According to Retail Customer Experience, about 63% of consumers expect a personalized online shopping journey. They expect brands to understand their interests, preferences and purchase behavior and engage them in a contextual manner. And that doesn’t just hold true for marketing. They expect the same level of personalization when they’re browsing through your Shopify store as well!
💡 We meticulously evaluate Shopify themes and apps based on our hands-on experience. Read more about our comprehensive review process and methodology.
That’s where making on-site personalized product recommendations come in.
Table of Content:
- What are personalized product recommendations?
- How to use personalized product recommendations to increase sales?
- Introducing Wiser Personalized Recommendations
- Why include product recommendations on your store?
- Getting started with product recommendations
- Do you really need to show personalized product recommendations?
What are personalized product recommendations?
Product recommendations have been a core part of an eCommerce store’s conversion strategy. In this tactic, products are dynamically populated on a web page based on data such as customer attributes, browsing behavior and situational context. Simply put, you’re showing each of the shoppers visiting your store, products that they are more likely to be interested in.

How to use personalized product recommendations to increase sales?
You already know how personalized product recommendations need to be sent on emails, shown on social media or sent via web push notifications to keep shoppers engaged. But these are strategies for when the shopper exits your store.
So we’re going to show you how to keep the shopper engaged with product recommendations while they’re still on your store. Remember, there is no one-strategy-fits-all approach. You can add different types of product recommendations to your homepage, product page, cart page, thank you page or any other page. It’s about getting the shopper to notice and interact with them!
But here are some ways we have tried and tested to increase Shopify sales with product recommendations:
1. Feature your top-selling products on the home page
Most consumers want to stay up to date with trends. They seek out lookbooks, articles and more to see what’s trending in a specific range of products. These are shoppers that don’t want to miss out on trends or have a constant FOMO when it comes to matching up with others like them. Leverage this purchase behaviour by displaying your top-selling products on the home page. This way, as soon as the shopper lands on your store, they get to see what others are buying. It’s also a great way to get these products discovered more and further boost sales on them.
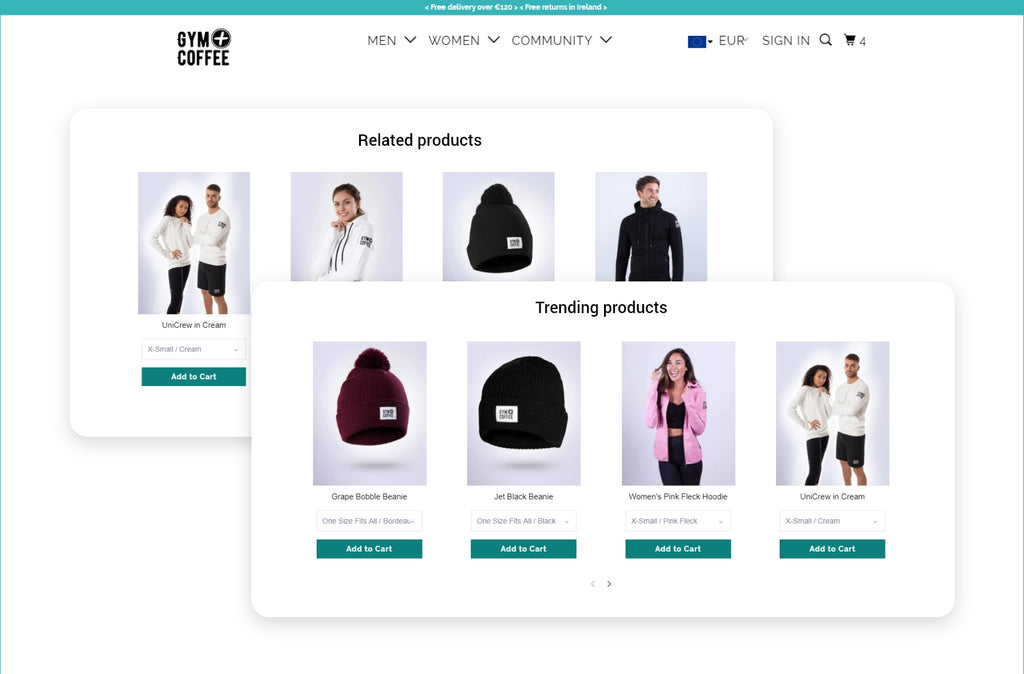
2. Showcase related products on the product page
You’ll see a lot of online shoppers making specific searches for products. That’s why instead of the home page, they might land up directly on your product page to seek out more details about the range you’re selling. While these shoppers already know what they want to purchase, they’re still open to exploring other options that a store might offer.
