ロンドンのウエストエンド、東京の下北沢、映画「ハンガー・ゲーム」の第7地区など、世界には興味をそそるカラフルな地区がたくさんありますが、そのうちどれだけがコンバージョン率の向上に役立つでしょうか?
ただ一つ、 District Shopify テーマ。
Shopify テーマ ストアでのダウンロード数が 9,000 回を超え、満足度が驚異の 100% という Shopify District Theme は、地区テーマ、そしてテーマに関して言えば、独自のリーグに属していると言っても過言ではありません。
PageFly では、 プロフェッショナルなレイアウトに情熱を注いでいます。Shopify District テーマの機能、対象者、価値などについて詳しく見ていきましょう。
💡私たちは実践的な経験に基づいて、Shopify のテーマとアプリを綿密に評価しています。包括的なレビュー プロセスと方法論の詳細については、こちらをご覧ください。
スタイルハッチによるI. D地区

Shopify District テーマは、Shopify が Shopify テーマ ストアで提供している数多くのフル ウェブサイト テンプレートの 1 つです。このテンプレートは、サードパーティ デベロッパーの Style Hatch, Inc によって設計されており、Shopify 専用です。
District by Style Hatch は、ホームページ、コレクション ページ、製品ページ、ブログ ページなど、さまざまな要素をプロフェッショナルにレイアウトします。豊富な要素と事前設定されたパラメータを使用しているため、コンテンツ ボックスに独自のテキストと画像を入力するだけで済みます。
Shopify District テーマの統計を分析してみましょう。
- 価格: 220米ドル
- ダウンロード数: 9,000 以上
- このテーマを使用しているライブウェブサイト: 6,000 以上
- レビュー: 約 600 件 (満足度 100%)
- サポート: ライブ チャット、電子メール サポート、Style Hatch によるオンライン ヘルプ データベース。
- 含まれるスタイル: 3
District Shopify テーマの代替品:
- Shopify Debutテーマの長所と短所を比較
- Shopify モーションテーマ: チュートリアルとレビュー
- Shopify Brooklynテーマ: 知っておくべきこと
- Shopify Prestigeテーマ: 新しいストアでの使い方
- Shopify Impulse テーマ: 長所、短所、その他すべて
II. District Shopify テーマのさまざまなスタイルは何ですか?
Shopify District テーマの 3 つのスタイルには、それぞれ独自の魅力があります。中心的な雰囲気は非常に似ていますが、実際のレイアウトは色、背景、配置、間隔が異なります。
テーマのすべてのスタイルに存在する主要な機能を確認したい場合は、ここをスキップしてください。
01. 地区

地区スタイル
District の名を冠したDistrictスタイルはシンプルですが効果的です。空白、小さめのテキスト、クラシックなフォントに重点を置き、プロフェッショナルな Shopify テーマとして仕上げられています。
素晴らしいカラー見本が用意されており、ストア訪問者は商品バリエーションをスムーズに切り替えて、商品がさまざまな色でどのように見えるかの実際の写真を見ることができます。また、ホームページには、見る人をもっと近くで見たくなるような、非常に優れた商品ズームアニメーションもあります。
02. エネルギー

エネルギースタイル
Energyテーマで最初に目につくのは、より大胆な色彩とすぐに使えるコレクション ギャラリーです。ホバー時の画像アニメーションや類似のフォントとボタン スタイルなど、 Districtと同じ機能を多数備えていますが、魅力的な円形のカラー スウォッチがなく、代わりに単語ボックスが採用されています。
Energyのすばらしい点の 1 つは、ホームページの下部に地図があることです。実店舗をお持ちの場合は、店舗の所在地を示す地図があると便利です。Energy の地図には、デスクトップとスマートフォンの両方でクリックできる Google マップへのリンクを通じて、顧客の所在地から店舗までの道順も表示されます。
続きを読む:オンラインストアの開設: 可否と方法
03. 海岸

コーストスタイル
最後に、ディストリクト スタイルとエナジースタイルの両方をうまく組み合わせたCoastをご紹介します。こちらは落ち着いたトーンと円形のカラー スウォッチに戻りましたが、ファッション、ジュエリー、美容のニッチでうまく機能する新しい機能もいくつか追加されています。
最初の機能はホームページに組み込まれた製品ページです。これは、ストアで注目の製品を宣伝したい場合に最適です。次の機能は、ページの下部にあるブログ プレビューです。これは、上で述べたニッチに大きな影響を与える可能性のある、最も閲覧されているブログのコンテンツ スニペットを提供します。
続きを読む: Shopify パララックステーマでオンラインを構築する方法
III. Shopify District テーマは誰向けですか?

