100 種類を超える無料および有料の Shopify テンプレートから選択するのは大変な作業です。実際、オンライン ストアに最適なテーマを見つけたい人にとっては、さらに混乱するかもしれません。Shopify で見つかる有料テンプレートの中には、Clean Canvas のBoost Themeがあります。
💡私たちは実践的な経験に基づいて、Shopify のテーマとアプリを綿密に評価しています。包括的なレビュー プロセスと方法論の詳細については、こちらをご覧ください。
このテーマはあなたの Shopify ストアに最適ですか?
調べる方法は 1 つしかありません。この記事では、 Boost テーマの特徴とその機能についてさらに詳しく説明し、さらに重要な点として、料金を支払う価値があるかどうかを確認します。
Shopify Boostテーマの概要

Boost テーマは、Shopify テンプレートの作成を専門とする英国を拠点とする Web 開発者Clean Canvasによって作成されました。同社の Web サイトを閲覧すると、Symmetry、Alchemy、Masonry など、視覚的に印象的な他のテーマも設計されていることがわかります。
Clean Canvas が作成した前述の 3 つのテーマは、84% ~ 100% の肯定的なレビューを獲得しています。特に目立つのは、ユーザーから 100% の肯定的なフィードバックを得ている Alchemy です。
したがって、これらの開発者は顧客を満足させることができるテンプレートを作成する十分な経験を持っていると言っても過言ではありません。
Boostテーマの完全な機能
Boost テーマは、機能、機能性、カスタマイズ性を維持しながら、ユーザーに 4 つの異なるスタイルまたはサブテーマ (次のセクションで詳しく説明します) を提供します。
したがって、他のスタイルよりも Inspire を選択した場合、機能を利用できなくなることはありません。異なるのは、カラー パレット、フォント スタイル、その他の視覚要素のみです。
各ストア機能における Boost の完全な機能は次のとおりです。
カートとチェックアウト
- カートのメモ
- 店頭受け取り
- すぐに購入
マーケティングとコンバージョン
- ブログ
- カスタマイズ可能なお問い合わせフォーム
- EU 翻訳 (英語、フランス語、イタリア語、ドイツ語、スペイン語)
- メニュー内プロモーション
- 製品バッジ
- 製品レビュー
- プロモーションバナー
- プロモーションポップアップ
- プロモーションタイル
- クイックビュー
- 最近見た
- おすすめ商品
- 店舗検索
マーチャンダイジング
- カラー見本
- 高解像度画像
- 画像ギャラリー
- 画像ホットスポット
- 画像のロールオーバー
- 画像拡大
- 原材料または栄養情報
- ルックブック
- 製品オプション
- 製品タブ
- 製品ビデオ
- 配送情報
- サイズ表
- スライドショー
- 使用情報
製品の発見
- パンくず
- 強化された検索
- メガメニュー
- 商品のフィルタリングと並べ替え
- 最近見た
- おすすめ商品
- 固定ヘッダー
Boostテーマには4つの異なるスタイルがあります
Clean Canvas では、テーマを購入しても特定の外観に固定されることはありません。代わりに、4 つの異なるスタイルから選択できます。
これらの異なるスタイルは次のとおりです。
- 鼓舞する
- 繁栄する
- スパーク
- 咲く
一つずつ見ていきましょう。
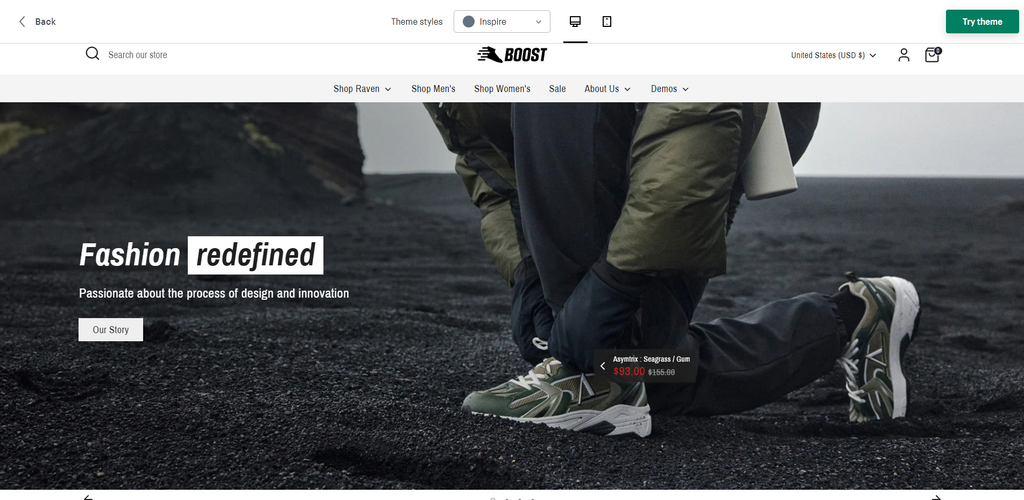
01. インスピレーション
https://themes.shopify.com/themes/boost/styles/inspire/preview

Inspire は主に白と黒のコントラストを強調します。そして、最もシンプルでエレガントな方法でそれを実現します。
そのため、Inspire は、非常にミニマリスト的な方法で豪華でエレガントなイメージを表現したいオンライン ストアに最適です。このサブテーマは、次の製品にぴったりです。
- 男性の身だしなみ
- アドベンチャー
- ハイファッションアクセサリー
- 高価な手作り製品
- 高級化粧品
- 特別サービス
- フィットネス
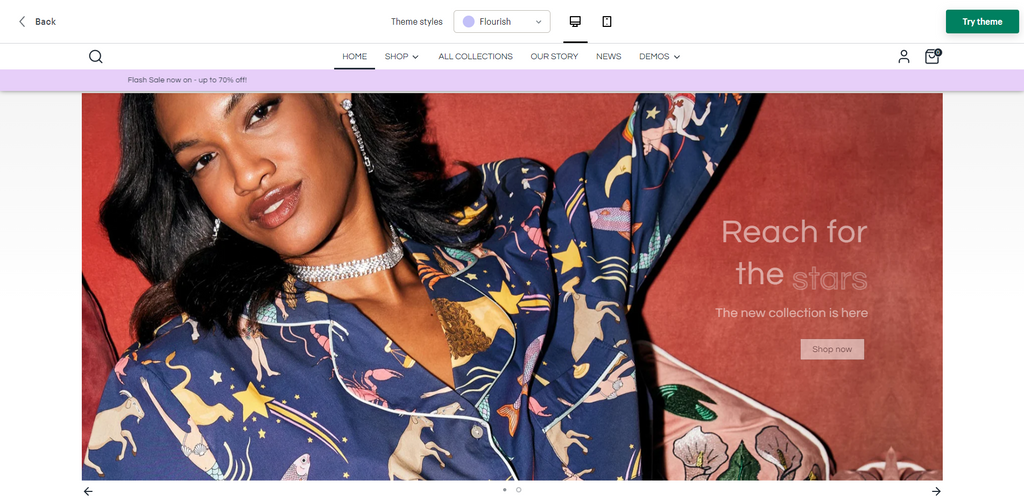
02. 繁栄
https://themes.shopify.com/messages/boost/styles/flourish/preview

Flourish は、Inspire の黒と白の美しいコントラストを引き継いでいます。さらに、そのコントラストに加えて、Web サイトのいくつかのセクションにライトブルーが散りばめられ、リラックスした雰囲気が生まれています。
Inspire と同様に、Flourish には豪華でエレガントな雰囲気があり、以下の製品に最適です。
- 水着
- リネン
- 女性用ジュエリー
- 高級婦人服
- メイクアップおよびスキンケア製品
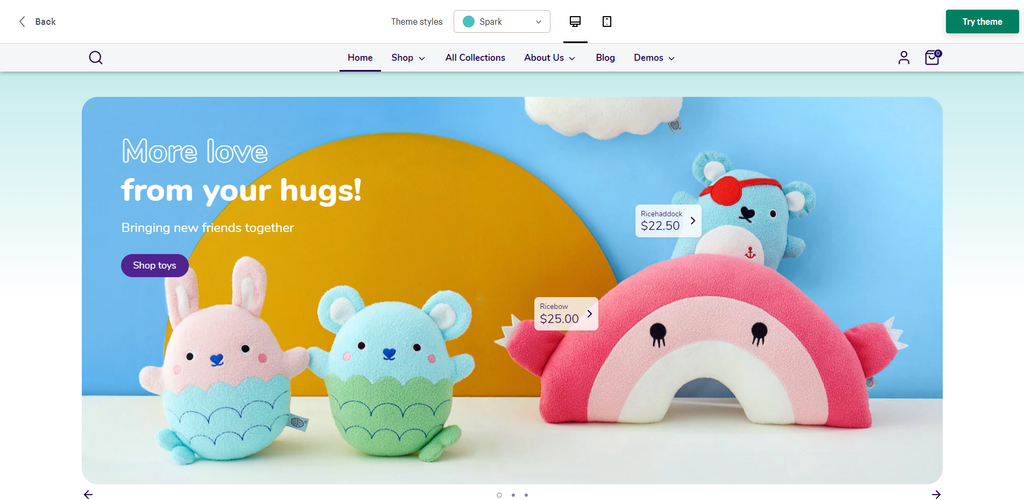
03. スパーク
https://themes.shopify.com/themes/boost/styles/spark/preview

Spark サブテーマは、よりカラフルなスタイルと丸みを帯びたエッジが特徴です。Inspire や Flourish のエッジの効いたスタイルとは一線を画し、より柔らかい雰囲気が特徴です。
Spark は次のような場合に最適です:
- ベビー服
- 子供のおもちゃ
- ぬいぐるみ
- ペットショップ
- ティーン向けメイク
- ティーン向けのカラフルな服
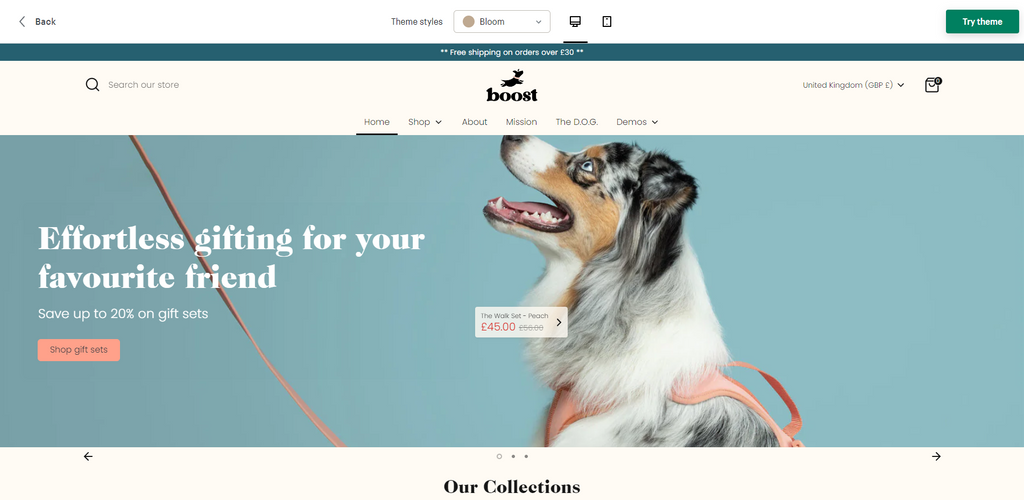
04. ブルーム
https://themes.shopify.com/themes/boost/styles/bloom/preview

