サイトでコンバージョンを生み出すための最強の武器の 1 つは、ランディング ページです。リード数の増加でも、製品の売上増でも、適切に設計されたランディング ページはビジネスを次のレベルに引き上げることができます。
電子商取引サイトのランディング ページは、ホームページ、 近日公開ページ、製品ページ、または適切に設計された会社概要ページになる場合があります。ただし、ほとんどの場合、電子商取引では、製品ページからの売上を獲得するためにランディング ページが使用されていると言っても過言ではありません。
概要
しかし、メッセージが適切に伝わらなければ、あなたの努力は無駄になり、読者を混乱させるだけです。さらに悪いことに、あなたのブランドに対する信頼を完全に失わせることになります。
ご存知のとおり、販売の心理学は変化しました。
最近まで、昔ながらの販売手法は、その関連性と人間の心理に深く根ざしていたため、今でも使用されていました。しかし、2021年には…。
昔ながらの販売手法は完全に時代遅れです。
買い物客はかつてないほど賢くなっています。彼らはより賢くなり、詐欺に遭うことにもより気付きました。さらに、競合他社の製品をより安い価格で見つけるのは、Google でクリックするだけです。この件について Forbes が述べたことは次のとおりです。
「ビジネス分野としての伝統的な販売慣行は、せいぜい非効率的であり、多くの場合完全に時代遅れになっている。」 -フォーブス
強引な売り込みは死に絶え、それとともに、急ぎの売り込みも消滅しつつある。
また、機能や利点を単に述べるだけではもはや十分ではありません。2019 年には価格さえもあまり考慮されなくなっています。痛みが十分に強い場合、価格が高すぎるということはありません。
では、70 年代の押しつけがましい中古車セールスマンのように見えずに、市場で目立って売上を獲得するにはどうすればよいでしょうか?
競合他社とは根本的に異なる必要があります。
より良いのではなく、違うのです。 見込み客の悩みを見つけ、あなたが彼らの問題を解決するのにふさわしい人物であるという結論に導いてください。
これは、単にマーケティング手法に新しい角度を取り入れることを意味します。M&M 社は、類似の製品を提供する他の菓子会社との差別化に苦労していたとき、実際にはそうではないにもかかわらず、自分たちが他と違うという印象を与えるモットーを作成しました。
「M&M は手ではなく口の中で溶けます」。ここで彼らが行ったのは、他のブランドが言及しようとしなかった製品の利点を単に述べただけです。他の製品も同じことをしていましたが、その点については言及していませんでした。
ブランドを売り込むための新しい角度を探し、価格や利益で競争するのをやめましょう。
PageFly のようなページ ビルダーを使用している場合は、ウェブサイトを完全にカスタマイズして、デフォルトの Shopify テーマに課せられた制限を打ち破る機会がさらに増えます。これらのShopify コレクション ページ デザインを確認してください。
ここでは、PageFly の e コマース コンバージョン率最適化ソリューションを使用して構築された優れたランディング ページの例を紹介し、コンバージョンを生み出す際に押しつけがましく見えないようにするためのヒントをいくつか紹介します。
I. PageFly で構築されたコンバージョン率の高いランディング ページのトップ
ジョイルクリニック





ジョイル クリニックは、黒の背景に豪華なゴールド カラーを組み合わせた魅力的なデザインを採用しています。この視覚的に魅力的な配色は、優雅さと洗練さを伝え、訪問者の注目を集めます。
黒い背景に映える金色のアクセントが、人々を惹きつける魅力的な雰囲気を醸し出し、ジョイル クリニックのブランドに対する強い魅力を生み出しています。
フィールー

