Recently our attention was captured by an interesting blog post about trending products to sell. If you’re in search of a new product to market online, I believe you should be aware of the needs of the “coming soon” page.
It's not necessary to wait for the official shop launch to get brand awareness up. You actually can do it sooner, and it’s the first step needed when you launch a new business.
In this blog post we'll find out the benefits of having a Shopify coming soon page, the limit of a default coming soon (aka Shopify password page), and learn how to customize the coming soon page with the PageFly app (certified Shopify Partner).
Understanding the Shopify Coming Soon Page
Let’s get away from the online world and move to the offline world. When a new business starts setting up the store, we often see how the store looks in the image below.
In the example below, you can see the Zara brand is building up the shop in Vincom shopping center in Hanoi, Vietnam. The store is under construction, and they are actively setting up the store to host first customers.

Image source: hoahoctro.vn
In the image, you can see that they are putting the CTA with “hrcareer.vn@map.co.id” and recruiting people to the store. The message is simple but precise.
In the eCommerce world, a Shopify under construction page is a temporary webpage that acts as a placeholder for a website, business, or product that isn't quite ready for launch yet. It's like a waiting room for your online presence.
Benefits of Having a Coming Soon Page
A well-designed Shopify coming soon page serves as your brand's first impression and can significantly impact your store's success before launch. Let's explore the key advantages of implementing this strategic tool.
Building Brand Awareness Before Launch
Transform early visitors into brand advocates by sharing your unique story and value proposition. Your coming soon page creates buzz and helps establish your brand identity in the market before products are available.
Lead Collection Strategies and Tools
Convert visitor interest into valuable leads:
- Implement email signup forms
- Offer pre-launch exclusive deals
- Create waitlists for products
- Enable social media following
So, at least we’ve outlined 3 main benefits from building the coming page soon. Now, let’s move forward with the basics of setup.
How to Edit Your Shopify Coming Soon Page
To edit the content message you just need to go to the Online Store and visit Preferences. You’ll find the field to insert the text message. There are no predefined settings to configure the layout of the coming soon page here. Instead, you have to visit the theme’s settings.
Accessing Preferences in Shopify
Navigate to your Shopify admin panel and locate "Online Store" in the left sidebar. Under Preferences, you'll find the password page settings where you can enable your coming soon page functionality.
Step-by-Step Customization Guide
Now, let’s customize the page a little bit by adjusting the page layout. In our case, we used the Debut Shopify theme and to find the settings visit Online Store - Themes then click on the button “Customize”. (As of 2025, it is recommended to use the Dawn theme, which is part of Shopify's Online Store 2.0. Dawn offers advanced customization capabilities, better performance, and a more modern design that is mobile-responsive and optimized for eCommerce).

With a Shopify theme choose the “Password page” to edit the layout of your coming soon page. By default, you’ll see Header, Content and Footer area. These settings are coming with this theme and might be different if you switch to other Shopify themes.

The content’s part includes just three things including the headline, newsletter placeholder text and newsletter button text. There are no more settings to edit this page.
You may want to replace the logo with your look in the “Header” section. For the case you want to edit the background color, feel free to choose “Theme settings”.
There are options to edit other elements as well. Keep in mind that settings related to Shopify theme you’re using are in the store.
For your visitors, when they insert the email address from the Shopify coming soon landing page, the thank you message will be displayed. It’s an entirely convenient user flow. In that way, you can collect email addresses of all “leads” and inform them when your shop is launched.
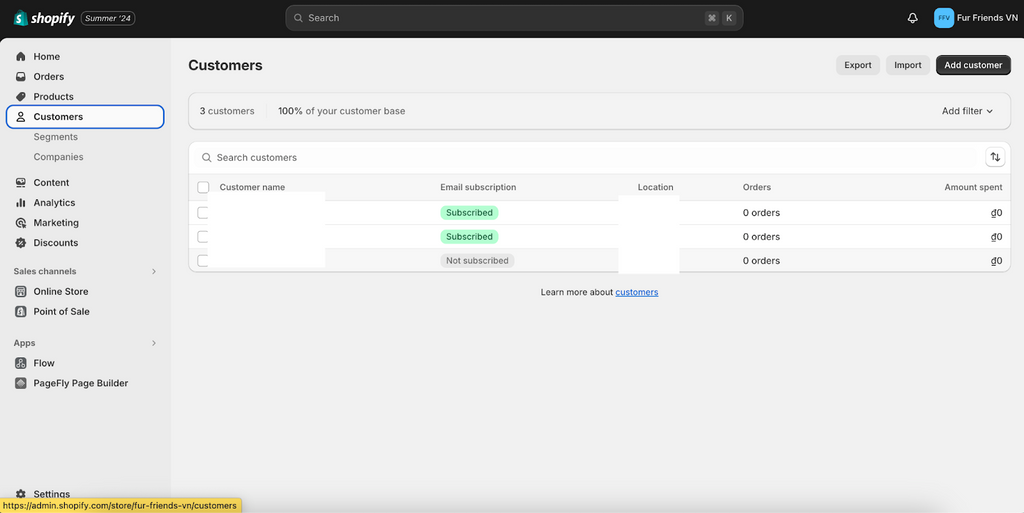
You might wonder where subscribers contacts are stored. Well, you can find all email lists in the Customers Shopify setting.
So when you are ready to launch the store just export the list from that page and use Mailchimp, GetResponse or similar email services to send your email campaign.
Updated from Jan 15 2025, Mailchimp has recently re-established its direct integration with Shopify, allowing users to connect their accounts seamlessly. This integration supports transactional emails and offers a free plan for up to 500 contacts. Additionally, Shopify Email is now a robust option, enabling users to create and manage email campaigns directly within the Shopify platform, with features tailored for eCommerce needs.