Don’t wait for them to do it on their own. Showcase related products based on categories, tags and other parameters to help them explore more in the range they showed interest in. It’s also a great way to upsell products for increasing your average order value
Read More: Shopify Product Page Customization: 3 Easiest Methods and Examples
3. Curate handpicked recommendations on your category page
Remember how the last time a salesperson you met at the store introduced you to an all-new range from the brand that you weren’t aware of? This type of product recommendations follows the same shopping psychology.
Once the visitor is on your store, you can nudge them to explore more products. But the products you recommend need to be carefully curated, keeping in mind the value they will add to the shopper. You can do this by handpicking some of your limited edition products, products from an exclusive range or simply picking out products that have been trending over a period of time.
4. Display frequently bought together products on the cart page
Most Shopify stores simply provide order information on their cart pages. That’s like letting a shopper step into your store and walk out with just one purchased product - even though you could have sold him a complementing product at the same time. While keeping the cart page distraction-free is a good idea to nudge the shopper to completing the purchase, it is also a good opportunity to cross-sell.
Showcase products that shoppers like them have purchased along with the item they have added in the cart. This way the shopper gets to see the value in purchasing multiple products in a bundle of sorts, and becomes more likely to add the items to their cart. You can make this a more converting strategy by offering a discount on the clubbed purchase.
Also read: How to upsell and cross-sell with PageFly and Wiser Integration
5. Showcase your latest range of products on the thank you page
A shopper just completed a purchase on your store. Typically, you would display the invoice, the shipping and tracking information, and a quick thank you note on the page before they exit. We think it’s a great place to re-convert this shopper and bag another sale while they’re still engaged with your brand. Display your latest range of products on the thank you page, nudging them to check them out. These could be a special edition you’ve added to the store or simply a new range of products that you want to get their attention to.
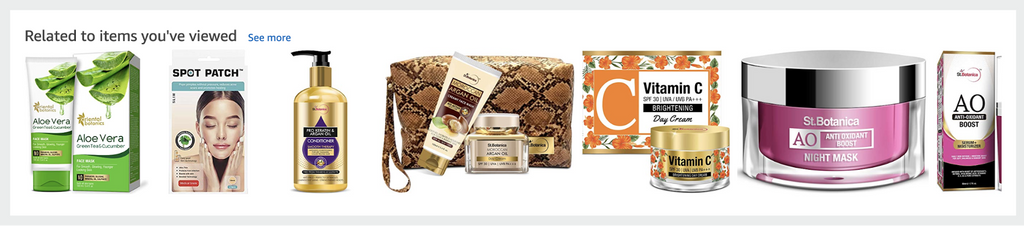
6. List out recently viewed products on the home page for returning shoppers
What’s the one thing we all love about Amazon? When we go back to the store, we get to see all our recently viewed products right on the home page. This makes it easier for us to reconsider those products, explore more in the same category and add them to the cart.
 So why not make online shopping as convenient for your Shopify store’s returning visitors? Another form of product recommendations is displaying the recently viewed products on the home page for returning shoppers. It’s a good way to let them pick up the brand interaction from where they left off, making them more likely to complete the purchase this time!
So why not make online shopping as convenient for your Shopify store’s returning visitors? Another form of product recommendations is displaying the recently viewed products on the home page for returning shoppers. It’s a good way to let them pick up the brand interaction from where they left off, making them more likely to complete the purchase this time!
Now product recommendations can be used across all the pages of your Shopify store. But to be able to personalize product recommendations, you need to put all your store and marketing data to use. You need to analyze every shopper’s behavior closely to be able to make the right recommendations. And that’s a lot to do manually! That’s where Shopify apps like Wiser come in.
