What Is A Shopify FAQ Page?
FAQ stands for Frequently Asked Questions. This page is often included in company websites or online stores to address common questions about products and services. If you're the owner of a Shopify store, consider using a Shopify FAQ page template to reduce customer inquiries. Templates allow you to efficiently organize answers to common questions, such as shipping terms, payment methods, and more, ensuring a smoother user experience."
No | Company name | Online Store | Industry | FAQ page |
1 | Amazon Canada | eCommerce | https://www.amazon.ca/gp/help/customer/display.html?nodeId=508510&ref_=nav_em_cs_help_0_1_1_45 | |
2 | Shopee Malaysia | eCommerce | https://help.shopee.com.my/my/s/topic/0TO6F000000QzGAWA0/for-seller | |
3 | Nem Fashion Canada | Fashion retailing | ||
4 | Decathlon France | Sport accessories & Clothing | ||
5 | H&M Vietnam | Fashion retailing |
The questions on the FAQ pages vary depending on the industry in which companies operate in.
For example, the eCommerce platform Shopify has its own FAQ page below:

Why a Shopify FAQ Page is Essential?
Besides its basic function, a Shopify FAQ page plays a supportive role for other functions:
- Solves uncertainty from new customers. This can relieve customers anxiety in purchasing decisions.
- Decreases workload for customer support activities. Most customers have questions on pricing, payment methods, and so on. The repetitive questions can be burdens for staff. The FAQ page is a public channel for customers to find solutions by themselves.
- Increase SEO efficiency by building a Shopify FAQ template. FAQ pages can appear in Google search results which means more traffic for your website.
- Builds trust. Customers want to see that you recognize their pain points and can address them clearly.
- Stops people leaving in frustration. Your FAQ Shopify page is your last line of defense before visitors drop off in frustration. Make sure it’s clear.
The Shopify FAQ page provides information on how to start out with Shopify, payment information and shipping with Shopify.
They provide a lot of information on the eCommerce market in general, and on their platform specifically.
First-time users of Shopify can take comfort in having their problems addressed directly, giving them more confidence to use the platform.
Core Elements of a Shopify FAQ Page
To ensure your FAQ page is both functional and user-friendly, follow these best practices:
1. Categorize Questions: Group related questions, such as "Shipping," "Payments," and "Returns," for easier navigation.
- Shipping: Details on shipping methods, costs and times, as well as tracking options for orders.
- Payments: Solutions for shoppers to process a payment transaction
- Returns: Clear policies on returning items.
2. Use a Search Bar: Implement a search bar for larger FAQ sections.
3. Keep it Simple: Write concise answers, using bullet points where necessary.
4. Optimize for Mobile: Ensure your FAQ page looks great on all devices. Updating the FAQ regularly will help keep the information relevant and accurate.
5. Other: the content of these questions varies depending on the industry.
Read more: 10 Best Shopify Blog Templates made with PageFly
Step-by-Step Guide to Building a Shopify FAQ Page
Step 1: Add a new page in Shopify
To start creating your FAQ page, log into your Shopify admin dashboard. Go to Online Store > Pages and click on Add page.

You’ll be directed to a new page editor where you can title your FAQ page and begin adding content. When titling your page, be clear and descriptive—“Frequently Asked Questions” or simply “FAQ” works well.

Shopify makes it easy to manage and update your FAQ content later as your business evolves, making it convenient for maintaining your own FAQ pages.
Step 2: Organize questions into categories (Shipping, Payment, etc.)
Most successful FAQ pages follow a structured format by categorizing questions based on the user journey. For example, common categories include “Shipping,” “Payments,” “Returns,” and “Product Information.”

