多くの Shopify ストアのオーナーは、広告をリンクするのに最適な場所はホームページであると考えています。結局のところ、見込み客が販売されているすべての商品を見つけるのはホームページであり、一般的にサイト上で最も視覚的に魅力的なページです。しかし、この想定は誤りです。広告をクリックした後の最適な場所は、その広告と関連性の高いページです。
見込み客が関連ページにアクセスした場合、そのページのコンテンツを閲覧する可能性が高くなります。高度に最適化された販売ランディング ページからのコンバージョン率は、通常、 Shopify の一般的なページ、ホームページ、会社概要ページ、さらには広範なカテゴリ ページよりもはるかに高くなります。
7 つのヒントでコンバージョン率の高いモバイル ランディング ページを作成する (6 つの例を含む)
Shopify ランディング ページ プロモーション: それは何ですか?
Shopify ランディング ページ プロモーションは、トラフィックの特定のコホートをターゲットにしたスタンドアロンの Web ページであり、そのコホートをコンバージョンに導くという最終目標を達成するために、より関連性の高いエクスペリエンスを提供することを目的としています。
Shopify の世界では、小売業者が実際にすべてのユーザー向けに独自の Web サイトを作成することはできませんが、独自のデジタル ストアフロントを作成することはできます。ランディング ページは、ブランドが対象のユーザーに適応し、ブランドと関わる各個人に関連性があり、好印象を与えるエクスペリエンスを作成するためのツールです。
Shopify 販売ランディング ページの最適化戦略に顧客第一のアプローチを採用すると、トラフィックを希望する方向に正確に誘導する効果的な販売ランディング ページを作成できるだけでなく、各個人から付加価値を引き出すことができ、結果としてビジネスの収益性が向上します。
効果的なセールスランディングページの 9 つの重要な要素
1. ランディングページは1つ - 目標は1つだけ
1 つの目標を持つランディング ページは、一般的なページよりもはるかに優れています。キャンペーンごとに 1 つのランディング ページが必要です。同じカテゴリまたは同じプロモーションの製品が複数ある場合は、それらをランディング ページに配置できます。Farm body は、e コマース ページを次のように機能させています。

混乱したメッセージを送信すると、視聴者は混乱し、おそらくそれ以上のアクションを起こさずにランディング ページを離れてしまいます。したがって、訪問者が選択できる主な CTA は 1 つ、提案は 1 つ、パスは 1 つにする必要があります。選択肢が多すぎると、選択に時間がかかり、予想よりも早く離脱してコンバージョンに至らない可能性が高くなります。
2. 大きくてキャッチーな見出し
見出しは訪問者が最初に目にするものの 1 つです。大きく、太字で、読みやすいものにしてください。タイトルは本の表紙だと考えてください。ランディング ページの内容を正確に顧客に伝えるとともに、人々の注意を引き付けて引き込むほど興味深いものにする必要があります。
Sticker Muleを見てみましょう。このランディング ページの内容と、顧客がそこから得られるものを明確に示しています...

これに役立つツールの 1 つが、Coschedule の Headline Analyzerです。この見出しアナライザーは、他の自動化ツールと同様に、完璧とは程遠いものです。しかし、見出しを改善してより魅力的なものにするための役立つヒントをいくつか教えてくれます。さまざまな種類の見出し (質問、リスト、ハウツーなど) に関するアドバイスを提供し、読者の注目を集めやすい言葉を提案してくれます。
3. 強力なイメージ