Shopify の専門的に開発されたテーマの多くと同様に、District は、独自の Web サイトを構築するという困難な見通しに少し圧倒されている初心者のストア所有者を対象としています。
Shopify District Theme に投入された作業の大部分は、単にその要素の配置です。特に凝ったものや技術的なものはなく、主に時間の無い新規マーチャントのためのツールとして機能します。
初心者が大部分を占めるにもかかわらず、Shopify District テーマには誰もが恩恵を受けられるメリットがいくつかあります。
- モバイル向けに最適化- 現時点では、 未来はモバイルであることはよく知られています。ストアはモバイル上で見栄えがよくなければなりませんが、これは多くの新しいストア所有者が見落としがちな側面です。Shopify District テーマは、デスクトップと同様にモバイル上でも適切に設計されているため、すべてが適合することを確認するためにパラメーターをいじる必要はありません。
- 無料アップデート- Style Hatch によって導入されたアップデートは、Shopify District Theme のすべてのユーザーに無料で即時適用されます。これは、ストアが適切に機能することを確認するためにアップデートを追跡する必要がないことを意味するだけでなく、SEO と使いやすさが一貫して高いレベルに維持されることも意味します。
- マルチレベル サポート -これは、助けを必要とする新しいストア開発者にとって特に役立ちます。Style Hatch は、一般的な質問に答えるための記事の包括的なデータベースを提供し、すべてのユーザーにライブ チャットと電子メール サポートも提供しています。ユーザーからのレビューでは、カスタマー サービスが非常に高く評価されています。
IV. Shopify District テーマでオンラインストアを構築する方法
Shopify District テーマのホームページの要素について説明している以下のビデオをご覧ください。これにより、各要素の機能とストアでの使用方法についてよりよく理解できるようになります。
詳細: Shopify テーマ チェッカー ツール: それはどの Shopify テーマですか?
V. 06 地区テーマの主な特徴

Shopify テーマ ストアにリストされている 6 つの主要機能。
Shopify テーマ ストアでは、District テーマの 3 つのスタイルすべてに共通する 6 つの主要機能を挙げています。Shopify District テーマの実際の動作例 6つで、これらの 6 つの機能を見てみましょう。
クイックチェック: Shopify Supplyテーマ:Shopifyの最も人気のある無料テーマに何を期待するか
01. プロモーションバナー

ギフトパーソナライズ提供
プロモーション バナーを使用すると、ストアのホームページの一番上に大きな告知を行うことができます。通常、魅力的な配送ポリシーと大きな CTA ボタンとともに、セールや新製品の宣伝に使用します。
プロモーションバナーは、独立したランディングページよりも簡単に作成でき、ポップアップよりも邪魔になりません。大きなテキストと大きな画像が最適です。
02. スライドショー

メリアムブックス提供
ストアで複数のイベントを開催する場合、スライドショーは複数のタイトル要素を一度に表示するのに適しています。スライドを好きなだけ追加したり、自動スクロールを設定したり、スクロール速度を変更したり、その他さまざまなことができます。
スライドショーはどのホームページにも素晴らしい追加要素ですが、Shopify District テーマの助けを借りずに設定するのはそれほど複雑ではありません。Shopify には、この種の要素を簡単に設定できるツールがあります。
続きを読む: Blum Shopify テーマのレビュー: ファッション ブランド ストアにこのテーマを購入すべきでしょうか?
03. マーケティングポップアップ

エレベーテッド・ベイピング提供
マーケティング ポップアップとは、訪問者が一定時間ページを閲覧した後、または一定量スクロールした後に表示される小さなボックスです。割引ページをクリックしたり、限定コレクションを確認したり、メール オファーにサインアップしたりするなど、訪問者にアクションを起こすよう促します。
地区Shopify テーマには、ページ上で驚くほど効果的なこの要素が含まれていますが、カウントダウン タイマー、太字のテキスト、魅力的な画像、信頼バッジなどを追加して、コンバージョンの可能性を最大化するのはあなた次第です。
04. コレクションギャラリー

Momentary Ink提供
コレクション ギャラリーは、ストアにある製品のコレクションに注目を集める要素です。通常、画像が多く、興味深いフォントと明確な CTA ボタンが使用されています。
これも、ボタンをクリックするだけで追加できる要素です。これはほぼすべての Shopify ストアの機能であり、正直に言うと、この機能のないストアを見つけるのは非常に奇妙です。
05. ホームページビデオ

