Hey folks,
Richard here again from the PageFly team! It's fantastic to catch up with you all and share our latest exciting updates. This version comes with improvements in Global Style, a new feature introduced - Product Variant Metafield and more integrations added. All these updates promise to deliver more value and make PageFly useful for more merchants. Now let’s dive in!
New Updates In Global Style System
Key Changes
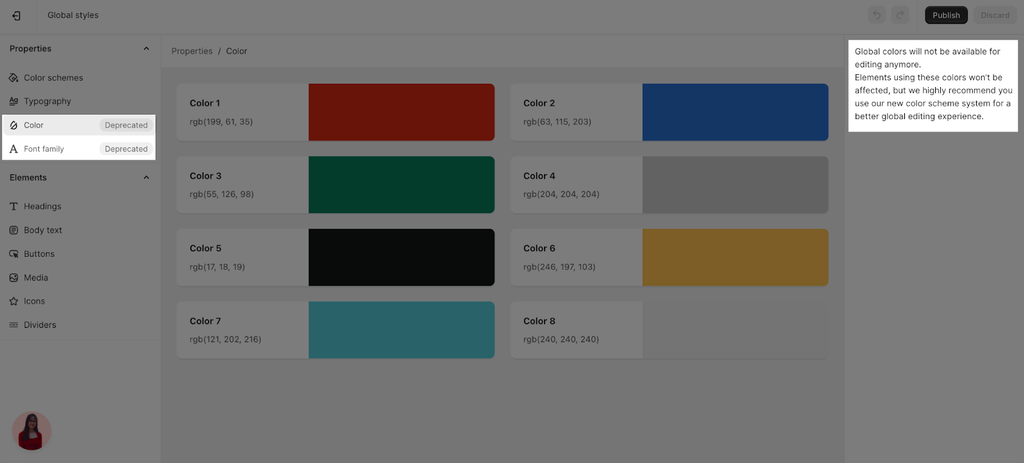
The Properties elements including Color and Font Family systems have been replaced and are no longer available for editing. In this 4.11.0 version of PageFly Global Style System, the Color Scheme and Typography system are the alternatives.
Elements using Color and Font Family Global Styles before version 4.11.0 will not be affected. However, we highly recommend you use our new Color Scheme and Typography system for a better global editing experience.

New Global Styles Configuration
Watch the video to learn about the latest update to the global style feature in PageFly.Color Scheme
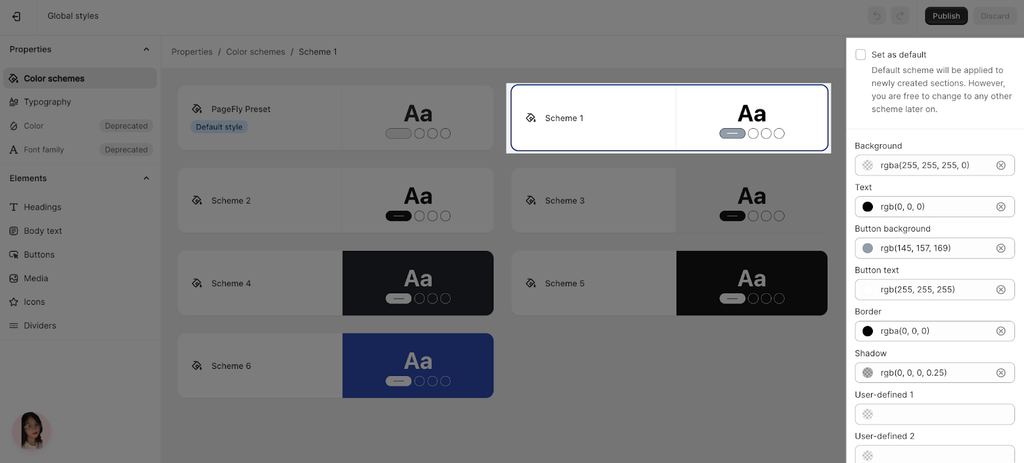
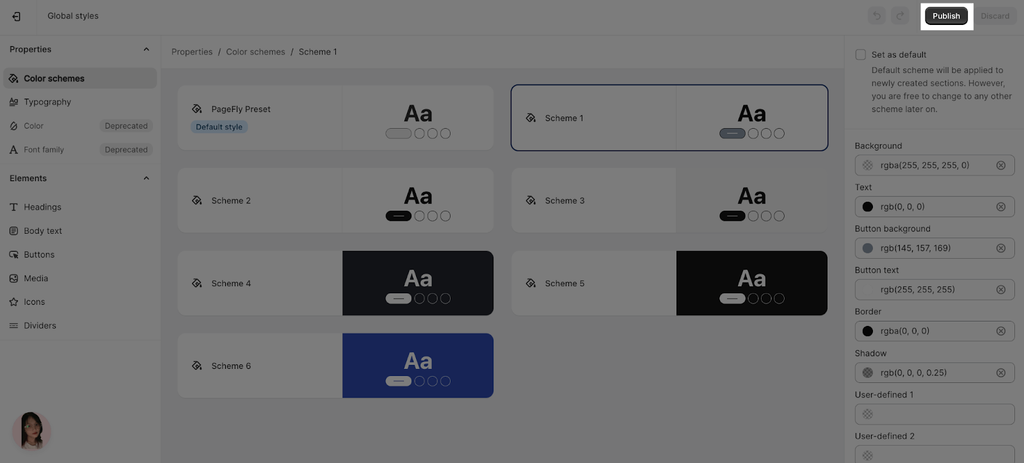
A color scheme is a set of harmonizing colors for your section’s text, buttons, background, and more. Freely adapt these color schemes to various elements on your page and achieve a visually captivating look.
There are 6 predefined scheme colors for elements for you to customize in Global Styles Color Scheme Setting.