魅力的な見出しと魅力的な画像を組み合わせることで、顧客の感情に訴えかけ、行動を起こしたいという強い欲求をかき立てることができます。迫力のある画像は、何千もの言葉に匹敵します。Blackmagic Design はその一例です。写真家は、カメラと山や夕日の風景がとても感動的であることに気付くかもしれません。
Jakob Nielsenによるユーザビリティ テストでは、人々が写真に多くの注目を払うことが証明されています。人物について話すとき、実際の人物の写真は多くの注目を集めますが、過度に演出されたストック写真はほとんど無視されます。Shopify ランディング ページ用の最高級の写真を探している場合は、Shopify の Burst が適しています。
4. 簡潔で一貫性のある文章を書く
製品ページのコピーの長さは適切です。不要な情報で潜在顧客を圧倒しないでください。必要に応じて、アイコンを使用してコピーを説明し、ユーザーが簡単にスキャンできるようにします。コピーを書くときは、短い文章と箇条書きを使用し、機能よりも顧客の利点や価値について述べます。
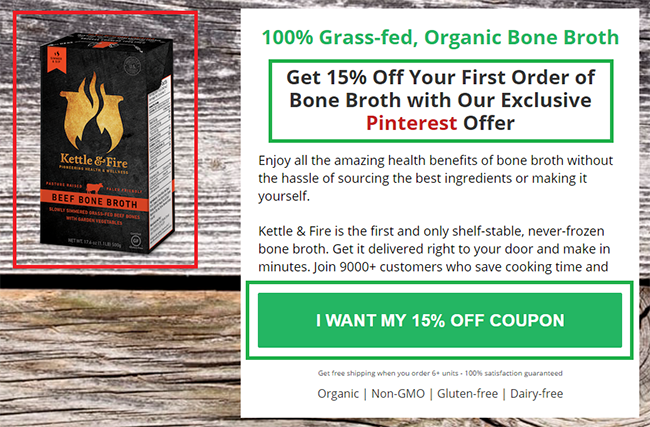
もう一つの重要な点は、一貫性を保つことです。訪問者がTwitter、Facebook、またはメールであなたのことを知った場合は、その話と会話を続けてください。人々はつながりを感じ、メールで1つのことについて話し、ランディングページで別のことについて話した場合のようにプロセスに疑問を抱かなくなります。これは混乱を引き起こし、顧客を失う可能性があります。一貫性は、見出し、サブ見出し、ボタンなど、ランディングページのコンテンツにも適用する必要があります。Kettle & Fireがどのように行っているかを見てみましょう。

メッセージとCTAは1つの割引のみを指し示し、それを複数回繰り返すことで、顧客は正しい方向に進んでいると感じます。
5. モバイルファーストのeコマースランディングページ
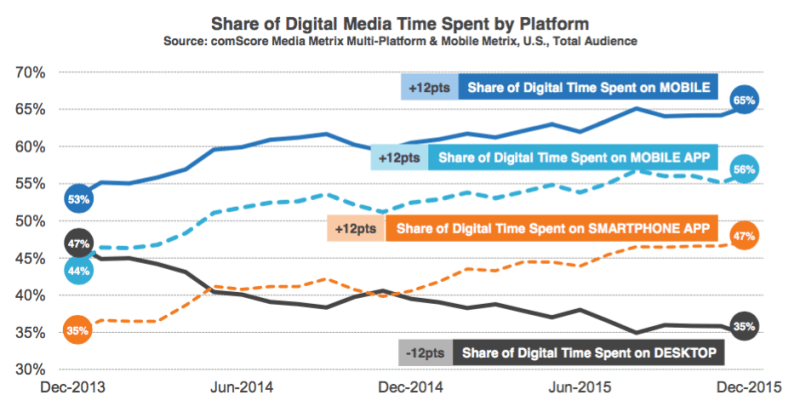
モバイルコマースは世界的に増加しています。Shopify 2016のレポートによると、モバイルでの購入額は全体の56%を占めています。comScore のレポート「2016 US Cross-Platform Future in Focus」によると、モバイルはデジタルの最初のタッチポイントになりつつあり、デジタル時間の65%が費やされていますが、デスクトップの使用は35%未満に減少しています。

モバイルでの購入は、eコマースの世界の3分の1を占めています。そのため、レスポンシブなShopifyストアはより多くの収益をもたらします。
モバイルレスポンシブとは異なり、モバイルファーストの手法は、他のものよりもモバイルデバイスのデザインに重点を置いています。Shopifyストアのモバイルインターフェースは、単なるレスポンシブバージョンではありません。