AbsoluteXtracts提供
AbsoluteXtractsのこの例のように、動画を魅力的で簡潔なストアの「会社概要」セクションとして使用できます。または、製品ページで動画を使用して、面白い広告、製品レビュー、または簡単な「使用方法」動画など、製品の別の販売角度を提供することもできます。
06. カラー見本

カラー スウォッチは、製品のさまざまなカラー バリエーションを確認できる小さな視覚的なボタンです。これは、訪問者に購入時の選択肢を与えるために優れた製品ページで使用されている、 コンバージョン率の高い機能の 1 つであり、コンバージョン率の向上につながります。
Districtに掲載されているサンプルShopify テーマは明確でコンパクトであるため、訪問者は同じ製品の異なるカラーバリエーションをすぐに確認できます。名前、価格、利用可能なサイズなどの変数のいずれかが、異なるカラーバリエーション間で異なる場合、スウォッチにより、新しいページを読み込むことなく、これらの変数が画面に表示されます。
ボーナスコンテンツ: PageFly で Shopify ランディング ページを作成する方法 | PageFly チュートリアル 2024
VI. District Shopify テーマを使用した 3 つの優れたストア例
先ほどご紹介した6つの例に加えて、Districtのユーザーによる3つの完全なウェブサイトの例をご紹介します。 Shopify テーマ。District のスタイルを適応させて、完全に機能するプロフェッショナルなストアを作成する方法をご覧ください。
01. メヒカリ・ブルース
https://www.メキシカリブルース.com/

Mexicali Blues は、 Districtスタイルに少しCoastスタイルのひねりを加えました。青色と十分な余白により、地中海の雰囲気が醸し出され、タイトル フォントを置き換えたカスタム フォントとよく合います (タイトル フォントも置き換えることをお勧めします)。
ホームページのさらに下には、「ルックブックのプレビュー」セクションが特集された顧客レビューに置き換えられ、「ルックを購入」セクションは、Instagram アカウントへの顧客アップロードからの統合ソーシャルフィードに置き換えられています。これらは両方とも、社会的証明を高めるのに最適です。

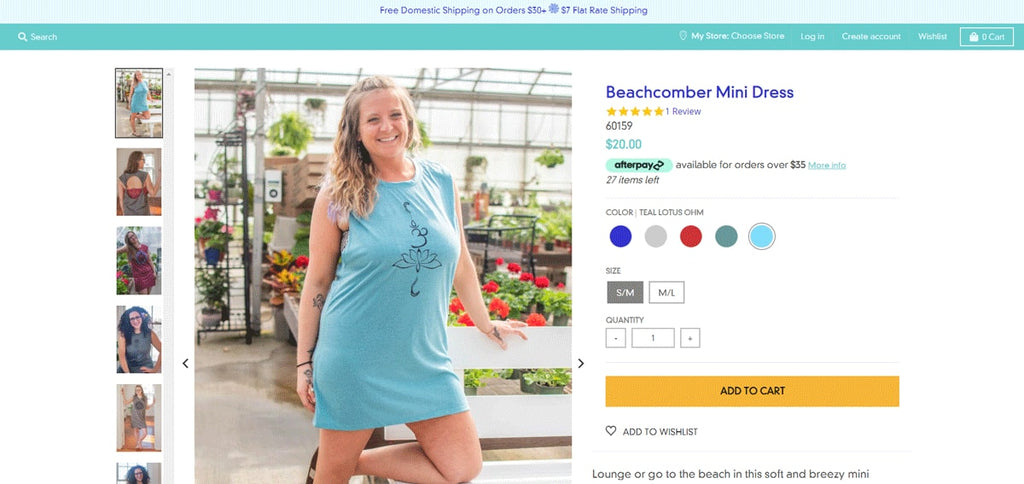
顧客ページでは、元のDistrictから多くの情報が残されていますShopify テーマ - 同じ選択ボックス、同じスウォッチ、同じ画像ズーム、同じソーシャル共有ボタン。ただし、ソーシャル プルーフの観点から、より大胆な CTA ボタン (巨大な黄色の「カートに追加」ボタン) を作成し、製品レビュー セクションを追加しました。

02. スナーキーティー
http://www.snarkytea.com
スナーキーティーはディストリクトに素晴らしい調整を加えました Shopify テーマでは、「注目のグリッド」セクションを使用して、ホームページで注目の商品を宣伝しています。また、ホームページをある程度探索した後、マーケティング ポップアップが横からスクロールするようにカスタマイズしました。