Introducing Wiser Personalized Recommendations
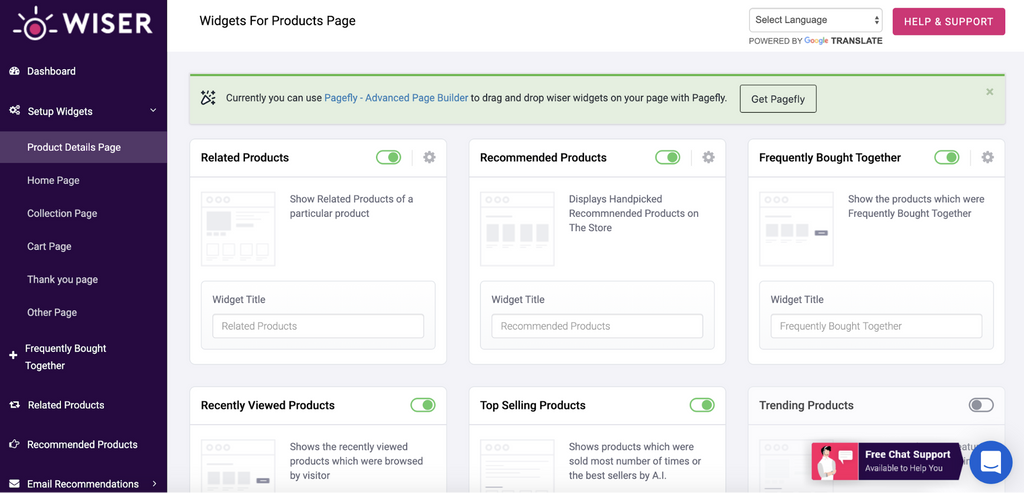
Wiser is a powerful Shopify app that enables your store to showcase personalized product recommendations to every shopper - new and returning. The app offers six widgets that help you personalize product recommendations based on different parameters:
Handpicked Recommendations: Select products manually to showcase them as ‘recommended products’ across your Shopify store.
Related Products or You May Also Like: Show products related to those that a visitor is currently browsing, based on similar collections, tags, product type and more.
Frequently Bought Together: Display products that have been purchased together by customers with similar interests.
Recently Viewed Products: Remind shoppers of the products they viewed during their entire browsing session.
Top Selling Products: Display trending and hot-selling products based on the sales made.
Featured Products: Showcase a specific range of products or new products across your store to get them discovered.
Why include product recommendations on your store?
- Personalized the shopper’s online shopping journey
- Encourages more interaction during browsing
- Gets more products discovered
- Boosts on-site customer engagement
- Increases the probability of on-site conversions
- Creates contextual upsell and cross-sell campaigns
- Helps increase average order value and overall revenue
Using the Wiser app is free for everyone until the app generates sales worth $50 or more in a month for the store. Explore all the pricing plans here.
The Shopify app has already simplified making personalized product recommendations. But with its integration to PageFly, adding product recommendations to your existing and new pages just got easier! Getting started with product recommendations With the PageFly integration, you can add certain widgets to your new product pages and some to the other. Let us explain this a bit.
Getting started with Wiser product recommendations
The very first step to set up personalized product recommendations on your store is to install the Wiser app.
Once you log in to the app, your dashboard displays the active widgets. If you’re a new user, you won’t see the Wiser widgets showing up here. To activate the widgets, you simply need to select the page from the left hand side menu. Then turn on the personalized product recommendations widgets you’d like to show on the page using the toggle switch.  But if you’re using PageFly to create your Shopify store’s pages, it’s even simpler. You can add the widgets in the page builder itself with a simple drag and drop.
But if you’re using PageFly to create your Shopify store’s pages, it’s even simpler. You can add the widgets in the page builder itself with a simple drag and drop.
Adding product recommendations to pages created on PageFly
1. Wiser product recommendations on product pages
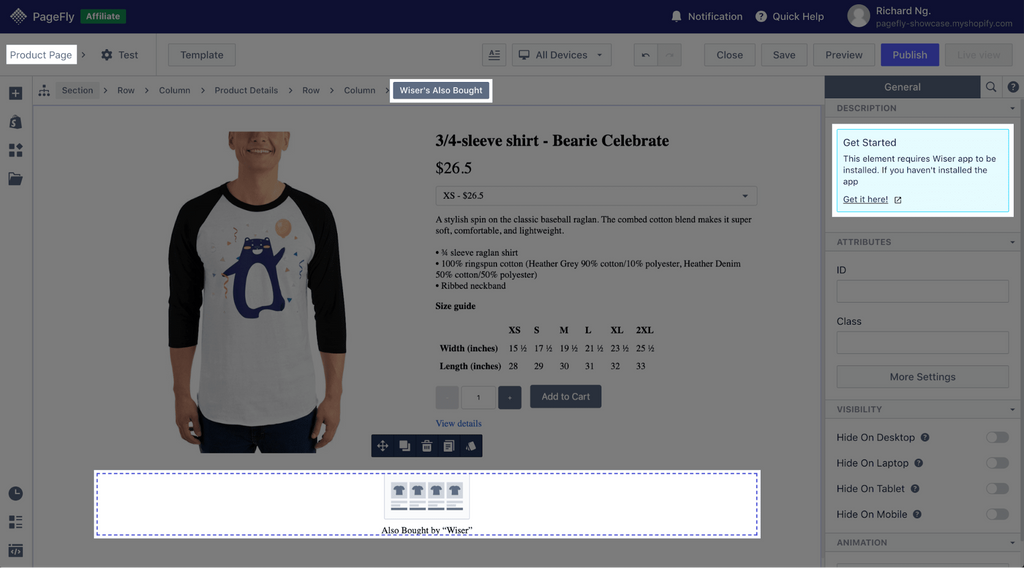
In the product pages, the Wiser personalized product recommendations depend on the products you choose in your Page Settings modal. Select the recommendations widget in the PageFly page dashboard. Easily drag and drop the element in the editor to preview different variations and positions. Click on the element to set its parameters to suit your page design. Once you have dragged the recommendation widget into the editor, it will pull all product recommendations of the assigned product on your live page.  Recommendation widgets available for product pages created on Wiser:
Recommendation widgets available for product pages created on Wiser:
- Related products
- Recommended products
- Also bought
Note: You can use one type of Wiser widget only once on a page.
2. Wiser product recommendations for other pages
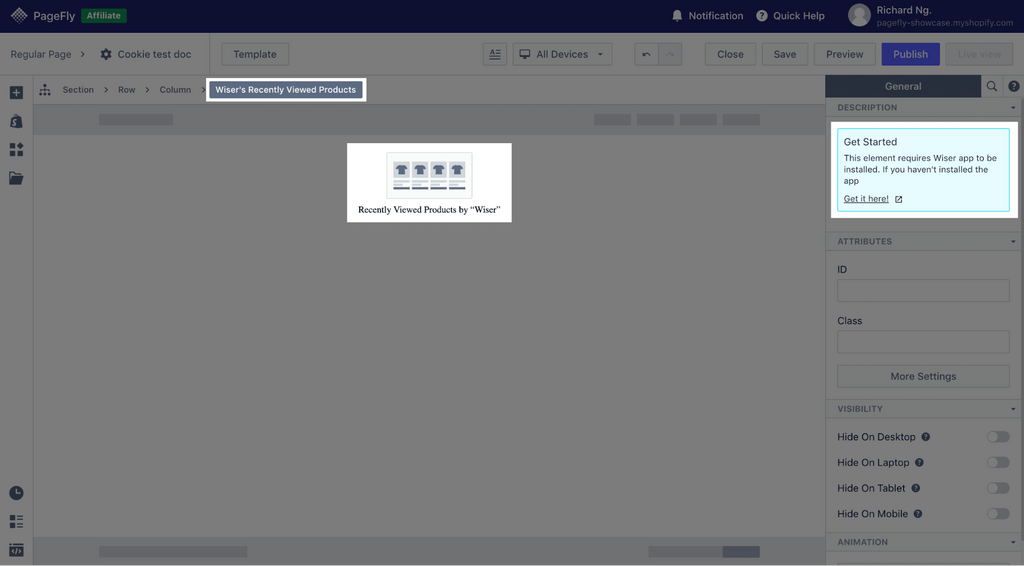
This is if you want to add product recommendations to your home page, product pages, collection pages, regular pages and blog posts. Select the Wiser widget you want to display in the layout. Drag and drop the element into the editor to preview how it will appear on your page. Click on the element to set its parameters to suit your page design.  Note: You can use one type of Wiser widget only once on a page. Once you’re done adding Wiser product recommendation widgets to the new page created on PageFly, hit publish. You can now see product recommendations show up on your new pages in a matter of minutes. Here’s how it would look after you hit ‘Publish’:
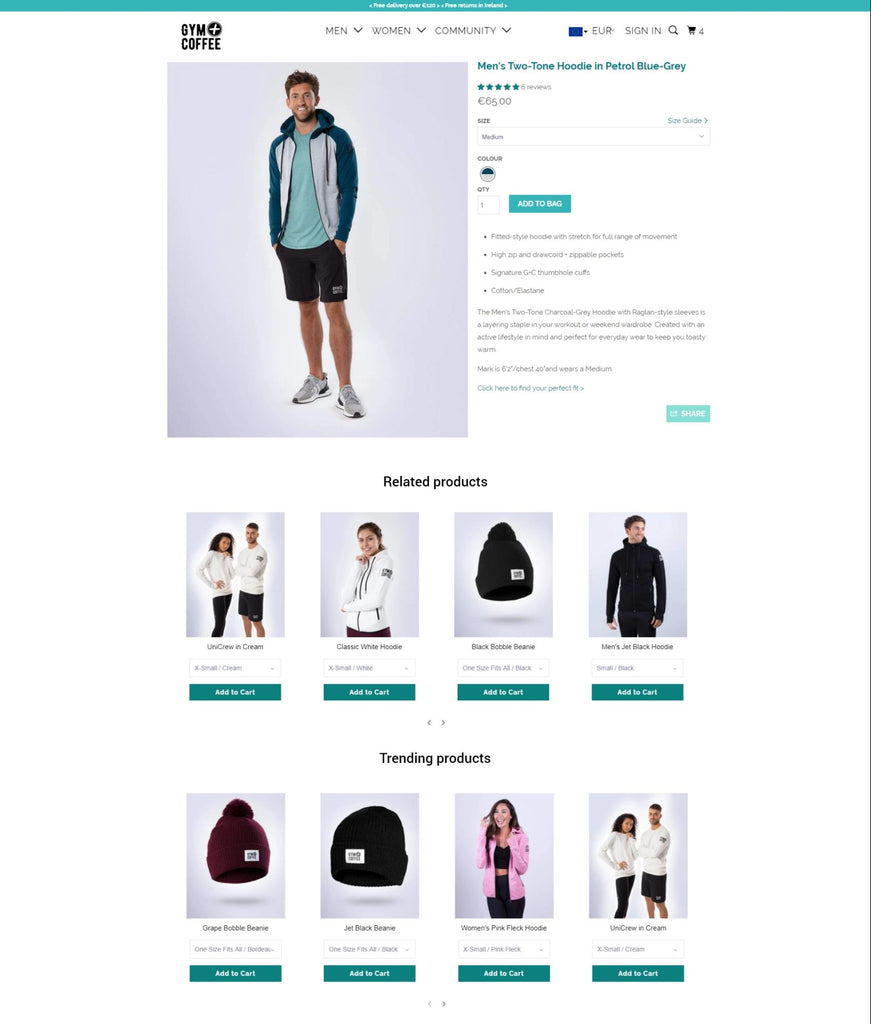