サブテーマの最後の選択肢は Bloom です。すぐに気づくのは、スタイル自体の支配的な色が異なることです。白い背景は、濃い青のフォント色で補完されたベージュの色合いのパステル カラーになりました。メニュー項目が太字でなくなったことにも気づくでしょう。
Bloom サブテーマは、次の製品とともに、Spark に適した製品によく似合います。
- アドベンチャーアクセサリー
- 液体ボトル
- 手作りアクセサリー
- カラフルなビーズ
- 革アクセサリー
- エッセンシャルオイル
価格を見てみましょう

Boost テーマは、 Shopify テーマの中で中価格帯から中高価格帯に位置します。最も安いテーマの価格は 180 ドルで、最も高いテーマの価格は 350 ドルです。
大量在庫向けの他の同様の Shopify テーマ:
Boostテーマの価格は 300 ドルですが、Shopify テーマとしてはまだかなり高額であることは否定できません。予算が限られているオンライン起業家にとっては、価格だけでも購入を思いとどまらせるには十分です。
ただし、価格だけを見てテンプレートを選ぶべきではありません。むしろ、機能、テンプレートが備えているすべてのツール、そしてテンプレートがストアにもたらす柔軟性を考慮する必要があります。
Shopify の良いところは、テンプレートを購入する前に、有料のものでも試すことができることです。そのため、予算に見合う価値があるかどうかを自分で確認できます。
PageSpeed Insights を使用したスピードテスト
ウェブサイトの読み込み速度は、 直帰率に影響を与える大きな要因です。したがって、潜在的な顧客に店舗に長く滞在してもらいたい場合は、読み込み時間が許容範囲内になるようにウェブサイトを最適化する必要があります。
HubSpotの調査によると、
「...eコマースのコンバージョン率が最も高くなるのは、読み込み時間が0~2秒のページです。読み込み時間が1秒長くなるごとに、ウェブサイトのコンバージョン率は平均4.42%低下します...」
この指標を基準として、Boost テーマを使用しているライブ Web サイトの読み込み速度が速いかどうかをテストしました。
速度の測定方法
このテストに使用したツールはPageSpeed Insightsです。
速度テストの結果に進む前に、まず Boost が読み込み速度の速いテーマであるかどうかを識別するために使用されるすべてのユーザー中心のメトリックを定義しましょう。
01. 最大コンテンツペイント(LCP)
LCP は、Web サイトの読み込み速度を測定するために使用されるメトリックです。Web サイトがメイン コンテンツを読み込むのにかかる時間を測定します。
良好な LCP は 2.5 秒以下です。LCP が 2.5 秒未満であれば、読み込み速度が速く、ページが有用であることを意味します。
02. 最初の入力遅延(FID)
FID は、Web サイトのページ上でのユーザー操作に対する応答性を測定するために使用される指標です。
良好な FID ≤ 100 ミリ秒。FID が 100 ミリ秒未満の場合、ページは応答性が高く、使用可能であることを意味します。
03. 累積レイアウトシフト(CLS)
CLS は、Web サイトの視覚的な安定性を測定するために使用される指標です。Web サイト内での異常なレイアウト シフトの発生頻度を識別します。
良好 CLS ≤ 0.1。CLS が 0.1 未満の場合、Web サイトの視覚的エクスペリエンスは安定しており、快適であることを意味します。
04. ファースト コンテンツ ペイント (FCP)
FCP は LCP と同様に、Web サイトの読み込み速度を測定するために使用される指標です。Web サイトがユーザーの画面に何かを表示するのにかかる時間を測定します。
良好な FCP ≤ 1.8 秒。FCP が 1.8 秒未満であれば、Web サイトは応答性が高く、指定された時間内に何かが起こっていることを意味します。
05. 次のペイントへのインタラクション(INP)
INP は、あらゆる種類のユーザー インタラクションに対する Web サイトの応答性を測定するために使用される指標です。この指標では、ページの応答がなくなるようなインタラクションは、ユーザー エクスペリエンスの低下につながります。
良好: INP ≤ 200 ミリ秒。INP が 200 ミリ秒未満の場合、ページはユーザーの操作に応答します。
06. 最初のバイトまでの時間 (TTFB)
TTFB は、Web サーバーの応答性を測定するため、このリストで最も重要な指標です。Web サイト内でのユーザー操作に対してサーバーが応答するまでの時間を測定します。
良好な TTYB ≤ 0.8 秒。TTFB が 0.8 秒未満であれば、Web サーバーは応答性が高いことを意味します。
スピードテストの結果
以下は Boost テーマの速度テストの結果です。テストが上記の許容パラメータの範囲内に収まるかどうかを確認しましょう。
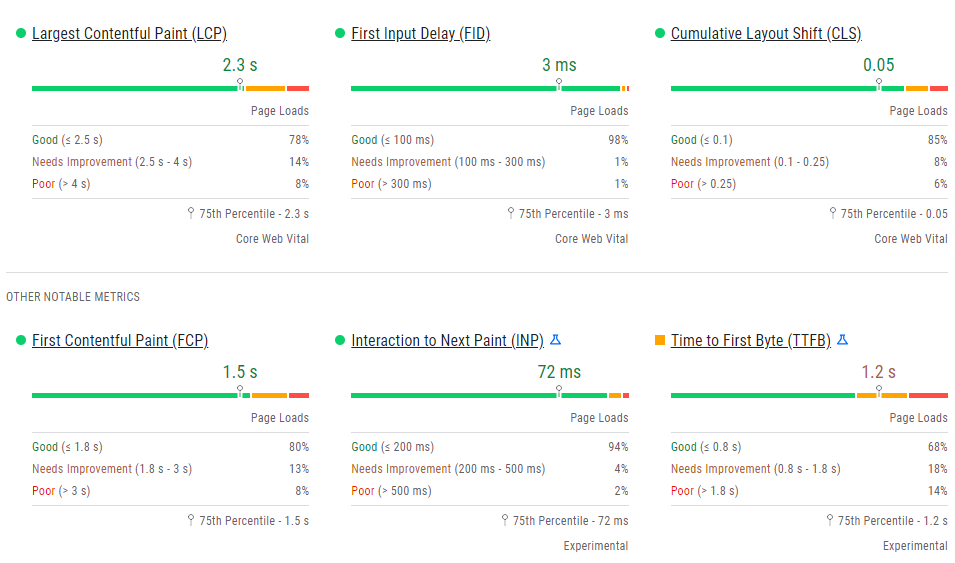
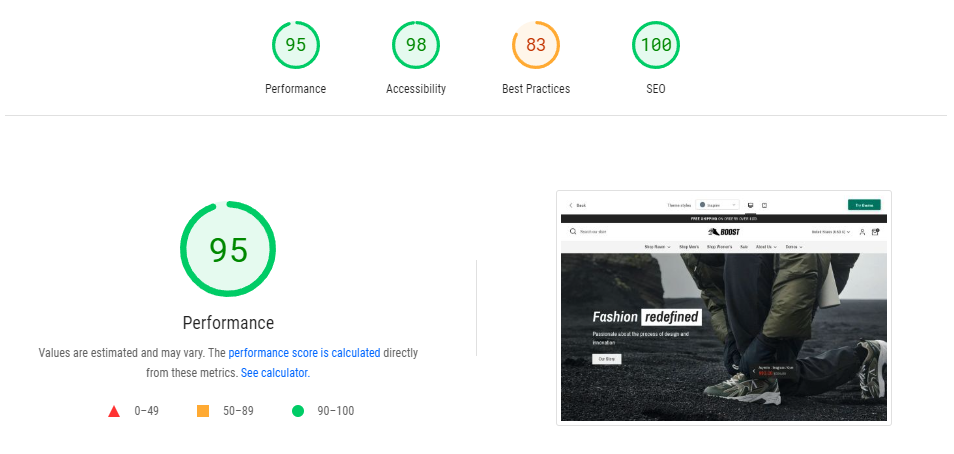
デスクトップ版

TTFB だけが 1.2 秒という「改善が必要」という結果を返しましたが、それ以外のユーザー中心の指標はすべて「良好」評価に該当します。

全体的に、Boost のデスクトップ バージョンは 95 のパフォーマンス スコアを達成しました。
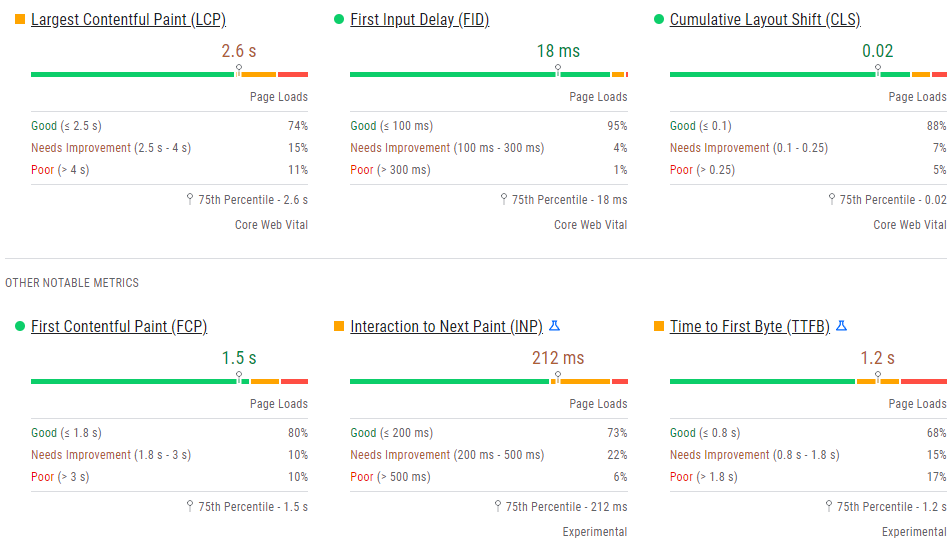
モバイル版
ここで、Boost のモバイル バージョンで同様の結果が得られるかどうかを見てみましょう。