さらに下に行くと、「特集コレクション」セクションにベストセラーのお茶が掲載されており、そのすぐ下にはブログ(横ではなく縦に並んでいます)があります。これらのセクションの上には、 Coastスタイルに倣った完全な「特集商品」セクションがあり、最も販売したい商品を宣伝しています。

製品ページには多くのパーソナライズが施されていますが、元のテーマのものとはあまり似ていません。選択ボックス、画像レイアウト、および「類似製品」セクションは同じですが、フォント、色、アイコンセット、およびレビューセクションが異なります。これは、District をパーソナライズする方法の優れた例です。あなたのニーズに合った Shopify テーマ!
続きを読む: Shopify 製品ページをカスタマイズする方法: ステップバイステップのチュートリアル

03. スマックアパレル
詳細はこちら

Snarky Tea が Shopify District テーマをパーソナライズする方法の優れた例であるなら、Smack Apparel は、大量のカスタマイズなしで素晴らしいストアを持つ方法の優れた例です。彼らのホームページは基本的にDistrict スタイルとEnergyスタイルを組み合わせたもので、すべての主要な要素が再配置されていますが、大部分は同じままです。

「ルックを購入」と「テキスト付きの注目コレクション」は、ブログ、ビデオ、および「注目のグリッド」セクションとほとんど同じです。変更されたのは、画像アニメーションと、最も顕著なのは、ヘッダー メニュー項目に付随するかわいいスポーツ アイコンです。

ホームページと同様に、Smack Apparel の製品ページもテンプレートと非常によく似ています。セレクター ボックス、ソーシャル ボタン、カラー スウォッチ、数量カウンター、代替画像ライブラリは同じです。ただし、タイトルの下にレビュー カウンターが追加され、「カートに追加」ボタンと「今すぐ購入」ボタンが変更され、その下に完全なレビュー セクションが追加されています。
VII. Shopify District テーマ - 価値はありますか?
Shopify District テーマは、見た目が素晴らしく、コンバージョン率の高いストアの基盤となることは間違いありません。スライドショー、特集グリッド、「ショップ ザ ルック」セクションなど、厳選された要素のコレクションがうまく連携して、ホームページから直接さまざまな製品を宣伝します。
プロがデザインしたストアが 180 ドルというのは、本当なら良い話だと思うなら、その通りです。
私たちが皆さんに紹介した実際の例は確かに美しく作られたストアですが、実際には 180 ドルの投資にもかかわらず、テーマ テンプレートから完成したストアに変えるにはかなり多くの作業が必要でした。
私たちの判決は?
あなたが初心者のストアオーナーであり、時間に余裕がなく、多額の初期予算がある場合、Shopify District Theme はストアを立ち上げるのに最適な方法です。ただし、これらの条件のいずれも当てはまらない場合は、独自のテーマを作成した方がよいでしょう。
Shopify District Theme に投資するかどうかに関わらず、ストアを次のレベルに引き上げるにはページ ビルダーが必要です。Pag eFly はShopify で最も信頼されているページ作成アプリです。PageFly には、理想的なページを作成するために必要なすべての要素、ページ テンプレート、24 時間年中無休のサポートが含まれています。すべてドラッグ アンド ドロップで実行でき、コーディングは不要です。そのため、 60,000 を超えるアクティブな Shopify マーチャントがPageFly を使用しており、Shopify アプリ ストアの4,600 を超えるアプリの中で第 2 位にランクされています。
Shopify テーマのレビューやDistrict Shopify テーマの代替品をもっと探してみてください。以下をご覧ください。
Shopify District Theme Review And Tutorial FAQ
The District theme on Shopify typically costs $250 as a one-time purchase. This includes lifetime updates and support from the theme developers. Be sure to check the Shopify Theme Store for any updated pricing or discounts.
You can identify the theme a Shopify store is using by viewing the store’s source code. Right-click on the store page, select **View Page Source**, and search for "theme" or "Shopify.theme". This may reveal the theme name, though some stores use heavily customized themes that might not be easily identifiable.
To start a theme on Shopify, go to **Online Store > Themes** in your admin dashboard. Browse the Shopify Theme Store or upload a custom theme. Once you’ve selected a theme, click **Customize** to tailor it to your store’s branding and functionality needs.
The best theme for Shopify depends on your business needs. Popular options include **Debutify** for its ease of use and conversion features, **Impulse** for visually-driven stores, and **Dawn** as a free, versatile Shopify 2.0 theme. Choose a theme that aligns with your niche and supports your desired functionalities.
Yes, Shopify 2.0 themes are generally faster and more optimized than older themes. They feature improved architecture, better performance, and enhanced customization options, ensuring a smoother user experience and better loading times for your store.