーも質問している」セクションなどの情報セクションにより、保護者の信頼が高まり、購入が促進されます。

電子商取引の商品ページのベストプラクティス
本書の要点を詳しく説明する前に、変換率の高い製品ページは扱いにくい剣であることを強調しておきたいと思います。
時間とリソースがかかります。売上は最高ですが、製品ページへのアクセスも喜ぶ価値があります。それは、誰かがあなたの顧客になる途中であり、あなたが正しい方向に進んでいることを示しています。
ロッカールームでのやる気を起こさせるスピーチは終わりました。さあ始めましょう。
1. 宿題をやる: まず計画を立てる
まず、製品ページに配置するすべての要素をマッピングして、eコマース Web サイトのデザイン用に製品ページを計画します。各要素は目的を果たし、必要な特定の情報を提供し、ページの訪問者を購買者の旅のより深いところまで導く役割を果たす必要があります。
計画に費やした努力は、どの要素を優先すべきか、またはどの要素を A/B テストに使用してコンバージョン率を高めることができるかを決定する必要があるときに報われます。
計画を始めるには、まずNielsen Norman Group の「製品ページに含める内容の分類」にアクセスしてください。
必須アイテム 最低限、製品ページにはこれらのコアコンポーネントが含まれている必要があります。 |
|
あれば便利 買い物客は一般的に、商品ページにこれらの要素があることを期待し、高く評価しますが、すべてのサイトやアプリにこれらの要素がすべて必要なわけではありません。 |
|
魅力的な機能 これらは一部の製品にとっては価値があるかもしれませんが、ユーザーにとって高い使いやすさと実用性を備えて完璧に実行された場合に限られます。 |
|
基本的な製品ページは次のようになります。

(レイチェル・ローズ提供)
考慮すべき要素がたくさんありますね。
選択に迷うことがないように、最善のベストプラクティスと優先すべき要素を以下に絞り込みました。
2. 美しく鮮明な商品画像を準備する
統計アパートに寄り道してみましょう:
- 人間の脳はテキストよりも画像を60,000倍もうまく処理します。
- 2015年の平均集中力は8.5秒で、金魚よりも短い
- 視覚的な要素によりコンテンツの保持率が65%に上昇
これらは、製品画像に最大限の注意を払うべき十分な理由です。
スクロールが速い時代では、魅力的な製品画像が訪問者をサイトに引き付け、滞在時間を少し長くします。優れた製品写真は、eコマースで必要な購入者の信頼も構築します。特に購入者は製品を直接見ることができないため、製品画像がブランドを物語ります。

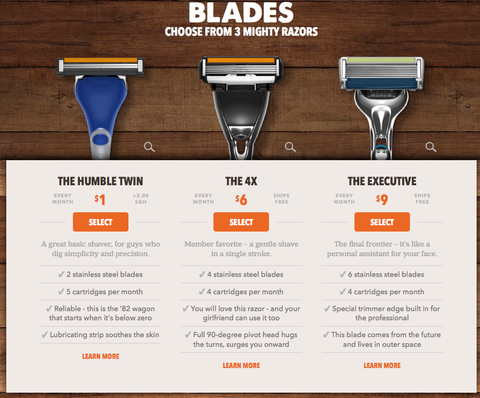
(出典:ダラー・シェーブ・クラブ)
PageFly 製品画像のチェックリスト:
- 高解像度でズーム可能な画像を使用して、訪問者に製品の詳細を視覚的に伝えます。
- 多ければ多いほど良い: 1 枚以上の写真を使用します。製品の写真ギャラリーを使用すると、顧客が製品をよりよくイメージし、購入への自信を持つことができます。
- 画像のサイズに注意してください。商品の画像が優れていても、読み込みに時間がかかるようでは意味がありません。誰もが高速インターネットにアクセスできるわけではないことを念頭に置き、商品画像を常に最小サイズに最適化してください。
3. 目を引くCTAを追加する
CTA ボタンは、多くの場合、当然のこととして扱われます。
「これは行動を促すボタンです。何が問題になるでしょうか?」
基礎を理解していないと、多くのことが起こります。
- コンテンツ:カートに追加、今すぐ購入、今すぐ入手。あなたが決めますが、認識しやすく、訪問者に行動を起こさせるものでなければならないことを覚えておいてください。CTA ボタンに「お金を払って今すぐ入手」と書かれていると想像してください。
- 色: 色によって意味が異なり、訪問者にさまざまな感情を引き起こします。2 つのステップで色を正しく選択してください。1) 選択した色が気分を伝え、期待する感情を引き起こすかどうかを検討します。2) ページのカラー パレットに準拠しているかどうか、顧客の注目を集めるほど目立つかどうかを検討します。