モバイル テストでは、デスクトップ バージョンとはまったく異なる結果が得られました。ここでは、LCP、INP、TTFB がすべて「改善が必要」に分類されていることがわかります。残りは「良好」です。

Boost のモバイル バージョンのパフォーマンス スコアは 55 に過ぎませんでした。これは、モバイル ユーザーがセクション内スクロールなどのデスクトップと同じ機能を体験できないことを意味します。
他のウェブサイトを見てみましょう
上記の例は、Boost デモ ストアのテスト速度です。しかし、実際のストアでは結果はどのようになるでしょうか?
以下では、Boost を使用して 2 つの Shopify ストアをテストしました。結果を確認してください。
ナイジェル・ケーボン
https://www.cabourn.com/
Nigel Cabourn は、ズボン、ジャケット、靴、アクセサリーなどの商品を扱う紳士服の電子商取引ストアです。Web サイトには 200 を超える商品から 5 つのコレクションが掲載されています。
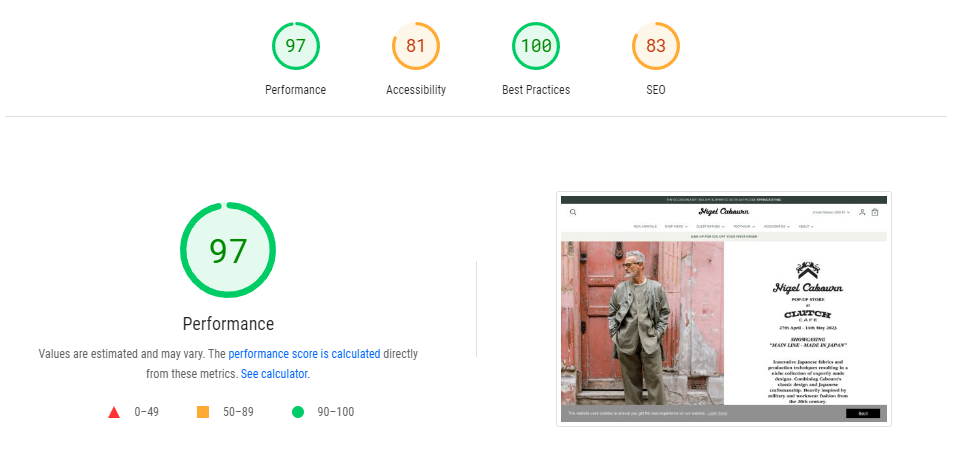
デスクトップ版

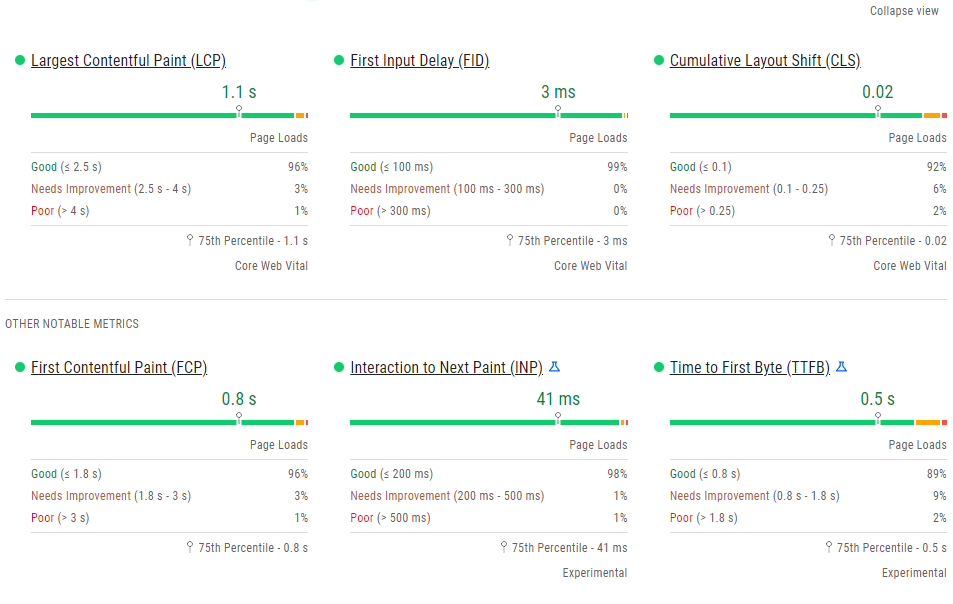
Nigel Cabourn のオンライン ストアのデスクトップ バージョンは、フライング カラーですべての基準をクリアしました。

驚異的なパフォーマンススコア97を達成しました。
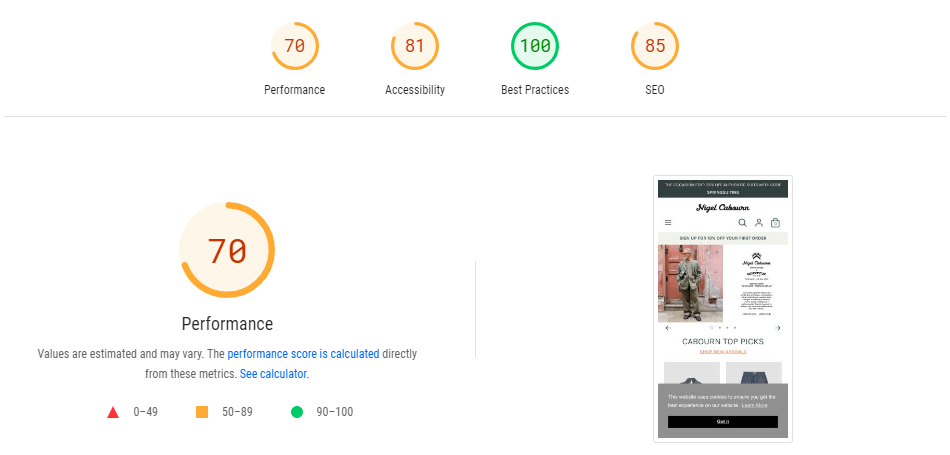
モバイル版

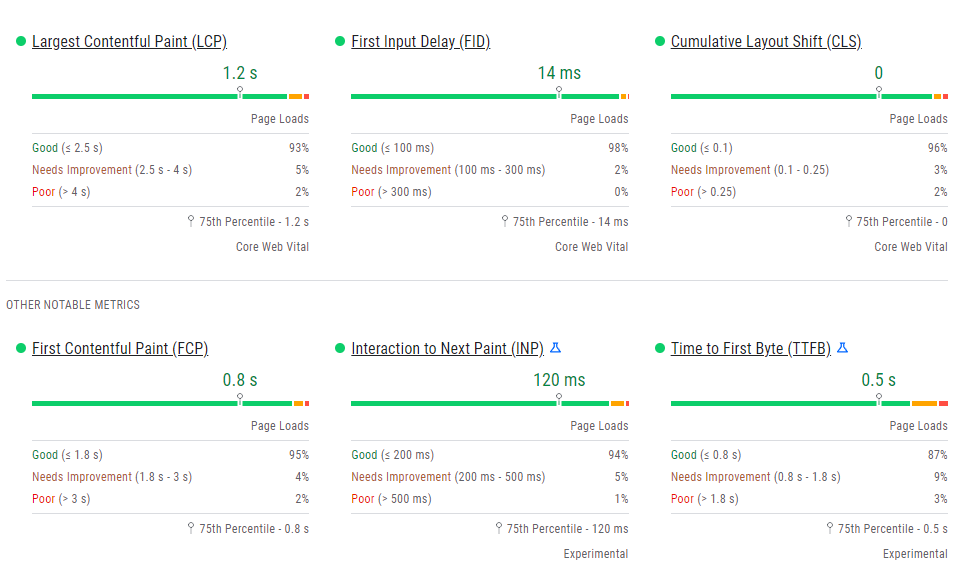
デスクトップ版と同様に、モバイル版でも良好な結果が得られ、すべての基準を満たしました。

モバイル版のパフォーマンススコアは 70 を達成しました。
不誠実
https://incylence.com/en
Incylence は、スポーツソックスを販売する e コマース ストアです。Web サイトには、全体的に高品質の画像、4 つのコレクション、120 種類を超える製品が掲載されています。
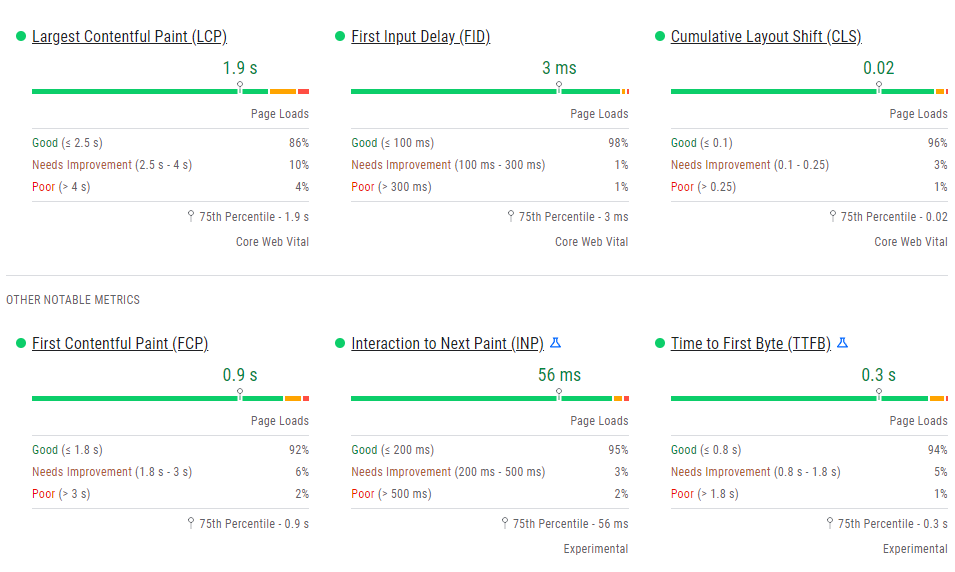
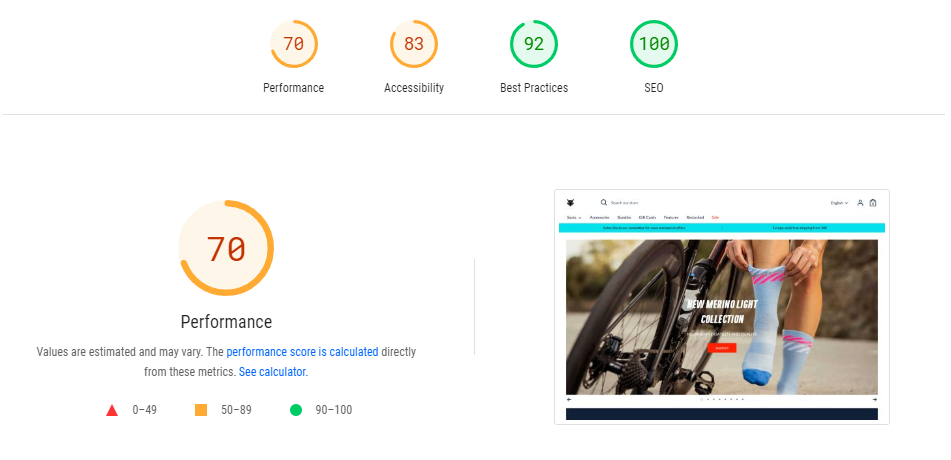
デスクトップ版