Just keep in mind that the tutorial is made for the advanced level of users, and in that case, the official Shopify support just doesn’t cover it.
As you can notice with the information above, the page settings are pretty basic, and the layout is really simple. What if you want to build a different layout by adding images, video and some more content?
You could make the “coming soon” page as the sales landing page and acquire the first badge of customers. In our case, it’s not possible to do it fast with just configuring the parameters and the additional coding required.
The solution is using a Shopify app from the marketplace. Just use the keyword query “page builder,” and you’ll find a lot of solutions available on the market and approved by the Shopify Team.
In the next section, we will show you how to create Shopify coming soon page using PageFly, a Shopify landing page builder.
>>> Get more ideas from Product Landing Page Examples
Creating an Effective Coming Soon Page with PageFly
Transform your Shopify coming soon page into a conversion powerhouse using PageFly's intuitive page builder. Here's how to create an engaging pre-launch page that captures visitor attention.
Step 1: Installing the PageFly App
1. Click the button below to go directly to the PageFly Page Builder app listing.
2. Click "Install"

3. Follow installation prompts to create your First Page/Section

Step 2: Choosing Templates vs. Starting from Scratch
PageFly offers two approaches:
- Select from 130+ pre-designed coming soon templates

- Create a custom design from a blank canvas

- Mix template elements with custom sections
Step 3: Utilizing Drag-and-Drop Features for Customization
Enhance your page with:
- Custom countdown timers
- Email capture forms
- Social media feeds
- Product preview sections
- Mobile-responsive layouts


With the information overload above I do believe that you can start right away for your e-commerce business. And the right thing to do first is building the coming soon page for your ecommerce store.
Shopify Coming Soon Page Examples
Real-World Examples Across Different Niches
To give you more inspiration for building a Shopify coming soon page for your online store, we have selected some examples from different business niches. Some examples are from the realshops:




Analyzing Successful Designs and Strategies
Usually, this page will have a heading, sub-heading, text paragraph, contact form for collecting leads and social icons plus the contrast background.


As you may notice in our examples, there is a countdown seen on the coming soon page. The countdown element plays an important role in conversion rate optimization on the Shopify coming soon page.
In our case, the “conversion” means the “leads email” on the page. If you can control the opening process, the best way to get early adopters is putting the countdown on the table.
To learn more about how to get leads with winning email capture landing page, check out this tutorial:
Further reading:
- How To Measure Your Shopify Store's Performance
- How To Find and What To Learn From Highest-earning Shopify Stores
Shopify Coming Soon Page FAQ
To add a coming soon page on Shopify, enable the password protection feature in your Shopify admin under **Online Store > Preferences**. Customize the password page to create a "Coming Soon" message and add any relevant details, such as your store's launch date or a subscription form for updates.
You can add a coming soon page by activating the password page in your Shopify admin. Go to **Online Store > Preferences**, enable password protection, and customize the password page with text, images, or a countdown timer to inform visitors about your upcoming launch.
If your Shopify store is displaying "Coming Soon," it means the password protection feature is enabled, restricting public access. This is often used before a store launches. To make your store public, disable password protection under **Online Store > Preferences**.
To create a welcome page on Shopify, design a custom page template using the **Online Store > Pages** section or customize your store's homepage. Use the Shopify theme editor to add welcoming content, such as a hero banner, introductory text, or a call-to-action button.
To create an event page on Shopify, go to **Online Store > Pages** in your admin dashboard and click **Add Page**. Add details about your event, such as the date, time, location, and registration link. Customize the page design using the theme editor or add apps for event management if needed.