The ecommerce industry is evolving like no other, and the growth of online businesses has been rapidly increasing since the pandemic. So, being an online store owner in this digital era is a piece of cake for most as they have many options to choose from, especially the designs as a good-looking website means a professional website.
Imagine your online store as a physical store. Should your store be able to attract customers, right? So what do you do? Offering discounts, announcing sales, putting displays up in the window, and offering membership deals is one way to go about it. But the most effective one would be the physical appearance of your store. A good-looking store can attract customers’ attention faster than any other method.
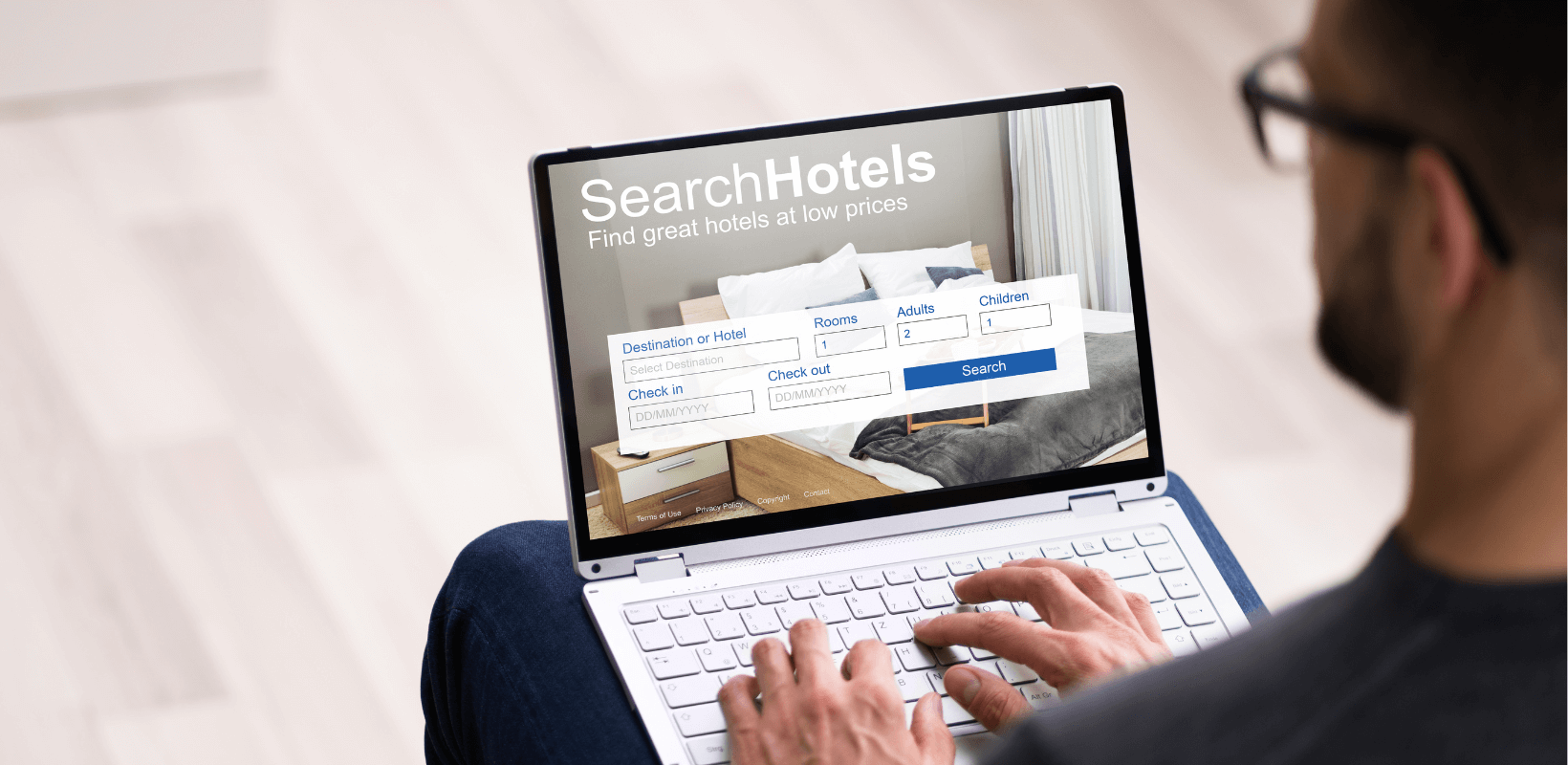
Your online website or store is just like that. It is your virtual storefront and makes the first impression on your customers. A good Ecommerce website design aids in more straightforward navigation and conveys your brand story in the most relevant manner. Ecommerce design trends help an online store owner like you understand the impact your website has on your site visitors and customers and how you can use it to improve the overall customer experience.
So, let us look into some trending ecommerce designs you can consider in 2022.
Outline
- Top 10 Trending Designs For Your Online Store
- Asymmetrical Layouts
- Centered Navigation
- Augmented Reality
- Interactive Designs
- Minimalistic Designs
- Micro Animation
- Multi-directional Layouts
- Attractive Typography
- AI And Chatbots
- Dark Mode
- Examples Of Websites With Outstanding Design
- How To Choose The Best Ecommerce Design For Your Store?
- Do not go overboard with designs
- Keep your branding as a priority
- Think from a customer POV
- Responsive web design is a must
- Conclusion
I. Top 10 Trending Designs For Your Online Store
Here are the top 10 ecommerce design trends that you can adopt for your online store:
01. Asymmetrical Layouts
The structural arrangements of the visual elements of your website play an important role in engaging with the users. A standard layout may not sometimes do the job of offering the visitors the correct information that can eventually lead them to make a purchase.
Layouts with asymmetrical designs are currently in trend and use grids and other organic designs to provide an interactive shopping experience to users.

Symmetrical designs focus on balance and involve geometrical shapes and lines while concentrating on order and stability. On the other hand, asymmetrical designs involve compositions that are different from each other. It includes fluids, human faces, movements, and other visual elements that can grab the visitors' attention almost immediately.

Your home and product page are two important pages of your website. As an online store owner, you need to have your visitor's attention throughout their browsing time on your website, so the chances of conversion are higher. Using grids, white spaces, and directional cues of a symmetrical layout for your home and product page can quickly get your viewer's eye at the focal points. This also helps in conveying the story most effectively to your audience.
You can always use a combination of symmetrical and asymmetrical designs to create an aesthetic and dynamic impact on your visitors. You can achieve this by breaking the entire layout into smaller sections where asymmetry is used as a minor visual element.

Home page of Fondazione Carnevale Acireale with symmetrical and asymmetrical designs. Image Credit
02. Centered Navigation
Most of the websites we visit have their menus tucked on the top of the page or at the side in some instances. Having your navigation menu centrally placed may sound unappealing, but it is currently one of the top trending ecommerce designs with several benefits.

Illustration of a centered navigation menu
Centered navigation can be the one of the web design trends your website needs because:
- The centered navigation menu works very well on mobile phones and tablets, making it easier to browse for mobile users.
- It enables easy navigation so visitors can quickly find what they want.
- It can lead to faster purchases and quicker decisions.
With the increase in mobile phone use for online purchases, the need for a responsive design has also increased. Over 94% of users say they did not trust a website because of poor website design. Being an online store owner, you should keep your website design mobile-friendly to aid in quicker purchases and attract more users.
Don’t forget to keep your navigation menu visually attractive, highlighting your brand image and style.
03. Augmented Reality
By now, most of us are aware of the presence of AR in the fashion industry and its use by several popular brands such as Gucci, ASOS, Sephora, and others. Augmented reality has been introduced into web designs to bridge the gap between reality and virtual reality.
It simply allows customers to preview and experience your products and services in their environment at their own time using computer-generated images.

Virtual try-on AR solution. Image Credit
There are so many different kinds of augmented reality that you can try out. But the two common ones used by most ecommerce websites include,
- Virtual try-on solutions
One of the most significant challenges online shoppers face is the fear of buying a product that doesn't end up suiting them. This is very common and can affect one's conversion rates. AR, in this case, helps buyers understand how the product looks on them and how they work, improving your website sales.
- Preview placement
Preview placement is what popular furniture brands such as Burrow use to help customers visualize the couch they wish to buy in their homes. This augmented reality solution is excellent for home furniture brands to get their customers to try out their products through a real-time glimpse in their own home environment.

IKEA Place app using AR technology. Image Credit
04. Interactive Designs
User experience (UX) is key to web design. When a user interacts with your brand, it results in increased sales and improves your brand image. 90% of consumers expect websites to have interactive self-service components.
Creating a positive user experience through interactive designs can result in:
- Improved personalization.
- Increased brand awareness.
- Increased traffic.
- Reduced bounce rates.

On average, every $1 spent on UX results in a return of $100. Encouraging potential customers to take action by creating a relevant experience can be done in numerous ways, such as:
- Through a game
- Drag and drop functionality
- Videos
- Location map/interactive map navigation
- High-quality animations
- Multidirectional layouts
The interactive element you choose for your website should convey your brand story clearly and be able to answer questions they might have and lead them to make purchases without any hindrances.
05. Minimalistic Designs
Most ecommerce store owners are by now aware about page loading time. Nobody likes to wait when it comes to online shopping. Nearly 70% of customers said their decision on whether to buy from an online retailer or not depends on the webpage’s loading time.
So what can you do to solve this?
Minimalistic designs are one way to go about it. Simple designs can sometimes help you get the most out of your brand without too many elements.

Minimalistic designs improve page loading time and are more economical. And they are always on-trend, so you get more with less!
Here’s how you can get the best out of minimalistic designs:
- Use appealing colors to guide the users.
- Use flat textures, muted colors, and clean text.
- Use contrast typography against whitespaces to stand out.
If you have your online store on an ecommerce platform such as Shopify, then you can choose from the wide variety of paid and free Shopify themes they offer that suit your business.
Design Your Own Shopify Store With No Limit
Fully Customizable. 100+ Templates and 50+ elements
Completely Free/ No Trial. Optimized for Fast Speed.
06. Micro Animation
Keeping your customer engaged may seem straightforward if you have a physical store. Over 49% of Millennial and Gen Z consumers went to a physical store for an enhanced in-store experience. When it comes to an online store, customer engagement can be a little tricky. Using micro animation can solve this to an extent. They can be as simple as hover effects on the product page to reveal product variations.
Other micro animations that you can consider are animated CTAs. These animations grab visitors’ attention to specific areas of importance and urge them to take action. The type of micro animation you want should be based on your products and services.
07. Multi-directional layouts
This is an easy trend that you can have on your website, especially for your product page. All customers know about scrolling up and down when it comes to navigation. So why not do something extra?
With multi-directional layouts, you can not just scroll up and down but also left and right, forward and backward, diagonally, and so on, with ease.
- It helps in improving the overall interactive experience for your customers.
- It is ideal for e-commerce and customers shopping using their mobile devices.
- Enables you to stand out from the competitors.
08. Attractive Typography
Whether you have a bold and bright layout or a subtle and cool color background, you must have your typography on point. Typography and colors have specific psychological effects on customers, so using the right amount of colors with striking and attractive typography can keep your customers hooked to your website.

Large typography on patterned background - A typography based website design of Pest Stop Boys. Image Credit
Typography-based designs rely on the art side more than the text side. The typography should reflect your brand’s identity and should be readable. Depending on the fonts you use, you can choose to keep it simple or go for a sharp and unique style.
09. AI and Chatbots
The use of artificial intelligence by enterprises has seen rapid growth, and it is expected to grow beyond $15 trillion by 2030. So how can you leverage this?

The use of chatbots and AI in ecommerce websites are not uncommon. Even though having a chatbot may not affect your site’s design directly, it is still considered one of the best ecommerce design trends.
Having a chatbot on your online store has many advantages, such as:
- Chatbots improve user experience.
- It aids brand development and promotes purchases by assisting in transactions and sales.
- It collects valuable user data for personalized interactions.
10. Dark Mode
Light and dark mode is something all of us are familiar with. Even Google introduced dark mode for a refreshed look that also helps in surfing the internet at night easier.

All-white or neutral and pastel tone backgrounds are very soothing for the eye and have been in trend for some time. Dark mode, however, gives a creative edge to your website and is one of the top ecommerce design trends that many popular brands are adopting.
Dark mode functions perfectly in mobile phones with OLED screens and is ideal for boosting engagement with your website. It also helps the visual elements in your website stand out to catch your customers' attention.
II. Examples Of Websites With Outstanding Design
Looking out for design inspiration when there are so many good options out there can be a tedious task. But it is crucial to know the trends around you to get the best possible web design planned out for yourself. If you are new to the world of ecommerce, you can always check out website designs of top brands to start with.
Read more: 10 Ideas To Bring Your Shopify Pet Store Dream Into A Reality
Let us explore some of the stunning website designs that have got the attention of the crowd:
01. The Octopus: A Design Blog by IDEO
IDEO is a global design company that designed the Octopus Blog. The design features a black and white octopus drawing on its homepage and uses yellow, black, and white colors to create a projected theme as you scroll.

The blog also features a hover effect for its blog posts and images. It won the Business blog/Website 2019 Award from Webby award.
02. Bruno-Simon
The portfolio website of the creative developer Bruno Simon will definitely leave its visitors awe-struck. The website features quirky animation and 3D virtual art that can draw users’ attention the second they visit the website.

The website design revolves around a car game from a bird’s eye view. It is a great example of interactive design through a gaming experience, and won the Best Website Design of 2019 by Awwwards.
03. Allbirds

The website of this eco-friendly footwear brand is an all-time inspiration for other ecommerce brands out there! The design features a bold yellow background with a contrast red, highlighting their product- the shoes. The design also features a simple text highlighting the product's USP, that is, natural comfort. Allbirds is a good example of keeping website designs relaxed and straightforward, as it can go a long way!
04. Déplacé Maison
Déplacé Maison’s website is straight out of the future! The features include paper-like textures, a cursor in the form of a dot of ink, and micro animations, including unique navigation with two rows moving in the opposite direction.

Unlike most footwear brands out there, Déplacé Maison’ features innovative designs that make its products stand out at all times. Including fun interaction points like the above can exponentially increase customer engagement and satisfaction with your website.
05. UDX
UDX is an e-bike brand based out of Berlin. They have a unique offering of BMX bikes that are fully electric, which projects them apart from other BMX bike companies. Just like that, even their website design features are highly appreciable.
UDX website demonstrates parallax animation, horizontally moving text, video layouts, and other dynamic effects that will make users stay and engage with the website. Furthermore, the use of animation has conveyed the brand image and product style in the most convenient way possible.
Read more: 20 Trending Products to Sell in 2023 On Shopify
III. How To Choose The Best Ecommerce Design For Your Store
Choosing the right ecommerce design for your website can sound a bit overwhelming. The truth is, your website is the bridge between you and your customers. Hence, your website should not just enable sales but also communicate with your customers effectively and build your brand image.
A good website design is all about the right proportion of colors, fonts, images, graphics, etc. Now that we know some of the ecommerce design trends, we are a step ahead in this process. It is not possible to have all the trending designs in one space as it can end up looking crowded and unappealing.
So, here are a few tips that can help you choose the best ecommerce design for your store:
01. Do not go overboard with designs
It is natural to want all the best designs you have seen and are inspired by on your website. But that might not work as it can lead to confusion amongst your site visitors. Too many elements, colors, and fonts can end up looking like an ad and give customers the impression of a cluttered and unprofessional website. So always keep it simple. Use contrast background colors and text wherever required, and use fonts and design elements that reflect your brand identity.
02. Keep your branding as a priority
When it comes to online shopping, most customers are worried about trying out a new brand. For this, it is essential to build trust amongst your existing buyers as well as potential customers. Your ecommerce web design should accommodate customer testimonials. This way, new site visitors can read and understand your brand's impact on people.
You can also take it a step ahead and include product reviews so customers can post their honest reviews of your products. This is an excellent form of feedback that you can use to work on improving the overall user experience.
When it comes to prioritizing your brand, always be consistent. Your brand image should be consistent throughout your website and in-store. Use colors, textures, and font that best suit your product and brand and ensure it's consistent throughout, including your social media platforms.
03. Think from a customer POV
As a customer, what would attract you to a website? To understand this, you need to step into your customers’ shoes. An attractive and well-designed website is one of the points in your check-box. Sometimes, even a good-looking website can’t keep you on it for a long time. This could be due to various reasons such as:
- Slow page loading
- Too many ads
- Product variety and pricing
One of the most critical aspects of a website design is navigation. Easy navigation contributes to easy shopping and a positive UX. Choose a design that helps customers find the product they want quickly. Organize and categorize your products to make them easy to find so your customers can have a hassle-free shopping experience.
04. Responsive web design is a must

The M-commerce industry is scaling up and is predicted to hit $620 billion by 2024. With this revolution being led by mobile phones and tablets, a responsive web design cannot be overlooked now.
Making your website visible to your customers shouldn’t be your only priority. Your store should be easily accessible by anyone on the web. With a responsive design, your website will look good no matter what device the customer is accessing it from. It also has the potential to increase customer satisfaction and conversion rates.
IV. Conclusion
As an online store owner, it is important to keep track of the current ecommerce design trends, so you can always stay on top of your competitors. The goals one may try to achieve with a well-designed website may include increased customer engagement and satisfaction, sales, visibility, and so on.
If you haven’t already created your ecommerce website, ensure you do one on the best available platform out there. This could save your headache of hiring web designers as most well-established ecommerce platforms offer great design themes and templates.
If you have your online store on a platform like Shopify, you have the option of choosing from thousands of themes and templates, both free and paid. You can always build and optimize your web pages easily with Shopify’s top page builders. Remember to use a reliable and easy-to-use page builder like PageFly for your online store so that you can benefit from over 40+ templates and 50+ elements.
Remember, a neat and fresh-looking website is an open door for attracting customers. So take the first step towards website designing the right way. Finally, as 2022 is gradually passing, don't forget to prepare for eCommerce Design Trends for the next year!



![Webflow Review: Should You Use It For Ecommerce? [What We Honestly Think]](http://pagefly.io/cdn/shop/articles/female-designer-reviewing-wireframes.jpg?v=1704468656&width=925)