デスクトップ版は、すべての基準を満たしており、さらに余裕をもって合格しました。

デスクトップ版ではパフォーマンススコア 70 が得られました。
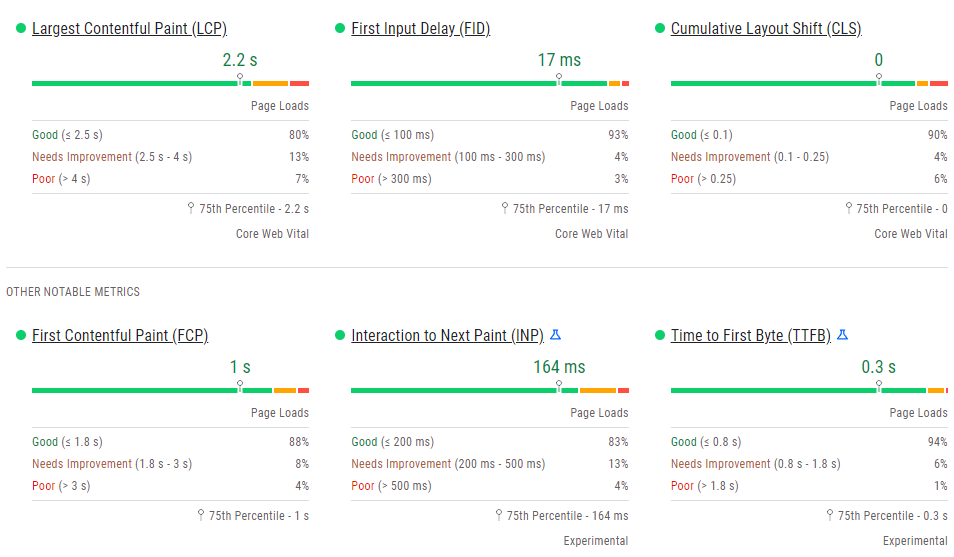
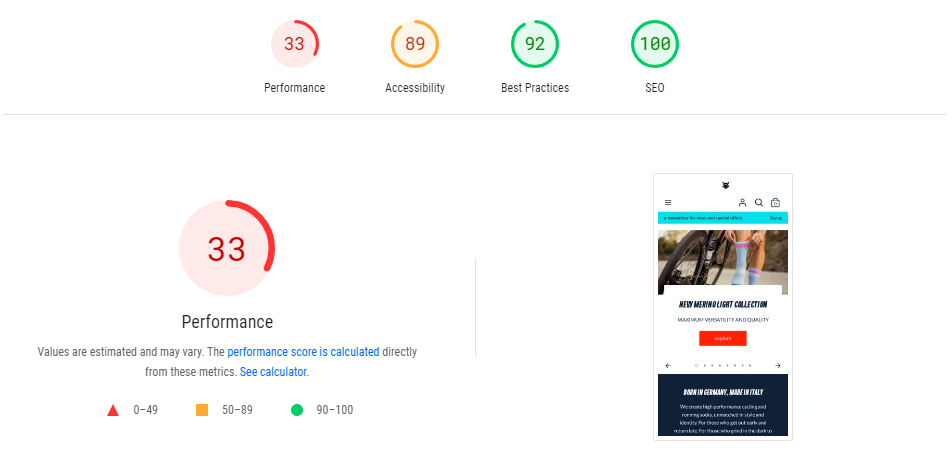
モバイル版


モバイル版では状況が異なります。パフォーマンス スコアは 33 と低い値にとどまりました。
全体的に、Boostテーマは高速です
デモストアと実際の 2 つの e コマース ストアの速度テスト結果を見ると、Boost は在庫の多いストアでも十分に高速で安定しており、応答性が高いテーマであると断言できます。
はい、モバイル版のパフォーマンススコアは低めです。私たちも疑問に思っていました。そのため、モバイル フォンで実際の 2 つの Web サイトを確認しましたが、どちらのエクスペリエンスも快適で、速度や応答の問題は発生しませんでした。
オンライン ストアで使用するテーマは、Web サイトの読み込み速度に大きく影響します。ただし、上記の結果からわかるように、読み込み速度は Web サイトごとに異なります。これは、Web サイトを高速化する際に考慮すべき要素がテーマだけではないからです。他にもできることはあります。
Boost テーマを使用するべきですか?
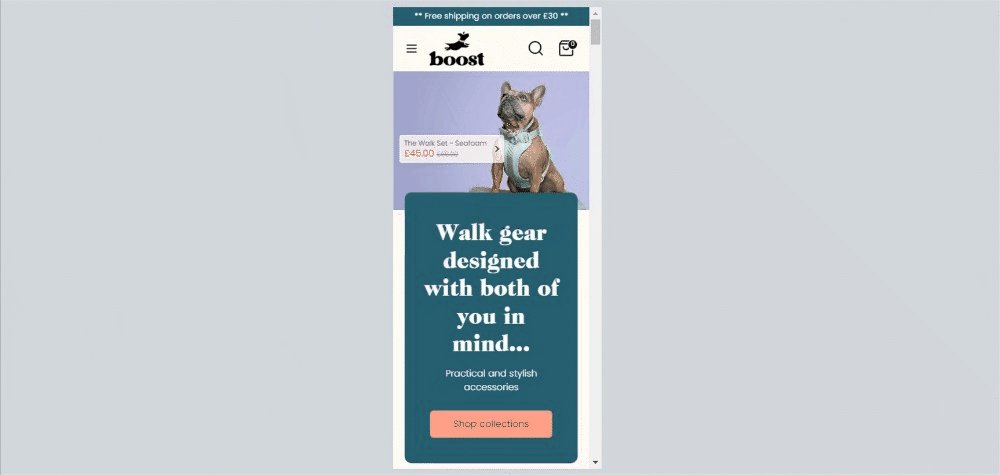
Boost の 4 つのプリセットに基づいて、主にライフスタイル、フィットネス、アパレル、ぬいぐるみ、ペット用品に重点を置くビジネスを対象としています。
ただし、 Boost テーマのデザイン言語は、次のような他のビジネスにも適していると主張する人もいます。
- 芸術と工芸
- 化粧品・美容製品
- 男性の身だしなみ
- 多肉植物
あなたのビジネスがリストに載っていない場合でも、心配はいりません。ほとんどの Shopify テーマと同様に、Shopify Boost テーマを好みに合わせてカスタマイズし、ブランディングやビジネス モデルに合わせることができます。
実際、 Boost テーマには、非常に魅力的な機能が数多く備わっています。何について話しているのかを知るには、次のセクションをご覧ください。
4 ブーストテーマのハイライト
Shopify Boost テーマは全体的によく練られたスタイルで、eコマース ストアでの使用に最適です。Clean Canvas はここでの課題を解決し、テンプレートに幅広いカスタマイズ オプションを搭載して、希望する外観を実現しました。以下にテーマのハイライトをいくつか紹介します。
01. ヘッダー
- 固定ヘッダー- Boost テーマを使用して Shopify ストアを構築する場合、Web サイトをスクロールするたびにブラウザーの上部に表示される固定ヘッダーを配置するオプションがあります。

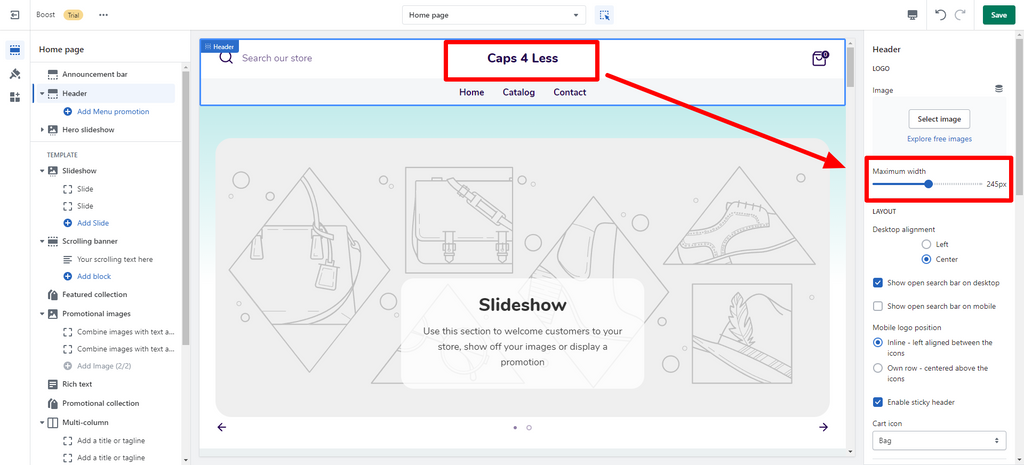
- 調整可能なロゴの幅-大きなロゴを好む店舗もあれば、小さなロゴを好む店舗もあります。好みに応じて、幅スライダーを使用して、店舗に適したサイズを選択できます。

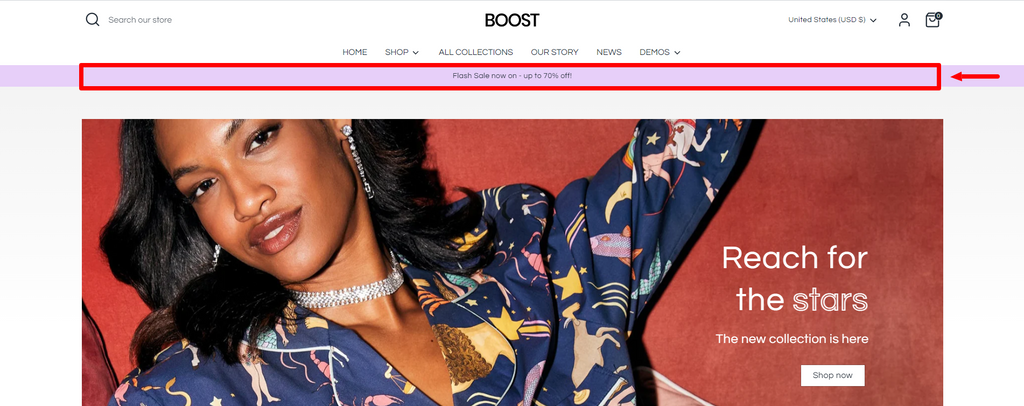
- アナウンス バー- アナウンス ページを使用して、顧客が Web サイトにアクセスするとすぐにメッセージを伝達します。期間限定のオファー、割引、新しいブログの宣伝、または顧客に知らせたいその他の事項に使用できます。