Feelou は、特徴的なピンク色を特徴とするパレットを採用し、セクションをシームレスに整理して包括的な製品情報を表示するとともに、顧客が電子メールで更新情報を購読できるスペースも提供しています。
ミニマリストなデザインは見た目が魅力的であるだけでなく、非常に透明性が高く、顧客にスムーズな体験を保証します。
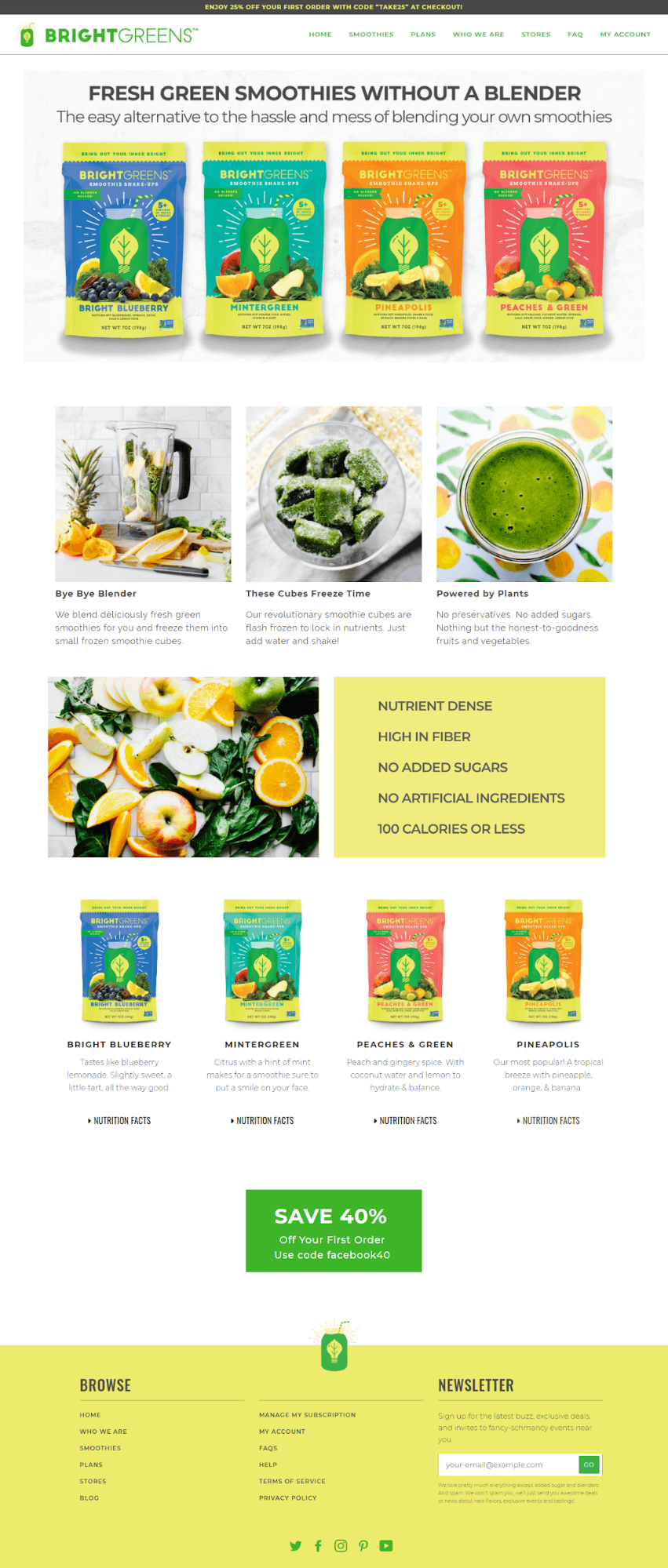
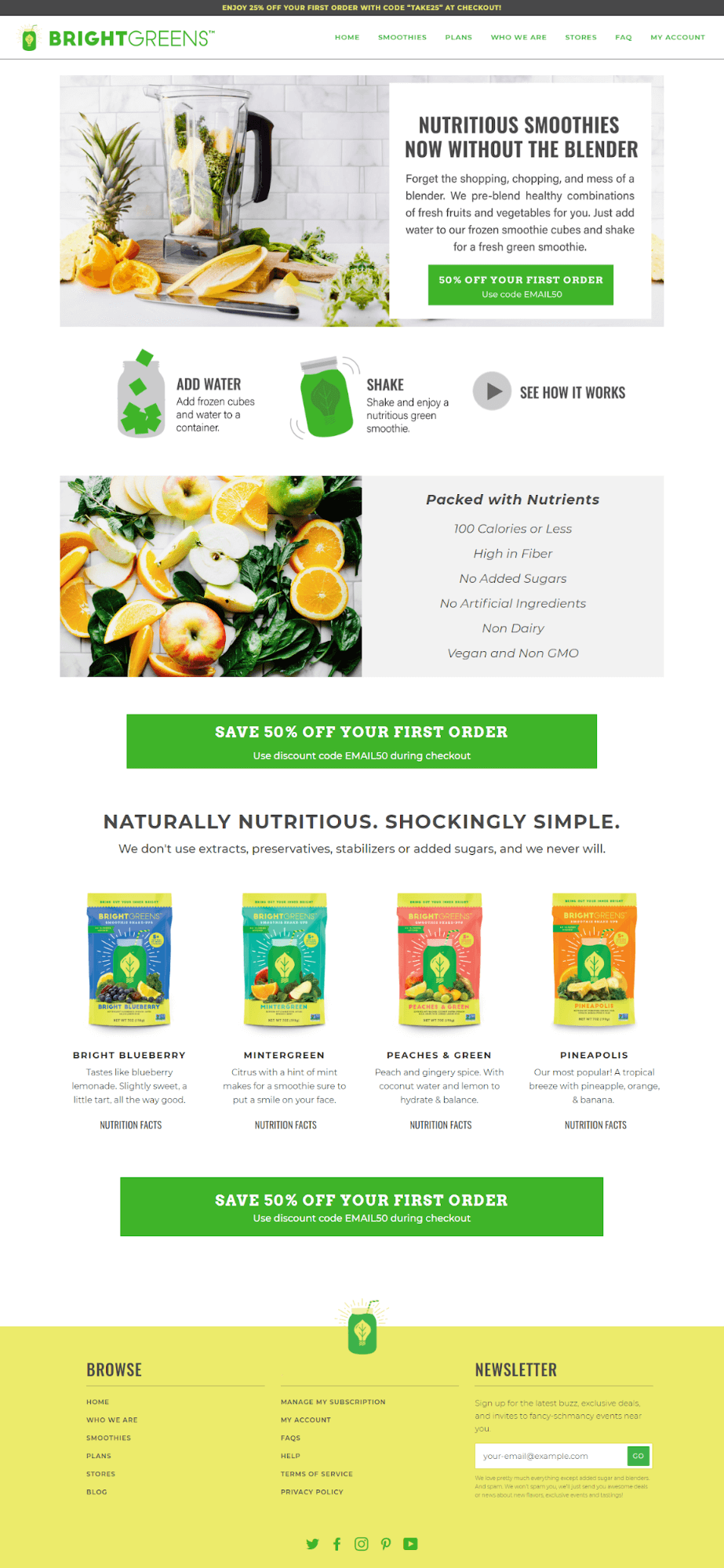
ブライトグリーン