Note: “PageFly preset” is set by default and cannot be changed.
To make the customization, please select each scheme and choose the desired element color on the right-hand side. You can change settings for:
- Background
- Text
- Button background
- Button text
- Border
- Shadow
- 3 user-define colors:

After all configurations are done, select “Publish.”

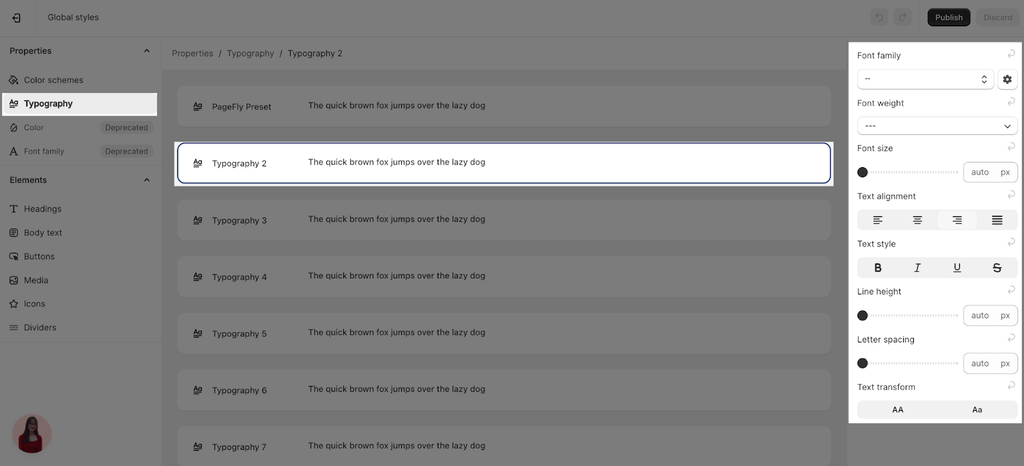
Typography
For the Global Styles > Typography Settings, there are 6 predefined fonts and styling (except for color) that you can customize. You can then use these predefined settings when building pages later.
Note: “PageFly preset” is the default setting, and no adjustment can be made on it.
For font family customization, please select each type, go to the Styling tab. You can now select the font family and other styling adjustments you want.

After all configurations are done, select “Publish.”
New Product Variant Metafield Element
This new element is specifically added for our users who are working with Product variant metafield (PVMF) in Shopify and PageFly. Its purpose is to help merchants present more data about product variants on PageFly pages. From that, the conversion rate is also expected to increase.
For more details about this new element, please check the video tutorial below:
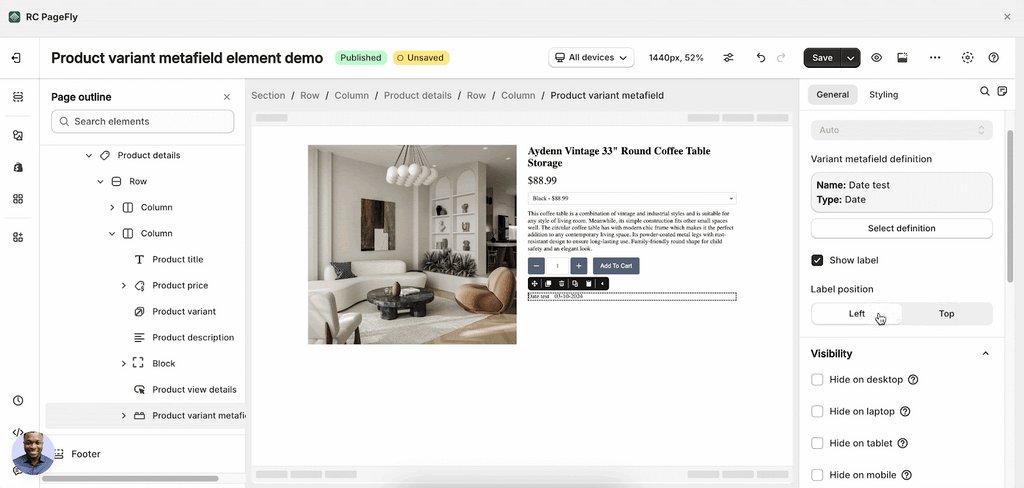
General Configuration
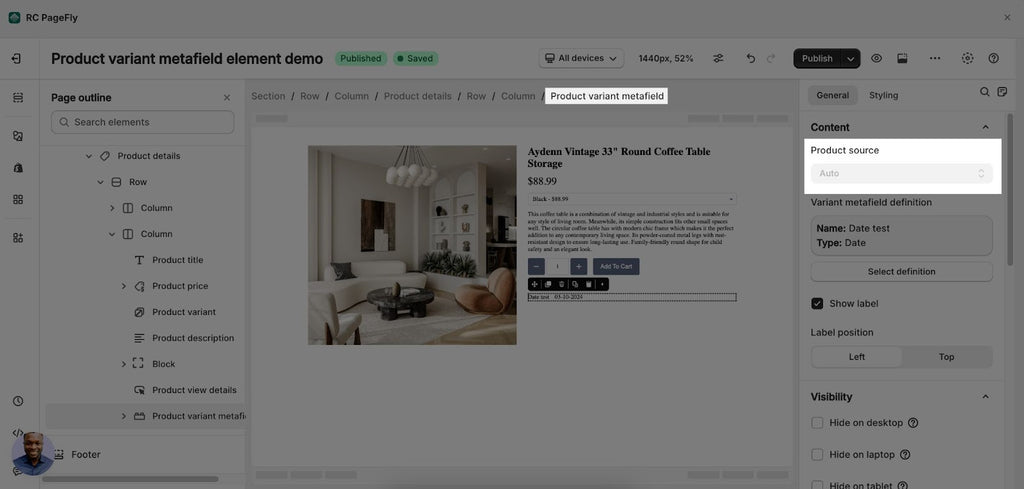
From PageFly editor > Inspector > Click General tab > Config Content parameter group of element:
Product source
- Auto: If the Product variant metafield element is located inside the Product details element.
- Auto (by default) or Custom: If the position of Product variant metafield element is outside the Product details element and on the Product page.
- Custom product: If the position of Product variant metafield element is not inside the Product details element and is on a non-product page.

Variant metafield definition
This parameter identifies where a variant metafield applies to in your store and the values it can have.

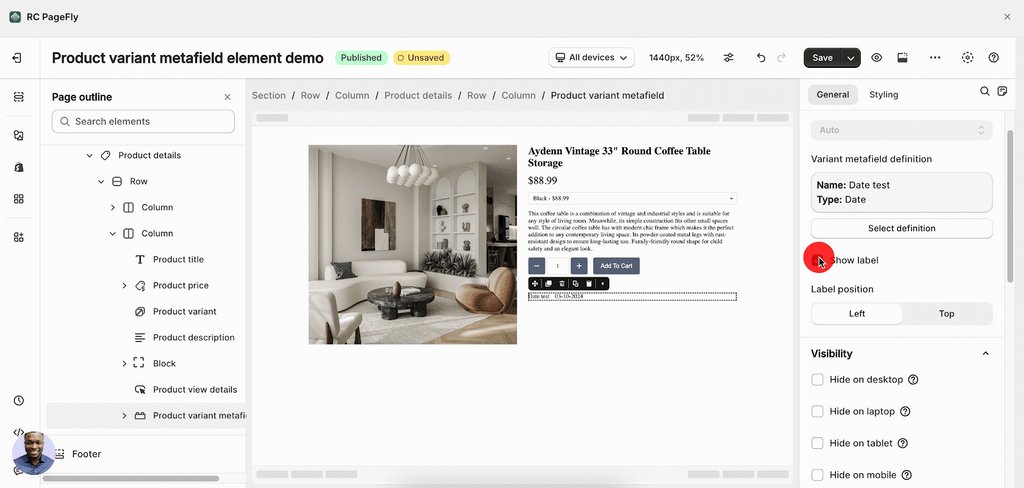
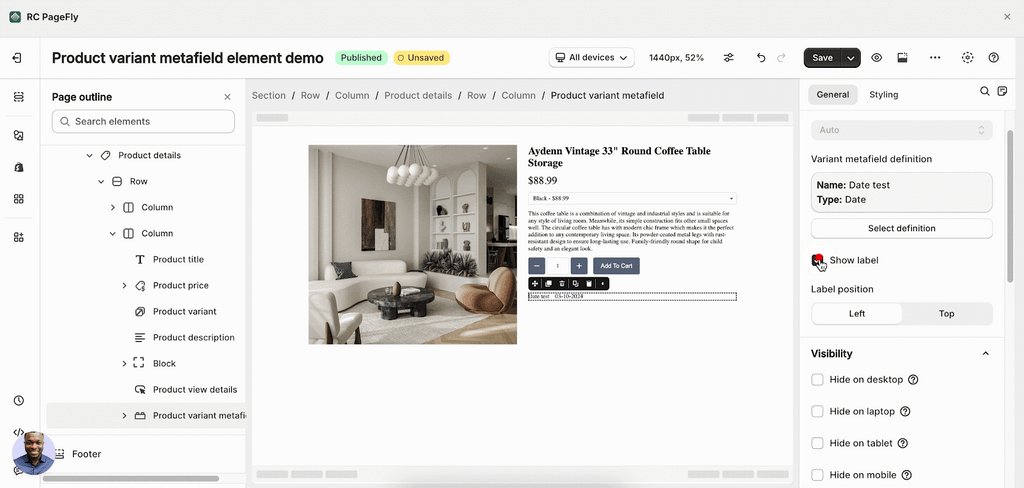
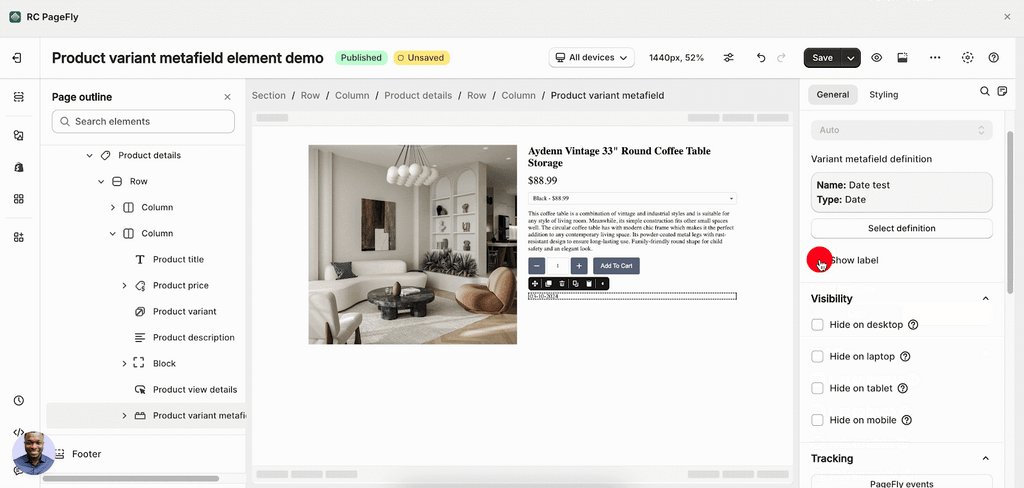
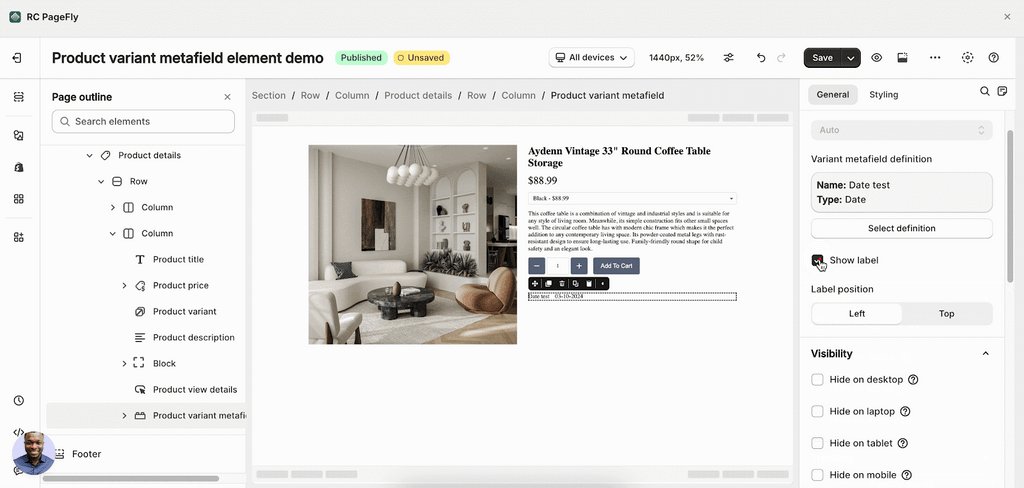
Show label
This is the default name of the variant metafield.

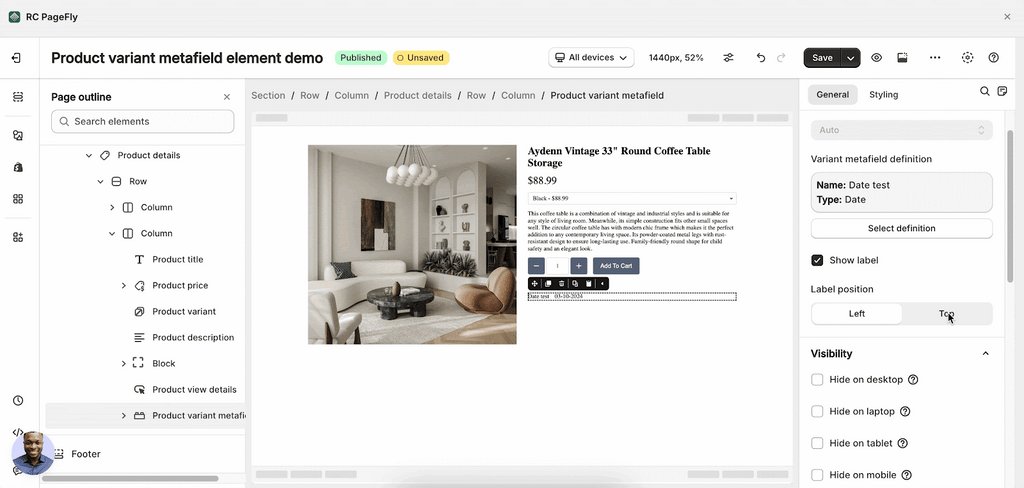
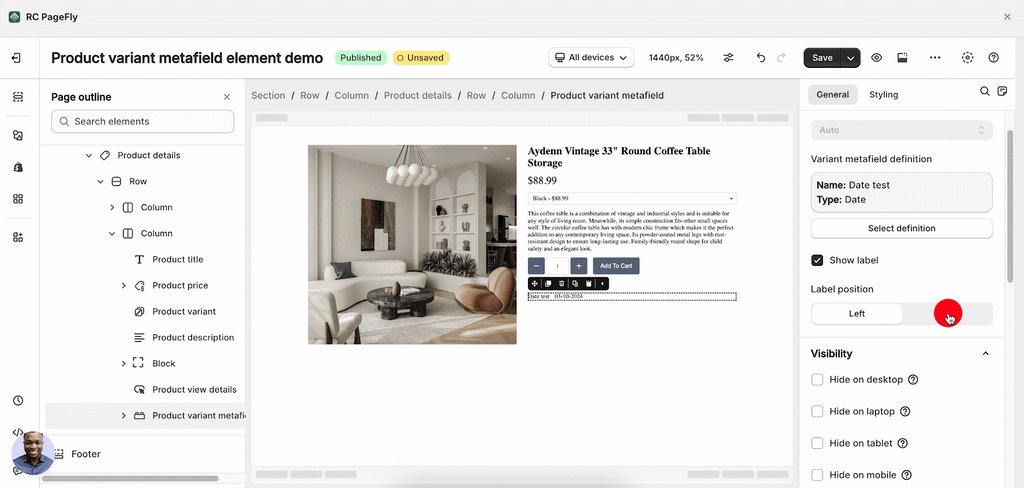
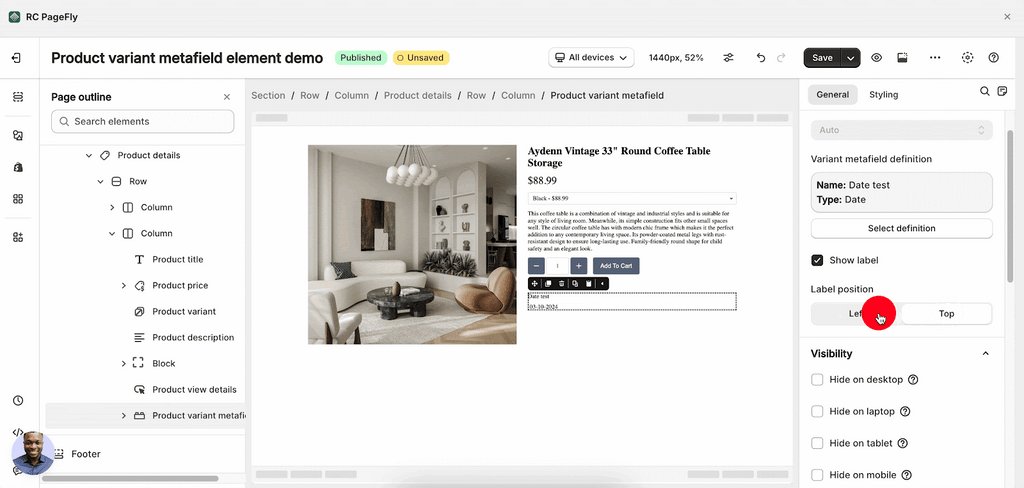
Label position
The position of the label can be by default, which is on the left or above the values.

Note: If you drag and drop Product variant metafield element into a product detail in the product list, you will add it to all products in the list. Elements will have the same definition but different values.
Styling Configuration
The Styling configuration for Product Variant Metafield element will follow the PageFly element styling here.
16 New App Integrations
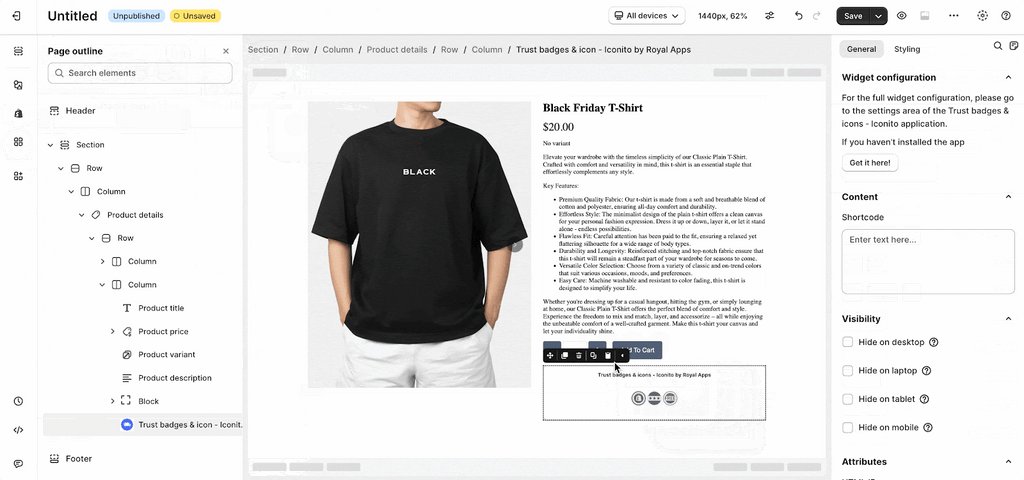
Trust badges & icons ‑ Iconito By Royal Apps

Iconito enables you to select a banner for your icons, add titles, customize colors and fonts, choose the placement of the blocks (such as on the product page, footer, cart, or a specific custom location), and then go live with your settings.
Prior to utilizing this element with PageFly, it's necessary to add the Trust badges & icons – Iconito app to your store and set up all its features.
In page editor, follow these steps to access Trust badges & icons – Iconito element in PageFly:
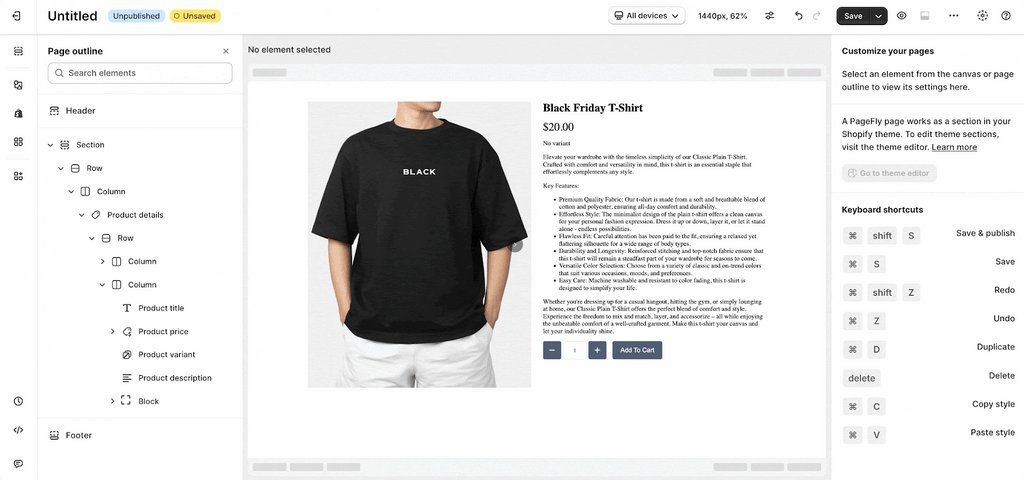
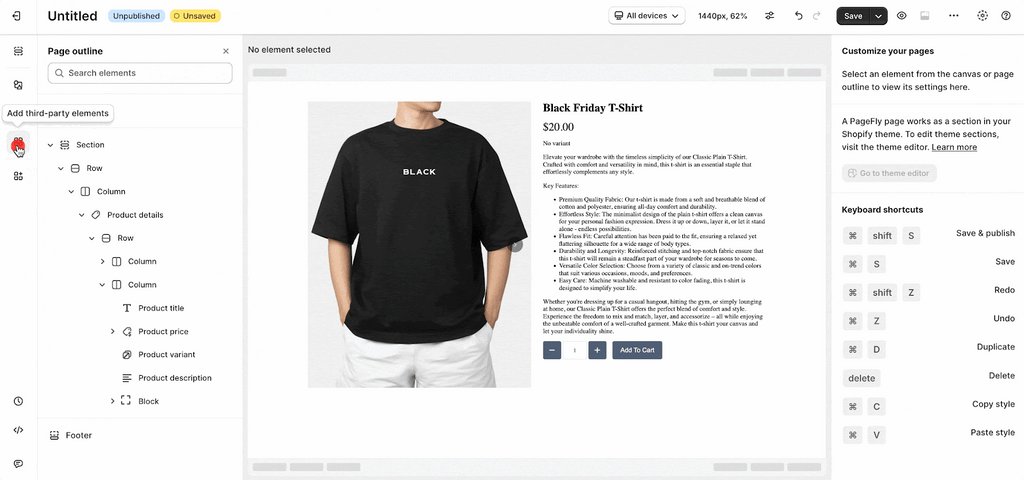
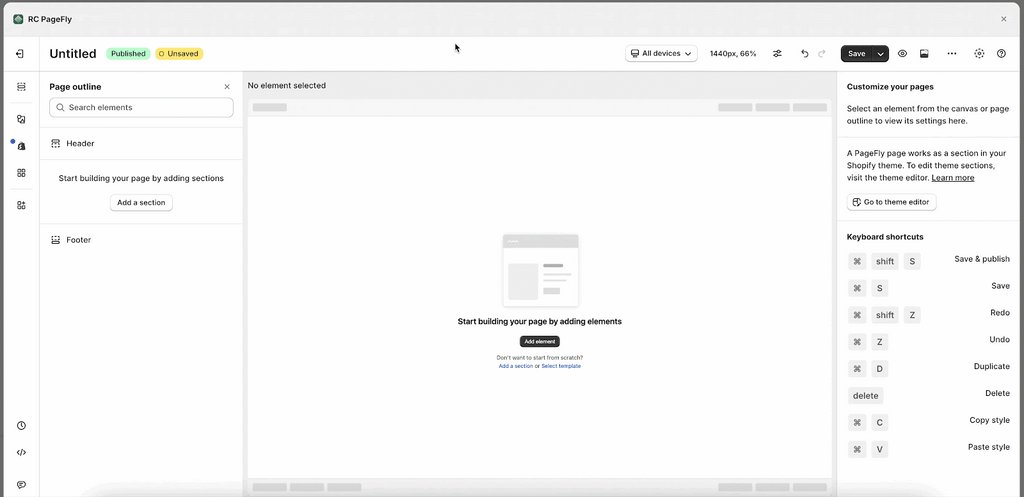
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
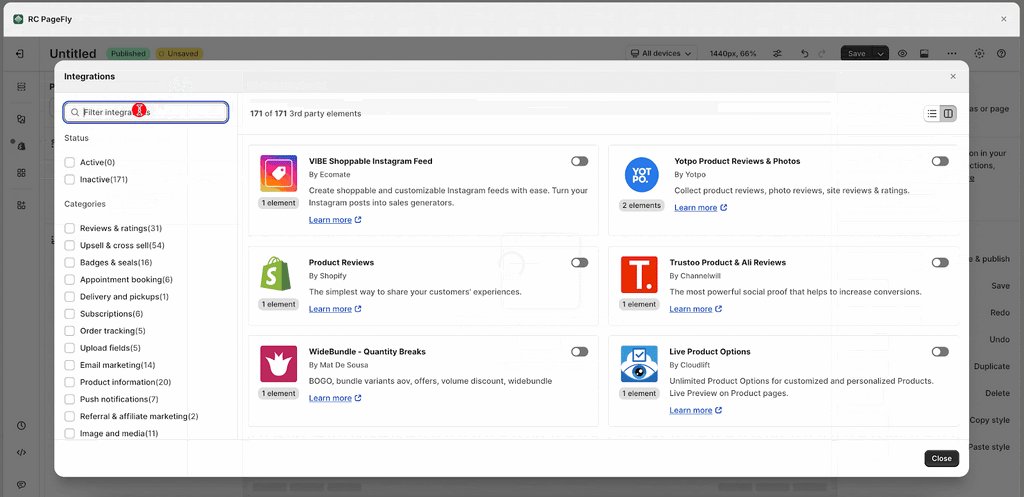
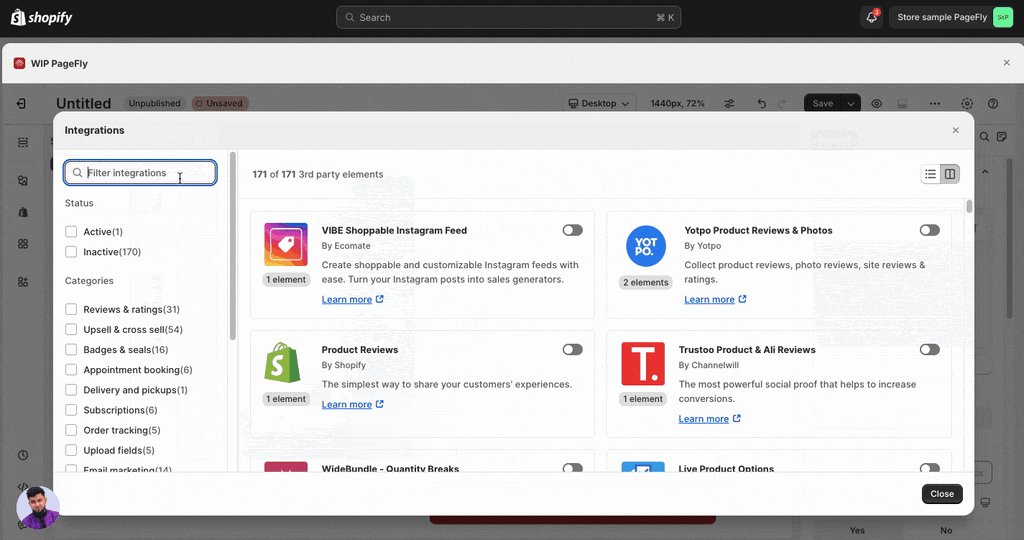
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Iconito” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Sender Email Marketing & SMS By Sender.net

Sender Email Marketing & SMS is an app that simplifies the creation of email campaigns through a user-friendly drag-and-drop interface. It enables the targeting of specific groups of subscribers and automates actions such as sending welcome emails and SMS alerts with minimal effort.
In page editor, follow these steps to access Sender Email Marketing & SMS element in PageFly:
- Step 1: Open PageFly editor and select "Add third-party element" from the left menu.
- Step 2: Choose "Manage integrations" or use the gear icon located at the top.
- Step 3: Look for "Sender" using the search function and activate it.
- Step 4: After clicking "Close," the element will be accessible under the "Add third-party element" menu.

Profy Banner & Countdown Timer By Apps Jar

The Profy Banner & Countdown Timer enhances your store's sales and boosts conversions by featuring a sticky discount and coupon code banner, enabling visitors to easily copy the discount code. Create a sense of urgency and capture user attention with a countdown timer that includes an expiration date. Moreover, you can craft Popups showcasing offers with discount codes and countdown timers. Customize banners according to page URL, device type, and more, while also translating text into the user's local language.
In page editor, follow these steps to access the Profy Banner & Countdown Timer:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Profy Banner & Countdown Timer” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Lookbookify By AuraApps

In page editor, follow these steps to access Lookbookify element in PageFly:
- Step 1: Open the PageFly editor and select "Add third-party element" from the left.
- Step 2: Choose "Manage integrations" or select the gear symbol at the top.
- Step 3: Find "Lookbookify" using the search feature and activate it.
- Step 4: After clicking "Close," you'll find the element listed under the "Add third-party element" section.

TablePress ‑ Data Tables By Identixweb Limited

TablePress enables the creation of tables that can be easily inserted into blogs, pages, or text widgets using a straightforward shortcode. It eliminates the need for coding, allowing table data to be modified in a spreadsheet-like interface. To save effort, import data directly instead of manually inputting it. It also supports the generation of advanced data tables equipped with features like a search box, pagination, and filters.
Follow these steps to activate TablePress - Data Tables in PageFly:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “TablePress ‑ Data Tables” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Reputon Testimonials Slider By Reputon
The Reputon Testimonials application enables the gathering and display of testimonials, including photo and video reviews from social media platforms such as TikTok and YouTube. It boosts your site's credibility and reputation by incorporating impressive recommendations widgets and diverse review formats on your webpage. The app allows for the importation of reviews from a variety of platforms and offers customization options for review request forms.

In page editor, follow these steps to access Reputon Testimonials Slider element in PageFly:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Reputon Testimonials Slider” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

TicTac ‑ Countdown Timer bar By Kopernik Apps
TicTac is an application designed to assist users in crafting customized countdown timers or utilizing pre-made models. Elevate your sales and engagement seamlessly through the use of countdown timers. Effortlessly design and personalize timers to instill a sense of urgency, prompting customers to make quick decisions. Select from an array of templates or effortlessly create your own unique countdown widget with a simple click. Propel sales forward with various options such as deadline countdowns, time trackers, chronometers, stopwatches, and deadlines.

Using this tool in the PageFly app is straightforward, please activate the app follow these steps:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “TicTac” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Panda Size Chart By WHMCS Global Services

The Panda Size Chart application ensures customers receive precise sizing information, enabling merchants to develop bespoke size charts suited to their specific products. Merchants have the flexibility to select various units of measurement and customize the size chart according to their requirements. This level of customization facilitates a more personalized approach to meeting customer size requirements.
In page editor, follow these steps below to access the Panda Size Chart element. Further guidelines can be found in our help center article.
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Panda Size Chart” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Fast Conversion Bar By COMCODE

Fast Conversion Bar offers a highly customizable promotional top bar that showcases your current customers' satisfaction as social proof. This effective instrument naturally builds trust among prospective buyers, enhancing their inclination to make a purchase. With its adaptability to align with your store's distinctive aesthetics, Fast Conversion Bar presents a straightforward but potent method to capitalize on the influence of contented customers. It signals to your visitors that your brand is trustworthy.
In page editor, follow these steps to access the Fast Conversion Bar element in PageFly:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Fast Conversion Bar” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Trust Badge Master By HulkApps.com

Build confidence in your site using Trust Badge Master by creating trust badges. Emphasize your offerings like complimentary shipping, satisfaction guarantees, and global delivery options. Display secure transaction and payment methods with badges for MasterCard, Visa, and PayPal. Select from a broad selection of badges in our library, personalize them to your liking, and deploy them on your site to swiftly foster trust among your customers.
In page editor, follow these steps to access Trust Badge Master element in PageFly:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Trust Badge” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Hulk Contact Us Form By HulkApps.com

HulkApps Contact Us Form with Captcha offers a user-friendly interface, full responsiveness and customization, allowing you to seamlessly integrate contact forms into your existing store theme. It allows you to set autoresponders for each form submission. Polished and visually appealing design. contact forms and pages effortlessly. Use a powerful contact form to customize simple contact forms to your liking and conveniently manage all form entries in one database with HulkApps Contact Form with Captcha.".
In Page Editor, Follow These Steps To Access The Hulk Contact Us Form Element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Hulk Contact Us Form” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

