Shopify でオンライン ストアを始める場合、適切なテーマを選択するのは難しい場合があります。Shopify テーマ ストアでは、無料のテーマが数個しかないため、満足できないかもしれません。それとは対照的に、有料セクションのテーマははるかに多様で、機能も豊富ですが、価格は安くはなく、平均で約 350 ドルです。
この価格帯では、多くのショップオーナーはテーマの購入をためらうかもしれません。では、Shopify テーマストアでテーマを購入する際に、どのように最適な選択をすればよいのでしょうか?
💡私たちは実践的な経験に基づいて、Shopify のテーマとアプリを綿密に評価しています。包括的なレビュー プロセスと方法論の詳細については、こちらをご覧ください。
この記事では、Prestige テーマを紹介します。このテーマは、ハイエンドなデザインと多くの高度な機能を提供します。ワクワクしてきましたか? このテーマの概要を説明し、 Shopify Prestige テーマがあなたの Shopify ストアに適しているかどうかを判断するのに役立ちます。
>>> Expanse Shopifyテーマの詳細を見る
I. Shopify Prestige テーマとは何ですか?
プレステージテーマを試すPrestige テーマは、Shopify テーマ ストアの有料テーマの中でも最も優れたテーマの 1 つです。ブランドや製品を際立たせる高級で豪華なデザインを提供します。
このテーマは、フランスのハイエンド開発・デザインスタジオであり、Shopifyの専門家でもあるMaestroooによってデザインされました。同社はまた、Trademark、Kagami、Focal、Warehouseなど、他の人気テーマもShopifyテーマストアで公開しています。その中でも、Prestigeは340件を超えるレビューを獲得している最も人気のあるテーマです。
競合他社がどの Shopify テーマを使用しているか知りたい場合は、私たちがお手伝いします。このShopify テーマ検出無料ツールを使用すると、特定の Shopify ストアで使用されている Shopify テーマをすばやく特定できます。
II. Shopify Prestigeテーマスタイル
Prestige テーマでは、Allure、Couture、Vogue の 3 つの異なるスタイルからユーザーが選択できます。
2.1. 魅力
Allure スタイルは、ダークトーンとホワイトスモークの背景を使用した、非常にモダンでややクラシックなデザインです。使用されているフォントは、すっきりとしたモダンな外観を演出する Futura と Century Gothic です。

2.2. クチュール
アリュールと同様に、クチュールもミニマリストスタイルです。しかし、より明るい色調により、クチュールは顧客に柔らかさと快適さを提供します。

2.3. ヴォーグ
他のスタイルとは異なり、Vogue はカラフルなデザインで Shopify ストアに鮮やかな外観をもたらします。

もちろん、これらは Maestrooo が参考のために提示しているスタイルにすぎません。製品やブランドに最適な e コマース サイトを作成するには、独自のカスタマイズが必要です。あなたのビジネスについて、あなた以上に詳しい人はいません。
III. Shopify Prestigeテーマは何に使用されますか?
ミニマリズムスタイルで、主に大きなサイズの高品質画像に重点を置いた Prestige は、化粧品店、ファッション ストア、または高級品や高価な商品を専門とするビジネスに適しています。
あなたのストアが上記のいずれも販売していない場合でも、悲しまないでください。Prestige テーマは、実際にはさまざまな製品に使用できます。実際、ファッションや高価な製品だけでなく、さまざまな目的でこのテーマを使用しているストアがたくさんあります。このブログの最後にいくつか例を挙げます。
IV. Shopify Prestige テーマはどこで購入できますか?価格はいくらですか?
Shopify Prestige テーマは現在、Shopify テーマ ストアで350 ドルで販売されています。これは、このストアのすべてのテーマの価格です。購入後に追加料金を支払う必要もありません。テーマを購入するとすぐに、生涯にわたるカスタマー サポートが提供されます。
それでも、彼らは顧客ケアに非常に厳格で、バグを報告したり、テーマの機能について質問したりすることしかできず、サポートは電子メールとお問い合わせフォームでのみ提供されます。その代わりに、サポートの質は優れており、バグ修正とアップデートが迅速です。
350 ドルは決して小さな投資ではないし、Maestrooo は返金を提供していないと思うかもしれません。多くの店主が躊躇する理由としては十分です。しかし、心配しないでください。テーマを試したり、デモや他のテーマを Shopify テーマで無料で視聴したりできます。これは非常に便利な機能です。購入するかどうかを決める前に、テーマについて学ぶために活用できます。
注意:インターネット上で Shopify Prestige テーマを無償または無料で入手できるという主張を見かけた場合は、無視してください。ライセンスのないバージョンのテーマを使用すると、ストアが Shopify から永久に削除される可能性があります。
V. Shopify Prestigeテーマのハイライト機能
このビデオでは、Prestige テーマのページにある特別な機能のいくつかを紹介します。
1. メガメニュー
Shopify テーマ ストアの 5 つの Maestrooo テーマはすべて、Prestige を含めてメガ メニューをサポートしています。ストアにメガ メニューを導入したい場合は、 Shopify アプリ ストアでアプリを購入しなければならない可能性があるため、この機能は Maestrooo にとって大きな利点です。このメガ メニューにはデザイン上の制限がありますが、Maestrooo は Prestige テーマで最高に見えるようにデザインしました。メガ メニューの設定方法は、Maestrooo のサポート サイトで確認できます。