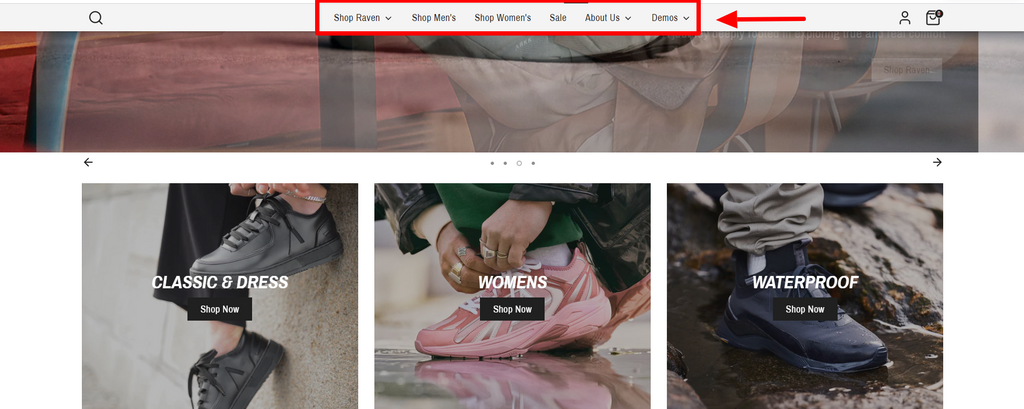
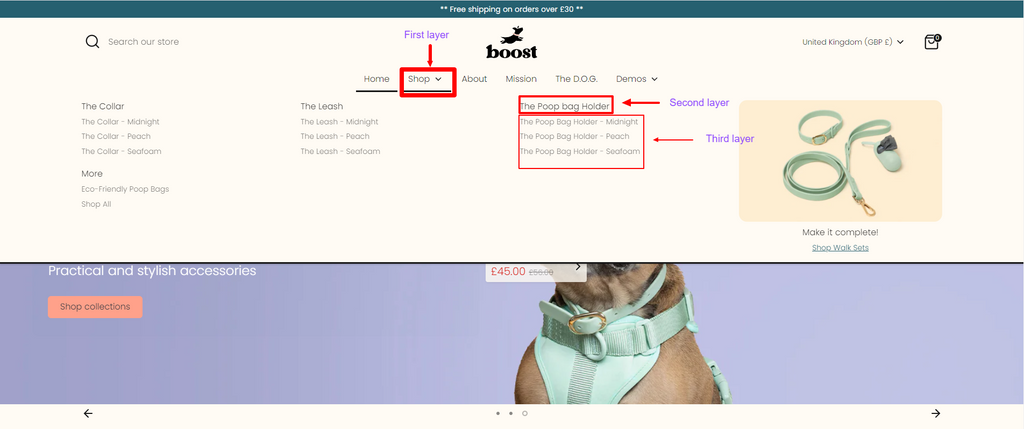
- メガ メニュー - Shopify Boost テーマを使用すると、オンライン ストアにメガ メニューを実装して、整理を簡単にすることができます。さらに重要なのは、メガ メニューにより、顧客が Web サイトを簡単にナビゲートし、できるだけ少ないクリック数で探しているものを見つけることができることです。

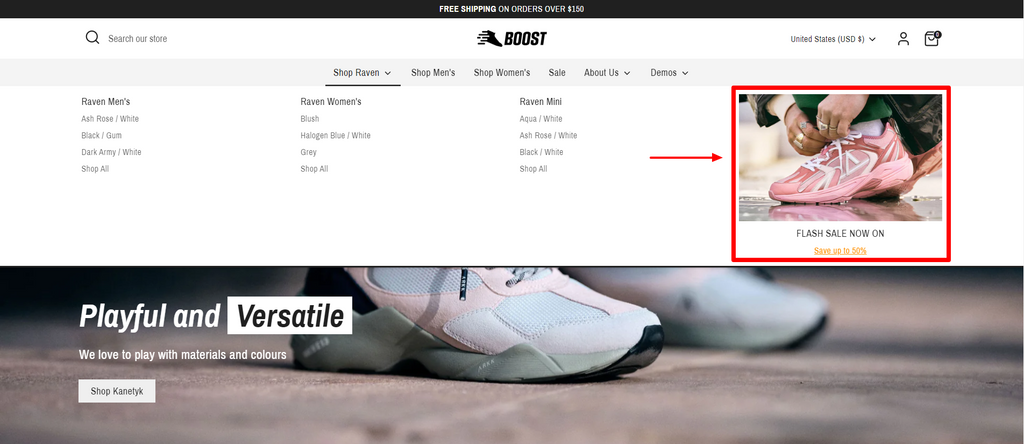
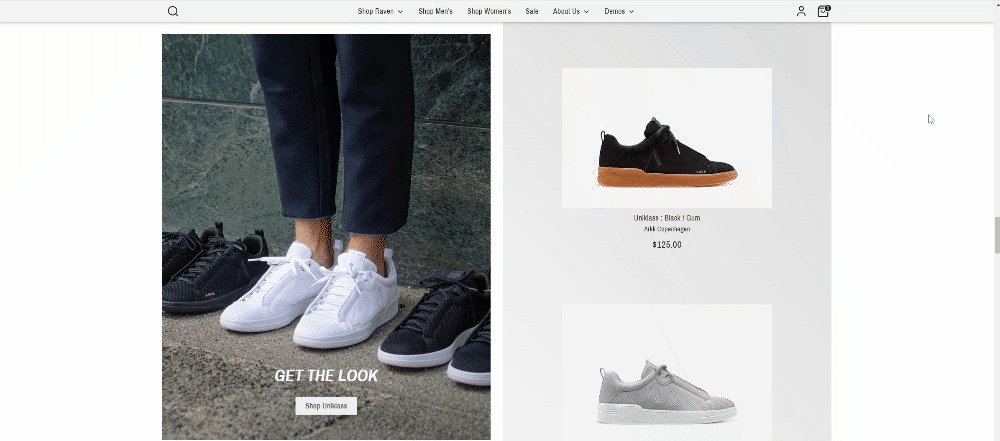
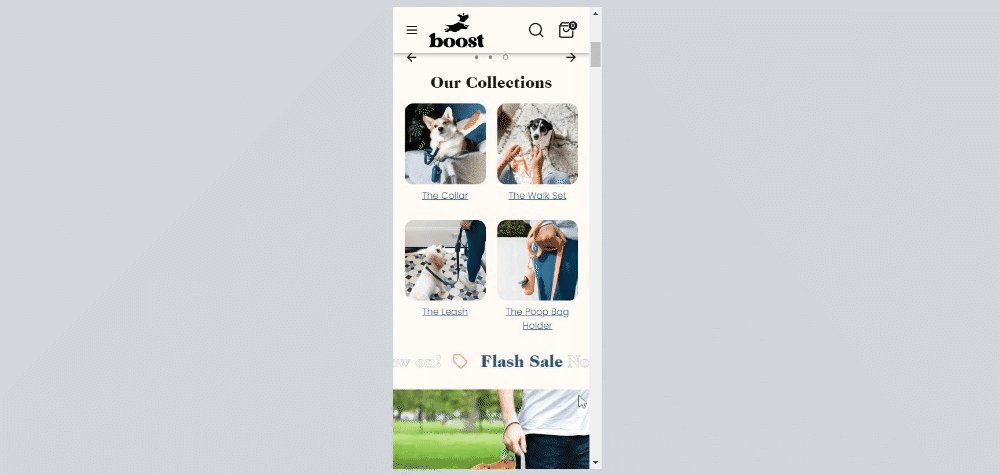
- ドロップダウン メニューの画像- 一部のテーマでは、ナビゲーション メニューにテキストのみを配置できます。一方、Boost では、ショップ リンク付きの画像を含めることができるため、売れ筋の商品がすぐに目に入ります。

02. セクション内のスクロール

Shopify Boost テーマは、何よりも製品に重点を置いています。そして、これは非常にユニークな方法で行われます。
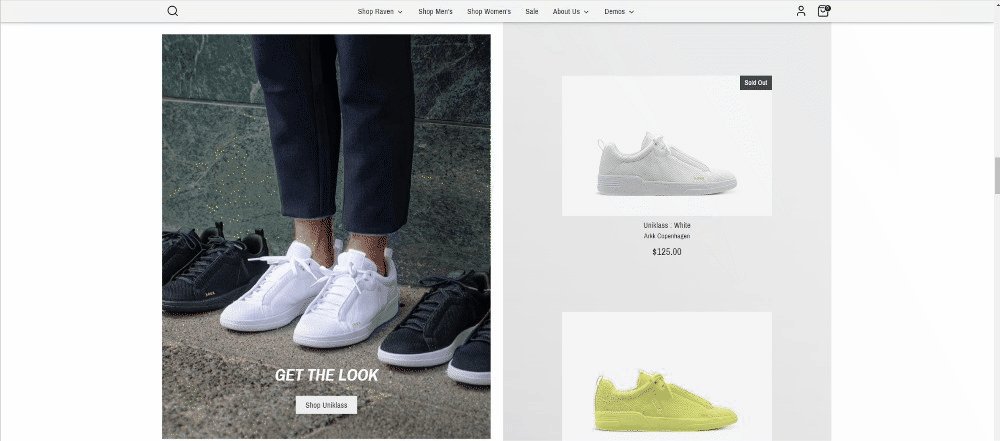
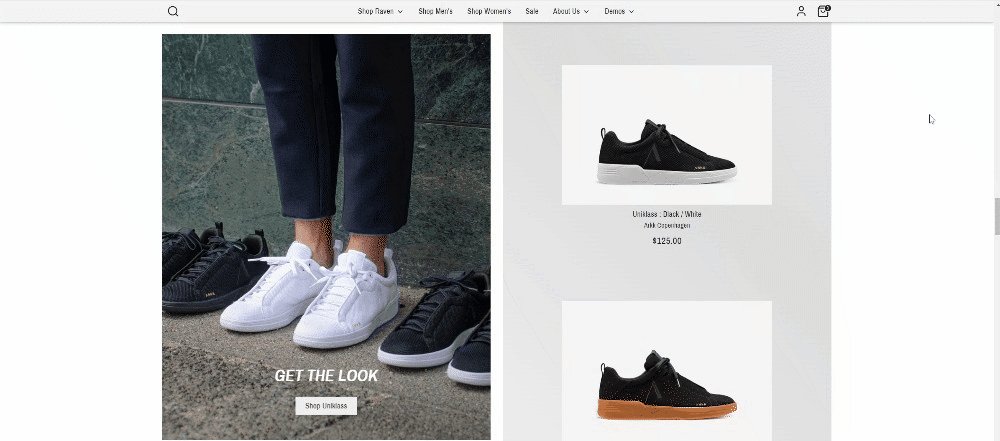
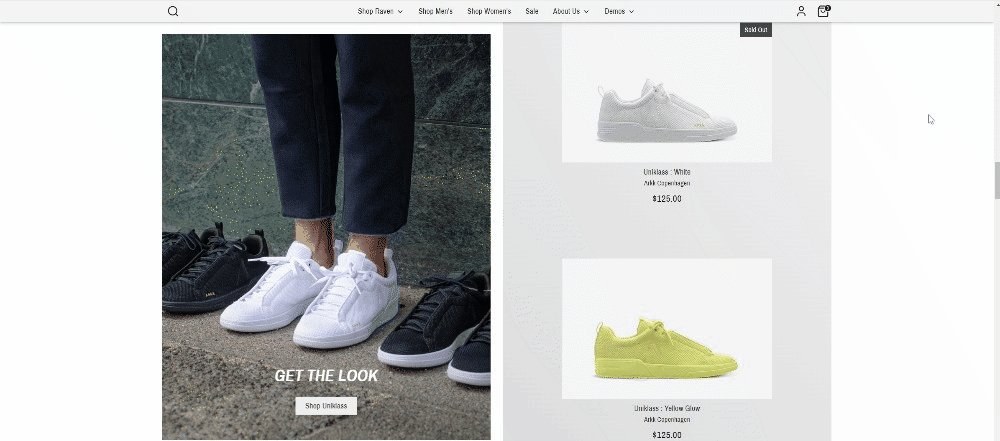
セクション内スクロールは、その「驚き」の要素となる機能の 1 つです。これは、列やセクションを追加せずに複数の製品を表示するのに最適です。代わりに、注目の製品、コレクション、またはブログを並べて、セクション内でスクロールできます。
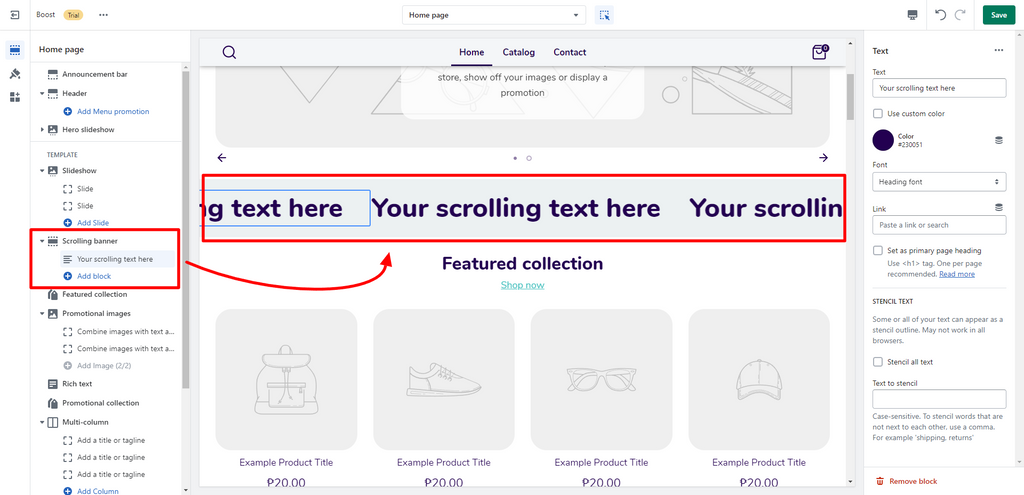
03. スクロールバナー
スクロール バナーは、Web サイトに別のマーケティング ツールを追加します。アナウンス バーと同じように重要なメッセージを投稿できますが、より魅力的で楽しい方法で投稿できます。Boost では、ダッシュボードのボタンをクリックするだけで簡単にこれを行うことができます。

アナウンスを入力すると、以下の報酬がもらえます。スクロールバナーにロゴやその他のアイコンを配置することもできます。
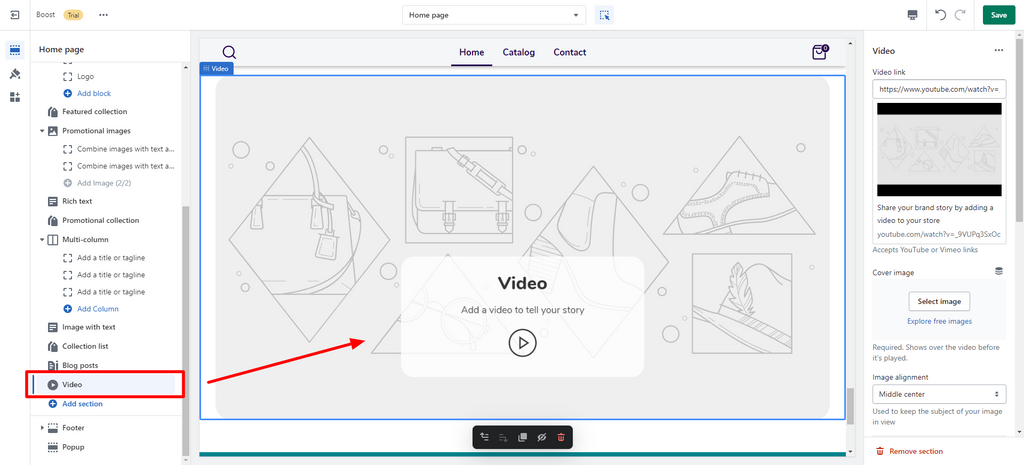
04. ビデオセクション
ウェブサイトのビデオ セクションを使用して、ブランドのストーリーを可能な限り最高の方法で伝えます。ビデオ セクションを追加してファイルをアップロードするだけで、これを実現できます。高品質で、顧客が共感できるものであることを確認してください。

ビデオセクションはホームページだけでなく、ウェブサイトの他のページのフィーチャービデオとしても使用できます。

Boostテーマについてのユーザーの意見

Boostテーマについてすべて読み終えたので、2 つの選択肢に直面します。それを使用するか、他のテンプレートを探すかです。
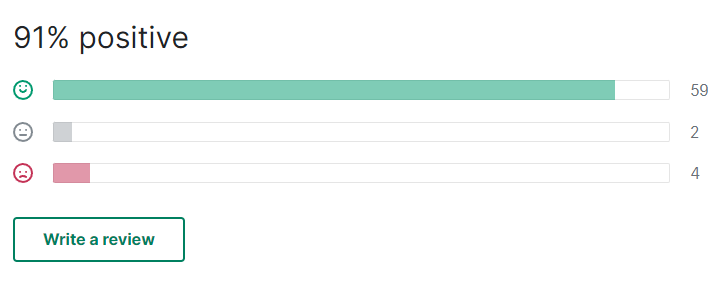
テーマをレビューした 65 人のユーザーのうち、59 人が満足、2 人が中立、4 人が不満でした。フィードバックを探すときは、良いレビューも悪いレビューもすべて読むことが重要です。そうすれば、実際の使いやすさがわかります。
オンラインストアで使用すべきでしょうか? その他のレビュー
Boost テーマは、セクションの配置やさまざまなテーマ スタイルの色の選択など、見た目が優れていることは否定できません。また、100 を超えるインベントリがある場合でもテーマの速度が速いことも評価に値します。
さらに、Boost テーマはモバイル対応なので、顧客は携帯電話を使用しても素晴らしいショッピング体験を得ることができます。

テーマのこれらの優れた特徴にもかかわらず、ブランド アイデンティティがその方向に向かうかどうかを決定するのはあなた次第であるため、それがあなたの理想的な Web サイトに適合するかどうかを確実に言うことはまだ困難です。
ここでは、このテーマについての私たちの考えと、同じように感じているユーザーからのレビュー(該当する場合)を紹介します。
良い点: 気に入っている点
Boost テーマには気に入っている点がたくさんあります。その中には次のようなものがあります。
01. 使いやすい
初心者でも、 Boost テーマのカスタマイズは非常に簡単です。すべてが Shopify ストアのバックエンドにきれいにレイアウトされています。そのため、変更が非常に簡単です。
USA Plantoys はコード ファイルを気に入っています:

02. 柔軟性
このテンプレートは、大量の商品やコレクションを処理できる柔軟性を備えており、eコマース ストアを立ち上げる際に役立ちます。同時に、在庫が 10 個未満の Shopify ストアでも使用できます。
したがって、始めたばかりの場合は、 Boost テーマを使用すると、限られた製品で Web サイトをキュレートできます。ただし、在庫を拡大する必要がある場合は、メガ メニューを使用して Web サイトを簡単にナビゲートできます。
Boost テーマは Praktical Toys のすべてのニーズを満たしています。

03. 癖
セクション内スクロールとスクロールバナーが本当に気に入っています。テンプレートにこのような機能があり、ユーザーが非常に簡単なプロセスでストアをさらにカスタマイズできるのは新鮮です。
Words From You はカスタマイズ機能を気に入っています:

短所: 気に入らない点
あらゆるユースケースに最適なテンプレートというものは存在しません。Boostテーマの場合、誰でも購入できる既成のテンプレートであるという点が欠点です。したがって、既成のテーマの欠点は次のとおりです。
01. 創造性を制限する
Boost ではすべてがレイアウトされているので、その固有の構造に固執したくなります。Web デザインで簡単なプロセスを望むなら、これは良いことです。しかし、それはあなたの創造性を大きく制限します。もちろん、Web サイトでより創造的になる別の方法があります。
サードパーティのページ ビルダーを使用すると、オンライン ストアのレベルを高め、好きなだけ創造性を発揮できます。
02. ブランドイメージを反映していない可能性がある
このブログの前のセクションで説明したように、 Boost テーマには、フォントとカラー パレットの点で互いに異なる 4 つの異なるスタイルがあります。それ以外は、実行方法はすべてほぼ同じです。これは、Shopify Boost テーマが可能な限り多くのビジネス モデルに適合するように設計されているためです。特別な特化はありません。これは、Shopify にある他の多くのテーマにも当てはまります。
そのため、あなたが望む独自性やブランドイメージを実現するのは難しいかもしれません。しかし、不可能ではありません。
Boost テーマは Pure Proteins のブランド理念を満たしていませんでした。

03. 自分を際立たせるのが難しい
Shopify Boost テーマは、オンライン ペット ショップで非常に人気があります。そのため、同じ製品を販売する予定の場合、自分のストアで実装するパーソナライゼーションを除けば、同じテンプレートを使用する他のすべてのペット ショップとストアは似たものになります。ただし、構造自体は依然として類似性を示します。
主なポイント
ユーザーレビューからわかるように、Boost テーマはほとんどのユーザーを満足させることができました。最も称賛されているのは、「一流」のカスタマー サービスです。実際、私たちが挙げたすべての短所を網羅するには、否定的なレビューが足りません。
もちろん、テーマに満足していないユーザーもいます。これはまったく普通のことです。なぜなら、すべての人に当てはまるテーマなど存在しないからです。すべては、各ユーザーの特定のニーズ、好み、期待によって決まります。
Boostテーマを使用したライブShopifyストア
実際の Shopify ストアと、 Boost テーマを独自のブランドにカスタマイズする方法について知りたいですか? 以下にリストしました。
前のセクションには、一部のレビュアーの Shopify ストアを掲載しました。
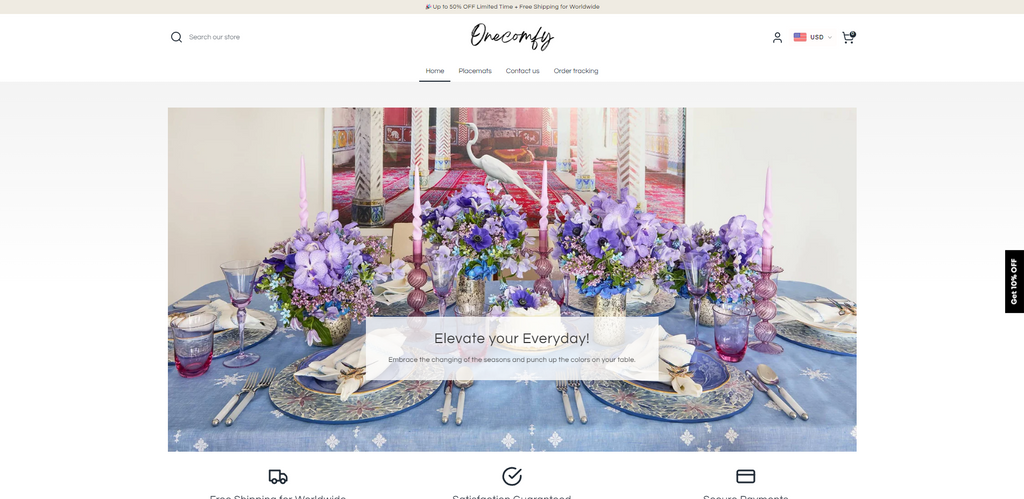
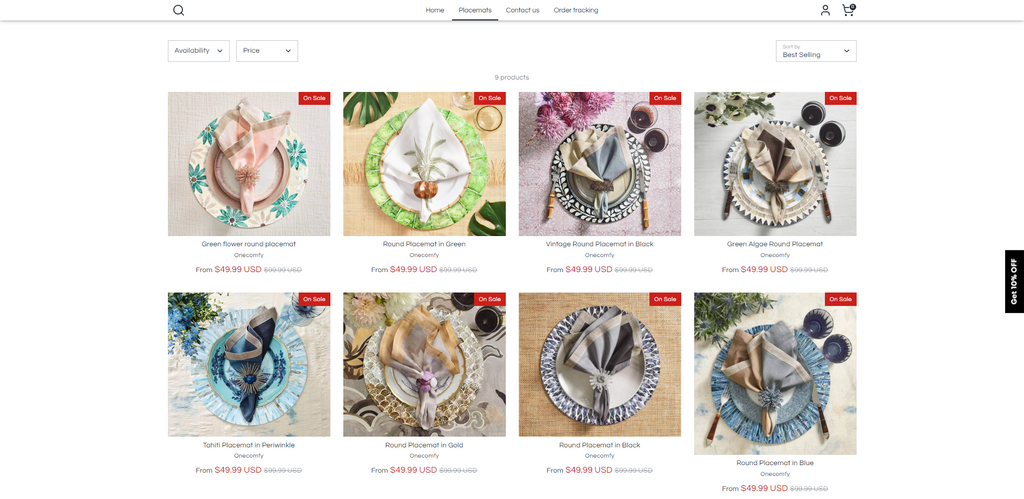
01. ワン・コンフィ
https://onecomfy.com/

One Comfy は、高級ダイニング用のプレースマットを販売する英国を拠点とする e コマース サイトです。同社の Web サイトは、Boost テーマのすっきりとしたシンプルな外観を採用しています。不要な要素は一切追加されていません。

全体的に、製品の色はウェブサイトのシンプルな色とうまく調和していました。
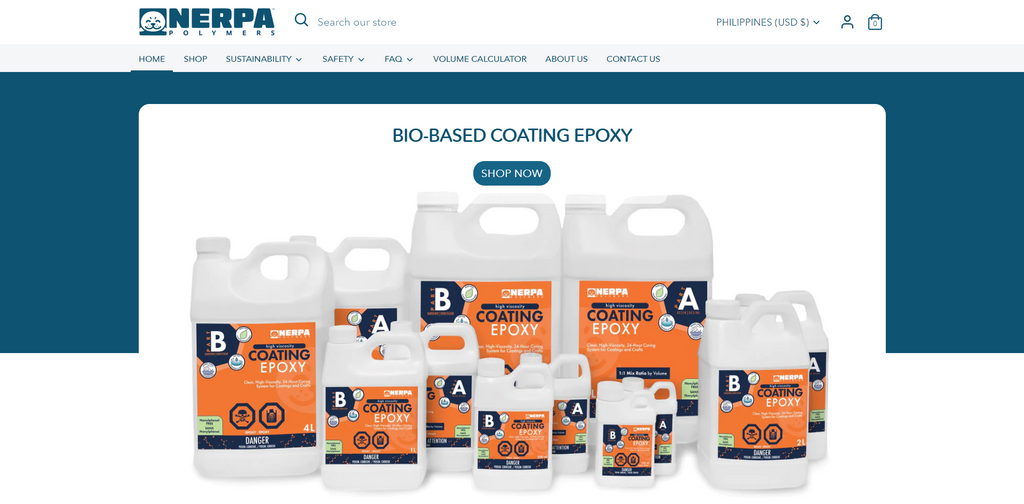
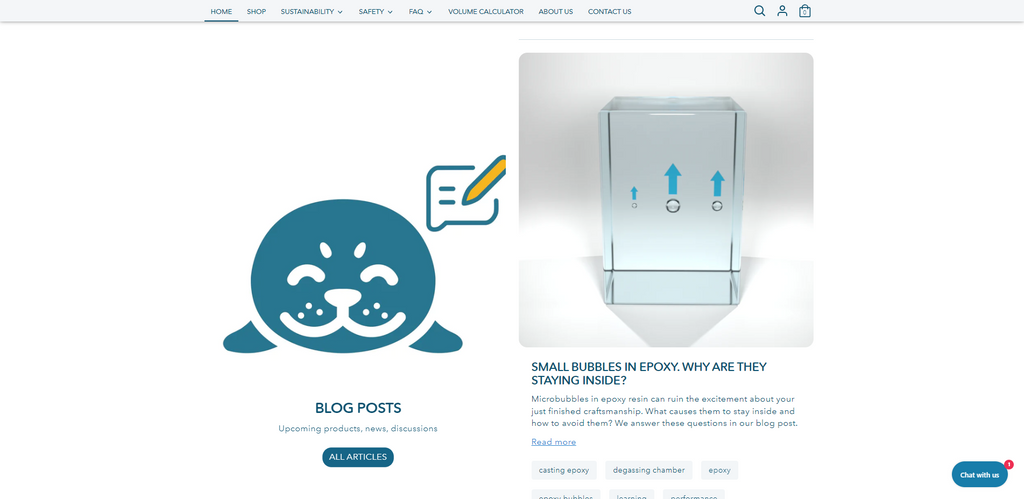
02. ネルパポリマー
https://www.nerpa.ca/

Nerpa Polymers は環境に優しいエポキシ樹脂の製造業者であり、化学工学の専門知識に誇りを持っています。一見すると、同社のオンライン ストアにはBoost テーマの通常の特徴がまったく見られません。

しかし、同社の Web サイトを下にスクロールしていくと、Spark の見慣れた丸みを帯びたエッジが目に入ります。また、同社のホームページのブログ セクションでは、セクション内スクロールが効果的に活用されています。
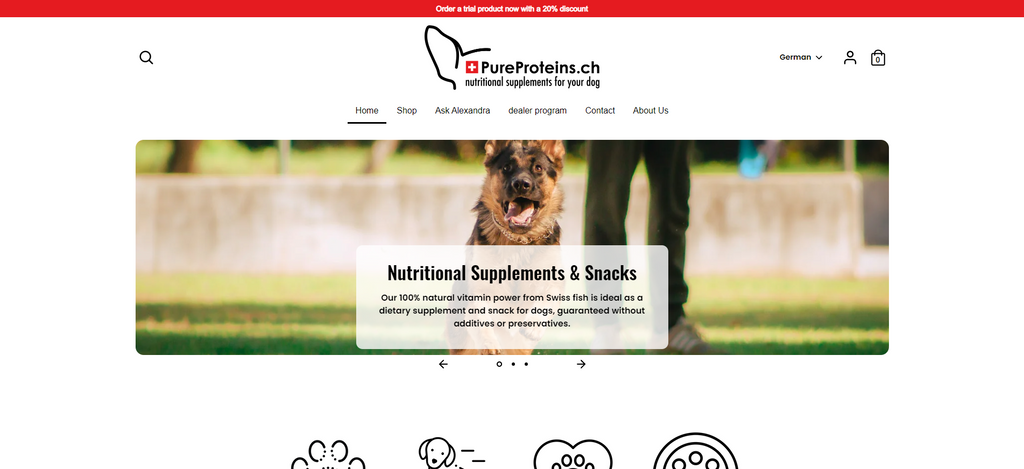
03. ピュアプロテイン
https://pureproteins.ch/

Pure Proteins は、犬用のタンパク質を豊富に含む栄養補助食品を専門とする電子商取引会社です。同社のタンパク質食品は、牛肉ではなく干し魚から作られています。
彼らのウェブサイトは、白い背景と対照的な黒と赤の美しい組み合わせが特徴です。Spark の丸みを帯びたエッジが使用されています。全体的に、彼らのウェブサイトは、掲載されている高品質の写真のおかげで非常に魅力的です。