Source: https://www.decathlon.co.uk/help/app/home
Organizing your FAQ this way allows customers to quickly find answers without searching through all the questions. Keep each section clear and concise by grouping related questions together. This is a great opportunity to reduce repetitive inquiries to your customer support team.
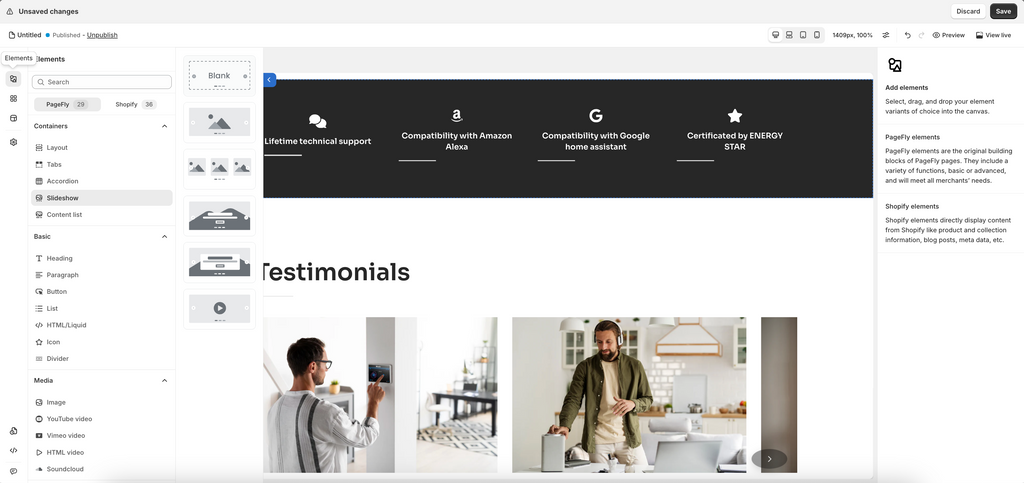
Step 3: Use PageFly or Shopify apps to design and customize
For more flexibility and design control, you can use Shopify FAQ pages built with PageFly or other FAQ apps available in the Shopify App Store. PageFly allows you to create and customize your own FAQ pages using drag-and-drop elements like accordion menus, search bars, and custom design features. For businesses looking for a quick start, using a FAQ template from the app is a time-saver, ensuring consistency and professionalism without coding.

Step 4: Add the FAQ page to store navigation
Once your page is ready, you need to make it easily accessible. To do this, navigate to Online Store > Navigation, and add your FAQ page to your main menu, footer, or other relevant sections.

This ensures that visitors can quickly find the information they need at any stage of their shopping experience. Most FAQ pages are featured prominently in either the top menu or footer for easy access.
Enhancing FAQ Pages with Page Builder App
If you want to create a free Shopify FAQ page, you can use some Page builder app that have free plan such as PageFly. This app provide a free FAQ page template that you can use to build your own FAQ page.

Install PageFly from the Shopify app store. It’s ranked first with 4.9 stars (11,000+ Reviews) in the page builder apps list.
Key Features:
- Build 6 main page types with 100+ templates & premade sections
- CRO elements like countdowns, sales banners, cross-selling, and more
- Lightning-fast page performance with instant loading
- Fully responsive design, customized for mobile and tablet screens
- Seamless compatibility with all themes; add sections effortlessly to any theme
Pricing:
- Free plan available
- Pay as you go from $24
- Unlimited $99/month
Building a FAQ page for the Shopify store is easy and doesn’t require any coding skills just using the PageFly template:

If you want complete training on how to build a Shopify FAQ page with PageFly, check this guideline step by step: How to create a FAQ page with PageFly?.
Shopify FAQ Website Examples
Let’s look at some Shopify FAQ website examples so you can take a bit of inspiration.
Tentree - Klarna