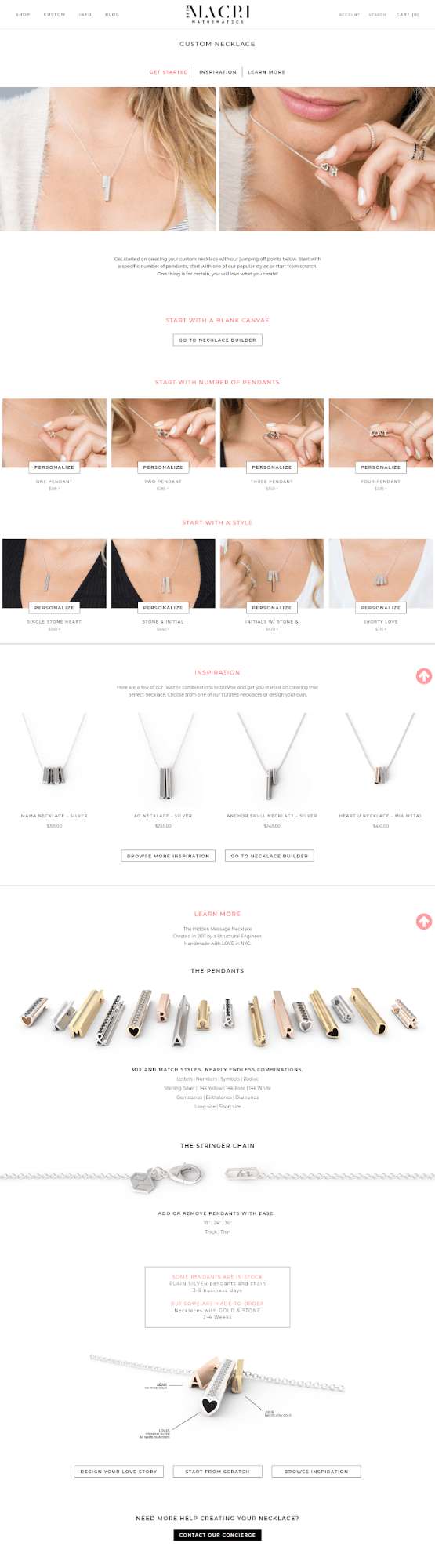
ベス・マクリ

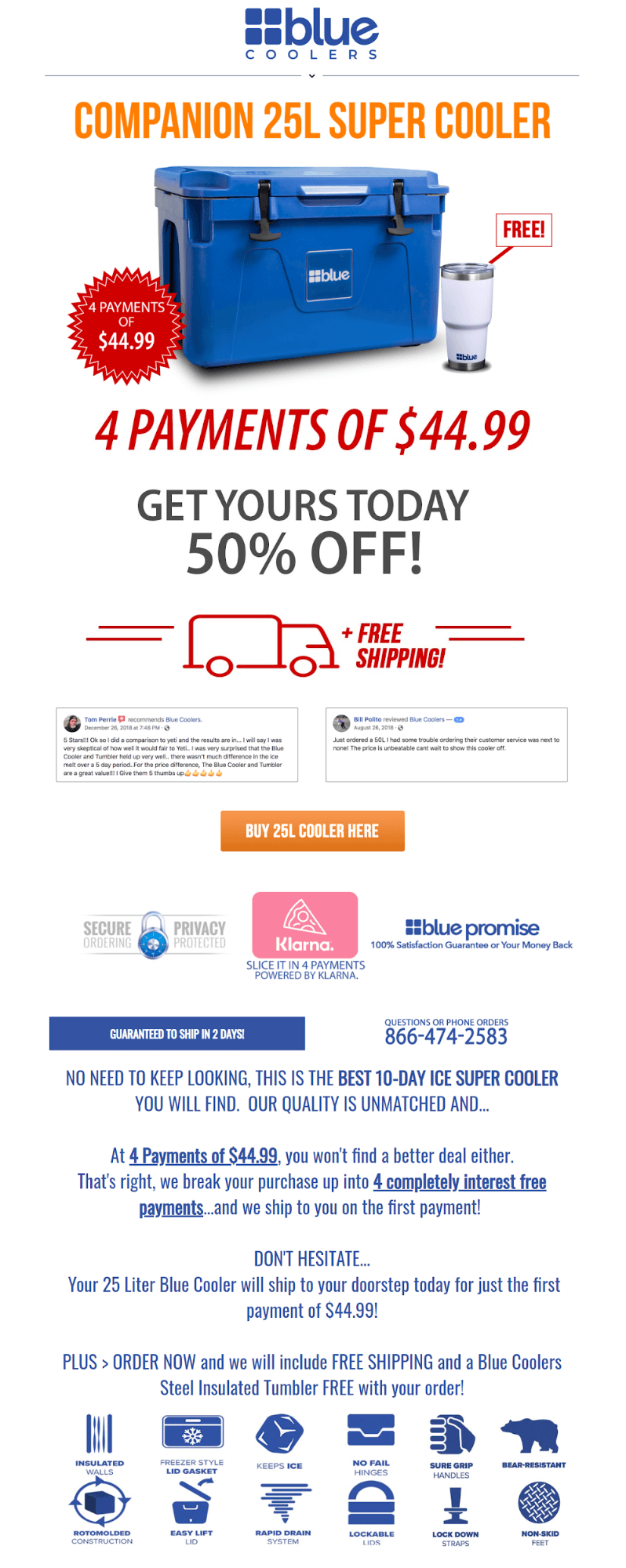
ブルークーラー

ウェケイ
WEKAY は PageFly テンプレートを使い続けて自社の会社概要ページを作成しています。このテンプレートは美容製品とパーソナルケア製品向けに特別に作られており、プロフェッショナルなデザイン要素を備えています。生き生きとしたアニメーションを取り入れることで、魅力的で視覚的に魅力的な方法で情報を提示できます。




明るい緑

Bright Greens が再びリスト入りしたのは、優れたブランドが行うのと同じこと、つまりキャンペーンごとに異なるランディング ページを作成しているからです。これにはいくつかの利点があります。
どのランディング ページのパフォーマンスが優れているかを分割テストしたり、広告でさまざまなオーディエンスをターゲットにして、どの購入者が製品にもっと興味を持っているかをテストしたりできます。このようなデータは、e コマースで長期的に勝つために重要です。
JJs パーティーハウス

コンバージョン率の高いランディング ページを作るには、シャープなデザインだけが重要ではありません。ハロウィーンのコスチュームは、上品である必要はありません。楽しさを体現したものでなければなりません。
このランディング ページをハロウィーンに向けて適切なオーディエンスの前に表示すれば、コンバージョンにつながることは間違いありません。
地中海の健康

一見すると、これは当社の最も人気のある製品ランディング ページテンプレートの 1 つである Essence であることがわかります。50 を超えるテンプレートを備えた PageFly では、数分で完全な Web ページを簡単に作成できます。
続きを読む:コンバージョン率の高いウェビナーランディングページの例 25 選
ヴォランアロマ