- 言葉遣い: 「あなたがトマトと言うなら、私もトマトと言う」という典型的な例です。方言が異なると、同じ単語でも認識が変わる可能性があることに留意してください。たとえば、Amazon が米国と英国の Web サイトで CTA テキストを変更して、現地の雰囲気に合わせる方法をご覧ください。
4. 製品ページ間の簡単なナビゲーションを提供する

(出典: Naiise.com)
パンくずナビゲーションを使用して、訪問者が現在どこにいるかわかるようにします。適切なパンくずナビゲーションを使用すると、訪問者が製品階層をよりよく理解できるだけでなく、訪問者が他の興味のある領域に簡単に移動できるようにすることでユーザー エクスペリエンスが損なわれるのを防ぐことができます。その結果、サイト滞在時間が長くなり、直帰率が下がります。
結局のところ、サイト滞在時間が長いほど、関心が高くなり、コンバージョンの可能性が高くなります。
( Invespの最近の調査によると)
パンくずナビゲーションは、多くの e コマース ビジネスの経営者によって無視されがちですが、実際には、パンくずナビゲーションは製品の見つけやすさの重要な要素であり、あらゆる e コマース ビジネスの鍵となります。顧客は製品を見つけられなければ、製品を購入できません。
ナビゲーション ゲームをこの世のものとは思えないレベルにまで引き上げたい場合、信頼できる UX マガジンである Smashing Magazine が、ナビゲーション デザインをレベルアップする方法に関する詳細な調査を公開しています。
顧客は製品に触れたり、感じたり、匂いを嗅いだりできないため、顧客の信頼を得るには優れたメディアに頼る必要があることを常に念頭に置いてください。画像についてはすでに説明しましたが、ここではビデオについて説明します。
Stacks and Stacks の最近の調査では、製品ページで動画を見た訪問者は、製品を購入する可能性が 144% 高いことがわかりました。データ主導の e コマース所有者にとって、競争の激しい e コマース業界で力強く生き残りたい e コマース ストアが動画を忘れてはならない理由を示す興味深い統計です。
ここでは、eコマース企業が自社の製品を宣伝するために使用する最も人気のある 4 種類のビデオを紹介します。
5.1. 開封ビデオ
開封動画は、大衆受けする動画の種類で、急速に人気が上昇しています。2014 年には、開封動画の再生回数はすでに 103 億回を超えました。開封動画が効果的なのは、顧客が何を受け取るかを正確に知ることができ、購入するブランドについてより深く知ることができるからです。
覚えておいてください:ブランドの個性は消費者の行動に大きな影響を与えます。ポジティブな個性を示すブランドは、感情的なつながりが少ないブランドよりも 3 倍の口コミを獲得します。
Dollar Shave Club がどのようにして開封動画を成功させたかを見てみましょう。5.2. 製品ツアービデオ。
製品の詳細が多く、価値が高く、訪問者に製品をカートに追加してもらうために高い説得力が必要な場合は、製品ツアー ビデオが必要です。このタイプのビデオでは、製品を非常に詳細に紹介して説明します。そのため、見込み客をサイトに長く滞在させ、コンバージョンの可能性を高めます。
ニコンがどのようにして製品ツアービデオを成功させたかを見てみましょう。
5.3. ハウツービデオ。
ハウツー ビデオは、昔ながらのストーリーテリングの手法を採用しています。つまり、語るのではなく、見せることです。ハウツー ビデオは、製品がいかに効果的であるかを顧客に示します。これにより、製品の使いやすさに関するほとんどの懸念が解消され、顧客の生活がはるかに楽になります。あとは購入するだけです。
インスピレーションをお探しなら、この気まぐれで魅力的なビデオをご覧ください。5.4. 製品ラインのビデオ。
製品ラインのビデオでは、製品がどのように製造され、組み立てられ、出荷用に梱包されるかを顧客に垣間見ることができます。製品ラインのビデオは、仕上がり、労働、材料の品質を示すという点で、他の種類のビデオに簡単に勝ります。これにより、顧客がブランドとのつながりを感じやすくなり、価格が妥当であると感じやすくなります。
インスピレーションをお探しですか? PepWear がどのようにして製品ラインのビデオを成功させたかをご覧ください。製品ビデオで顧客を魅了するのに役立つ 4 種類以上のビデオとベスト プラクティスを知るには、Coredna の E コマース製品ビデオに関する詳細な記事をぜひご覧ください。
製品の説明にはさまざまな役割があります。製品の価値を伝え、人々の興味をそそり、一瞬で訪問者から顧客へと切り替えさせます。また、製品の説明により、製品ページのコンテンツが充実し、検索エンジンでページのランクが上がります。製品の説明は、適切に作成すれば、このように役立ちます。
「正しく行う」という言葉が曖昧すぎると思われる場合は、次のチェックリストに従ってください。
6.1. ターゲット顧客に語りかける
ターゲット ユーザーの心に入り込み、そのペルソナの主要な特性を製品の説明に反映させます。つまり、どの情報が最も重要だと判断されたか、どの声がそのトーンに合っているか (気まぐれか真面目か) などです。ユーザーを念頭に置いて文章を書くと、説得力のある製品コピーが作成され、顧客は共感され、理解されていると感じ、製品を購入する理由が増えます。
6.2. 特徴と利点を区別する
カスタマージャーニーについて話すとき、何について話すのでしょうか?
痛みのポイントと鎮痛剤についてお話します。
したがって、夏用の T シャツを購入しようとしている買い物客は、イタリアから輸入された 100% オーガニック コットンで作られているかどうかよりも、汗を吸収しない素材や抗アレルギー素材であるかどうかを気にするでしょう。
機能は、製品に関する重要な事実です。これは、多くの一般の買い物客にとっては専門用語のように聞こえるかもしれませんが、メリットは、製品がどのようにしてオーディエンスの悩みの種を解消できるか、その機能がどのように役立つか、そして、なぜオーディエンスが悩みを和らげるためにその製品を購入すべきか、といった点に関するものです。
6.3. 言葉を賢く選ぶ
顧客が理解できないような専門用語を多用するのは避けてください。製品が何であるか理解できなければ、顧客は製品を購入しないからです。製品の説明は、通常の買い物客の言語で、顧客に馴染みのある言葉、フレーズ、概念で表現する必要があります。
形容詞よりも動詞を優先し、読者を興奮させる力強い動詞を選びましょう。
- この寝袋は屋外キャンプに最適です。
- この寝袋は、寒さや濡れを心配することなく、屋外キャンプ旅行で快適に過ごせる十分なスペースを提供します。慣れない環境でも安心です。
どちらがより説得力があるでしょうか? 自分で決めてください!
6.4. 読みやすさを確認します。
ほとんどのユーザーはインターネット上のページをスキャンします。そのため、次のような製品ページをユーザーが簡単にスキャンできるようにすることがあなたの仕事です。
- 箇条書きを使用します。
- 短く、要点を押さえた、途切れのない文章を使う
- 大きくて読みやすいフォントを使用する
何百もの製品説明を簡単に生成できる 12 以上の AI ツールをチェックしてください
7. 緊急性を作り出し、FOMOを利用する
緊急性と希少性は、50% オフのオファー、最後の 2 時間の無料配送、在庫最後の 4 個のアイテムなどのカウントダウン クロックの形式で製品ページに表示できます。
なぜ効果的なのでしょうか? それは、心理的現象の 1 つである FOMO (取り残される恐怖) をうまく利用しているからです。FOMO は、買い物客に意思決定プロセスを短縮するよう促します。
既成概念にとらわれずに、自分なりの FOMO の武器を作ることをお勧めします。FOMO のトリガーを作り出す方法は 16 種類あります。
- 他の人もその商品を購入していることを買い物客に示します。買い物客がその商品を購入する可能性が高くなります。
- 在庫レベルを表示します。これは、訪問者に考える時間がないということをさりげなく知らせる方法です。今しかないのです。
- カウントダウンクロック - おそらくこれまで何度も目にしたことがある定番のトリガー。誰も時間切れになるのは嫌だ
- 送料無料を制限します。買い物客の約 90% が、送料無料をオンライン購入の主な動機として挙げていることをご存知ですか?