Note: You can use one type of Wiser widget only once on a page. Once you’re done adding Wiser product recommendation widgets to the new page created on PageFly, hit publish. You can now see product recommendations show up on your new pages in a matter of minutes. Here’s how it would look after you hit ‘Publish’:  When it’s this easy to start showcasing product recommendations on your store, why wait? Try Wiser for free!
When it’s this easy to start showcasing product recommendations on your store, why wait? Try Wiser for free!
Do you really need to show personalized product recommendations?
Think about the last time you visited an online store and made a purchase right away. You took your time to compare the product and its pricing with those offered by others. You explored the deals and discounts available to you. But more importantly, you picked the store that showed you more products related to your interests! Your consumers are no different. While we’ve all moved on to shopping online, we expect the level of personalization that is similar to the typical brick and mortar stores. Showing personalized product recommendations is like having a salesperson guide shoppers to help them make the right purchase. So no matter what stage your Shopify store is at, personalized product recommendations are a must!
About the Author:

This blog is written by Vanhishikha Bhargava, the Content Marketer at Expert Village Media. Expert Village Media is a PageFly partner and is a team of Shopify experts that enables brands to take their products online with design and development services, and 13 Shopify apps including WISER, InstaPics Instagram Feed and more. You can learn more about them here: https://www.expertvillagemedia.com










![10 Best Shopify Landing Page App 2025 [Real User Review]](http://pagefly.io/cdn/shop/articles/shopify-landing-page-app_781018ce-decc-4209-83f7-cd780d5d9aa1.jpg?v=1741798396&width=1640)