- ホームページ、コレクション、製品ページ、会社概要など、ほぼすべてのページは PageFly を使用して構築されています。
- 販売: アロマディフューザー&エッセンシャルオイル
- 100,000人以上のお客様に愛されています
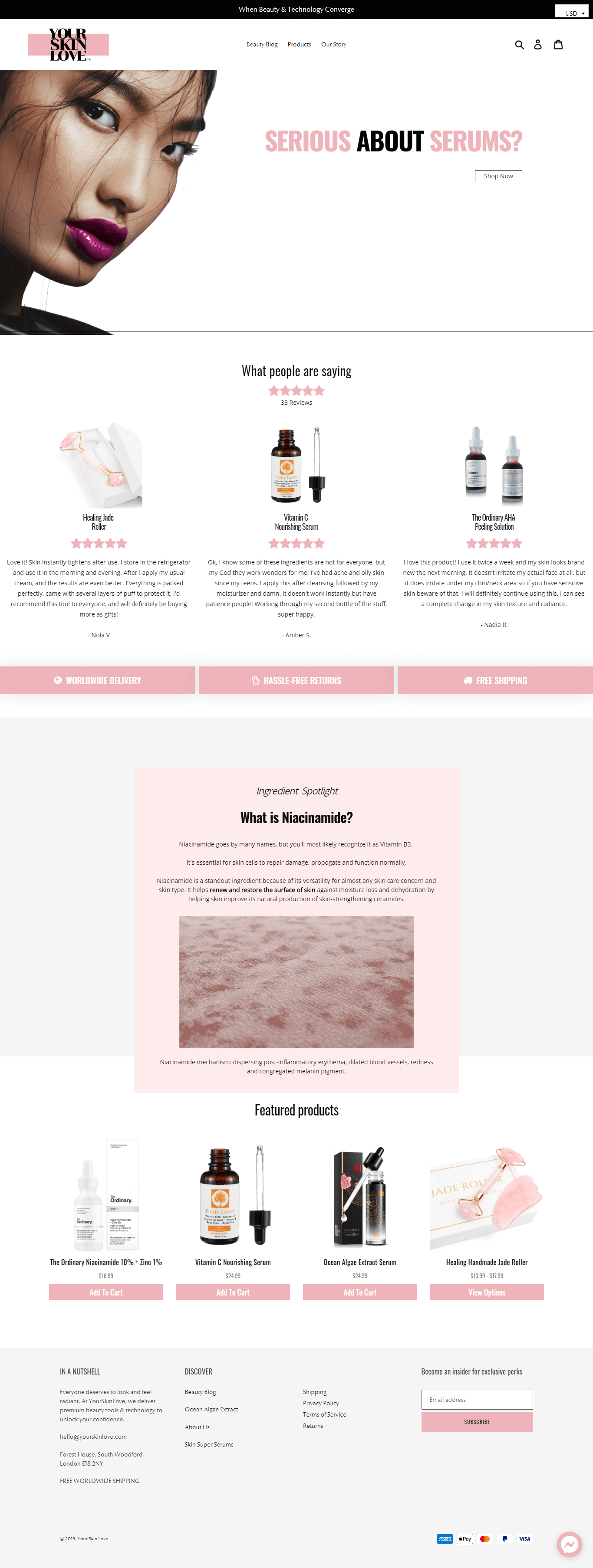
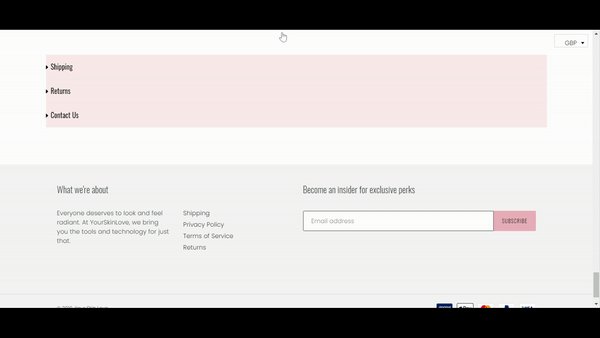
あなたの肌への愛

このような一貫した配色は、ユーザーがサイトにアクセスしたときに非常に良い印象を与えます。この長い形式のランディング ページは非常に効果的であり、ソーシャル プルーフを使用すると、サイトにアクセスしたときに信頼を確立するのに役立ちます。
さらに、商品を強引に売り込むのではなく、商品のメリットとそれがあなたの自信に及ぼす影響(感情的なトリガー)に重点が置かれています。
おいしいコーヒー
彼らは、苦しんでいる猫、捨てられた猫、助けを必要としている猫を救うために寄付することを目的としてコーヒーを販売しています。
彼らはサンフランシスコとカリフォルニアの猫好きに焦点を当て、「Pawsome Coffee と猫の救助」コミュニティを作り上げています。

Sahaのジャストアルガン
- モロッコ産の100%天然純粋アルガンオイルを販売しており、肌に潤いを与え、髪に栄養を与えます。
- ボトル、ラベル、パッケージ、その他の材料はすべてワシントンに拠点を置く地元企業から調達されています。
- 無菌で安全な環境で、すべての箱を手作業で瓶詰めし、梱包します。プロ仕様の材料と技術により、製品には常に不純物がまったく含まれていないことが保証されます。
- 少量で細心の注意を払うアプローチにより、顧客に送られるアルガン オイルのすべてのボトルが最高品質で、欠陥がなく、丁寧に梱包されていることが保証されます。

ブリックビジネスフリート
Brick Business Fleet は、最も厳しい取引のための輸送ソリューションを専門としています。
長年の経験を活かし、最新の 3D 設計、レーザー切断、高度な製造技術を活用した専用の現地製造施設で比類のない貿易ソリューションを提供します。
彼らは、あなたの業界を理解している人々による地元の製造と設計を導入し、あなたのビジネスに牽引と車両のソリューションを提供しています。