理論はさておき、FOMO を利用することは容易になりました。e コマース プラットフォームは、販売業者にさまざまなアプリとサポート アドオンを提供してきました。
8. アップセルとクロスセル:忘れてはいけないこと
定義:
- アップセルとは、顧客がすでに購入した製品の改良版をより高い価格で販売する戦略です。
- クロスセルとは、顧客が購入している商品に関連する商品を販売する戦略です。
現実世界では:
- アップセル: 2 歳の娘さん用のベビー寝袋の購入を検討されている場合、わずか 50 ドル追加で当社の最高のモデルをご提供します。
- クロスセル。2歳の娘のためにベビー用寝袋を買おうとしているのなら、2ドルでテディベアをお付けします。テディベアはクロスセルです
スティーブ・ジョブズはかつてこう言いました。 「人々は、見せてもらうまで何が欲しいか分からない。」
この格言は、クロスセル/アップセルが適切に実施された場合の基本的なメリットを理解するのに役立ちます。クロスセル/アップセルは、買い物客が期待以上の価値を見つけるのに役立ち、結果として平均注文額と生涯価値が向上します。
アップセルを始めるための基本事項は次のとおりです。
- 最も売れている製品や最もレビューが多い製品を宣伝します。
- アップセルの価格が、買い物客が購入する製品より 25% 高くならないようにしてください。
- アップセル商品を買い物客の目の前に押し付けるのではなく、なぜそれが買い物客にとって意味があるのかを伝えましょう。これが顧客ペルソナの重要性を示すときです。
- アップセル製品が元の製品と同じカテゴリであることを確認してください。
クロスセルについて:
- クロスセルの商品がカートに追加された商品より少なくとも 60% 安くなっていることを確認します。
- クロスセル製品は、レンズ用のフィルター、ガスコンロ用のライターなど、忘れられやすい製品である必要があります。
これらは基本ですが、アップセルとクロスセルの達人になるために、私たちは信頼できるリソースもまとめました。
- Hubspot によるアップセルとクロスセルの究極ガイド
- VWWO からのアップセルとクロスセルの実用的なヒント
クロスセル、アップセル、アップセル、クロスセル - そうですね、私も用語に頭を悩ませていました。
それでは、簡単で楽しいテストをしてみましょう。以下の 2 つの例では、どちらがアップセルで、どちらがクロスセルでしょうか?
例1:
例2:
ドラムロール。
どれがどれですか?
