あなたのストアにはShopifyのSupplyテーマを使うべきでしょうか?
Shopify ストアに適したテーマを選択することは、最初のステップの 1 つです。なぜでしょうか? それは、テーマがブランディング プランに合致し、長期的には Web サイトのレイアウト全体に影響するからです。
どのテーマがあなたのブランド、業界、予算に適しているかを理解することで、オンライン ストアの構築と維持のプロセスが楽になり、実りあるものになります。
注: 「Supply テーマはどうなったのか」と質問する人のために、残念ながら、Shopify Supply テーマは Shopify テーマ ストアで廃止されました。したがって、他のテーマのレビューを確認することをお勧めします。
💡 私たちは実践的な経験に基づいて、Shopify のテーマとアプリを綿密に評価しています。包括的なレビュー プロセスと方法論の詳細については、こちらをご覧ください。
本日の記事では、 Shopify テーマストアで最も人気のある無料の Shopify テーマの 1 つであるShopify Supply テーマを徹底的にレビューします。

ここでSupply テーマのデモをご覧いただけます。
Shopify Supply テーマとは何ですか?
Supply テーマは Shopify によって公式に作成された無料のテーマです。販売者は Shopify テーマ ストアから簡単に検索してインストールできます。
Supply のデモを見れば、その名前がすべてを物語っていることがわかります。基本的には、多数の製品と多数のコレクションを販売しているベンダー向けのテーマです。製品検索バーを備えたシンプルなヘッダー、ドロップダウン メニュー項目を備えたナビゲーション バーへのショッピング カート、そしてホームページにはコレクション リストと製品カテゴリが満載です。
Supply を使用すると、Amazon や eBay のような巨大な e コマース マーケットプレイスの小型版のようなストアを作成できます。

Shopify Minimal テーマと同様に、Supply はすっきりとしたシンプルな Web レイアウトで人気があり、シンプルでクリーンなストアフロント全体に同時にさまざまな製品を表示するためのスペースが広がります。
ただし、Supply テーマが Minimal テーマと異なるのは、Supply テーマの方が大規模な在庫ストアに適していることです。ホームページで 50 を超える製品と最大 6 つのコレクションを追加できます。
Supply テーマは誰に最適ですか?
個人のスタイル、ブランド スキーム、業界の特性によって異なりますが、Supply は次の場合に最適です。
- 予算が少なく、無料のテーマを探している商人。
- シンプルで基本的なテーマを探している Shopify 初心者。
- 膨大な数の商品やコレクションをサポートできるテーマを必要とする販売者。
2つのサプライテーマスタイル
Supply テーマには、スタイルにブルーとライトの 2 つのオプションがあります。どちらも同じ機能を備えていますが、ブルー スタイルは、ガジェット ストアに適した濃い青のよりしっかりした完全なヘッダーで設計されています。
一方、ライト スタイルは、灰色がかった赤色とヘッダーの下の水平メニューで、より暖かい感情を呼び起こします。これは、ジュエリーやアクセサリー業界の多くの店舗に適しています。
ブルースタイル

ライトスタイル

Shopify Supply テーマにはどのような機能がありますか?
ミニマリスト スタイルに従う Supply テーマは、ストアを可能な限りシンプルにすることができます。ただし、このテーマでは柔軟な属性を使用してストアをカスタマイズできないわけではありません。
それでは、Supply テーマの主な機能を見てみましょう。
1 - 大規模なカタログ向けに構築:はい、そうです、それは明らかです。冒頭で述べたように、多数の製品を販売し、多様なカタログを持つ販売者は、Supply テーマを使用することを好みます。
ナビゲーション バーにドロップダウン メニューを作成してカタログを整理すると、顧客が提供できるさまざまな製品範囲を検索しやすくなります。
ホームページでは、最大 6 つのコレクション リストと、注目のコレクションの下に 50 を超える製品を表示できます。販売者は、各コレクションで最大 5 行、1 行あたり 5 つの製品を表示できます。

2 - サイドバーのコレクション フィルタリング:この機能は、コレクション フィルタリングを使用すると、ブランド、価格、その他のカスタマイズ オプションで探している製品を簡単に並べ替えることができるため、Supply テーマのプラス ポイントです。サイドバー メニューは、タグまたはグループでフィルタリングできます。

3 - スライドショー:ホームページにスライドショーを掲載することは、訪問者が店舗に入るときに印象を残すのに良い方法です。美しく魅力的なヒーローバナーは、ブランディング計画のリストに含める必要があります。
スライドショー画像の品質と解像度に注意を払うことが重要です。また、テーマではスライドの実行時間を設定できるため、人々の注目を集めてマーケティング目標を達成するのに十分な時間を設定できます。
4 - ホームページ上の注目のコレクション:これは、Supply テーマの意味を構築する主な要素です。十分に注意すれば、 Supply テーマを使用しているほとんどのストアが、この機能を利用して、ホームページにアイテムのリストを表示し、訪問者がストアで販売されているものを一目で確認し、希望する製品を直接入手できるようにしていることがわかります。
Supply テーマを使用して Shopify ストアを作成する方法は?
一般的なカスタマイズ
Supply テーマを使用して実際に Shopify ストアを構築する前に、ビジネス プランとブランド スキームに応じて一般設定を変更できます。
テーマ スタイルのデフォルトの色を使用しない場合は、テーマ設定でテーマのカラー パレット全体を変更できます。タイポグラフィ、ファビコン、カート、ソーシャル メディア、チェックアウトなどでも同様です。 ここで、前述の要素を設定するためのチュートリアルをさらに見つけることができます。
また、適切にデザインされたロゴを持つことは、長期的にはブランド認知度を高めるのに効果的です。Supply テーマでは、ヘッダーにロゴを追加してブランドをアピールする機能がサポートされており、サイトにアクセスした直後に人々の心にブランドを刻み込むのに役立ちます。

ヒント:ヘッダーの高さを低くするには、ロゴのピクセル値を小さくします。幅 400 ピクセルが最適です。
ホームページデザイン
スライドショー画像
これは5 秒ルールに関するものです。わずか 5 秒でストア訪問者に良い印象を与えると、ウェブストアに長く滞在してもらえるようになります。なぜなら、短時間でページの目的、ストアで販売している商品、サイト内を移動する方法などが理解できれば、訪問者は気にせず滞在してくれるからです。

スライドショーを追加することは、人々の興味や好奇心を刺激する優れた視覚的戦術です。スライドショー内の画像の品質とサイズは、見た目だけでなくサイトの速度にも影響するため、考慮する必要があります。
Supply テーマのマイナス点は、画像スライド上のテキストや CTA ボタンをサポートしていないことです。この場合、スライドショーにテキストを表示したい場合、最善の解決策は、事前にテキスト付きの画像をデザインすることです。
製品の優れた機能や特徴を示すさまざまな角度からクールな写真を撮ることができれば、躊躇せずにスライドショーに取り入れましょう。
ヒント:
- 画像のサイズに注意してください。画像の幅は 1000 ピクセルで、すべてのスライドの画像の幅 x 高さは同じである必要があります。
- スライドにテキストが多い場合は、遷移時間を長くする必要があります (10 ~ 12 秒が理想的です)。
ドロップダウンメニュー
ドロップダウン メニューを作成することは、在庫数の多いストアでは、メニュー項目が多すぎてナビゲーションが困難になるのを避けるために非常に重要です。特定のグループに分類できないほど多くの種類の製品がある場合は、[その他] メニューを利用できます。

ヒント:
- ナビゲーションバーには最大5~6個の項目を配置し、ドロップダウンメニューを使用して、さらにページをリストします。
- 各リンクには短い単語を使用してください。たとえば、「よくある質問」ではなく「FAQ」とします。
注目のコレクションとコレクションリスト
ホームページにベストコレクションと製品を掲載します。訪問者に幅広い製品とアイテムを提示して、選択肢を増やします。
Supply テーマのホームページを見ると、「Shop for」というセクションがあり、スライドショーのすぐ下にコレクション リストが表示されます。これにより、顧客は最も興味のあるコレクションを選択できます。
注目のコレクションの場合、商品の価格に「節約額」または「比較価格」を表示して、人々がより早く商品を購入する決断をできるようにすることをお勧めします。

また、利用可能な製品数に応じて、行数と行あたりの製品数を考慮する必要があります。
フッターメニュー
Supply テーマでは、水平メニューのクイックリンクを使用してフッターを整理できます。「会社概要」、「お問い合わせ」、FAQ、配送および返金ポリシーなどのドキュメントおよび情報ページを追加する必要があります。
フッターの下隅にソーシャル メディア アイコンを追加して、他のチャネルで連絡できることをユーザーに知らせます。また、多くの顧客は自分の支払い方法がストアで受け入れられるかどうかを知りたいため、支払いアイコンは非常に重要です。
その他のコンテンツセクション
ホームページを装飾し、ブランドについてさらに詳しく伝えたい場合は、「リッチ テキスト」、「テキスト付き画像」、「ビデオ」、「マップ」のセクションを追加して、視聴者にビジネスに関するコンテンツや情報をもう少し提供することができます。
Shopify の Supply テーマではカスタマイズの機会がそれほど多くないかもしれませんが、Web ストアをカスタマイズするかどうかは、販売者の個人的な好みやビジネス プランによって異なります。また、ホームページにかなりの数の商品を表示する場合は、サイトの速度が低下する可能性があるため、コンテンツ セクションを追加しすぎないことをお勧めします。
商品ページの最適化
製品ページを使用すると、Supply テーマでは製品の情報と説明を表示するための十分な余地が提供されます。
画像ズーム効果を使用すると、顧客が画像にマウスを合わせたときに商品をより詳しく調べることができます。商品の「節約額」や「比較価格」も表示すると効果的です。
ヒント:製品画像のサイズは 1024 x 1024 ピクセルにする必要があります。
Supply テーマの素晴らしい点は、Shopify から無料の製品レビュー アプリをインストールすると、サービスや製品に関する顧客のレビューを表示できるため、訪問者の信頼を築くのに役立つことです。
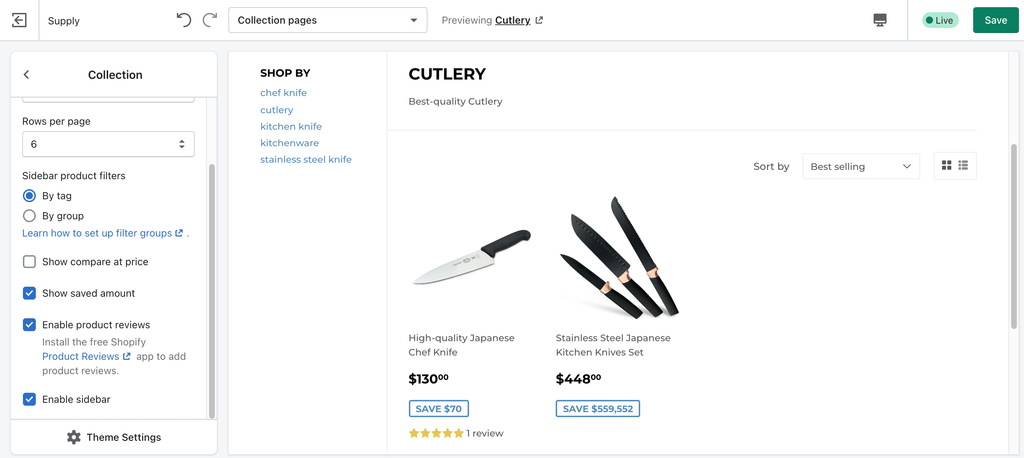
コレクションページの設定
コレクション ページでは、サイドバーを利用して、顧客がタグやグループ別に商品を見つけられるようにします。コレクション内の商品をタグ別に並べ替える場合は、キーワード リサーチを行って、顧客のニーズや、その商品を見つけるために顧客が何を探しているかを把握するようにしてください。
グループ フィルタリングについては、Shopify にはすでに詳細なドキュメント チュートリアルが用意されています。
製品ページと同様に、カスタマイズされたオプションを使用して製品価格を表示したり、製品レビュー アプリをインストールすれば各製品画像の下にレビューの星を表示したりすることもできます。

供給テーマについてどう思いますか?
全体的に見ると、私たちはサプライテーマを気に入っています。しかし、言及する必要がある弱点もいくつかあります。
私たちが気に入っている点:
- とてもシンプルで、雑然としていません。これは、不要な要素で人々の注意をそらすことを避けるため、良いことです。
- このテーマは、非常に整理された明確な外観をもたらします。
- ホームページ上で多数の商品を表示できるため、小売店に最適です。
- タグ、グループ、ブランド、価格など、さまざまな方法で製品をフィルタリングおよび並べ替えることができます。
- これは Shopify テーマなので、多くのヒントやチュートリアルを含む詳細なサポート ドキュメントがあります。また、テーマに関して問題がある場合は、直接チャットで Shopify チームに連絡することもできます。応答時間は通常 5 分未満です。
気に入らない点:
- ストアの外観を向上させる機能はそれほど多くありません。よりダイナミックな方法でストアを「盛り上げたい」場合、Supply は適していません。高度な変更を行うには、たとえばPageFlyなどのサードパーティのページ ビルダー アプリをインストールして、コーディングの知識がなくてもページを柔軟にカスタマイズできます。
- スライドショー セクションでは、テキストや CTA ボタンの追加がサポートされていません。バナーに魅力的な見出しや CTA ボタンがあると、サイトのコンバージョン率の向上に役立つため、これは大きな損失です。
- 一部のコンテンツは全幅ではない場合があります。テーマのデフォルトのレイアウトでは左右両側にスペースがあるため、全幅のスライドショーやコンテンツを表示したい販売者は、コードを編集する必要がある場合があります。
- Supply テーマでは、Shopify は基本的なパフォーマンスの改善のみを支援します。より多くのコーディングを伴うストアの調整 (例: ナビゲーション、全幅レイアウトなど) をしたい場合、Shopify のサポート アドバイザーでは対応できないことがよくあります。
Shopify エキスパートに連絡するか、もっと手っ取り早い方法として、 Shopify コミュニティで Supply テーマに関するディスカッションを検索する必要があります。多くの人があなたと同じ問題を抱えている可能性があります。
より詳細な Shopify テーマのレビューについては、以下をご覧ください。
- Shopify District テーマ: ファッションニッチに最適なテーマですか?
- Booster テーマのレビュー: 価格に見合う価値はあるか?
- Shopify ミニマルテーマ: 長所、短所、その他すべて
- パララックステーマ Shopify: 徹底レビューとチュートリアル
- Shopify 倉庫テーマ: 内訳、レビュー、チュートリアル
販売業者は Supply テーマについて何と言っていますか?
Supply は、Shopify テーマ ストアで 60% の肯定的なレビューを獲得しています。無料で、セットアップが非常に簡単で、すっきりとしたシンプルな Web レイアウトを実現できるため、多くの人がこのテーマを気に入っています。ただし、数人の販売者からは、このテーマが Internet Explorer などのブラウザーで動作しないことや、高度なカスタマイズの問題があることについて不満が寄せられています。
しかし、ご覧のとおり、マーチャントのストアの主な問題は、読み込み速度が遅いことやモバイルの応答性が遅いことです。

実際のところ、ウェブサイトの読み込み速度は、画像、ネットワーク、ユーザーデバイスなど、 多くの要因に依存します。また、在庫数の多いストアの場合、Supply テーマを使用する販売者は、画像のサイズとナビゲーション メニューに注意する必要があります。これらはサイトの速度に影響するからです。
したがって、私たちの意見では、これは実際には Supply テーマに起因する問題ではありません。コードを読むことに慣れている場合は、 Chrome 用 Shopify テーマ インスペクターを使用して、テーマのどのコード行が読み込み速度に影響を与えているかを特定し、解決策を見つけることができます。

続きを読む:
- Shopify Impulse テーマ: 望ましいものか、それとも単なる名前か?
- Ella テーマ: 機能レビュー、長所と短所、チュートリアル
- Shopify パイプラインテーマ: すっきりとしていて、かわいくて、ライフスタイル製品に最適
Shopify Supplyテーマを使用した5つのストア例
Supply は最も人気のある Shopify テーマの 1 つであるため、その機能を活用して Shopify ストアを運営している販売業者や企業が数多くいます。
以下のストアの例を見ると、共通点がいくつかあります。ホームページは非常に基本的でシンプルで、スライドショーのみで、多くの製品とコレクションを表示することに重点を置いています。販売されている製品数は非常に多く、メニューバーにはドロップダウン メニュー項目を含む 5 ~ 6 個のリンクがあることがよくあります。
1 - ロール&ヒル

2 - ラムシティ

3 - デイリージュースカフェ

4 - ダ・ボム

5 - セネジェニックス

私たちの評決: Supply テーマはすべての人に適していますか?
Shopify Supply テーマは無料のテーマで、初心者にとっては非常に使いやすいですが、すべてのストアに適しているわけではありません。カスタマイズ可能なセクションと活気のある Web の外観を備えた基本的なテーマ以上のものが必要な場合は、Supply はおそらく最適な選択肢ではありません。
明快さとシンプルさを好む方、そして大量の在庫をサポートできるテーマを必要としている方にとって、Supply は素晴らしい追加機能となるでしょう。