By default, all free Shopify themes comes with the Powered by Shopify message in the footer. In this blog post we'll show you how to remove this badge from your Shopify store.
As a Shopify store owner, you might want to remove Powered by Shopify from your store's footer to create a more branded and professional appearance. In this article, we'll show you how to remove Powered by Shopify using two simple methods. Whether you're looking to hide Powered by Shopify or powered by Shopify remove, we've got you covered.

What does ‘Powered by Shopify’ mean?
Powered by Shopify simply means that the system that your ecommerce site runs on belongs to Shopify. To rephrase, as a subscription Shopify customer, you license their site-building software and hosting services, and that is what allows you to build a sophisticated ecommerce site in a simplified way. For this reason, the powered by Shopify tag is placed in the footer of every new store, as well as on the password page.
Why Consider Removing "Powered by Shopify"?
One of the key reasons for Shopify branding removal is to make your store look more professional and personalized. Customizing the Shopify footer not only enhances your store’s aesthetics but also aligns with Shopify image optimization practices, helping your brand stand out. Removing Powered by Shopify can help improve customer trust and make your site appear more polished. For those looking to achieve a clean and professional store, powered by Shopify remove is an essential step.
There are Three methods to remove powered by Shopify from the footer of your store. We’ll be going through these three methods in detail guideline below:
How to Remove Powered by Shopify?
Method 1: Removing Powered by Shopify without code
If you're wondering, how do I remove powered by Shopify, this is the most straightforward method.
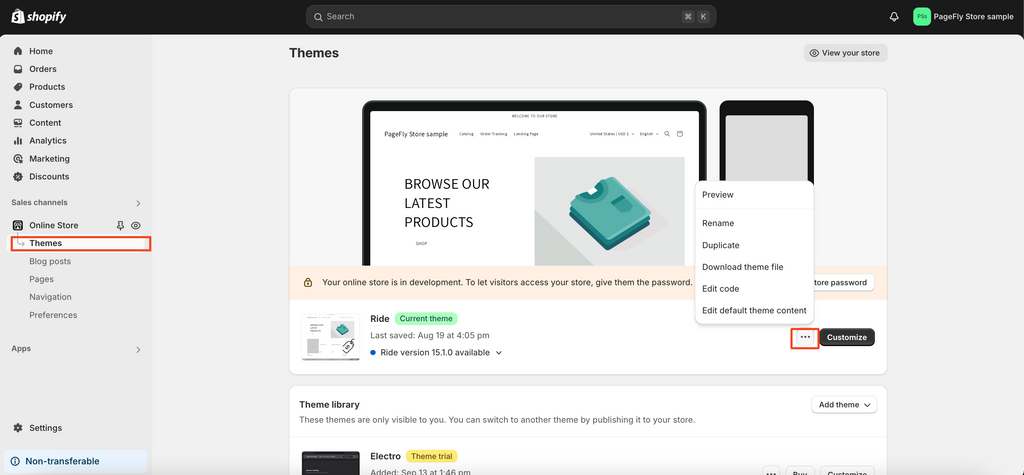
Step 1: Access to the Online Store - Themes settings
This method is really straightforward and you’ll begin by accessing the themes section of your online store from your Shopify admin, leveraging Shopify Magic to streamline the process, and then hitting the “Actions” dropdown menu.

Now just select the “edit languages option”.
Step 2: From here you’ll want to search “powered” in the filter search and scroll down slightly until you see the two fields indicated as 1 and 2.

1) Simply typing a space into this field will remove “Powered by Shopify” from the footer of you store. Alternatively, you can type anything you wish to replace the original powered by Shopify message.

2) You can now scroll to the powered by Shopify HTML field and delete the text or replace it to remove or change the massage as it appears on your password page.

Method 2: How to get rid of Powered by Shopify by editing code (Advanced)
The second method is slightly more intimidating because it involves accessing the footer code. This can be confusing to someone with zero familiarity, but I assure you it very simple. Please follow to get rid of Powered by Shopify:
Step 1: First, repeat the first step from the first method, but this time instead of “edit language” choose “edit code”.

Step 2: Next locate and expand the Sections folder and click the footer.liquid file.
Step 3: Now just use Ctrl+F (or Cmd+F) to search for the following tag:
{{ powered_by_link }}

Step 4: Now just delete all occurrences of this tag within the footer.liquid file and the “Powered by Shopify” message will be removed.
Finally, to remove the message from your password page, find the main-password-footer.liquid file and remove the highlighted tag from the image below:

Now hit the save button at the top write and all traces of the powered by Shopify message should be removed from your Shopify store.
Medthod 3: How to change ‘Powered by Shopify’ link to your own
You can replace the text Powered by Shopify with your own custom message and even add a link to any page you prefer.

For the password page, the field in the "Edit default theme content" settings supports HTML. This means you can use it to update the text and include a clickable link using simple HTML code.
What to put in your Shopify footer after removing Powered by Shopify to improve your Branding

Once you've removed the "Powered by Shopify" tag, the next step is to make the most of the newly available footer space by enhancing your Shopify store's branding. This can be an ideal place to incorporate tools like Shopify Audiences to better connect with your target customers, improving your store’s credibility and overall user experience. Here are four effective ways to replace "Powered by Shopify" with elements that strengthen your brand.
1. Add a Call-to-Action (CTA)
Use the footer to encourage visitors to engage with your store. Adding a call-to-action can boost conversions and improve customer interaction. For example, you can prompt users to:
“Subscribe to our newsletter for updates and offers.”
“Follow us on social media for exclusive content.”
“Check out our best-selling products.”
A well-placed CTA in the footer not only enhances customer engagement but also drives meaningful actions, such as increasing sign-ups or generating sales.
Reinforce your brand identity by adding your brand's tagline or unique selling proposition (USP). These elements define what makes your business stand out and can leave a lasting impression on visitors. For example:
“Committed to sustainable fashion.”
“Craftsmanship that speaks quality.”
Placing your brand message in the footer helps strengthen brand recall and makes your store more memorable to potential customers.
3. Insert a Copyright Notice with Your Logo
Adding a copyright notice with your store logo helps convey professionalism and reinforces trustworthiness. For example:
“© 2024 [Your Brand Name]. All Rights Reserved.”
A copyrighted footer combined with your brand's visual identity makes your store appear polished and ensures that customers know they are engaging with an authentic, established brand.
Read more: Create a free logo with Hatchful Shopify
4. Showcase Store Policies or Certifications
Boost customer confidence by including important store policies or certifications in the footer. Information such as your return policy, shipping guarantees, or secure checkout badges can reassure visitors about making a purchase. Consider adding:
“Free returns within 30 days.”
“100% secure checkout.”
Including these trust-building elements not only enhances the user experience but also increases the likelihood of a purchase by addressing customer concerns upfront.
Check out this video to know the guideline to remove Powered by Shopify step by step:
Why does Shopify add this branding to their themes?
Shopify’s “Powered by Shopify” branding is a marketing tactic designed to advertise their platform. When shoppers visit a Shopify-hosted site, they may scroll down to the footer for additional information, such as social media links or FAQs. That’s where they might notice the “Powered by Shopify” link, click on it out of curiosity, and be redirected to Shopify’s homepage.
This subtle promotion helps Shopify attract potential users who might be exploring ecommerce solutions. In fact, this branding might even be how you discovered Shopify. So, if it benefits their business, why consider removing it?
Conclusion
Powered by Shopify will appear on all Shopify-developed themes by default, so the steps above will apply. That being said, if you’re using a paid third-party theme, the process to remove or hide Powered by Shopify may be completely different. In this case, you would need to contact the support for that specific theme.
Make sure to check out our remove Powered by Shopify guideline to ensure you’ve done it correctly. Let us know if you know of any other methods to remove the Powered by Shopify message and any other questions you might have. Good luck!
Powered By Shopify FAQ
Yes, the methods described here apply to all Shopify themes, allowing you to customize your Shopify footer regardless of the theme you use.
Yes, it is perfectly legal to remove or hide Powered by Shopify. Shopify provides options within its platform to do so.
No, removing the branding text will not impact your store's performance or functionality. It is purely a cosmetic change.
Removing the "Powered by Shopify" text enhances your store's professional appearance and helps in Shopify branding removal. It allows your brand to take center stage and can improve customer trust.
Yes, you can replace the default text with your own message or branding by editing your theme's code. This allows for further customization of the Shopify footer.
To remove "Powered by Shopify" from your store’s footer, navigate to your Shopify Admin, go to Online Store > Themes, and then follow the instructions to delete the text in the Edit Languages section (search for "Powered by Shopify". This is the simplest answer to the question: how do I remove powered by Shopify.

