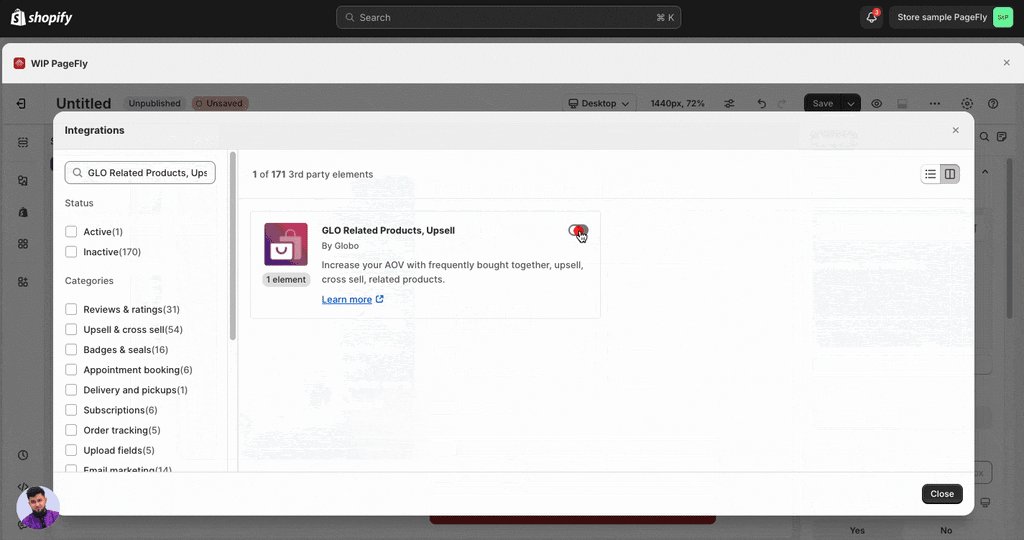
GLO Related Products, Upsell By Globo

You can increase sales and customer engagement by showcasing strategic product recommendations with the GLO Related Products, Upsell app.
You can display often purchased combined widgets and upsell recommendations with the GLO Related Products, Upsell app:
- To optimize their impact at every stage of the purchasing process, including the cart, checkout, and even thank-you pages.
- To provide a more customized shopping experience, consider using product sliders, recently viewed items and other data.
In page editor, follow these steps to access GLO Related Products, Upsell element in PageFly:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
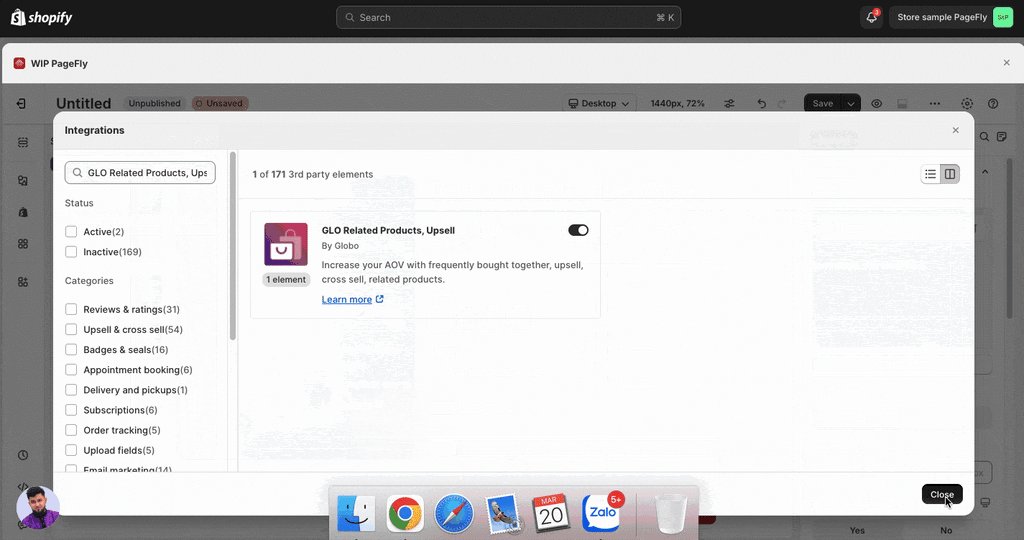
- Step 3: Search for “GLO Related Products, Upsell” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

ShareThis Share Buttons By ShareThis

With the help of the ShareThis Share Buttons app, you can increase the organic reach of your content and build a following on social media.
The ShareThis Share Buttons software makes it simple to distribute your information on well-known social media platforms:
- It's simple to add social media sharing buttons straight onto your pages.
- Adjust the share buttons' alignment, size, colour, and overall style to precisely fit the look and feel of your business.
- Simple code that maintains the speed of your pages.
In page editor, follow these steps to access ShareThis Share Buttons element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “ShareThis Share Buttons” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

BSS: Product Variants Options By BSS Commerce

The BSS: Product Variants Options app enhances consumer shopping, boosts AOV, and allows you to personalize your products with bespoke options.
- Provide a range of choices: Image swatch, textbox, multi-select, file upload & more
- Depending on the last journey, display or conceal product selections.
- Customise client purchases with a simple editing option on the cart page.
In the page editor, follow these steps to access BSS: Product Variants Options element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “BSS: Product Variants Options” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

LeadForm Order Form & Upsells By BRAQUETS

A fully customizable COD form with all the information required for your orders is provided by the LeadForm Order Form & Upsells app.
- Real-time synchronization with Google Sheet
- Utilise cross-selling, upselling, and quantity packages to entice clients to make larger purchases.
- Simple to assemble Pixels for Facebook, Snapchat, TikTok, and Google Tracking
In the page editor, follow these steps to access LeadForm Order Form & Upsells element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “LeadForm Order Form & Upsells” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Progus Store Locator Map By PROGUS SP. Z O.O

With a customizable shop and dealer locator, the Progus shop Locator Map app makes it simple for clients to locate your physical location.
- Many map styles, personalized markers, colors, and fonts
- Analytics showing the most popular places, nations, provinces, etc.
In the page editor, follow these steps to access Progus Store Locator Map element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Progus Store Locator Map” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

Final Thoughts
Isn't this a very amazing version update? If you have the time, please check out our PageFly 4.11.0 as well as all of the recently added third-party connectors.
The PageFly support staff will be available 24/7 to help with any app-related problems and to provide you with details on this PageFly upgrade.
For a summary of our previous PageFly updates, please check our PageFly Blog. Follow along with our most recent version updates by visiting these posts:
PageFly 4.10.0: Boost Up Store Performance with New 6 Integrations
PageFly 4.9.1: Sync Multi-Platform Reviews. Skyrocket Sales with Bundles.
PageFly 4.9.0: Unleash 6 Cutting-Edge Integrations for a Revolutionary User Experience
PageFly 4.8.0: 9 New Integrations To Explore A New Game-Changer Experience