2. 画像ホットスポットのリンク
画像ホットスポット リンクを使用すると、同じ画像に複数の製品に関する情報を簡単に表示できます。まず、コレクション用に魅力的な画像を選択し、その写真上の各製品に各ホットスポットの位置を調整して、適切な製品に添付します。

画像ホットスポット リンクを使用すると、顧客はコレクションの概要を把握し、製品を比較し、情報を検索し、製品ページを表示できます。
3. スライド式カート
Prestige テーマのサンプル製品ページにアクセスすると、ページを下にスクロールしても、製品情報と購入ボタンを表示する要素が固定位置に留まっていることがわかります。このような位置に留まることで、「今すぐ購入」ボタンと「カートに追加」ボタンが顧客の視界に留まり、訪問者がスクロール ホイールを使用して製品画像を切り替えるときにスムーズな感覚が生まれます。
4. タイムライン
店舗や商品に関するストーリーを伝えることは、顧客とつながるための最も効果的な方法の 1 つです。Prestige では、タイムライン セクションを使用して、店舗ページのビジュアルを向上させ、顧客をストーリーに簡単に誘導できます。

5. カラー見本
カラースウォッチは、ほとんどのアピールおよびファッションストアにとって必須のものです。テキストで色のバリエーションを使用する代わりに、バリエーションの色を表示すると、顧客はより便利な体験を得ることができます。Shopify Prestigeテーマを使用すると、製品を表示するほぼすべてのページでこの機能を使用できます。カラースウォッチに加えて、Prestigeテーマはカラーカルーセルもサポートしています。しかし、私の意見では、カラースウォッチほど便利ではないようです。

VI. Shopify Prestigeテーマの長所と短所:
1. あなたにおすすめしたいもの
高級感のあるすっきりとしたデザイン
シンプルでモダンなデザインの Shopify Prestige テーマは、ストア ページをモダンで豪華な製品ショーケースに変えることができます。
HeyCarson で実際の店舗から投稿された Prestige Theme のレビューをチェックして、探している機能やサービスが提供されているかどうかを確認できます。
アプリにかかる費用を節約できる機能が多数あります。
カラー スウォッチ、メガ メニュー、ポップアップなどの多くのバンドル機能を使用すると、それらの機能をサポートするアプリに料金を支払う必要がなくなり、大幅に節約できます。欠点はありますが、これらの機能は Prestige テーマで最適に機能するように設計されています。常に良い選択です。
素晴らしいサポート。
Maestrooo は、ユーザー向けに優れたカスタマー サポート サービスを提供しています。Shopify エキスパートの経験により、問題を迅速に解決し、ワークフローを中断せずに維持することができます。
それだけでなく、オンライン ストアのページをカスタマイズする過程で、Maestrooo サポート ページへのリンクも簡単に見つかります。これらは、さまざまな Shopify Prestige テーマ機能のガイドラインへの便利なリンクであり、新しい機能に圧倒されることを防ぐのに役立ちます。
2. あなたが「嫌い」かもしれないもの。
Prestige テーマを最高の状態で表示するには、高品質の画像が必要になる場合があります。
ウェブサイトを設計する際には、高品質で高解像度の画像の使用は避けるべきです。これはおそらくすでにご存知のとおりです。画像の読み込みに時間がかかりすぎると、ユーザーがページを離れてしまう可能性があるからです。この問題を解決するには、Lazy Load 機能を使用できます。
カスタマイズはまだ制限されています。
Shopify Prestige テーマは多くの機能をサポートしていますが、カスタマイズには依然として多くの制限があります。ホームページ、製品、コレクション ページなどのページは、いくつかの基本的なセクション (一部の独自のセクションを除く) に制限されています。これらのページをさらにカスタマイズしたい場合は、テーマ コードを編集できます。ただし、これは推奨されておらず、コーディングの知識が必要になります。
VII. ブルーム対プレステージ:核心的な違いを明らかにする
Blum テーマと Prestige テーマはどちらも Shopify ストアのオーナーにエレガントで高品質なデザインを提供しますが、それぞれ異なるニーズと好みに対応しています。
新興テーマであるBlum は、主にすっきりとしたデザインとナビゲーションのしやすさに重点を置いており、幅広いビジネスに適しています。このテーマはシンプルさとユーザー エクスペリエンスを重視しており、顧客が希望の商品をすばやく見つけ、最小限の労力で購入を完了できるようにします。