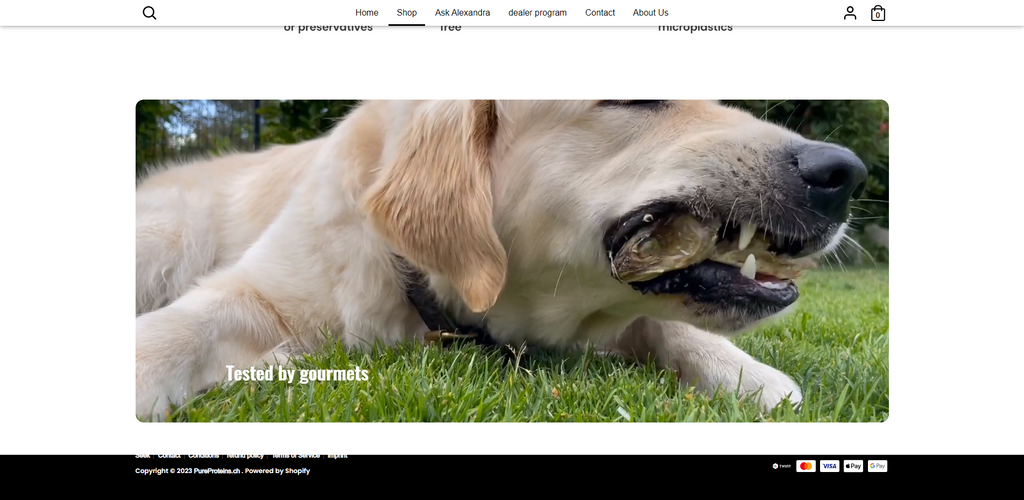
コレクション ページのビデオ セクションをうまく活用しています。ビデオでは、タンパク質が豊富なスナックを食べる犬が登場します。明らかに、その犬は食べるのがとても楽しいようです。
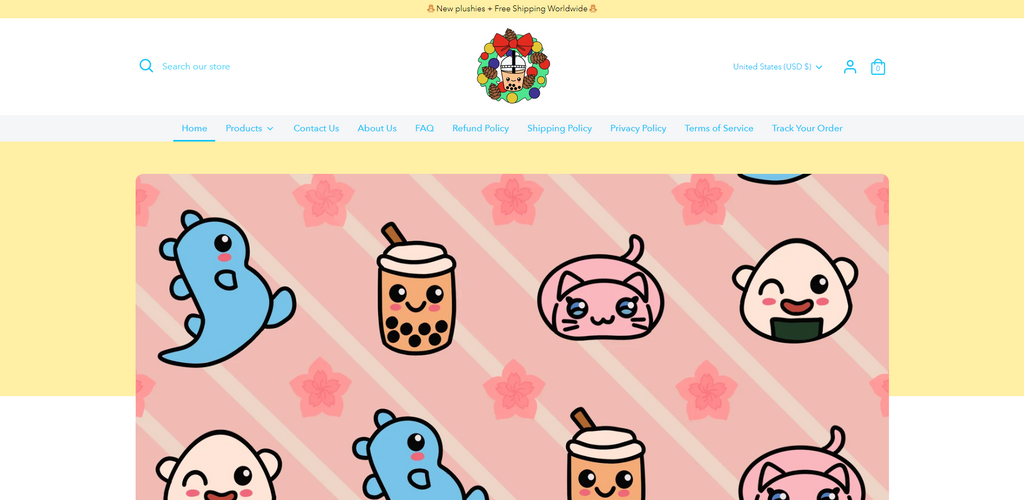
04. ふっくらとしたぬいぐるみ
詳しくはこちら

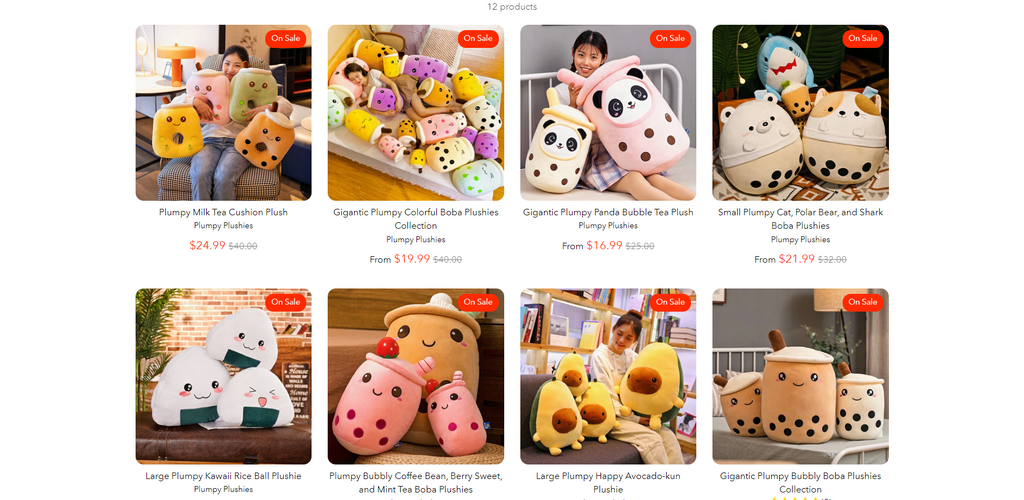
Plumpy Plushies は、犬、猫、アシカ、ペンギンなどのかわいい動物のぬいぐるみを販売している米国を拠点とする Shopify ストアです。そのほか、食べ物の形に基づいたぬいぐるみクッションも販売しています。

彼らのウェブサイトは、柔らかい雰囲気を出すために淡い黄色を主に使用しています。彼らのウェブサイトを 3 つの単語で表現すると、かわいい、居心地が良い、カラフルです。
よくやった!
05. サインシェッド
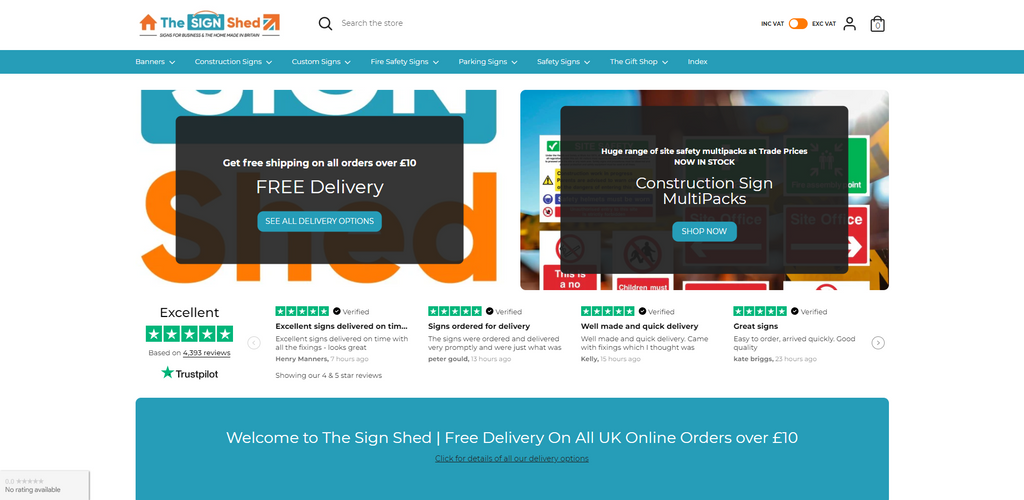
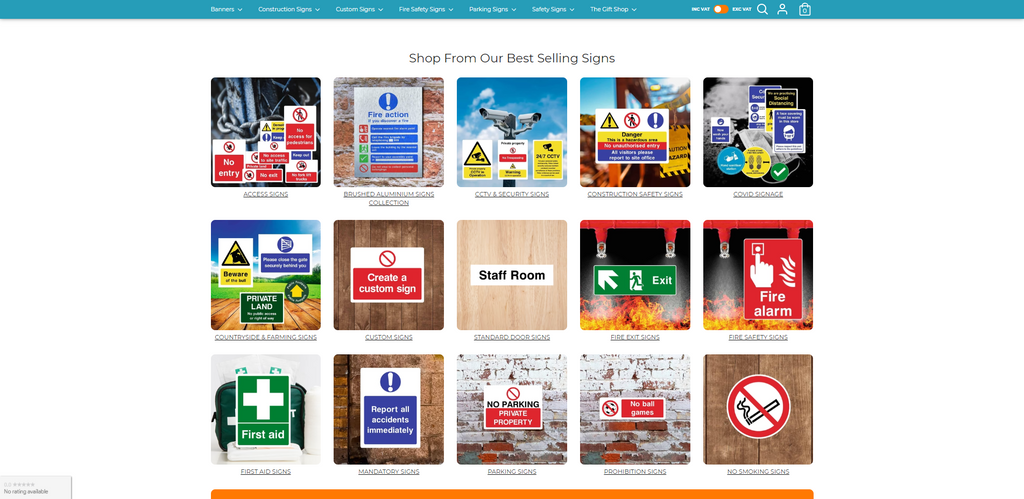
https://www.thesignshed.co.uk/

Sign Shed は、カスタム サインやバナーのメーカーです。Nerpa Polymers と同様に、一見したところ Boost を使用していることに気付くことはありません。メニューにマウスを合わせると、 Boost テーマのメガ メニュー機能を活用していることがわかります。ショップには多数の製品があり、メガ メニューにより、これらの製品に 1 回のクリックでアクセスできるようになりました。

ホームページを下にスクロールすると、丸みを帯びたエッジを利用して、過度に密集した印象を与えずに 15 枚の画像を収めていることがわかります。
評決 | 価格に見合う価値はあるか?
ここで、私たちは、300 ドルという高額な価格という、無視できない問題に対処する必要がある段階に至りました。
これに対する答えは2つあります。
1 つ目は、この記事の内容が気に入り、デモ ストアを見てみてこのテーマが自分にぴったりだと確信できた場合は、ぜひテーマを購入してください。
一方、その機能に満足できない場合は、Shopify で利用できる他のテーマを検討する必要があります。
テーマのすっきりした外観、製品指向の雰囲気、色のコントラストが気に入った場合は、検討したい他の選択肢があります。たとえば、Fashionopolism、Prestige、Broadcast、Alchemy などです。
すぐにテンプレートを選択しようと焦らないでください。自分のニッチな分野の既存の Shopify ストアを探して、どのテーマが最適かを確認してください。
Shopify ウェブサイトが使用しているテーマを特定するには、PageFly の Shopify Theme Detectorをインストールするか、std.pagefly.io にアクセスして Shopify ストアの URL を貼り付けます。
もう少し忍耐すれば、あなたの e コマース ストアに最適なテーマが見つかります。
Shopify テーマのレビューをもっと見てみましょう:














