As a merchant, changing the theme of your Shopify store can seem daunting, especially if you are worried about losing all the content and customization you have in your existing theme. However, changing the Shopify theme is essential to maintaining a fresh and functional online presence.
Themes define the look and feel of your store, as well as the aesthetic and functionality of your store. This impacts both brand identity and user experience. If you are still wondering how to change themes on Shopify, we have got you covered. In this article, we will guide you through the entire process of how to change the Shopify theme without losing any content, ensuring you avoid disruptions.
Why Change the Shopify Theme?

There could be many reasons why you want to change the Shopify theme of your store. Your theme is like your storefront's visual identity and user experience (UX) rolled into one. It essentially shapes how customers perceive your brand while influencing how easily they navigate your store.
But just like a physical store might need a remodel, your theme may require an update to stay competitive and align with your brand's evolution.
The two most important reasons for changing your Shopify theme are:
- Brand Identity: As your brand grows, its image should mature as well. A theme that perfectly suited your startup phase might not reflect your established brand anymore. Updating your theme allows you to showcase your brand's unique personality and values through design elements, colors, and fonts.
- Enhanced User Experience: A well-designed store goes beyond aesthetics. It should be intuitive and user-friendly, guiding customers seamlessly through the buying journey. You can make this happen by using the right theme that meets the growing demands of your business.
As an eCommerce business owner, you know that if your product range expands or your business goals change, your theme's functionality has to adapt. Newer themes often come packed with advanced features like image rollover, in-store pickups, promo tiles, and event calendars, all of which can significantly improve UX.
In short, changing your Shopify theme isn't just about a fresh look. It's a strategic move to ensure your online store reflects your brand's growth.
Change Shopify Theme: How to Prepare?

Source: Canva
Preparing for a theme change involves careful planning to ensure a seamless transition. Here are key considerations:
Collect Customer Feedback
Understanding customer preferences is important. Collect feedback through surveys, reviews, or direct communication about a future change and what they would like to see. Insights from your customers can highlight areas needing improvement and features they value, guiding your theme selection.
Analyze Competitors
Looking into your competitors' websites can also provide valuable insights into industry standards and trends. Identify features and design elements that enhance their user experience and consider incorporating similar aspects into your new theme but within your brand guidelines.
Remember, it is very important not to copy your competitor's exact design or style, as it gives off a poor impression to your audience.
Review Current Theme Performance
Evaluate your current theme's performance by analyzing metrics such as page load speed, bounce rate, and conversion rate.
Here are a few ways you can check your current theme's performance:
- Page Load Speed: Use speed testing tools.
- Bounce Rate: Check Google Analytics.
- Conversion Rate: Analyze Shopify or Google Analytics.
- Mobile Responsiveness: Test on multiple devices.
- User Feedback: Collect customer feedback.
- SEO Performance: Use SEO analysis tools.
Identifying weaknesses (if any) in your current setup helps you select a new theme that addresses these issues and offers better functionality.
Backup Your Current Theme
Backing up your current theme is crucial to ensure you can revert to it if necessary. This step prevents data or content loss and allows you to maintain continuity if something goes wrong during the transition.
Importance of Backing Up Before Making Changes
Is it even possible to back up your Shopify theme? Yes, it is. But not in the way you think. Although Shopify doesn't offer any direct backup option, you can still do so to preserve your existing design and settings, providing a safety net.
In case of any issues during the theme change, you can easily revert to your previous theme without losing valuable data or customizations.
Step-by-Step Guide to Creating a Theme Backup
- Step 1: Navigate to Online Store > Themes in your Shopify admin.

- Step 2: Click on “...” next to your current theme.

- Step 3: Select Duplicate. This creates a copy of your current theme, ensuring you have a backup available.


Best Practices to Keep In Mind While Choosing a Shopify Theme
Before we find a new theme, let's revisit key lessons learned to help merchants like you choose the best theme for your Shopify store.
User Experience Comes First
A good theme should offer an intuitive and user-friendly experience. Look for themes with collection page navigation, well-designed product pages, and functional features such as in-menu promos, cart notes, and enhanced search. A positive user experience can lead to higher conversion rates.
Speed Is Key
Website speed is one of the most important factors for user experience and SEO. So, always pick a theme that loads quickly to keep visitors engaged and improve your search engine rankings. You can use Google PageSpeed Insights to check the speed of your site and get a better idea.
SEO-friendly Themes are a Must
Ensuring the theme is SEO-friendly is the second step to choosing the right theme. This means it should support clean code, proper HTML structure, and fast loading times, all of which contribute to better search engine visibility.
Mobile Responsive Themes All the Way
With 77% of online traffic (source: statista.com)coming from mobile devices, it's essential to select a fully responsive theme. Most Shopify themes will have this highlighted on their detailed page in the store. Shine theme, Dawn, and Symmetry themes are all great options for responsive Shopify themes.
What Type of Content Is Affected by a Shopify Theme Change?

Source: Canva
To ensure a theme change doesn't affect your existing content, it is important to understand what content will be affected and what will not be. This helps in taking necessary actions to protect the content from being completely lost.
Quick read: How To Choose a Shopify Theme: 07 Essential Criteria For The Best Choice
Content That is Not Affected By a Shopify Theme Change
Shopify keeps central data separate from theme files, ensuring that core elements transfer seamlessly from one theme to another. These include:
- Navigation Menus: Your store's navigation structure remains intact.
- Pages: All static pages, like About Us, Contact, etc., are preserved.
- Products: Product listings and details are unaffected.
- Collections: Groupings of products remain the same.
- Blogs: Blog posts and categories are not impacted.
These components are managed through the Shopify admin and are not theme-dependent, so you can switch themes without worrying about losing this data.
Content That May Be Affected By Changing Shopify Theme
Customizations made directly within the theme files will not carry over to a new theme. This includes:
- Theme Editor Customizations: Each theme has its own customization settings. Any changes made through the theme editor (layout adjustments, color schemes, etc.) need to be replicated in the new theme.
- Theme Code Edits: Direct changes to HTML, CSS, Liquid, or JavaScript within a theme won't transfer. You'll need to manually copy over these edits if needed.
- App Integrations: Apps that modify theme code may not function correctly with a new theme. Contact app support to ensure compatibility.
Tips for Transferring Customizations and Settings
- Backup Current Theme: Before making any changes, duplicate your current theme. This creates a safety net, allowing you to revert if needed.
- Use Shopify Theme Editor: Customize your new theme to match your previous settings. This involves adjusting the layout, colors, fonts, and other design elements to maintain brand consistency.
- Manual Code Transfers: For custom code edits, copy and paste relevant code snippets from your old theme to the new one. Seek expert help (such as a Shopify developer) if necessary to avoid errors.
Most importantly, remember to schedule the update during off-peak hours to reduce customer impact.
How to Change Current Theme on Shopify Without Disrupting Store
Changing your Shopify theme is fairly straightforward but involves several key steps. Let's discuss them in detail below:
Navigating & Exploring the Themes Section in Shopify
To start, log in to your Shopify admin dashboard and navigate to the themes section:
- Use your credentials to log into your Shopify admin panel.
- In the left-hand menu, click on "Online Store."
- Once you're in the themes section, you can explore and preview different theme options:
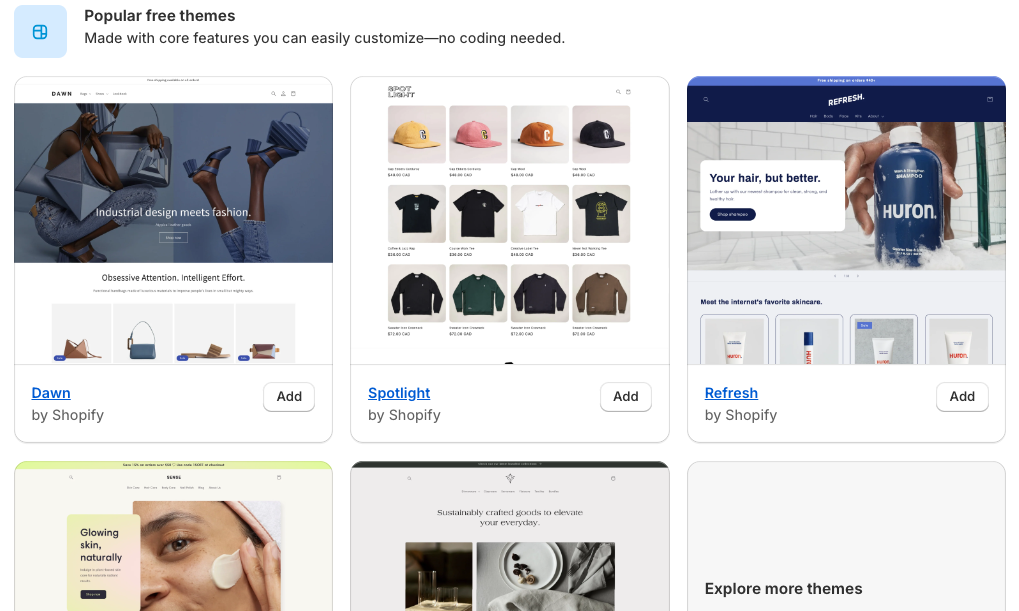
- Click on "Add theme" to browse Shopify's theme offerings, or visit the Shopify Theme Store. You also get to see many free theme options below.


- To see how a theme would look on your store, hover over the theme you are interested in and click "Try theme." This takes you back to your store with the new theme added to your library.

When adding a new theme to your library, you can customize it before publishing. This is an opportunity to review the new theme and adjust its settings and content to reflect your business.
So, will you lose all the content if you change the theme? The short answer is no. Your store's products, collections, and other data are managed separately and will not change when you switch themes. However, settings specific to the theme, like section layouts and custom codes, need to be customized for each theme.
How to Change Themes in Shopify: Step-by-Step Guide
We have already discussed how to choose your next Shopify theme, and now it is time to see it in action. Here is how you can change the Shopify theme without losing any content:
Adding, Previewing, and Buying Themes
If you are still using the default Shopify theme or have backed up your existing theme, you can add a new theme in several ways:
- Add a Free Theme: Shopify offers a selection of free themes that you can add directly from your admin panel.
- Try and Buy a Paid Theme: The Shopify Theme Store offers a variety of paid themes. You can preview these themes and customize them using the theme editor before making a purchase.
- Upload a Theme: If you have a theme file (ZIP format) on your computer, you can upload it to your Shopify admin.
- Developer Options: Developers and Shopify Partners can add themes using GitHub integration or by pushing themes via Shopify CLI.
Note: When you purchase a theme from the Shopify Theme Store, it is licensed to the original store. To use the theme on another store, you need to contact Shopify support to transfer the theme license.
Sharing Shopify Theme Preview
We discussed previously how it is important to collect feedback before you implement a theme change in your store. You can do so by sharing a theme preview. This is done before you make your new theme live and is the perfect opportunity to collect feedback from the users.
To do so, here's what you need to do:
- In the Themes section, for the theme you want to share, click the "..." button and then "Preview."

- On the preview bar at the bottom, click "Share Preview." Copy the unique link that appears and share it via email, chat, or social media. The link remains active for two days.

Once you're satisfied with the customizations, publish the theme. Your old theme will remain available in the theme library (including the duplicate), allowing you to switch back if needed.
Step-by-Step Guide to Installing and Publishing a New Shopify Theme
To find a theme for your Shopify store, you can go to your theme settings, as we discussed above, and explore the themes directly from there. You can also visit www.themes.shopify.com to find and choose themes based on your needs.
To preview themes,
- Step 1: Click on the theme you're interested in and then click "View demo store" to see a live demo store with the theme in action.
- Step 2: For paid themes, you can try the theme in your own store, customize it, and preview it before making a purchase.

To install a Shopify theme:
- Add a Free or Paid Theme:
- Step 1: For free or paid themes, click "Try theme" and customize it using the theme editor before purchasing.
- Upload a Theme: If you have a theme file, click "Upload theme" and select the ZIP file from your computer.
To publish the theme you liked:
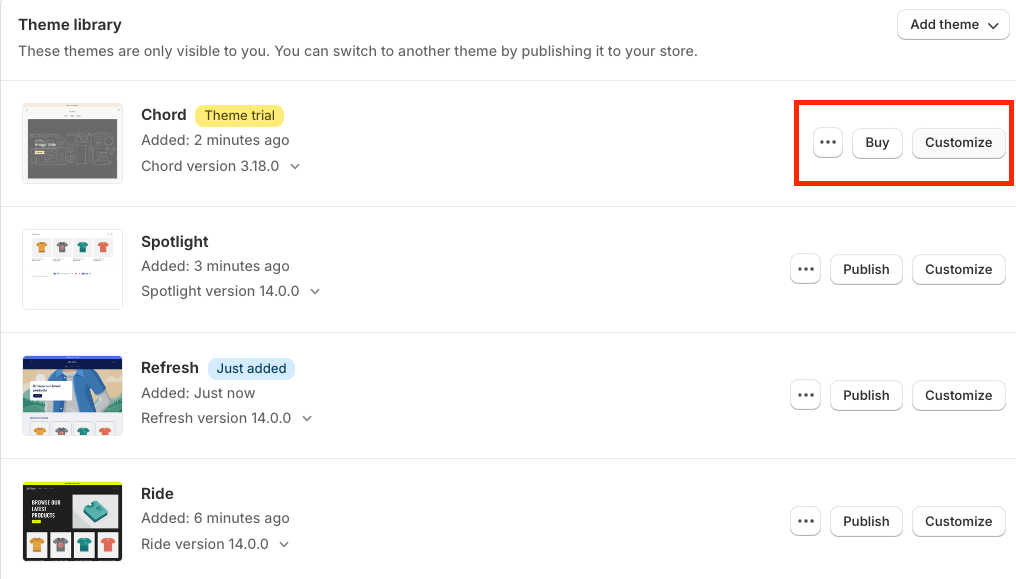
- Step 1: Go to the Themes page, where your current and added themes are displayed.
- Step 2: In the Shopify Theme Library section, find the theme you want to publish and click "Actions" > "Publish." Confirm your selection to make it live.

Change Theme Styles
Now that you have changed your theme, it is time to learn more about the theme styles. A theme style is a collection of settings chosen by a theme designer. You can apply a theme style to your store to give it a polished look and feel. If you are looking to replace or change your new theme’s style, then the process is much easier.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Click Theme Settings > Styles.

- Using the drop-down menus, select your theme style options. The available options available depend on which theme you use.

- Click Save.
Theme Settings Shopify: Post-Change Checklist
Here is a quick checklist to follow once there has been a switch or change in Shopify themes.
- Ensure all pages, products, collections, and blogs are displayed correctly.
- Check your store on desktop, mobile, and tablet to ensure a consistent experience.
- Confirm that all theme customizations and app integrations are functioning as expected.
- Add and customize brand details in the footer from Theme settings > Brand information.
- Use the Undo/Redo buttons to reverse recent changes or reapply undone changes.
Troubleshooting Common Issues
- Verify if all text, images, and sections are properly transferred.
- Adjust layout settings, such as page width and space between sections, in the theme settings.
- Ensure apps work with the new theme or seek support if needed.
Solutions and Resources
- Utilize Shopify's support and community forums for assistance.
- Follow guides like these from reputable sources to resolve common issues such as adjusting layout and customizing content containers.
To ensure consistency, ensure you follow the below-mentioned tips, once you have changed the Shopify theme:
- Preview and Test: Before publishing the new theme, preview it extensively. Ensure all customizations and integrations work correctly. Check the layout, navigation, and overall functionality to ensure everything aligns with your brand's aesthetics.
- Involve Stakeholders: Share a preview link of the new theme with your team or select customers to gather feedback. This helps identify any potential issues before going live.
- Adjust and Refine: Based on the feedback, make necessary adjustments. Ensure that all design elements, such as buttons, banners, and fonts, are consistent and enhance the user experience.
Final Thoughts
While Shopify theme change can seem like an exhaustive task to undertake, with the right amount of planning and necessary action, you can have a smooth transition without losing content. Don't forget to prepare your new theme in advance and test it thoroughly across all devices.
For further assistance, explore Shopify's support and community resources. Happy theming!
Read more: Start Strong: Top 30 Best Shopify Themes of 2024 for New Merchants




![How to Change Shopify Theme [Zero Content Loss!]](http://pagefly.io/cdn/shop/articles/How_to_change_Shopify_Th.png?v=1723532843&width=1640)