Blum の主な強みはその適応性にあり、ファッション、エレクトロニクス、家庭用品など、さまざまな業界に合わせて簡単にカスタマイズできます。このテーマには、ストア所有者が優れたショッピング体験を提供しながら追加のアプリ費用を節約するのに役立つ包括的な組み込みツールセットも備わっています。
さらに、 Blum テーマは優れたページ速度パフォーマンスを提供し、さまざまなデバイスで顧客にスムーズで効率的なブラウジング体験を保証します。

比較すると、Blum はより幅広いビジネスに合わせてカスタマイズできる、より適応性と汎用性に優れたデザインを提供していますが、Prestige は高級ブランド向けにカスタマイズされています。
どちらのテーマもユーザー エクスペリエンスを向上させる豊富な機能を提供していますが、Prestige テーマには、メガ メニューや画像ホットスポット リンクなど、Blum テーマにはない独自の機能がいくつかあります。ただし、Blum はシンプルさとナビゲーションのしやすさに重点を置いているため、さまざまな業界の顧客にスムーズで手間のかからないショッピング体験を提供しています。
ただし、Blum と Prestige のどちらを選択するかは、最終的には店舗オーナーの特定の要件、ターゲット ユーザー、ブランド アイデンティティによって決まります。
VIII. Shopify Prestige テーマを使用して独自のオンライン ストアを構築します。
1. 構築する前に
画像サイズ
Maestrooo のサポート ページでは、すべての画像を JPG 形式でアップロードするように指示されています。ブログ投稿やコレクションの写真の場合、推奨されるサイズは 1800 x 1000 です。デバイスの画面サイズによっては、コレクションの写真が境界で切り取られる場合があることに注意してください。
商品写真に関しては、選択するサイズはフォトフレームによって異なります。Maestrooo のドキュメントには、画像が正方形の場合は 1800 x 1800、縦長の画像の場合は 1200 x 1700 という 2 つの例があります。スタイルと製品によって異なります。
他の画像の推奨サイズは、新しい画像を選択またはアップロードするときに、Maestrooo によって明示的に示されます。
ヘッダ
Shopify Prestigeテーマのヘッダー設定では、ロゴ、固定ヘッダー、透明ヘッダー、ナビゲーションなどの一般的なカスタマイズを確認できます。下にスクロールすると、上で説明したメガメニューのコンテンツが表示されます。
この設定を使用すると、メニュー項目にメガ メニューを添付し、メニューに 2 つの画像を選択できます。通貨セレクターと言語セレクターの両方に、ヘッダーとフッターに設定があります。
フッター
フッターセクションでは、デフォルト設定に加えて、テキスト/ソーシャルメディア、フッターメニュー、ニュースレターフォームなどのコンテンツを追加できます。コンテンツが長すぎない場合は、フッターに 4 列でコンテンツを表示できます。