1 つ目はクロスセル、2 つ目はアップセルです。かなり区別がつきますね。
クロスセルとアップセルは、最近ではどこにでもあるので、クロスセルとアップセルを設定するためのツールはいくらでもあります。PageFly では、Shopify Also Bought を強くお勧めします。これは、面倒な作業のほとんどを自動で実行する強力なクロスセルおよびアップセル アプリです。
ぜひご覧になって、ご感想をお聞かせください。
9. 社会的証明、信頼バッジ、顧客レビュー
最近の買い物客は信頼の問題を抱えていると言っても過言ではありません。
オンライン詐欺が増加し、蔓延しているのは彼らのせいではありません。
そして、他の人間との信頼関係を築くのと同じように、信頼を築くにはまず心から善意を持つことが重要です。つまり、まず第一に、製品が標準を満たしていなければなりません。
次に、よく実践されている 2 つのアプローチで、相手に自分がどれだけ信頼されているかに気づいてもらうことが重要です。
9.1. 顧客からのレビューを強調する
(出典: Fitbit)
もう一度統計部門に寄り道してみましょう
- 消費者の 72% は、肯定的なレビューにより企業への信頼が高まると回答しています。
- 消費者の 68% はオンラインに投稿された意見を信頼しています。
- 消費者の84%が、常にまたは時々、個人的な推薦に基づいて行動していると回答。70%が、オンラインの消費者の意見に基づいて行動していると回答。
顧客は、製品を購入した後、または製品を使用した後に、喜んでレビューを残すことが期待できます。しかし、ほとんどの場合、レビューを依頼するには、積極的に顧客に連絡を取る必要があります。
レビューを依頼する技術は、1 つのシンプルな哲学に要約できます。
顧客を自分自身のように愛しなさい。
それは、まず素晴らしい友人になることを意味します。まず彼らをサポートし、その後レビューを依頼するのです。
そうは言っても、この原則を実行するには、適切なタッチポイントとコミュニケーション ツールを組み合わせる必要があります。
9.2. 信頼バッジ

Econsultancy/Toluna の調査によると、買い物客の 48% が、信頼のシールが購入の判断に役立つことに同意しています。信頼のバッジは、明確で視覚的なため、買い物客に購入品が安全であることを知らせる簡単な方法です。
9.3. 社会的証明
簡単に言えば、ソーシャル プルーフとは、見込み客の信頼を高めることを目的として、ソーシャル メディア プラットフォームから抜き出して訪問者に表示する別の種類の顧客レビューです。
10. 配送、支払い、返品ポリシー
配送コストに関しては、決して顧客に秘密にしておいてください。
顧客は配送にお金をかけたくないでしょうが、だからといってチェックアウトの段階で配送料をこっそり請求してよいというわけではありません。正直に伝えましょう。顧客はイライラして、チェックアウトの時点でカートを放棄してしまうかもしれません。
返品ポリシーも明確にしてください。何を提供できるかを伝えてください。製品を返品できる期間は 14 日間ですか、贅沢な 1 か月間ですか、それともそのような特典はまったくありませんか。明確に書き記して、顧客を怒らせないようにしてください。
11. モバイルファーストでデザインする
最新のニュースではありませんが、
- モバイルコマースが増加中
- Googleはモバイルアルゴリズムに真剣に取り組んでおり、モバイルユーザーの習慣や好みを考慮するためにデスクトップ版とは区別している。
落ち着きました。製品ページをモバイル向けに最適化することは「あればよい」という時代は過ぎ去り、モバイルファーストで設計することが必須となりました。
モバイル フレンドリーであることは、バグがなく正常に読み込まれることを保証するだけではありません。E コマース ビジネスの所有者は、コンテンツ、画像、そして文字通りその間のすべてをカスタマイズして、モバイル ショッパーにとってスムーズなエクスペリエンスを生み出し、売上を最大限に伸ばす必要があります。
Shopifyで完璧な商品ページを作成する
この記事を読んだ後、おそらくあなたは、強力な製品ページのデザインは多くの責任とチェックリストを伴う重要な作業であると考えるでしょう。
事実は、その通りです。
しかし、Shopify は、eコマース事業主がオンラインストアを構築して運営することをはるかに容易にしてきました。テーマ、テンプレート、専用サポートの豊富なライブラリにより、Shopify は誰でも商品ページを構築できると確信しています。
どれくらい自信があるのでしょうか? Shopify 自身の言葉で語ってもらいましょう。
Shopify では、マニュアル ライブラリにハウツーを教えるための専用セクションも用意されており、最大 60 日間の試用期間も設けています。これは、Shopify がいかに寛大で顧客中心主義的であるかを示すものです。
すでに基本的な Shopify 製品ページをお持ちで、前述のベスト プラクティスをすべて実行したい場合は、カスタマイズがあなたのアーサーの剣です。PageFly では、成功するビジネスの構築をお手伝いすることに熱心に取り組んでいるため、カスタマイズはあなたのために用意されています。
チェックしてください: PageFlyのカスタムShopify製品ページを作成するための究極のガイド









![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)
![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1738740052&width=520)