冗長

このような一貫した配色は、人々があなたのサイトにアクセスしたときに非常に良い印象を与えます。
Verbosa は、テキストと背景画像に F77F00 カラー コードを使用して、自社のブランドについて、また、オレンジの皮とサボテンの葉を使用してビーガン レザーとプラスチック以外のレザーで作られた高級な手作りバッグを作る方法について、顧客に永続的な印象を与えています。
トラディネット。

このランディング ページでは、レイアウトをコンパクトな列に分割することで、閲覧者が情報に素早くアクセスできるようにしています。認知度を高めてコンバージョン率を高めるために、重要な CTA ボタンにカラー コード #6f28ec を使用しています。
メラー・モス

Meller Moss のような一貫した配色を使用すると、訪問者が Web サイトにアクセスしたときに好印象を与えることができます。
Meller Moss は、テキスト、アイコン、背景画像に #3E2115 カラー コードを使用して、自社のブランドについて、また、ブーツ、靴、高級皮革製品、アクセサリーなどの高品質な職人技を最高の素材でどのように作り上げているかについて、顧客に永続的な印象を残します。
マグ調節可能

すっきりとしていて透明。このランディング ページについて言えることはそれだけです。ミニマリスト デザインは見た目が魅力的で、すっきりとした透明感があり、顧客にシームレスな体験を提供します。
直感的なレイアウトは、まさにデザインのシンプルさの美しさを体現しています。
LEMAラボ




LEMAlab はベージュの配色を採用し、セクションをシームレスに整理して、詳細な製品の詳細と顧客レビューを表示して信頼性を高めています。ページ デザインはミニマルでありながら情報量が多く、貴重な情報を提供しています。さらに、LEMAlab はアコーディオン要素を使用して FAQ セクションを作成し、訪問者がブランドとその製品に関する質問の回答を独自に見つけられるようにしています。
ハックルビーファーム


Huckle Bee Farms LLC は、視差効果と背景のビジュアルを活用して、ランディング ページの鮮やかさを高めました。さらに、コンテンツ リスト要素を統合して、情報をスムーズに提示しました。ランディング ページに Klavyio フォームを組み込むことで、訪問者がレシピを投稿するきっかけが生まれ、エンゲージメントが高まり、コンバージョン率が向上しました。
II. ランディングページでよくある間違い
中古車販売員のメンタリティとそれがなぜ販売に悪影響を与えるかについて私が言及したのを覚えていますか? 人々はもはや売りつけられることを好みません。私たちは、自分たちが理解されていると感じられるようなストーリーやコンテンツを好みます。そして、自分たちの苦痛が理解されると、その苦痛を紛らわすために苦労して稼いだお金を手渡します。
したがって、販売ページを意味のないコンテンツで埋め尽くすと、損害を被る可能性があります。SEO 界のアーノルド・シュワルツェネッガーとも言えるニール・パテル氏によると、関連性のあるコンテンツはGoogle ランキングを高くするための重要な鍵です。
人々が Google のオーガニック検索からランディング ページに偶然たどり着く可能性もあるので、この点についても最適化する必要があることを忘れないでください。
これらのことは避けてください。
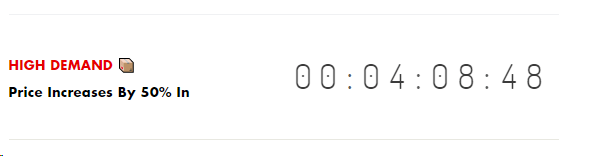
01. カウントダウンタイマー
数年前まで、このツールは関連性があり、間違いなく機能していました。しかし今は...
カウントダウン タイマーはほとんどの場合、見た目が悪く、サイトの信頼性を損ないます。存在しない緊急性を押し付けるサイトには大きな問題があります。毎日 24 時間カウントダウンが実行されます。
では、顧客がサイトを離れて、明日戻ってきて「緊急」セールがまだ開催中だと知ったらどうなるでしょうか? 信頼性のほとんどを失ってしまいます。
誤解しないでください。カウントダウン タイマーは依然として効果的ですが、10 回中 9 回はカウントダウン タイマーの Shopify アプリがページとうまく調和しません。その結果、ブランドに合わないように見え、スパムっぽくなってしまいます。
ここに、数週間前から毎日実行されているランディング ページのカウントダウン タイマーがあります。緊急感や、見逃すことへの恐怖を感じることはありません。