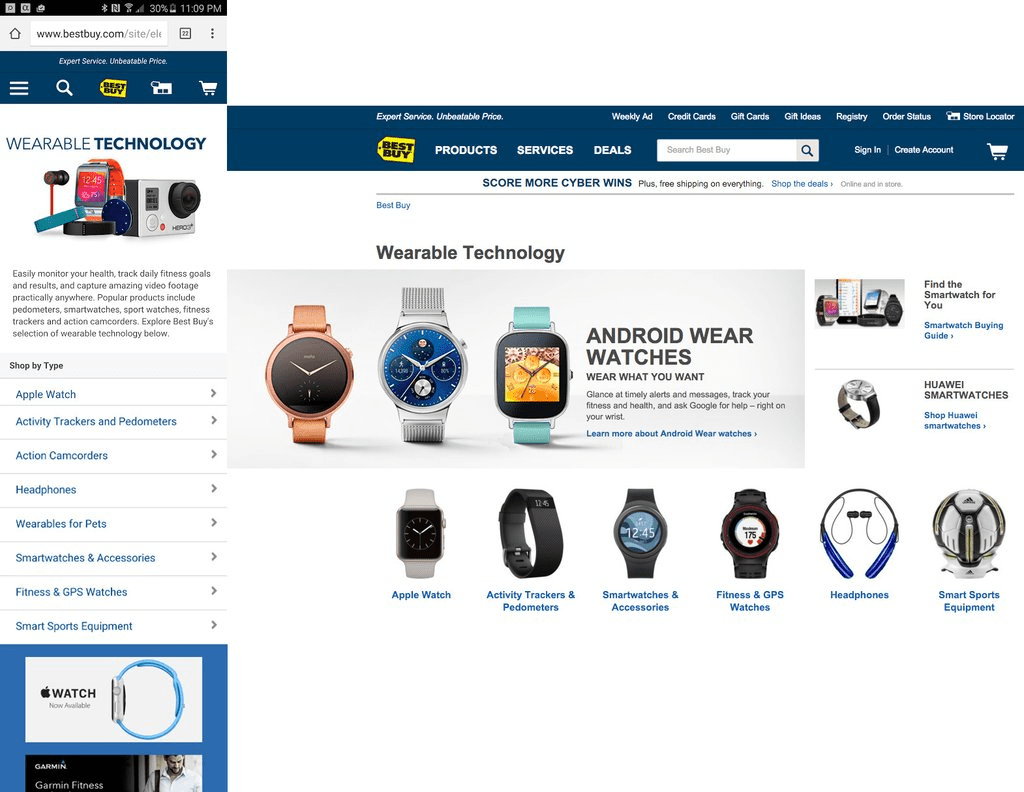
モバイルでのユーザー エクスペリエンスはデスクトップよりも重要です。注意力が短いため、今日の消費者は Web サイトの読み込みを待つことはなく、モバイル デバイス向けに最適化されていない Web サイトをわざわざ使用することはありません。Best Buy のプロモーション ランディング ページを見てみましょう。モバイル バージョンとデスクトップ バージョンのインターフェイスは大きく異なります。

電子商取引のランディング ページのモバイル バージョンが簡素化されていることを確認してください。フォントと CTA ボタンのサイズを大きくして、ユーザーが画面をすばやく読み、タップできるようにします。派手なスライダーやその他の効果は、Web サイトが重くなり、ビジネスの損失につながる可能性があるため、使用しないでください。
Google によれば、「米国や日本を含む 10 か国では、Google 検索はコンピューターよりもモバイル デバイスで多く行われている」とのことなので、モバイル トラフィックを無視することはできません。
さまざまなデバイスでランディング ページをテストし、 Google Speed Insightを使用してストアのモバイル エクスペリエンスを向上させる方法を見つけます。
6. 正確で優れた行動喚起
CTA (Call-to-Action) は、ランディング ページの最も重要な要素の 1 つです。メール シーケンスでリードにマーケティングするためにメール アドレスを取得しようとしている場合でも、直接販売を試みる場合でも、CTA ボタンは訪問者が見てクリックする必要がある最も重要なものです。CTA ボタンは、ユーザーに次に何をすべきかを伝え、ユーザーを導き、最終目標に到達させます。これが、Shopify のコンバージョン率を最適化する方法です。例を見てみましょう。

では、OKです!これは、PageFly チームによるPageFly - Shopify Page Builderについて説明しているランディング ページです。価値は明確で、ブランド名も明確です。では、次は何でしょうか?「わかりません!」。顧客は、詳細を確認するにはバナーをクリックする必要があることを知りません。では、修正しましょう。

次に何をすべきかがわかりました。ボタンをクリックして無料トライアルを取得してください。これが、小さなボタンで Shopify ランディング ページが機能する方法です。
「ここをクリック」などの一般的な言葉は避けてください。CTA ボタンのコピーにはパワーワードを使用してください。「あなたの」ではなく「私の」を選択してください。CTA は緊急性を生み出すのにも役立つため、「今すぐ」や「見逃さないでください」などの言葉を追加します。CTA ボタンを繰り返すのは良い習慣です。スクロールせずに見える領域の上に配置してから、信頼性を高める各セクションの後に配置します。製品の説明、機能、レビュー、および証言領域の後に、訪問者を引き付ける最後の機会としてフッターに配置します。別の解決策として、ユーザーが常に目にするように固定します。
ヒント: 「買い物を続ける」ボタンを追加するだけで、買い物客がカートに商品を追加するよう促すことができます。
7. ランディングページをわかりやすくする
電子商取引のランディング ページにアクセスして、何か難しいことや混乱していることに気付いた場合、2 種類の反応があります。プロバイダーに電話またはチャットして解決しようとする人もいます。しかし、別の Web サイトを探す人もいます。これはトラフィックの大きな損失です。これを回避するには、Shopify のランディング ページがわかりやすく、わかりやすいものでなければなりません。
多くのマーケターが犯す間違いは、情報を追加しすぎることです。追加する情報が多いほど、ユーザーが理解しにくくなるため、ランディング ページには短くて重要な情報を掲載することがマーケターの仕事です。
8. 急いでShopifyランディングページを作成する
人々は、希少なものや入手困難なものを購入することを好みます。何かが「期間限定オファー」として販売されている場合、人々は緊急感と損失の恐れを感じたり、「永久に失う前に何かを手に入れよう」という気持ちから、急いで購入します。ここでは、Shopify ランディング ページを最適化するためのアイデアをいくつか紹介します。
カウントダウンクロックを追加する
割引商品にカウントダウン クロックが付いていると、時間が経過し、数分で割引がなくなると感じます。割引商品のカウントダウン クロックは、時間がなくなりつつあるため、急ぐ必要があると感じさせ、購入を後押しする可能性があります。
季節限定商品
新しいシーズンが始まると、まずZaraのウェブサイトにアクセスします。Zaraには最高のアイテムはありませんが、季節ごとの最高のアイテムがあります。シーズンが終わると、すべてのアイテムが新しいものに置き換えられ、Zaraでは二度と販売されなくなります。これが、シーズンが終わる前に人々がZaraで急いでアイテムを購入する理由です。Zaraのこの素晴らしい戦略は、特にファッションeコマースでは、コンバージョン率を大幅に向上させます。

在庫切れのお知らせ
ハネムーン旅行を計画していて、Booking.com でとても素敵なホテルの部屋を見つけました。すばらしい! ウィッシュリストに追加して後で戻ってきました。でも、待ってください、残り 4 部屋しかありません! 人は与えられたものを愛するよりも、失うことを恐れます。特に他人のために失うことは恐れます。在庫切れのお知らせが迫っていると、人々は焦りを感じ、Shopify ランディング ページを最適化する方法になります。

9. 電子商取引のランディングページで社会的/権威的証明を強調する
オンライン ショッピングをする人は、多くの不安にさらされています。商品を受け取れなかったり、品質が約束どおりでなかったりしてお金を失うことを恐れています。多くの不安が購入を妨げています。Shopify ランディング ページの最適化には、顧客の不安を取り除くことが含まれます。信頼を提供することで、それは本当に実現できます。
レビュー/評価
人間は社会的な生き物なので、社会から他の人々が何を話しているのかを聞きたいと思うものです。
オンラインレビューを読んで信頼するオンライン消費者の数は増加しています。BrightLocal の調査によると、消費者の88%がオンラインレビューを個人的な推薦と同じくらい信頼しています。これは、ほとんどのオンラインレビューがまったく知らない人によって投稿されていることを考えると驚くべきことです。同じ調査では、消費者製品のレビューを定期的に読んでいない人は人口のわずか12%でした。SellerSmithがどのように行っているかを見てみましょう。

つまり、ユーザーレビューを提供すること(またはそれを潜在的なマーケティングの機会と見なすこと)は、Shopify ランディングページを最適化する方法であるということです。
信頼バッジ
社会の他に、人々が信頼するのは神ではなく、大規模で有名な組織や専門家、影響力のある人です。これらの組織から認可されているというマークやシグナルを使用することで、人々に信頼してもらうことができます。信頼バッジは、このようにして、Shopify ストアのランディング ページを最適化するのに役立ちます。
10. すべてをテストする
Shopify ランディング ページを使用して e コマースの戦場で勝利するために不可欠なことは、すべてを追跡してテストすることです。ランディング ページには、大きいボタンと小さいボタンのどちらが適しているか、長いテキストと短いテキストのどちらが適しているかを知ることはできません。ランディング ページのベスト プラクティスを見つけるには、常にすべてをテストする必要があります。
Google Optimizeはランディングページを最適化するのに役立つ非常に優れた無料ツールです

コンバージョン率の高いストア向けのShopifyで販売ページを作成する方法
多くのページ ビルダーを使用して、Shopify ランディング ページを簡単に作成できます。PageFy ページ ビルダーの使用を強くお勧めします。
- あらゆるカテゴリーの20以上のページテンプレートを使用して、Shopifyランディングページを簡単に作成できます。
- アナリティクスダッシュボードでShopifyのトラフィックを深く理解する
- モバイル編集でモバイルファーストのランディングページをより良く構築
PageFly の紹介ビデオをご覧ください:
Shopify 販売ページ: スタンドアロンおよび分離されたランディング ページ
ランディング ページは、人々に購入を納得させる最後の販売ポイントになります。Shopify ストアの他の部分へのリンクを含む Shopify は、トラフィックの損失につながる可能性があります。顧客は、ランディング ページの他のリンクをクリックして Shopify ストア内を探索し、複数のページの間で迷ってしまう傾向があります。
ヘッダーやフッターも含め、顧客を Shopify ストアの他の部分に誘導するすべてのリンクを除外することをお勧めします。これは、 PageFly Appなどのランディング ページ ビルダーを使用して Shopify ランディング ページを作成するときに確実に実行できます。
このビデオ チュートリアルでは、テーマのヘッダーとフッターを削除して、完全に分離された Shopify ランディング ページを実現する方法を説明します。
さらに読む:






![[究極ガイド] カスタム Shopify 製品ページ テンプレートを作成する方法](http://pagefly.io/cdn/shop/articles/Shopify_Product_Page.png?v=1737596737&width=1600)
![カスタム Shopify 製品ページを作成する方法に関するチートシート [簡単な方法]](http://pagefly.io/cdn/shop/articles/best_shopify_product_page_520x500_71704507-3a46-428c-93e7-e66796e72a1d.png?v=1738740052&width=520)