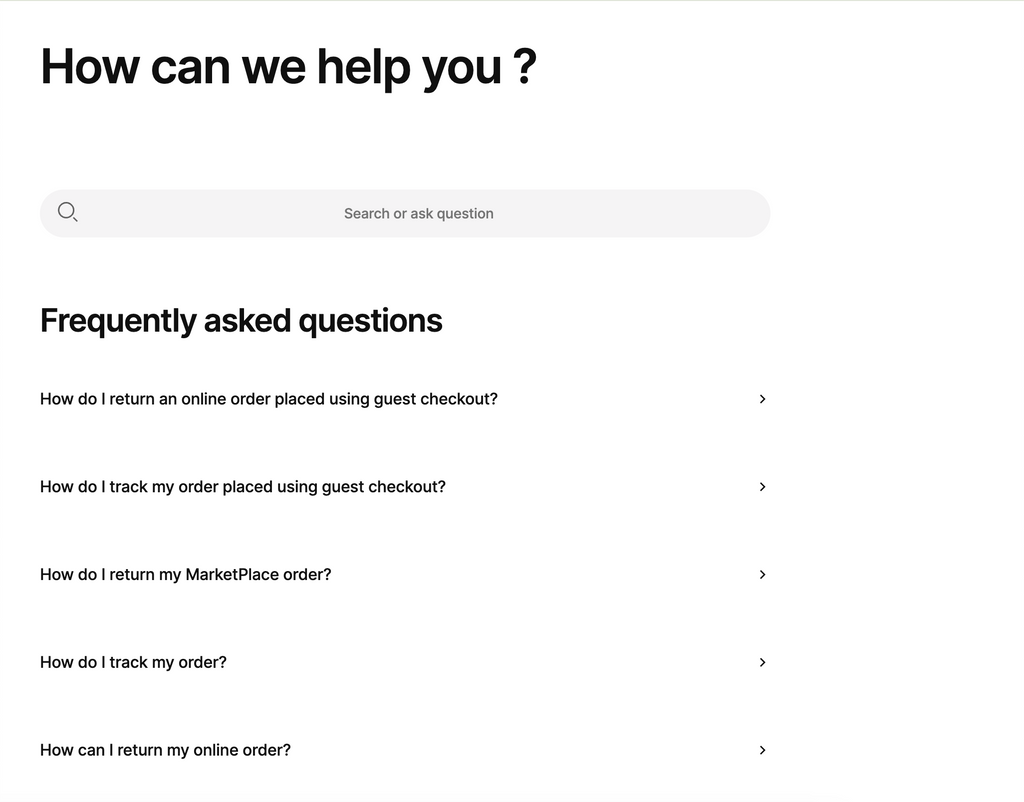
The Tentree Klarna FAQ page is focused on providing clear, concise answers related to Klarna payment options. The page sticks to essential concerns, such as how to use Klarna, payment schedules, and returns or refunds when using Klarna.
The design is simple and easy to navigate. The questions are written directly, like “How do I use Klarna?” and “What happens if I make a return with Klarna?” This direct approach allows customers to quickly find the answers they need. Tentree’s FAQ page keeps the focus on key issues regarding Klarna, avoiding unnecessary details and sticking to what matters most for users engaging with the payment system.
Hiut Denim