ポップアップ
Shopify Prestige テーマのポップアップ セクションには、シンプルな設定があります。ポップアップのデフォルト設定はオフです。ポップアップを表示するには、有効にする必要があります。このセクションは、[セクション] タブの最初の位置にあります。ポップアップの表示位置、表示頻度、コンテンツを設定できます。ただし、これらのオプションは限られているため、サードパーティのポップアップ アプリケーションを選択する方が合理的です。
サイドバーメニュー
このセクションは、モバイル デバイスやその他の小型画面デバイスのメニュー選択をカスタマイズするために使用されます。デフォルトでは、「メイン メニュー」が表示されます。ただし、目的に応じて別のメニューを選択してカスタマイズできます。

テーマ設定
セクション タブの横にはテーマ設定タブがあります。ここでは、色、フォント、ソーシャル メディアなど、Web サイトの全体的なカスタマイズを確認できます。ちなみに、このテーマのアニメーション セクションには、前述した Lazy Load 設定があります。これは、「要素を 1 つずつ表示する」と説明されています。

2. Shopify Prestige テーマを使用してホームページを構築します。
スライドショー
Prestige のスライドショーは、それほど凝ったものではありませんが、すべての画面サイズにフルスクリーンサイズでフィットする機能により、強い第一印象を与えることができます。したがって、スライドショーには、伝えるべき情報をすべて表示できるように、適切なサイズの画像を選択する必要があります。もちろん、使用したくない場合は、これをオフにすることもできます。

もう一つの非常に便利な機能は、下の矢印です。このボタンは、スライドショーの下に配置された小さなボタンです。このボタンを有効にすると、スライドショーの直後にユーザーを次のセクションに自動的に誘導します。この機能は、フルスクリーン スライドを使用するときにユーザーをガイドするのに役立ちます。Prestige テーマのスライドショーには、最大 5 つのスライドを追加できます。
たとえば、Allure スタイルではボタン矢印付きのフルスクリーン スライドショーが表示されます。Couture スタイルでは通常のスライドショーが使用されます。
コレクションと製品
Shopify Prestige テーマのホームページにあるすべてのコレクションと製品のセクションは、Prestige テーマのメイン スタイルに従ったシンプルなデザインになっています。メイン コンテンツは製品とコレクションの写真です。したがって、このテーマを使用する場合は、製品の画像品質に投資することが不可欠です。
特集コレクションまたは特集製品では、上記のセクションで説明したように、すべての製品にカラー スウォッチを追加できます。ただし、製品にストアのカラー スキームに似たカラー バリエーションがない限り、特集コレクションのカラー スウォッチを有効にしないことを検討してください。このアクションにより、セクションがカラフルになりすぎて、Web サイト全体と比べて調和が取れなくなる可能性があります。

その他の設定は非常に簡単で、他のインターフェースと似ています。安心して使用できるはずです。
ルックを購入する(画像ホットスポットリンク)
前のセクションで述べたように、Shopify Prestige テーマは画像ホットスポット リンクをサポートしています。これは、Prestige テーマのホームページの「Shop the look」セクションです。
一見、カスタマイズが難しい機能のように思えます。しかし、Maestrooo では、2 つのスライド ボタンを使用して画像上のホットスポットの水平位置と垂直位置を調整することで、これを簡素化しています。これにより、写真上の任意の製品に簡単にタグを付けることができます。

タイムライン(再び)
Prestige テーマのタイムラインはデザインがシンプルなので、タイムライン セクションでカスタマイズするのは難しくありません。個々のタイムライン、画像、コンテンツをこれらのマイルストーンに簡単に追加できます。
背景ビデオ
動画以上に顧客に感動を与えるものはありません。無音の背景動画を使用すると、視聴者の体験を妨げることなく、スムーズに店舗のストーリーに引き込むことができます。
ただし、背景ビデオの自動再生機能は、特に携帯電話のユーザーにとって煩わしい場合があるので、背景ビデオのサイズはできるだけ小さくする必要があります。
3. Shopify Prestige テーマを使用して製品ページを作成します。
製品ページ
製品ページのセクションには、ベンダー、SKU、在庫数量などの一部の製品情報を非表示/表示するためのオプションがあります。
[メディア] セクションまでスクロールすると、ここで製品画像のサイズを調整できます。スライドアウト カーに満足できない場合は、[デスクトップに画像をスタックする] チェックボックスをオフにして、この機能をオフにできます。
このセクションの最後の注目すべき項目はタブです。このテーマは、製品ページに 2 つのタブを追加することをサポートしています。配送、品質証明書など、製品に一致するコンテンツを含む 2 つのページを作成し、2 つのタブを介して製品ページに追加できます。