ヒント: セールを宣伝したい場合は、告知バナーまたは製品の説明に「本日限定 30% オフ」などのテキストを 1 行追加する方がよいでしょう。
続きを読む:
02. 信頼バッジ
店舗が機会があれば信頼バッジや支払いバッジを掲げているのをよく見かけます。しかし、これは良いことよりも悪いことをもたらす可能性のある要素の 1 つにすぎません。
なぜでしょうか? 誰かにあなたを信頼するように言わなければならないとき、彼らの本能的な反応は信頼しないことだからです。
信頼バッジ、保証バッジ、支払いバッジは効果がありますが、多くの場合、それらはあなたの印象を悪くします。
グッチ、プラダ、ティファニー、その他の高級ブランドを見てみると、信頼のバッジはひとつも見当たりません。
ここで、次のよくある間違いに移ります。
03. インタラクティブな要素がない
Google は、ユーザーがサイト上でアクションを起こすことを好みます。リンク、動画、その他のインタラクティブな要素を提供することで、ユーザーがクリックしていることを Google に示し、ページには何らかの価値があると示します。
PageFly には、クリックを必要とするランディング ページ デザインにドラッグ アンド ドロップできる要素が多数あります。最も注目すべきは、同じページ上で展開して情報を表示するアコーディオン要素です。

04. ヒーローを無視する
人々が信頼し、大量の売上を生み出すブランドを構築したいのであれば、自分のニッチ市場で成功している他の企業を参考にし、ある程度それらの店舗の「雰囲気」を再現するように努める必要があります。
デザインをコピーするということではありませんが、ナイキに信頼バッジが必要ないのなら、なぜあなたが必要とするのでしょうか? オンライン ショッピングには満たすべき一定の基準があり、消費者がオンライン上で見慣れている一定のものがあります。
したがって、プレミアム、プロフェッショナル、エッジの効いた、または楽しいグローバル ブランドを作成したい場合は、独自のランディング ページ デザインのインスピレーションを得るために、ニッチで成功している他のブランドを見つけてください。
05. モバイル向けに最適化されていない
これは、Google の新しいモバイル ファースト インデックス以来、いくら強調してもしすぎることはありません。つまり、Google がサイトのモバイル コンテンツを使用してサイトを評価し、それに応じて検索エンジンでランク付けするようになったということです。これは非常に大きなことであり、基本的には、モバイルを念頭に置いてサイト全体を構築することを真剣に検討する必要があることを意味します。
さらに、先頭に「m」が付いたモバイル バージョン (例: m.website.com) を使用しているサイトは、 Google からペナルティを受ける可能性があります。使用されているデバイスに応じて適切に応答するレスポンシブ サイトを持つことが重要です。
顧客向けにShopify ストアを構築している販売者または開発者の場合、PageFly (開発者は無料) を使用すると、モバイル、タブレット、またはデスクトップ ビューから編集して、レスポンシブな Web ページをゼロから構築できます。以下に例を示します。
結論
コンバージョン率の高いランディング ページを作成するには、多くの時間、スキル、労力、費用がかかります。最もよく知られているランディング ページ ビルダーの 2 つは、Leadpages と Clickfunnels です。どちらもそれ自体は優れていますが、中小企業の経営者にとっては、価格設定が非現実的です。



![PageFly と Zakeke を使ってカスタマイズ可能な製品を販売する方法 [チュートリアル]](http://pagefly.io/cdn/shop/articles/sell-customizable-products.jpg?v=1613966169&width=1640)