The Hiut Denim FAQ page offers a clean, minimalist layout, aligning with the brand’s aesthetic. The questions are categorized by key topics such as shipping, returns, and product care. Each section is hyperlinked for easy navigation, helping customers quickly jump to the specific answers they need.
The questions are written in a conversational tone, making the information feel more approachable. For example, questions like “Can I exchange my jeans?” and “How do I wash my jeans?” are answered in a direct yet engaging manner, fitting well with the overall brand personality. The unique style and clear categories help users find relevant answers without feeling overwhelmed by too much text.
These reviews showcase that both Tentree and Hiut Denim focus on simplicity and customer convenience, with each brand catering their FAQs to the most common customer inquiries, ensuring efficient user experience.
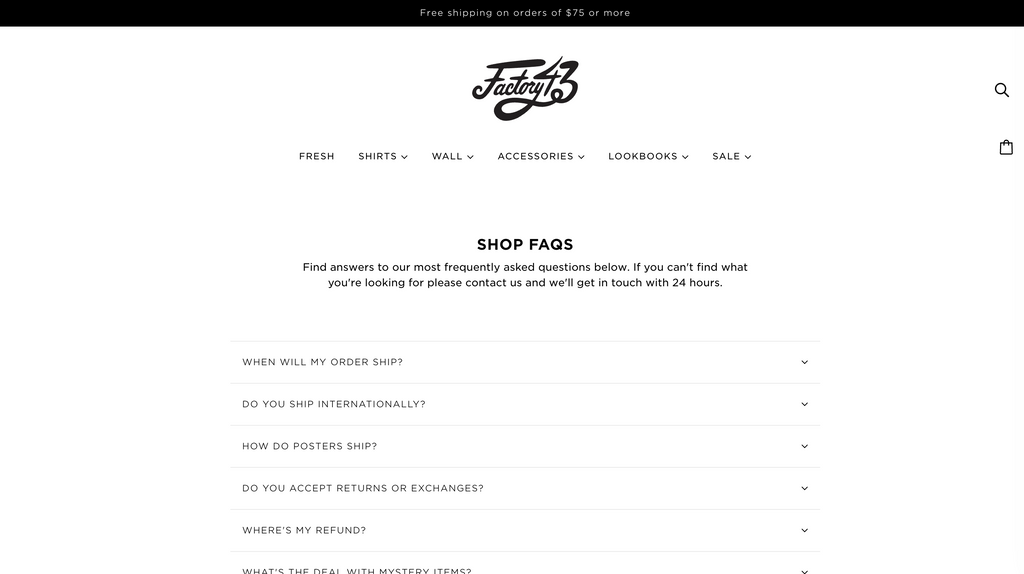
Factory 43

Factory 43 uses an uncluttered design to their FAQ page. They stick to the most crucial concerns.
For a Shopify FAQ example, their questions are written directly, like “Where’s my refund?”, allowing customers to quickly find the information they need."
Shwood

This FAQ page is more lively with a cover image. Questions are hyperlinked with related answers.
The design is unique and fits with the rest of the website style. If you click on specific questions, you can see longer questions and explanations.
Shopify platform

This last example will be familiar to Shopify merchants. The main difference between Shopify’s FAQ page and the two other examples is the sheer amount of information available.
Shopify gives information on everything from themes and apps to shipping and partner services.
The topics walk you through the average merchant's journey with the platform. They start with selling and shipping and move into expansion and moving up the paid plans.
All of this is laid out simply and clearly.
Key Takeaway Points
- You need to understand how to use Shopify FAQ effectively before building your own FAQ Shopify page.
- There are no official rules for the FAQ Shopify page display.
- You can use Shopify page builder apps like PageFly to build your own FAQ Shopify page efficiently.
- You’ll need to audit your site to figure out the questions you still need to answer
Shopify Faq Page FAQ
To create a FAQ page in Shopify, go to your Shopify admin dashboard. Under Online Store, click Pages, then select Add Page. Create your FAQ content using a simple question and answer format. To make the page easily accessible, link it in your store's navigation or footer.
You can create a FAQ page by adding a new page to your website and structuring it with common questions your customers might ask. Organize the page in a clear format, using headings for questions and answers underneath. For more dynamic functionality, you can use accordion-style dropdowns or install FAQ page apps.
There are several highly rated FAQ apps for Shopify, including HelpCenter, Easy FAQ, and Product FAQ by EnormApps. These apps offer customizable FAQ sections, accordion layouts, and easy integration with your Shopify store, helping improve customer experience.
Yes, you can sell on Shopify even if you already have a website. Shopify allows you to integrate your existing website with its platform using tools like the Shopify Buy Button, which lets you add ecommerce functionality to any site.
Shopify prohibits the sale of items like firearms, explosives, drugs, tobacco products, and other illegal or restricted goods. Make sure to review Shopify's Acceptable Use Policy to ensure that your products comply with their guidelines.