製品のおすすめと最近閲覧した製品
製品ページには、製品の推奨事項と最近閲覧した製品の 2 つのセクションがあります。これら 2 つのセクションの設定は似ており、簡単にカスタマイズできます。最近閲覧した製品はデフォルトで非表示になっているため、このセクションを表示するには有効にする必要があります。
モバイルページ
Shopify Prestige テーマを使用してページをデザインする場合、最初に Mac、PC、ラップトップなどの大画面デバイス向けにページを自由にデザインできます。このインターフェースのすべてのセクションは、スマートフォンなどのデバイス向けに最適化されるように設計されています。

モバイル テーマのデザイン作業のほとんどは、他のデバイスのテーマのデザインが完了したときに行うことができます。Web サイトをデザインしているときに、モバイルまたはデスクトップ専用の設定に遭遇する可能性があるため、すべてのデバイスに合わせてデザインを同時にカスタマイズすることもできます。
これらの設定がどこにあるかを覚えておくのは難しいので、時間を節約するために、見つけたらいつでも試してみるとよいでしょう。
IX. Shopify Prestigeテーマの例
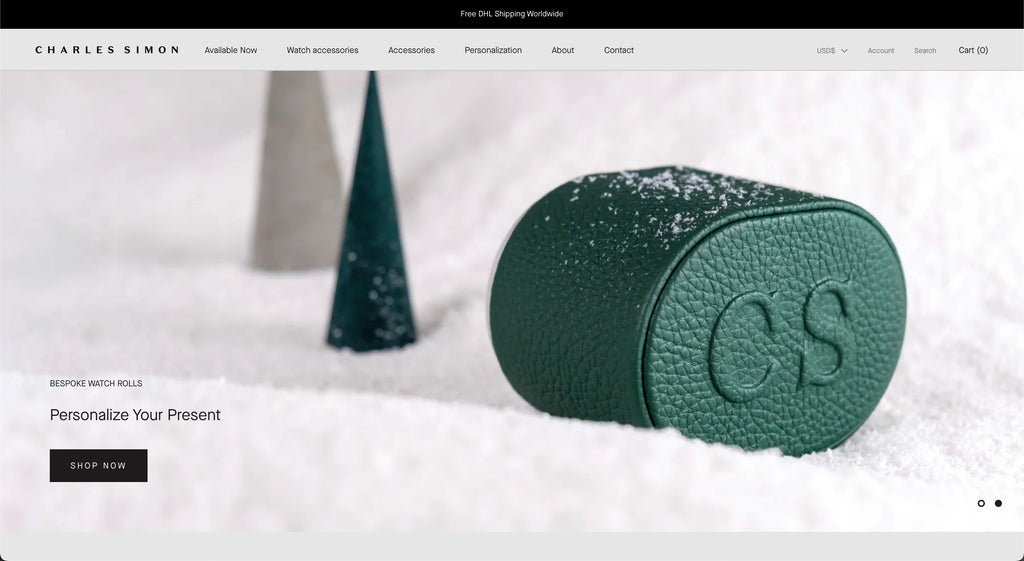
チャールズ・サイモン

エアレック

トードニー

ベイプジュースデポ

ファットビート

ボルタ充電器

結論
全体的に、アパレル ストアを経営していて、ハイエンドでミニマルなスタイルを好む場合、Shopify Prestige テーマは Shopify ストアに最適な選択肢になります。
ただし、どのテーマを使用するかに関係なく、PageFly は常に Shopify ストアにとって便利なアプリになります。Pagefly Page Builder を使用すると、テーマ ページとは別に使用できる個別のページを作成したり、ストアの外観や雰囲気にまったく影響を与えずにデフォルトのページを上書きしたりできます。
PageFly では、60 種類以上のデザイン済みテンプレートから選択できる無料プランを提供しています。
まだ Shopify ストアをお持ちでない場合は、今すぐストアの構築を開始できます。
Shopify テーマのレビューをもっと見てみましょう: